Odpowiednio dobrane style internetowe pozwalają na skuteczne wykonanie designu strony www, w oparciu o obowiązujące w sieci trendy. Niektóre z nich niezwykle pozytywnie wpływają na kwestię UX witryny, ułatwiając m.in. nawigowanie po danych podstronach, poprawiają czytelność tekstów czy zwiększają atrakcyjność wizualną contentu. Do trendów, które pojawiły się w sieci należy neumorfizm (neumorphism). Co to takiego? Jak wdrożyć ten system przy wykorzystaniu styli CSS?

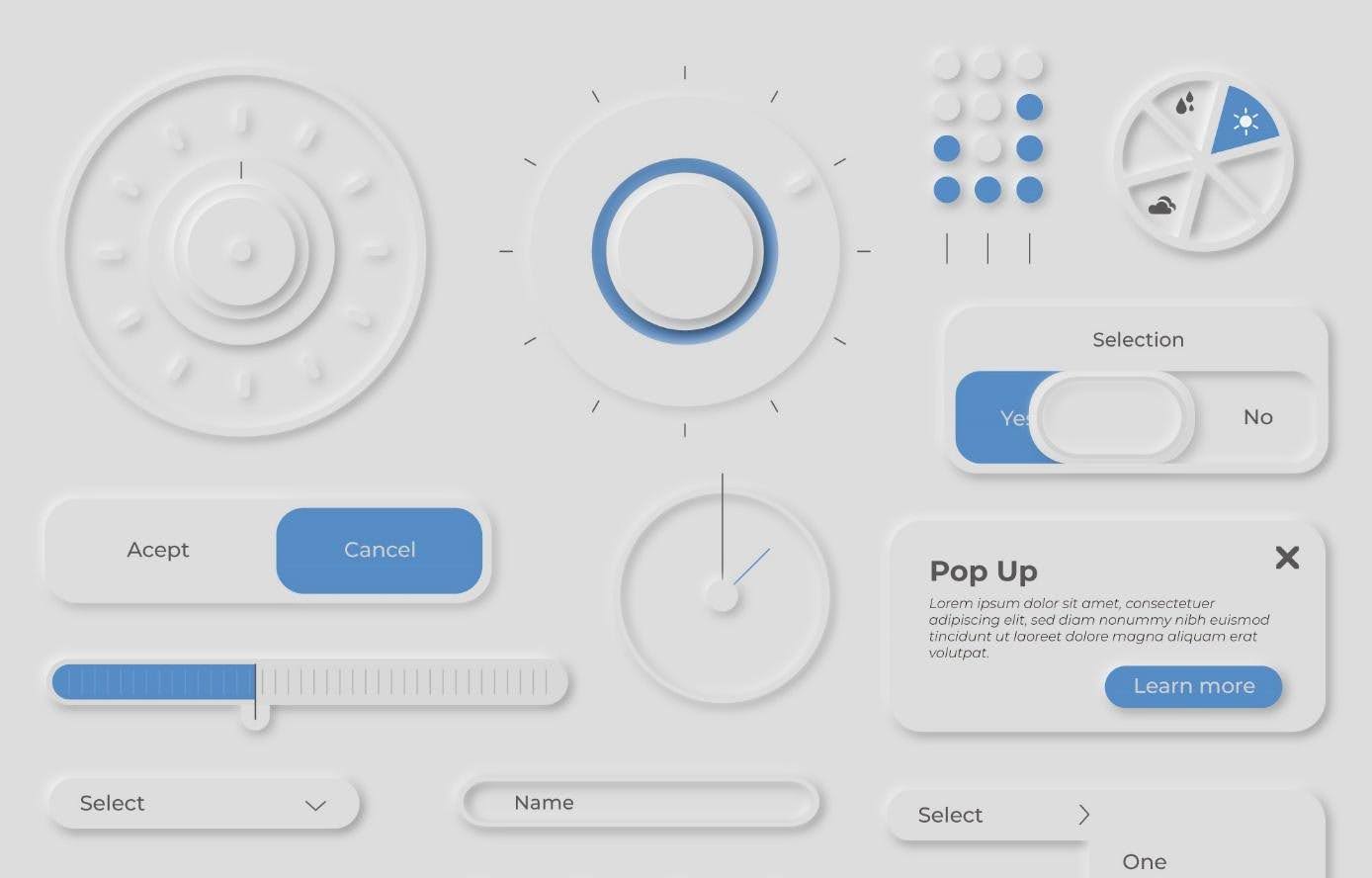
Zdj 1. Tak wyglądają neumorfistyczne elementy, które mogą być częścią strony internetowej lub aplikacji www
Źródło: https://upload.wikimedia.org/wikipedia/commons/b/b6/Neumorphism.jpg
Zaznaczmy na początku, że coraz więcej stron internetowych wychodzi poza standardowe ramy statycznych witryn. Częściej projektanci stosują rozwiązania trójwymiarowe, nadające danej stronie dynamiki, która przyciąga uwagę. Z pewnością neumorfizm jest jednym z tego rodzaju trendów, który poprawia dynamikę odbioru witryny internetowej.
