Jeżeli prowadzisz e-biznes, na pewno wiesz, jak ważne jest SEO. Ale czy wiesz, że takie techniczne elementy jak WAI-ARIA mogą pomóc Twojej stronie wspinać się w wynikach wyszukiwania? Dzisiaj przyjrzymy się, jak atrybuty ARIA wpływają (i czy w ogóle wpływają) na pozycjonowanie.

Źródło: pixabay.com
Co to jest WAI-ARIA?
Na początek wyjaśnijmy sobie podstawy. WAI-ARIA to skrót od Web Accessibility Initiative – Accessible Rich Internet Applications. To zestaw atrybutów, które możesz dodać do kodu HTML, aby ułatwić korzystanie ze strony osobom, które używają technologii wspomagających — na przykład czytników ekranu.
Dlaczego to ważne? Bo współczesne strony internetowe są coraz bardziej dynamiczne i pełne interaktywnych elementów. Dla osoby niewidomej czy niedowidzącej, korzystającej z czytnika ekranu, część funkcji na stronie może być zupełnie niewidoczna lub niezrozumiała. Atrybuty ARIA pomagają te elementy opisać i uczynić je dostępnymi.
Wyobraź sobie kilka prostych sytuacji:
- Przycisk z samą ikoną koszyka
Na stronie widzisz ikonę koszyka — dla Ciebie jest oczywiste, że służy ona do dodawania produktu do koszyka. Ale dla czytnika ekranu to tylko „przycisk”, bez żadnej dodatkowej informacji. Dzięki ARIA można do takiego przycisku dodać niewidoczny dla Ciebie opis, np. „Dodaj produkt do koszyka”. Wtedy użytkownik niewidomy usłyszy dokładnie, do czego służy dany przycisk. - Rozwijane menu
Masz na stronie rozwijane menu. Dla osoby korzystającej z myszki widok jest prosty: klik i widać, że menu się otwiera. Czytnik ekranu tego nie widzi. Dzięki atrybutom ARIA można poinformować użytkownika, że to element typu „menu” i czy jest ono w danym momencie otwarte czy zamknięte. - Dynamiczne komunikaty po akcji
Załóżmy, że klient złożył zamówienie, a na stronie pojawia się komunikat „Twoje zamówienie zostało złożone!”. Osoba korzystająca z czytnika ekranu może tego nie zauważyć, jeśli komunikat pojawia się dynamicznie. Dzięki ARIA można ustawić, aby czytnik natychmiast przeczytał ten komunikat w momencie, gdy się pojawi.
ARIA pozwala więc „dorzucić” dodatkową warstwę informacji, która nie jest widoczna gołym okiem, ale znacząco poprawia komfort użytkowania dla osób z ograniczeniami wzroku czy sprawności.
Czy WAI-ARIA wpływa bezpośrednio na SEO?
Przejdźmy do sedna sprawy: czy WAI-ARIA daje Ci bezpośrednie punkty w algorytmach Google? Krótka odpowiedź brzmi: nie.
Google wielokrotnie podkreślało, że atrybuty ARIA nie są bezpośrednimi czynnikami rankingowymi. Sam fakt, że wdrożysz ARIA na stronie, nie spowoduje, że Googlebot automatycznie podniesie Twoją stronę w wynikach wyszukiwania.
Googlebot analizuje przede wszystkim treść, linki, autorytet domeny, intencję wyszukiwania, sygnały użytkowników — a nie to, czy zastosowano aria-label albo role=”menu”.
Jednak… sprawa nie jest taka czarno-biała. Bo choć ARIA nie wpływa bezpośrednio na ranking, to ma realny wpływ na semantykę strony, czyli sposób, w jaki roboty wyszukiwarek „rozumieją” strukturę i logikę Twojej witryny.
Wyobraź sobie Googlebota jako robota, który przetwarza miliony stron dziennie i próbuje zrozumieć, co na nich jest. Im bardziej uporządkowana i semantyczna jest Twoja strona, tym łatwiej mu to przychodzi. A właśnie ARIA, w połączeniu z poprawną strukturą HTML5, dostarcza dodatkowych wskazówek o funkcjach i przeznaczeniu poszczególnych elementów.
Przykładowo:
- jeśli na stronie masz dynamicznie generowaną treść (na przykład produkty w sklepie ładowane JavaScriptem), dobrze wdrożona dostępność ułatwia Googlebotowi ich odnalezienie i zindeksowanie,
- jeśli Twoja strona zawiera rozbudowane interaktywne elementy (np. filtry produktów, wyszukiwarki wewnętrzne, dynamiczne formularze), atrybuty ARIA pomagają lepiej zdefiniować ich rolę,
- w dobie sztucznej inteligencji i przetwarzania semantycznego przez Google, dodatkowa warstwa opisowa może zwiększać precyzję rozumienia intencji Twojej strony.
Krótko mówiąc: ARIA samo w sobie nie wypycha Cię na szczyt Google, ale tworzy korzystne warunki techniczne do tego, by roboty lepiej zrozumiały zawartość strony, a to już może pośrednio przełożyć się na skuteczniejszą indeksację i lepsze dopasowanie wyników do intencji wyszukiwania użytkowników.
