Looker Studio to nowoczesne narzędzie oferowane przez Google, które pozwala w prosty sposób eksplorować i wizualizować dane z Google Analytics, Meta Ads, DV360 oraz innych platform. Doskonale sprawdza się przy tworzeniu czytelnych, ale przy tym wnikliwych raportów — dostarczając tym samym wszystkich istotnych informacji z zakresu analityki internetowej. Poniżej wyjaśnimy, jak — krok po kroku — przygotować raport w Looker Studio dla danych z Google Analytics 4. Zapraszamy do lektury!
Krok 1. Poznaj Looker Studio i jego możliwości
Looker Studio oddaje w ręce użytkowników wiele narzędzi, które ułatwią stworzenie raportu przejrzystego, atrakcyjnego wizualnie, a jednocześnie — w pełni dostosowanego do potrzeb firmy. Mamy więc do dyspozycji różne modele danych i szablony raportów, dostosowane do źródeł danych; opcję tworzenia raportów real-time, ze zmieniającymi się na bieżąco wskaźnikami; liczne elementy interaktywne, które możemy umieścić w raporcie (co pozwoli konfigurować wyświetlane dane bez konieczności edytowania całego dokumentu).
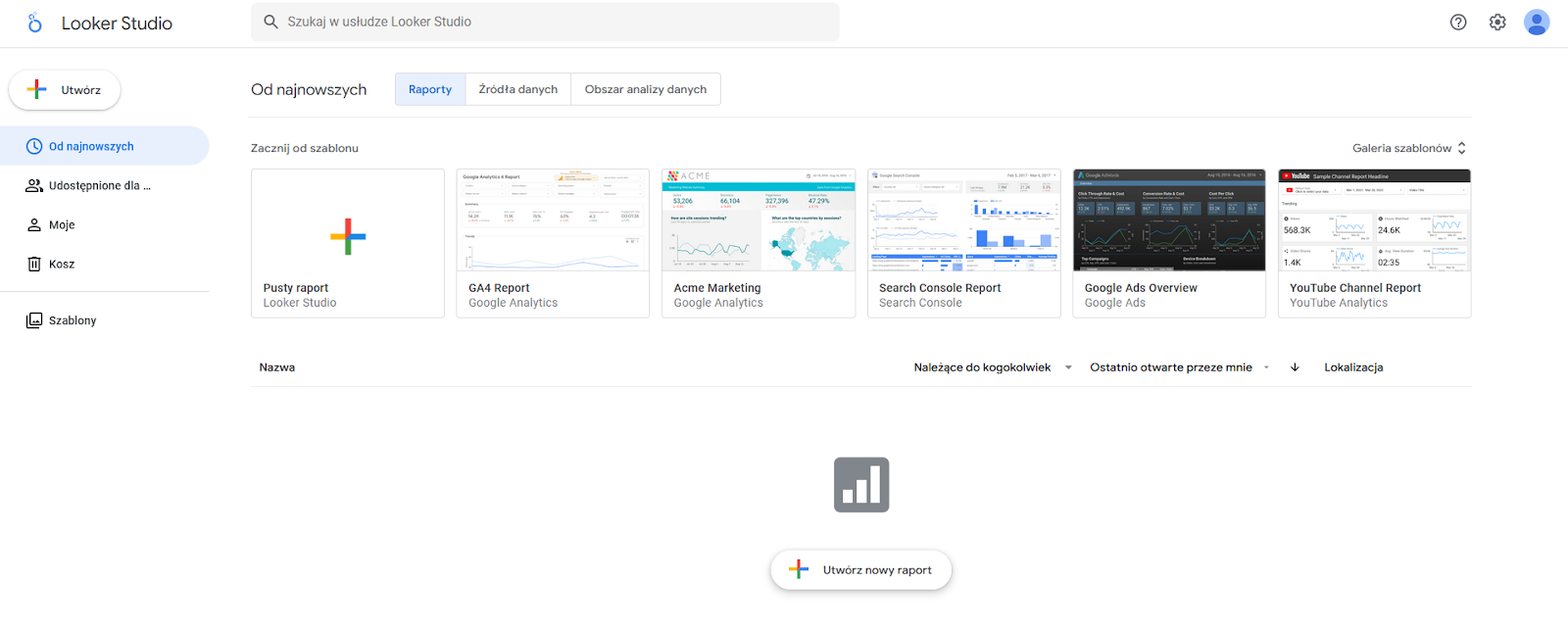
Aby zyskać do nich dostęp, należy się najpierw zalogować do swojego konta Google, a następnie — przejść do panelu głównego Looker Studio, pod adresem https://lookerstudio.google.com. Pierwszy raport możemy wygenerować „od ręki”, bez konieczności zakładania dedykowanego konta. Platforma w podstawowej wersji jest darmowa — dostępna jest także wersja dedykowana firmom, Looker Studio Pro.

