Projektowanie doświadczeń użytkownika to złożony, wieloetapowy proces. Praktycznie każdy (dobry) interfejs, z jakim masz na co dzień do czynienia przeszedł przez kilka-kilkanaście iteracji, zanim przybrał tę właściwą, najlepiej zoptymalizowaną pod użytkownika. Jednym z takich etapów procesu projektowego jest prototypowanie — więcej o nim piszemy poniżej.
Prototypowanie w UX — na czym polega?
Prototypowanie jest jednym z najważniejszych (o ile nie najważniejszym) etapem w procesie projektowania. W skrócie — polega na tworzeniu wczesnych wersji produktów, czyli prototypów. Generalnie w UX przyjmuje się, że to właśnie prototypy są pierwszymi realistycznymi iteracjami projektu. Mogą mieć one różne poziomy zaawansowania — od prostych szkiców, wykorzystywanych ad hoc przez projektantów w trakcie pracy po w pełni interaktywne modele (tzw. prototypy high-fidelity), pozwalające na symulację rzeczywistych interakcji. W przypadku UX chodzi oczywiście o interakcje z interfejsem.

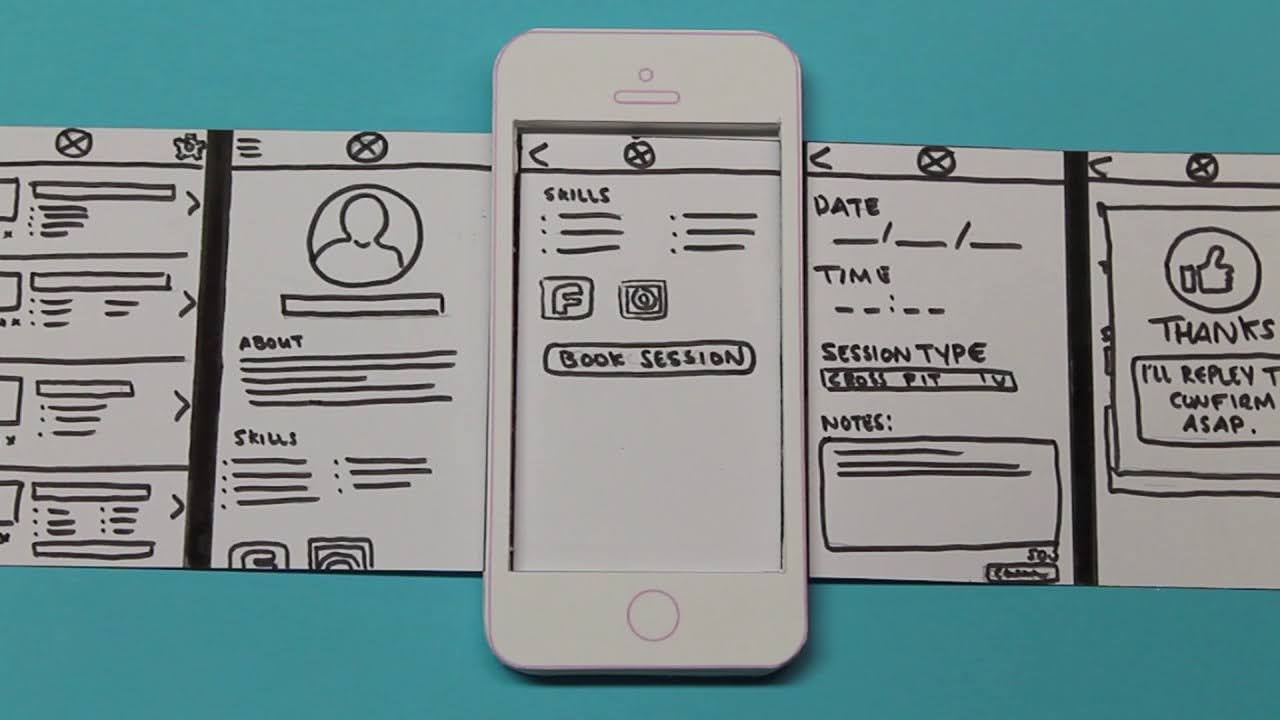
Zdj 1. Najprostsze prototypy tworzy się… na papierze.