Pośredni wpływ na SEO: dostępność = lepsze UX = lepsze SEO
Choć atrybuty WAI-ARIA nie są bezpośrednim czynnikiem rankingowym, to ich prawdziwa wartość ujawnia się w szerszym kontekście optymalizacji całego doświadczenia użytkownika. Google od kilku lat konsekwentnie podkreśla, że coraz większe znaczenie w pozycjonowaniu odgrywają nie tylko same treści, ale również to, jak użytkownik odbiera stronę i jak się po niej porusza.
Dostępność strony, a więc także m.in. wdrożenie ARIA, przekłada się na wiele kluczowych aspektów UX:
- użytkownicy łatwiej i szybciej odnajdują interesujące ich treści,
- interakcje na stronie są dla nich bardziej przewidywalne i zrozumiałe,
- osoby z ograniczeniami wzroku, słuchu czy sprawności motorycznej mogą w pełni korzystać z funkcji strony,
- rośnie ogólna satysfakcja z wizyty na stronie, niezależnie od grupy odbiorców.
Te elementy mają bezpośrednie przełożenie na sygnały behawioralne, które Google wykorzystuje jako wskaźniki jakości strony:
- niższy współczynnik odrzuceń (bounce rate) — użytkownicy nie zniechęcają się i nie opuszczają strony od razu po wejściu,
- dłuższy czas spędzony na stronie — bo łatwiej znaleźć interesujące treści i zrealizować swoje cele,
- większe zaangażowanie — użytkownicy klikają, przeglądają więcej podstron, korzystają z funkcji strony.
W kontekście algorytmów Google, które coraz mocniej opierają się na ocenie jakości doświadczeń (tzw. Search Experience Optimization — SXO), takie sygnały stają się kluczowe. W dodatku Google wdrożyło już mechanizm Core Web Vitals, który analizuje np. stabilność układu strony, szybkość ładowania i interaktywność, a dostępność i ARIA pomagają spełniać również te wymagania.
Pamiętaj: SEO to dziś nie tylko „optymalizacja pod roboty”, ale przede wszystkim optymalizacja pod realnych ludzi. Im bardziej dostępna i intuicyjna jest Twoja strona, tym więcej użytkowników z niej skorzysta, a Google uzna ją za bardziej wartościową dla szerszego grona odbiorców.

Co z tego masz jako właściciel e-biznesu?
Możesz pomyśleć: „No dobrze, ale co ja z tego mam? Przecież u mnie konwertuje się przez reklamę i dobre CTA”.
A jednak zastosowanie ARIA i zadbanie o dostępność może przynieść Ci konkretne korzyści biznesowe:
Większy rynek odbiorców
Osoby z ograniczeniami wzroku, seniorzy, osoby korzystające z asystentów głosowych — to realne grupy potencjalnych klientów, którzy dzięki dostępności będą mogli korzystać z Twojego e-biznesu.
Wizerunek marki
Dostępność to dziś także element społecznej odpowiedzialności biznesu (CSR). Coraz więcej świadomych konsumentów zwraca uwagę na etyczne prowadzenie działalności, a dostępna strona internetowa to jasny sygnał: „dbamy o wszystkich”.
Bezpieczeństwo prawne
W wielu krajach wchodzą w życie przepisy wymuszające dostępność cyfrową (np. Europejski Akt o Dostępności, który zacznie obowiązywać od 2025 roku). Lepiej być przygotowanym wcześniej.
Lepsze SEO poprzez lepszy UX
Jak już wiesz, sama dostępność nie zapewnia automatycznego awansu w wynikach wyszukiwania, jednak istotnie wzmacnia efekty SEO dzięki lepszemu UX.
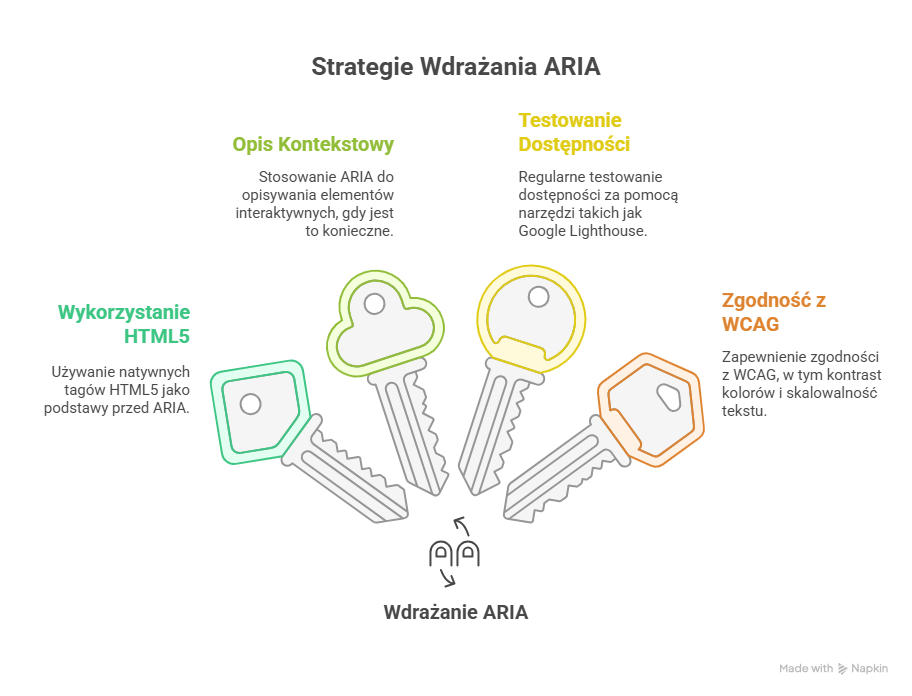
Jak wdrażać ARIA mądrze?
