Chciałbyś, żeby Twoja strona była bezpieczna? Google Captcha jest jednym z elementów wpływających na odparcie ataków botów. Umożliwia rozróżnienie ludzi od maszyn, oddziałując pozytywnie na dyspozycyjność Twojego serwisu. Dzięki temu jego pozycjonowanie może być prowadzone z wyższą skutecznością. Zanim jednak zaczniesz zbierać „kupony”, sprawdź, jak dodać Captcha Google na stronę.

[Instrukcja] Dodanie Captcha Google na stronę w 7 prostych krokach – CMS WordPress
Jak dodać Captcha Google na stronę w 7 prostych krokach?
- KROK 1: Zaloguj się do swojego CMS-a. Może to być CMS WordPress.
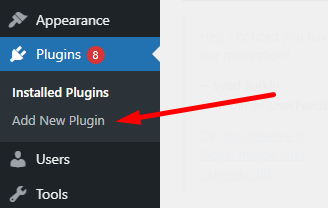
- KROK 2: Wybierz Plugins → Add new plugin.

Zdj 1. Sekcja odpowiadająca za dodawanie pluginów WordPress.
Źródło: CMS WordPress.
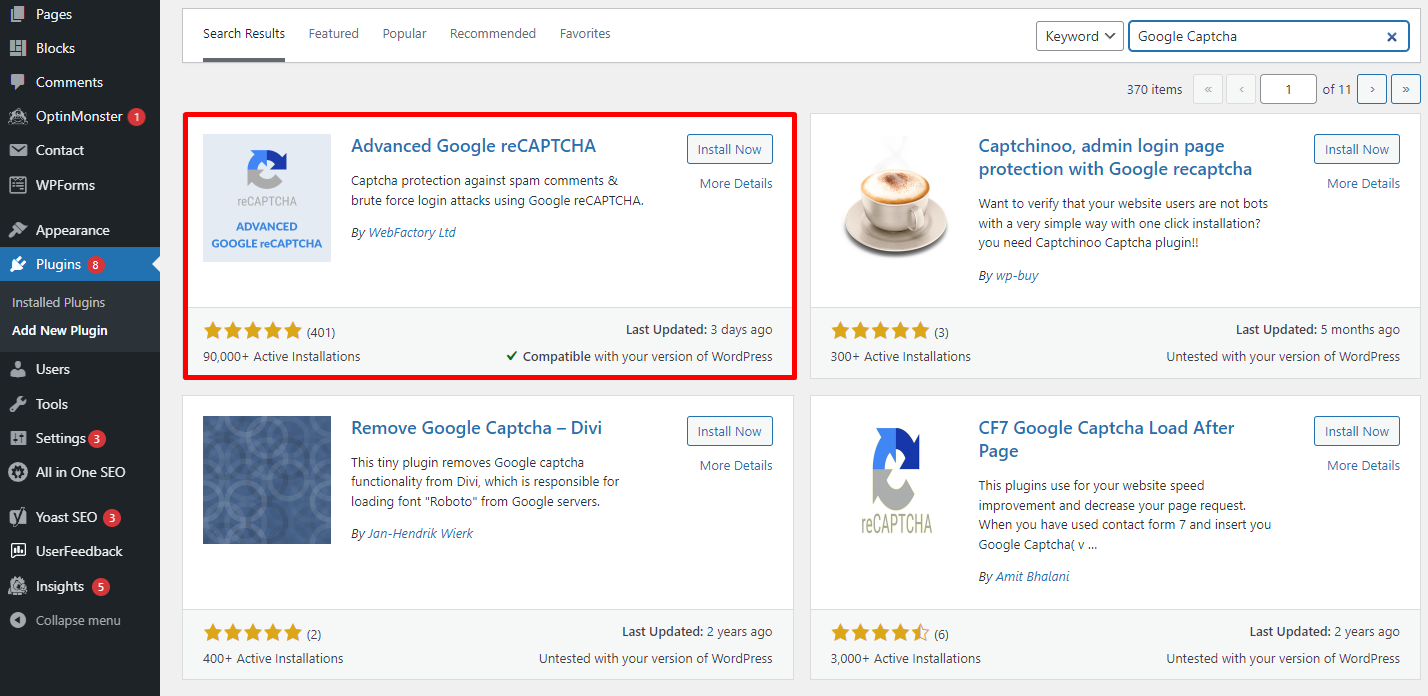
- KROK 3: Wpisz w wyszukiwarce „Google Captcha” i kliknij Enter.