Źródło: userinterviews.com/blog/best-prototype-templates-examples
Ważna uwaga: prototypowanie nie musi wcale odnosić się do całego interfejsu; w procesie projektowym często tworzy się prototypy wybranych jego elementów, na przykład buttonów do porównań A/B
Do czego wykorzystuje się prototypy interfejsów aplikacji?
Rola prototypu zależy głównie od tego, o czym wspomnieliśmy wyżej — czy jest to prototyp „roboczy”, statyczny, przedstawiający wizję projektantów w dość ogólny sposób (low-fidelity), czy bardziej zaawansowany, wiernie oddający to, jak ma wyglądać i funkcjonować interfejs (high-fidelity).
Prototypy low-fidelity rzadko kiedy wychodzą poza stół projektowy czy zespołowego Slacka. Z reguły mają bowiem jedno zadanie — zwizualizować pomysły projektantów na potrzeby dalszych prac i komunikacji między członkami zespołu. W UX najczęściej są to po prostu minimalistyczne, skupione na podstawowych funkcjach i interakcjach makiety w Figmie. Jeśli taki prototyp już ma trafić do kogoś poza zespołem projektowym, raczej będzie to nadzorujący cały proces project manager niż potencjalny inwestor.

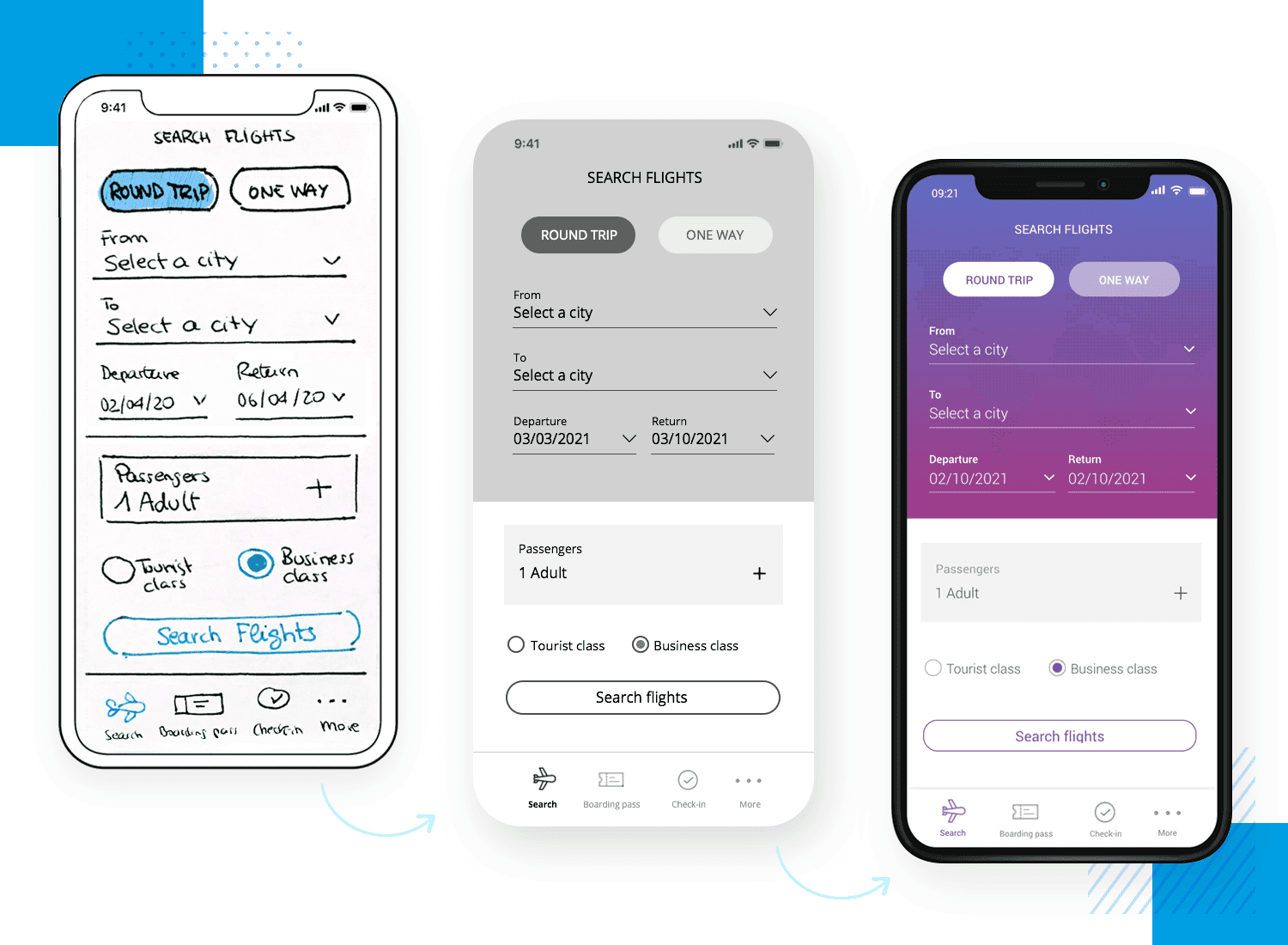
Zdj 2. Wizualnie różnica między prototypami low- oraz high-fidelity jest ogromna. Natomiast „szkielet” aplikacji (funkcje i struktura) z reguły są niemal identyczne.
Źródło: justinmind.com/prototyping/low-fidelity-vs-high-fidelity-prototypes
Co innego w przypadku prototypów high-fidelity. Tutaj mówimy już o naprawdę zaawansowanych modelach, które często niewiele różnią się od interfejsu, z jakiego finalnie będzie mógł skorzystać użytkownik. Prototypy high-fidelity można więc z powodzeniem zastosować w testach użyteczności oraz A/B, które pozwalają zidentyfikować problemy z elementami UI, zbadać, jak sprawnie użytkownicy przechodzą przez kolejne etapy user journey czy określić, która wersja aplikacji/strony najmocniej angażuje odbiorców. Z drugiej strony, takie prototypy często są wykorzystywane także na etapie poszukiwania inwestorów lub podczas prezentacji projektu przed interesariuszami firmy.