Skoro wiesz już, że ARIA może pośrednio wspierać SEO i poprawiać doświadczenia użytkowników, pojawia się naturalne pytanie: jak to wdrażać, żeby faktycznie przyniosło korzyści?
ARIA to przydatne narzędzie, ale jak każde, źle użyte może bardziej zaszkodzić niż pomóc. Dlatego przy wdrażaniu warto pamiętać o kilku kluczowych zasadach:
Nie nadużywaj ARIA — najpierw HTML5
W pierwszej kolejności zawsze wykorzystuj natywne, semantyczne znaczniki HTML5. Elementy takie jak <header>, <nav>, <main>, <article>, <section>, <footer> są automatycznie rozpoznawane zarówno przez przeglądarki, czytniki ekranu, jak i przez roboty indeksujące.
ARIA powinna być dodatkiem tam, gdzie HTML nie przewiduje odpowiedniego znacznika lub gdy trzeba doprecyzować zachowanie dynamicznego elementu. Nadużywanie ARIA zamiast natywnych tagów wprowadza niepotrzebną komplikację i może nawet utrudniać dostępność, zamiast ją poprawiać.
Opisuj kontekstowo — tylko tam, gdzie to faktycznie pomaga
ARIA daje ogromne możliwości w opisywaniu elementów interaktywnych, ale należy stosować je z rozwagą.
Używaj np. aria-label, aria-labelledby czy aria-describedby wtedy, gdy:
- na stronie masz przyciski, ikony lub elementy bez tekstowego opisu,
- formularze zawierają niestandardowe pola lub walidacje, które wymagają dodatkowych instrukcji,
- dynamicznie zmieniające się treści (np. komunikaty po złożeniu zamówienia) powinny zostać natychmiast odczytane przez czytnik ekranu.
Zawsze zadawaj sobie pytanie: czy osoba niewidoma, nie widząc elementu wizualnie, będzie wiedzieć co to jest i co z tym zrobić?
Testuj dostępność — regularnie i na różnych etapach prac
Wdrożenie ARIA to nie jest jednorazowy projekt „odhaczony na liście zadań”. Strony internetowe się rozwijają, a błędy dostępności mogą pojawić się po każdej zmianie w kodzie.
Dlatego warto regularnie testować dostępność za pomocą darmowych narzędzi, takich jak:
- Google Lighthouse — audyt dostępności wbudowany w Chrome DevTools,
- WAVE (Web Accessibility Evaluation Tool) — szybka analiza dostępności pod kątem wielu standardów WCAG,
- axe Accessibility — dokładna analiza błędów, dostępna m.in. jako rozszerzenie do przeglądarki.
Zadbaj o pełną dostępność WCAG — ARIA to tylko jeden z elementów
Ważne, aby pamiętać, że ARIA to nie cała dostępność. To tylko jedno z narzędzi służących do budowania dostępnej strony. Pełna dostępność powinna obejmować:
- odpowiedni kontrast kolorystyczny,
- skalowalność tekstu,
- dostępność klawiaturową,
- logiczną strukturę nagłówków,
- odpowiednie opisy alternatywne dla grafik (alt text),
- i wiele innych aspektów opisanych w standardzie WCAG (Web Content Accessibility Guidelines).
Dobrze wdrożone ARIA uzupełnia całościowe podejście do dostępności, ale nie zastępuje podstawowych zasad projektowania stron przyjaznych wszystkim użytkownikom.

ARIA a SEO: mały element większej układanki
Czy WAI-ARIA poprawia SEO?
Bezpośrednio — nie.
Pośrednio — zdecydowanie tak.
Poprawnie wdrożone ARIA nie zwiększy Twojej pozycji w Google. Natomiast ułatwia robotom lepsze zrozumienie treści i struktury strony, co może wspierać skuteczniejszą indeksację, zwłaszcza przy dynamicznych i rozbudowanych serwisach.
Jednak największy wpływ ARIA ma na doświadczenia użytkowników. Lepsza dostępność oznacza łatwiejszą nawigację, większe zaangażowanie i lepsze wskaźniki behawioralne, a te Google już aktywnie uwzględnia w rankingach. Do tego dochodzą realne korzyści biznesowe: szerszy rynek odbiorców, lepszy wizerunek marki i coraz częściej — spełnienie wymogów prawnych.
Dostępność, w tym mądre wdrożenie ARIA, to dziś nie luksus, ale solidny fundament skalowalnego e-biznesu z nowoczesnym SEO.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