- KROK 4: Wybierz jeden z dostępnych pluginów, np. Advanced Google reCAPTCHA.

Zdj 2. Wybór Captcha Google w CMS WordPress.
Źródło: CMS WordPress.
- KROK 5: Zainstaluj plugin, poprzez kliknięcie Install Now i aktywuj go, wybierając Activate.
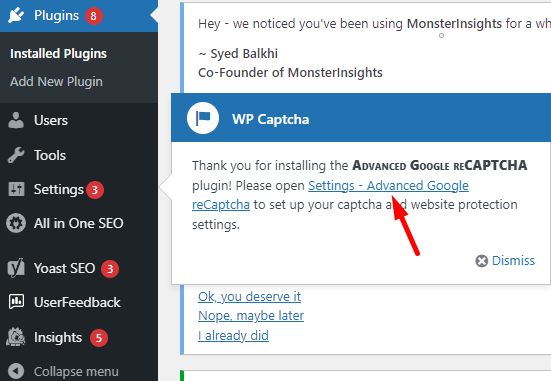
- KROK 6: Następnie otwórz ustawienia pluginu i zacznij konfigurację.

Zdj 3. Ustawienia Captcha Google WordPress.
Źródło: CMS WordPress.
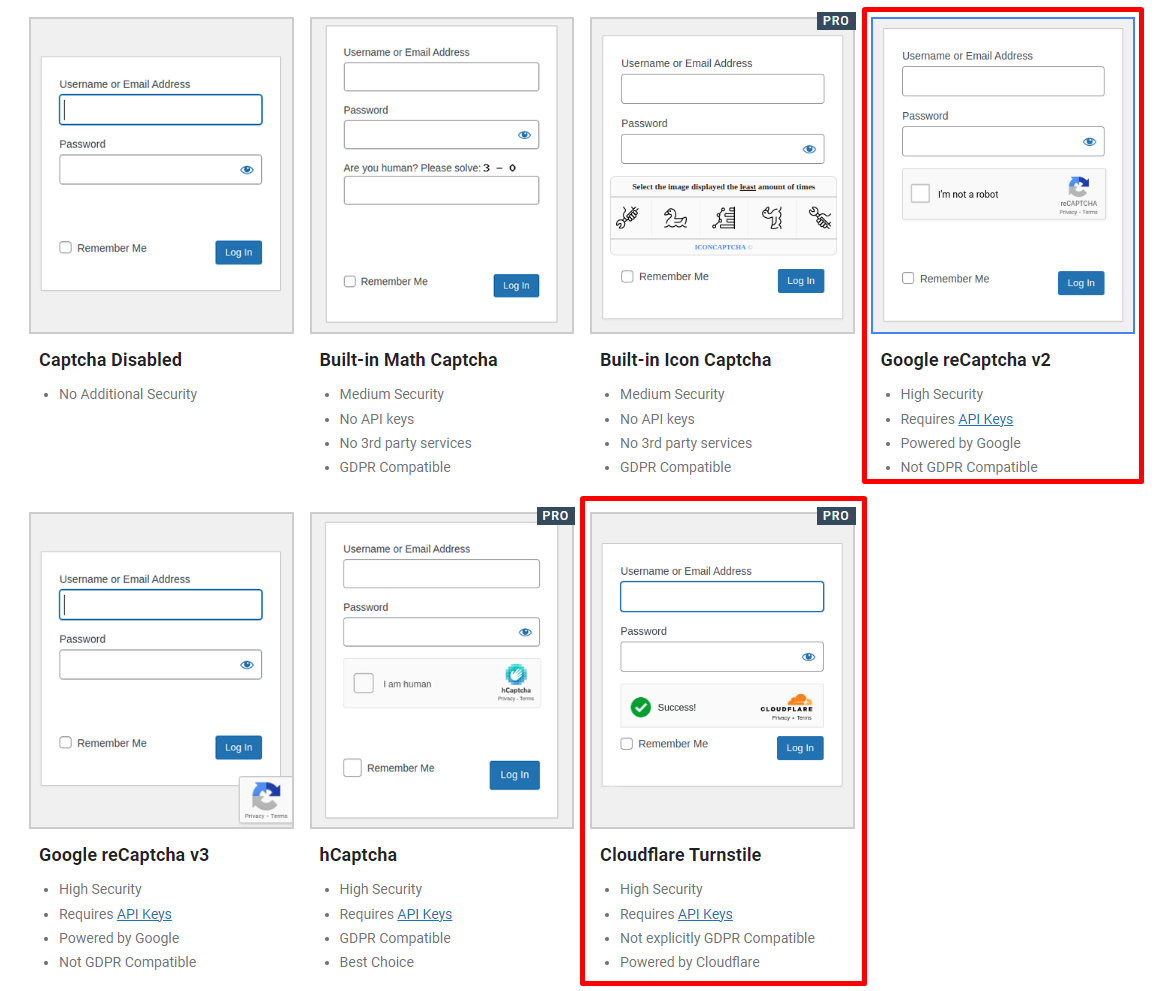
- KROK 7: Konfiguracja Captcha Google jest raczej prostym zadaniem. Wejdź w główną sekcję Captcha i zadecyduj o rodzaju weryfikacji. Biorąc pod uwagę obecne standardy, rekomendujemy Google reCaptcha v2 (bezpłatne rozwiązanie) lub Cloudflare Trustile (opcja płatna).