Neumorfizm (neumorphism) – co to jest?
Neumorfizm to styl, który pojawił się w trendach internetowych w 2020 roku. Polega na utrzymaniu jednolitej tonacji kolorystycznej strony internetowej, przy jednoczesnym wyróżnieniu i uwypukleniu poszczególnych części (np. ramkami czy cieniami), sprawiając wrażenie trójwymiarowego odbioru treści. Poszczególne elementy mogą mieć różne barwy, ale całość powinna skupiać się na zbliżonej palecie pasteli i barw, które można przełamać szarością.
Jest to innowacyjne zastosowanie grafiki trójwymiarowej w UI/UX, łącząc cechy skeumorfizmu i flat designu. Wprowadza dynamikę i ułatwia nakierowanie uwagi odbiorcy na określone treści. Twórcy muszą jednak uważać, aby nie przesadzić w stosowaniu trójwymiarowych rozwiązań. Im więcej tego typu elementów, tym bardziej chaotyczna staje się dana witryna. Co ciekawe, neumorfizm to styl, który jest poprzednikiem glassmorfizmu.
Zalety i wady neumorfizmu
Neumorfizm spotkał się z uznaniem użytkowników i webdesignerów. Przede wszystkim jest to bardzo estetyczny i czytelny styl. Ułatwia odbiór treści i zaciekawia odbiorców. Subtelne cienie i podobna tonacja sprawiają, że możliwa jest odpowiednia gradacja poszczególnych elementów graficznych witryny, a jednolita kolorystyka będzie dobrze wyglądać na wielu rodzajach urządzeń elektronicznych.
Neumorfizm ma jednak wady. Przede wszystkim styl ten jest mało użyteczny z punktu widzenia osób, które cierpią na problemy ze wzrokiem, nie potrafiąc odróżniać od siebie mało wyróżniających się elementów. Mały kontrast i podobne barwy uniemożliwiają w takim przypadku odróżnienie od siebie poszczególnych przycisków czy funkcji strony. Neumorphism design powinien być wdrażany rozsądnie.
W jaki sposób wdrożyć neumorfizm, używając CSS?
Zacznijmy od tego, że CSS w SEO gra niebagatelną rolę. Budowanie strony internetowej na szablonach kaskadowych arkuszy stylów pozwala na poprawę szybkości ładowania witryny, zwiększa jej walory użytkowe i dostosowuje stronę do różnych urządzeń. Style zbudowane są ze strukturalnego kodu, który opisuje kolorystykę danych elementów, ich formę czy wielkość. Może wpływać np. na font, wielkość ramek, przeźroczystość danych elementów itd.
Za pomocą CSS można wdrożyć także neumorphism website. W jaki sposób to zrobić? Modyfikując takie parametry jak border-radius, background i box-shadow. To one determinują m.in. kształt, cień, a także kolor określonego elementu.

