Strona internetowa dla restauracji powinna być nie tylko estetyczna, ale również funkcjonalna i dostosowana do specyfiki branży gastronomicznej. Zastanawiasz się, jakie elementy są kluczowe pod kątem projektowania witryny restauracyjnej oraz w jaki sposób zintegrować je z aktualnymi technologiami webowymi? Przeczytaj nasz artykuł i dowiedz się więcej!

Strona dla restauracji – 5 elementów, które powinna zawierać!
Jakie elementy powinna zawierać strona dla restauracji?
- responsywny design – serwis, którego jesteś właścicielem powinien być dostosowany zarówno do urządzeń mobilnych, jak i desktopów. Wykorzystaj w tym celu flexboxa, siatki CSS oraz tzw. media queries. Dzięki temu zapewnisz płynność oraz komfort przeglądania witryny na wszystkich urządzeniach;
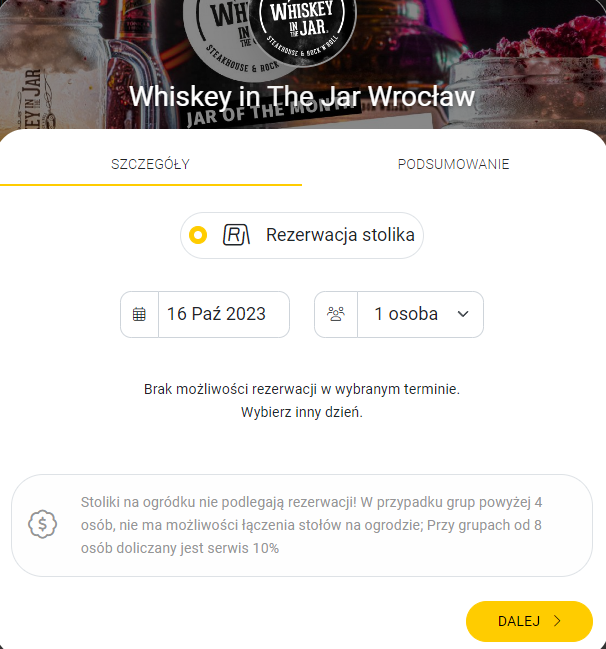
- zintegrowany system rezerwacji – umieszczenie formularza rezerwacji bezpośrednio na stronie zwiększa prawdopodobieństwo zamówienia stolika przez klienta. Proces ten ułatwią dedykowane wtyczki lub odpowiednie API;