Źródło: Looker Studio (opracowanie własne)
Krok 2. Zsynchronizuj Looker Studio z GA4
Pracę z Looker Studio musimy zacząć od dodania danych, które chcemy przedstawić w raporcie. W tym celu:
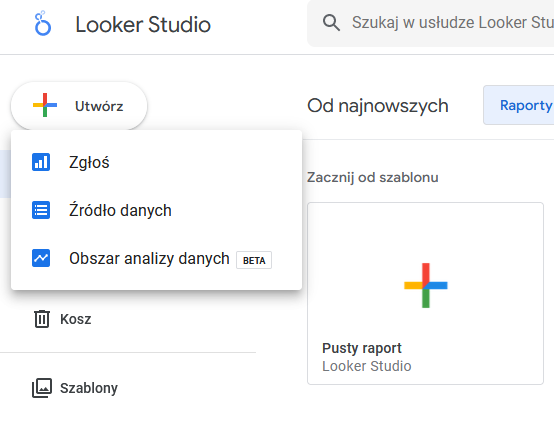
- klikamy przycisk Utwórz i wybieramy opcję Źródło danych;

Źródło: Looker Studio (opracowanie własne)
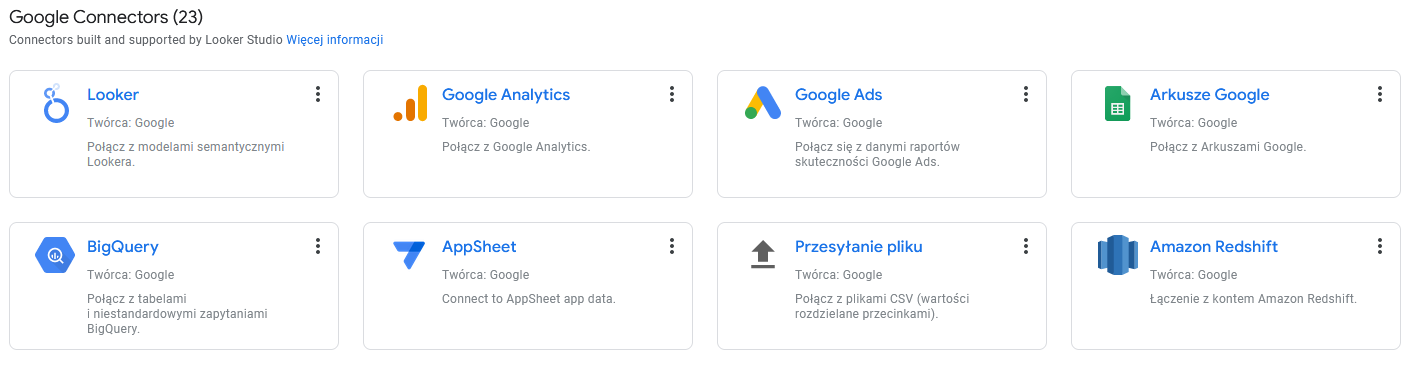
- z (dość długiej) listy dostępnych źródeł wybieramy Google Analytics;