Zdj 4. Rekomendowane rozwiązania Captcha.
Źródło: CMS WordPress.
Captcha Google – dodatkowa konfiguracja WordPress
Po wejściu w konfigurację Captcha Google masz do dyspozycji 6 dodatkowych sekcji:
- Activity,
- Login Protection,
- Firewall,
- Country Blocking,
- Desing,
- Temp Access.
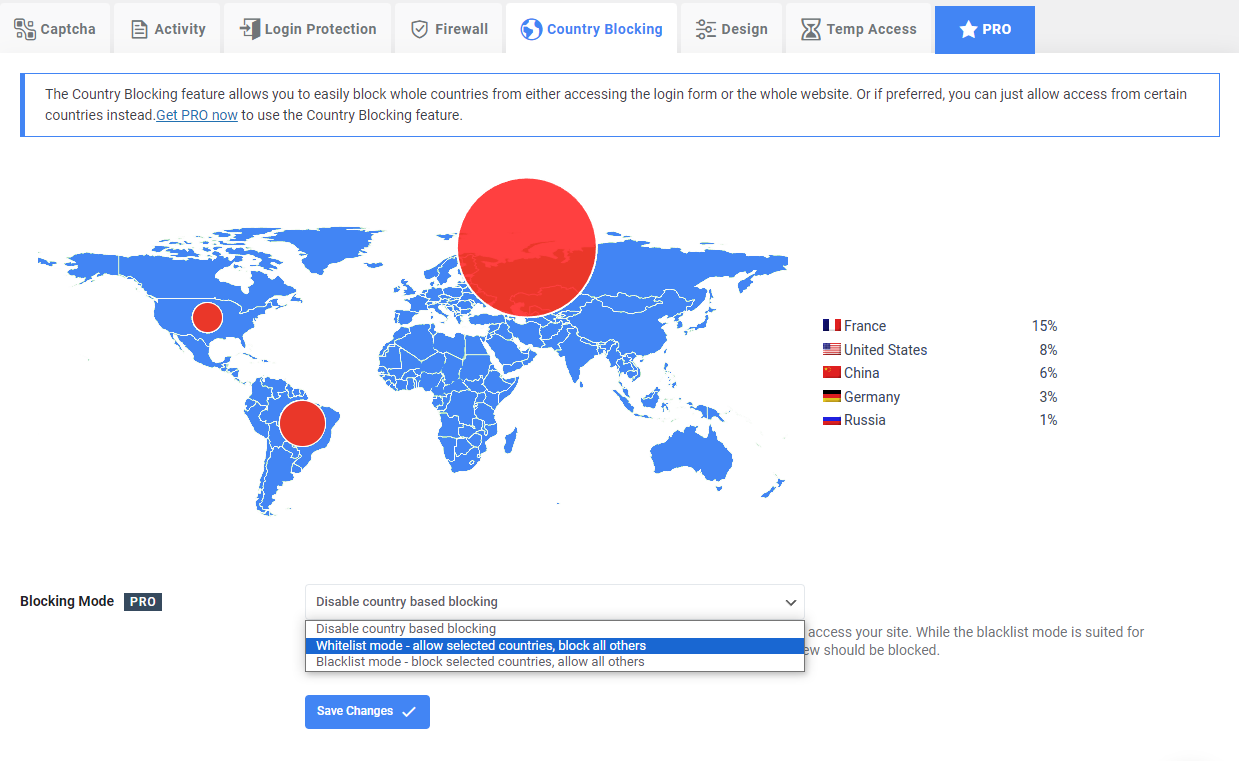
Na co zwrócić szczególną uwagę? Ważnym elementem jest Country Blocking. Niestety, pełne opcje w tej funkcji są dostępne wyłącznie dla użytkowników Premium. Wówczas możesz określić użytkowników z konkretnych krajów, którzy muszą być koniecznie weryfikowani przez Captcha Google. Pomoże to w uniknięciu spamu (np. z Rosji).