Ostatecznie prototypowanie w UX ma dwa główne cele:
- przyspieszyć rozwój produktu — dzięki uzyskanemu w testach feedbackowi oraz sprawniejszej komunikacji między projektantami i interesariuszami;
- ograniczyć koszty developmentu — dzięki temu, że prototypy pozwalają wykryć ewentualne błędy i problemy na wcześniejszym etapie rozwoju produktu; łatwiej więc je skorygować.
Jaki powinien być dobry prototyp?
Po pierwsze — w miarę tani i szybki w wykonaniu. W przeciwnym razie, zamiast skrócić i uprościć cały proces projektowy tylko go wydłuży.
Ale przede wszystkim, dobry prototyp po przejściu przez testy z użytkownikami i prezentacje w gronie inwestorów powinien odpowiadać na kilka fundamentalnych dla projektu pytań:
- Na jakie konkretne potrzeby odpowiada produkt?
- Czy jest zgodny z oczekiwaniami przyszłych klientów, inwestorów, interesariuszy?
- Czy jest prosty, intuicyjny, wygodny w użyciu?
- Jakie emocje wzbudza w użytkowniku? Które elementy projektu są dla niego najbardziej angażujące?
- Czy wszystkie funkcje, które oferuje faktycznie są konieczne?
- Czy obrany przez projektantów kierunek jest słuszny? A może konieczna będzie zmiana koncepcji o 180°?
- Gdzie kryją się wady produktu? Które elementy projektu można dopracować bez zmiany jego fundamentalnych założeń (i przekraczania budżetu)?
Ważne, aby prototypów nie budować „dla zasady”. Podobnie jak w działaniach SEO — każdy etap procesu projektowania UX (i każdy element stworzonego interfejsu!) powinien mieć swój cel. Prototypowanie nie jest tu wyjątkiem.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