Źródło: Looker Studio (opracowanie własne)
- przechodzimy przez krótką konfigurację naszego źródła danych.
Gotowe — GA 4 i Looker Studio zostały zsynchronizowane. Tę samą ścieżkę trzeba przejść za każdym razem, gdy chcemy połączyć Lookera z danymi zewnętrznymi, np. z Shopify, Meta Ads czy narzędzi SEO (takich jak Semrush).
Krok 3. Stwórz swój pierwszy raport…
W kolejnym kroku tworzymy właściwy raport. Do wyboru mamy albo:
- stworzenie pustego raportu (który dostosujemy dowolnie do naszych potrzeb);
albo
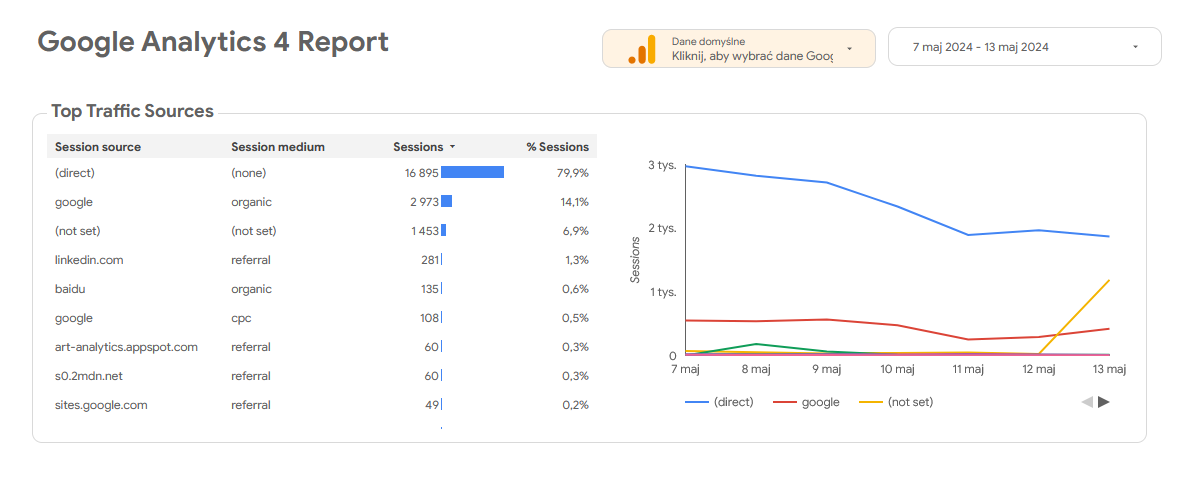
- skorzystanie z jednego z gotowych szablonów — w panelu głównym Lookera powinien czekać m.in. podstawowy szablon GA4 Report.