Zdj 5. Rekomendowane ustawienia Country Blocking.
Źródło: CMS WordPress.
Zdecyduj się na pozycjonowanie i uzyskaj przewagę konkurencyjną poprzez kompleksową optymalizację SEO swojej strony!
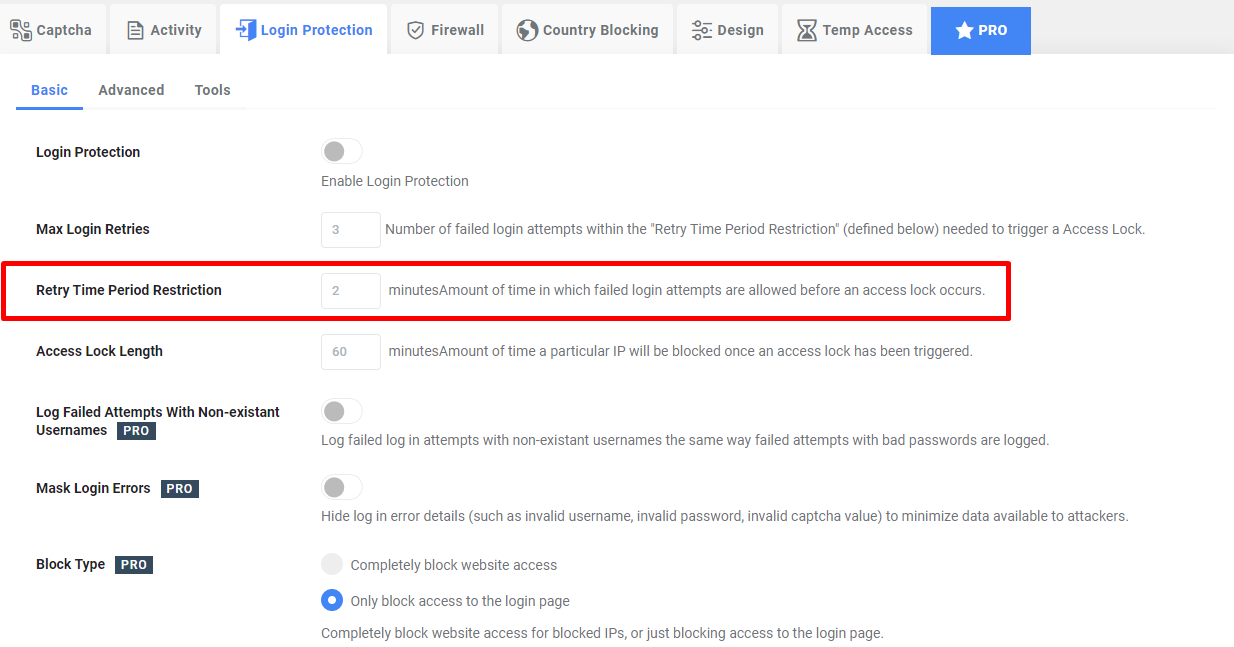
Warto dodatkowo przyjrzeć się segmentowi Login Protection. Domyślne ustawienia są odpowiednie, natomiast klientom Semcore rekomendujemy zmianę Retry Time Period Restriction odpowiadającą za możliwość ponownego zalogowania się po kilku nieudanych próbach. Możesz to zmienić na 2 minuty. Dzięki temu klient, który zapomniał hasła nie zniechęci się i po chwili będzie mógł znowu dokonać logowania. Boty i tak zostaną w tym przypadku „odstraszone” – niezależnie czy będą to 2 minuty, czy 5 minut.

Zdj 6. Ustawienie odpowiadające za czas oczekiwania użytkownika na możliwość ponownego zalogowania po kilku nieudanych próbach.
Źródło: CMS WordPress.