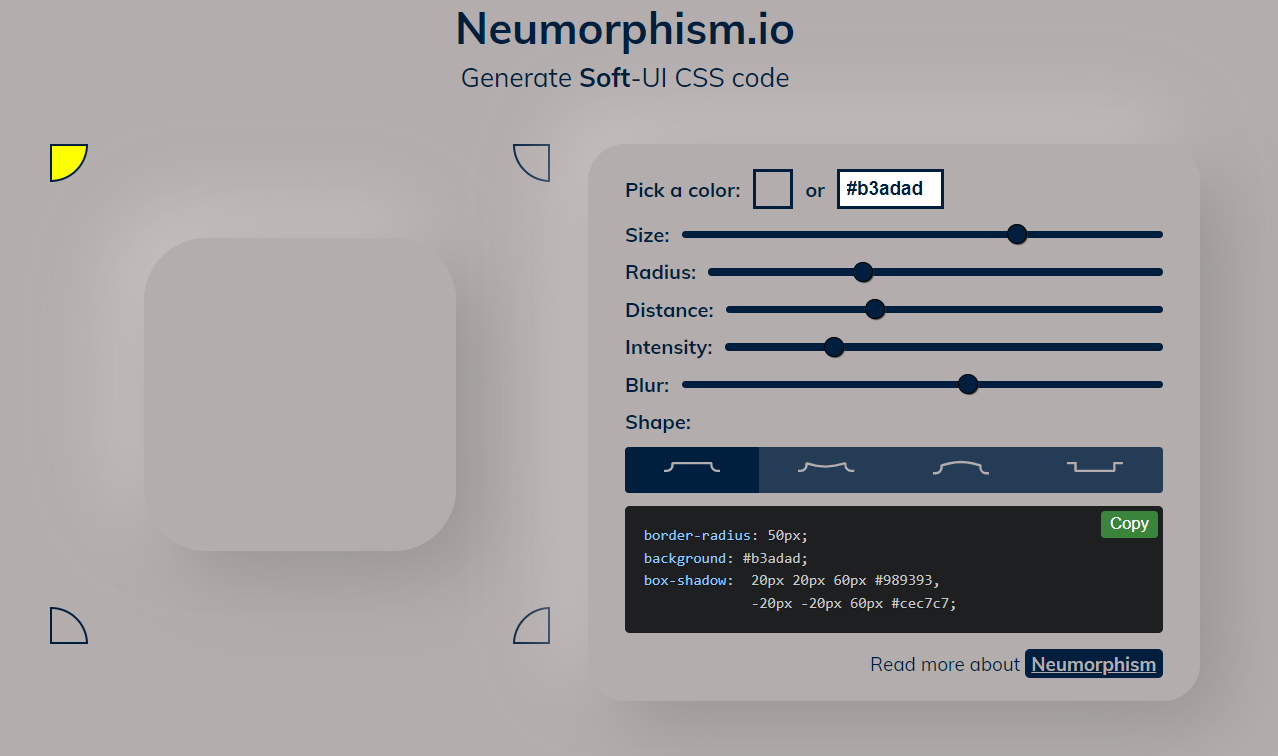
Zdj 2. Wykorzystując dostępne w sieci narzędzia możesz w automatyczny sposób wygenerować kod do zastosowania na neumorficznych stronach internetowych
Źródło: https://neumorphism.io/#b3adad
Możesz samodzielnie spróbować modyfikować parametry styli CSS we wdrażaniu neumorficznych elementów albo skorzystać z licznych generatorów w sieci, które pozwalają w trybie rzeczywistym sprawdzić, jak będą wyglądały wygenerowane przez Ciebie buttony czy ramki. Po określeniu odpowiedniego kodu CSS, możesz go pobrać i wkleić w odpowiedni dokument. W ten sposób możesz np. przygotować neumorficzną stronę internetową opartą na szablonach WordPress.

swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