Źródło: Looker Studio (opracowanie własne)
Jeżeli wybierzemy pierwszą opcję, od razu wyświetli się nam okno z dostępnymi danymi, z których powinniśmy wybrać — znów — Google Analytics.
Gdy zdecydujemy się na gotowy szablon, domyślnie będzie on wypełniony przykładowymi danymi od Google — klikamy więc przycisk Użyj moich własnych danych, by je zastąpić.
Krok 4. … i dostosuj go do swoich potrzeb
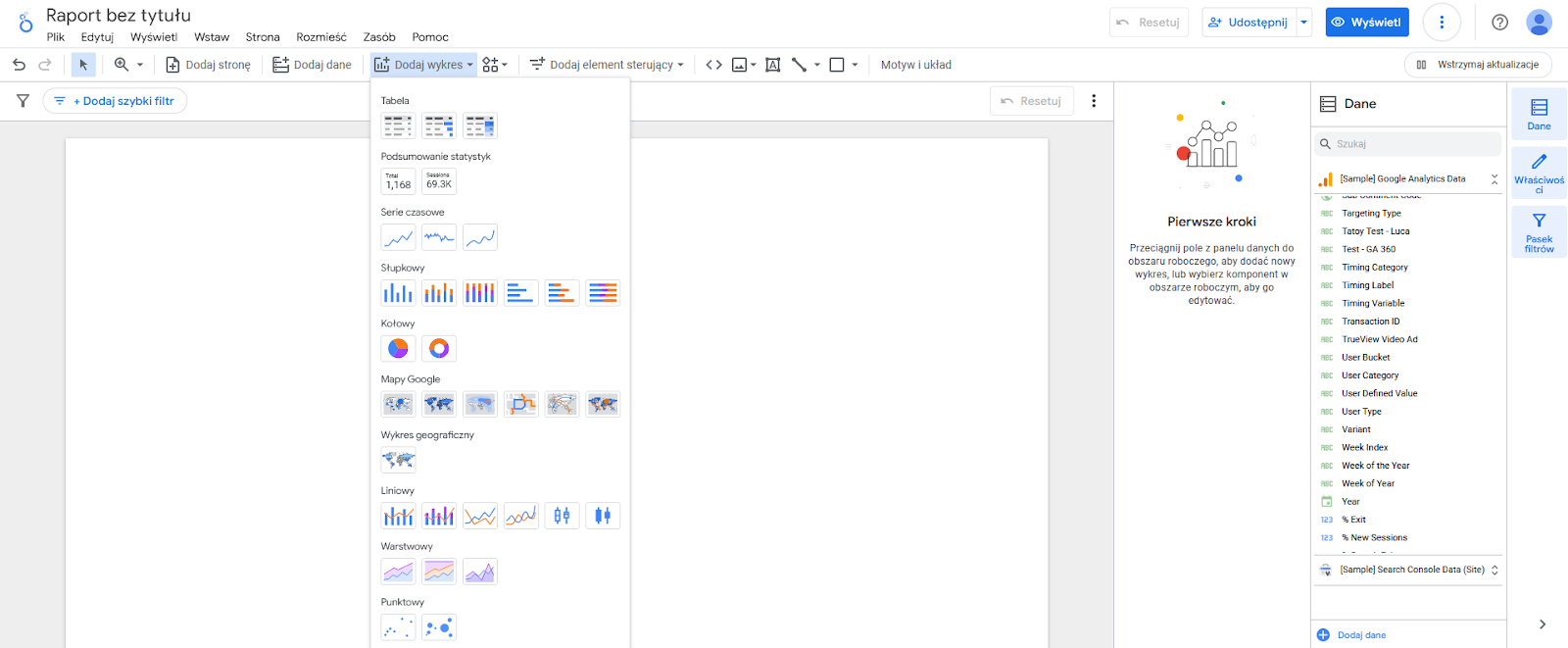
Następnie możemy przejść do edytowania naszego raportu. Niezależnie, czy tworzymy go od zera, czy też skorzystaliśmy z „gotowca” – możemy bez żadnych ograniczeń wstawiać do niego kolejne wykresy, tabele oraz elementy sterujące (pozwalające, chociażby, zmieniać zakres dat na raporcie oraz ustawiać dodatkowe filtry). Wszystko działa na zasadzie drag-and-drop (przeciągnij i upuść), więc nawet początkujący nie powinni mieć problemu, żeby odnaleźć się w edytorze Lookera.

Źródło: Looker Studio (opracowanie własne)
Wykresy i tabele są w pełni konfigurowalne — możemy edytować ich wygląd, parametry, dodawać zaawansowane filtry (np. krzyżowe) i wiele więcej.
Oczywiście, możemy także ubogacić nasz raport o różne elementy graficzne: dodając grafiki czy zmieniając czcionki.
Krok 5. Zapisz raport i, opcjonalnie — udostępnij go swoim partnerom
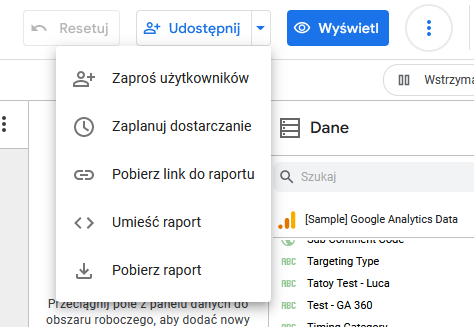
Na koniec, wystarczy już tylko zapisać raport — klikamy więc przycisk Udostępnij i eksportujemy go w formacie PDF lub zapisujemy sam link.

Źródło: Looker Studio (opracowanie własne)
Jeśli pracujemy w większym zespole — możemy także zaprosić jego członków do obejrzenia raportu albo do wspólnego edytowania (na podobnej zasadzie, jak w przypadku Google Docs).

swój potencjał z

polityką prywatności






![Clusteric — narzędzie SEO [Poradnik]](https://semcore.pl/wp-content/uploads/2022/11/1-5-e1667382317976-150x150.jpg)













![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