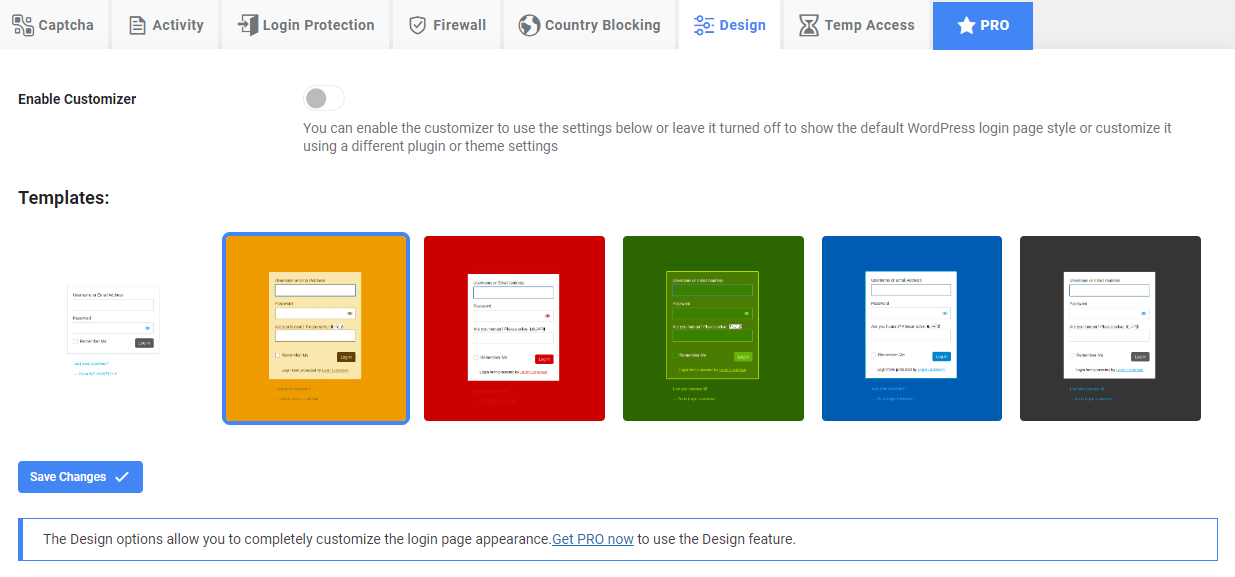
Jeżeli chcesz, wybierz dodatkowo templatki Twojego zabezpieczenia Captcha w sekcji Design. Nie mają one znaczenia w funkcjonalności, jednak warto dobrać je zgodnie z designem witryny, której jesteś właścicielem.

Zdj 7. Ustawianie konkretnych templatek Captcha Google.
Źródło: CMS WordPress.
Captcha Google – dlaczego warto dodać na stronę?
Powody, dla których powinieneś dodać kod Captcha Google na stronę:
- Zwiększenie bezpieczeństwa – Captcha Google skutecznie chroni Twoją stronę przed automatycznymi atakami i botami, zabezpieczając ją przed niechcianym spamem i potencjalnie szkodliwymi działaniami;
- Optymalizacja weryfikacji użytkowników – mechanizm ten zapewnia, że interakcje na Twojej stronie pochodzą od prawdziwych osób (to ważne pod kątem zachowania autentyczności i jakości angażowania się użytkowników);
- Ochrona danych i prywatności – za sprawą ograniczania dostępu do automatów, Captcha Google wspiera ochronę prywatności użytkowników oraz zabezpiecza wrażliwe dane przed nieautoryzowanym dostępem;
- Poprawa użyteczności i dostępności – nowoczesne rozwiązania Captcha są zaprojektowane tak, by były intuicyjne i łatwe w obsłudze dla użytkowników (poprawia to SXO serwisu)
- Wzmacnianie wiarygodności strony – użycie znanej i zaufanej technologii, jaką jest Captcha Google, podnosi profesjonalizm Twojej strony, co może przekładać się na zaufanie ze strony użytkowników.
Implementacja Captcha Google to krok w kierunku bardziej bezpiecznej, użytecznej i profesjonalnej strony internetowej, umożliwiający lepszą interakcję z rzeczywistymi użytkownikami, przy jednoczesnym zabezpieczeniu przed niepożądanymi automatycznymi działaniami. Aby sprawdzić, czy poprawnie zaimplementowałeś Captcha Google, zdecyduj się na profesjonalny audyt SEO.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