Zdj 1. Zintegrowany system rezerwacji Whiskey In The Jar.
Źródło: Whiskey In The Jar.
- optymalizacja szybkości ładowania – cierpliwość użytkowników jest ograniczona, dlatego Twoja strona powinna ładować się nie więcej niż 2-3 sekundy. Zwróć uwagę na optymalizację grafik, wykorzystanie technologii lazy loading oraz kompresję i cache’owanie obrazów;
- interaktywna galeria potraw – prezentacja dań pomaga nakłonić klientów do skorzystania z Twojej oferty gastronomicznej, a w konsekwencji złożenia zamówienia lub odwiedzenia restauracji osobiście. Technologie, które mogą być tutaj pomocne, to WebGL lub Three.js. Umożliwią one tworzenie trójwymiarowych prezentacji.
- bezpieczeństwo i certyfikaty SSL – na swojej stronie powinieneś zaimplementować certyfikat SSL z szyfrowaniem HTTPS w celu utwierdzenia użytkowników, że wchodzą na renomowany serwis. Poprawia to doświadczenia internautów i zmniejsza współczynnik konwersji (tzw. bounce rate).
Wybierz nasze usługi już dziś: Pozycjonowanie i SXO.
Strona dla restauracji – przykłady właściwie zaprojektowanych witryn
Wzorowe przykłady stron dla restauracji:
1. Koku Sushi
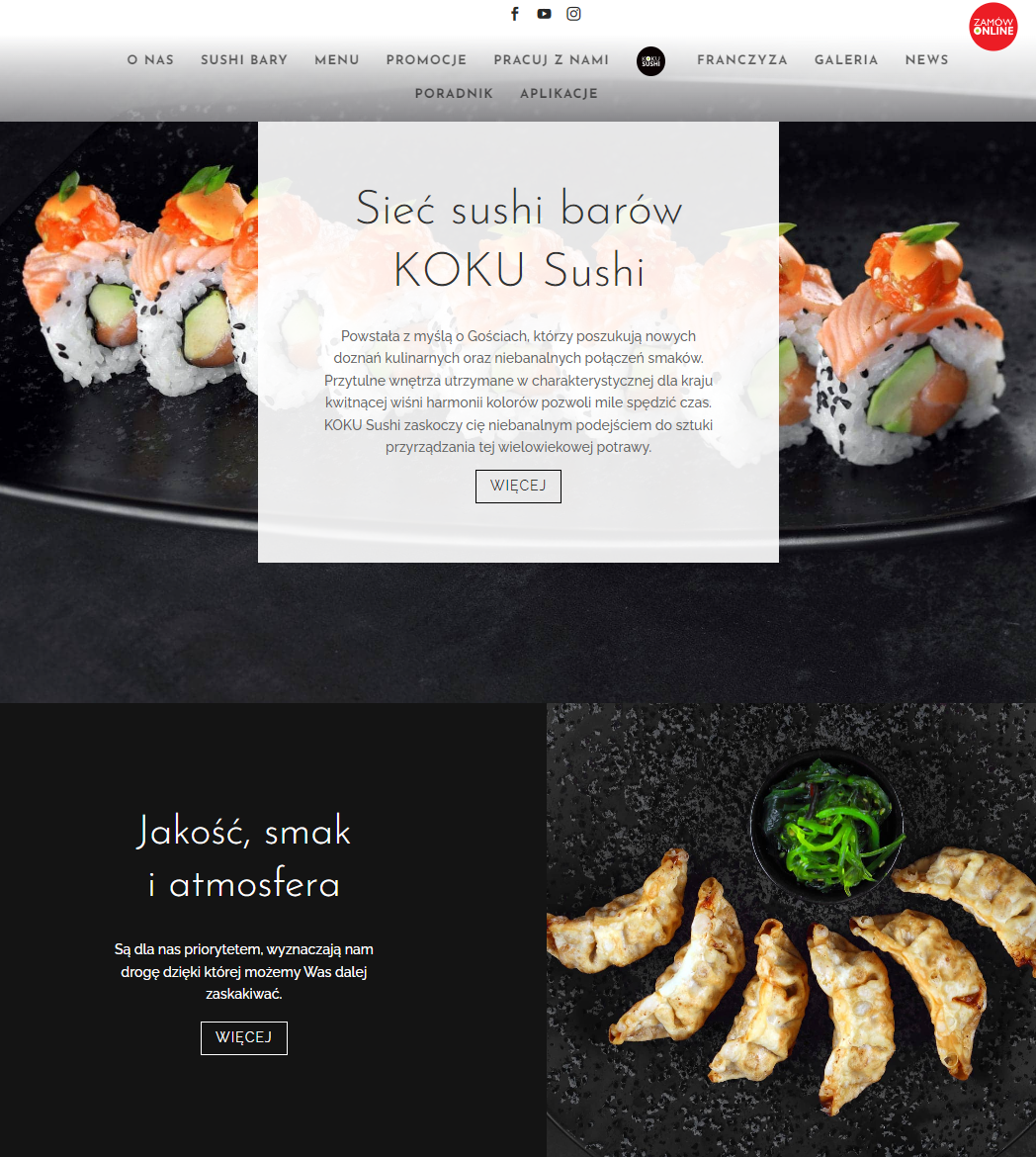
Strona Koku Sushi charakteryzuje się minimalistycznym i czystym designem, z naciskiem na fotografie potraw w wysokiej jakości. Wykorzystując technikę parallax scrolling, witryna oferuje płynne doświadczenie przeglądania. Z kolei responsywny design zapewnia optymalne wyświetlanie na różnych urządzeniach. Zaawansowana animacja na stronie głównej, bazująca na JavaScript i CSS3, implementuje dodatkowo głębię i dynamikę, stawiając stronę na pozycji lidera w branży gastronomicznej.

Zdj 2. Przykładowa strona dla restauracji – Koku Sushi.
Źródło: Koku Sushi.
2. Mama’s Fish House
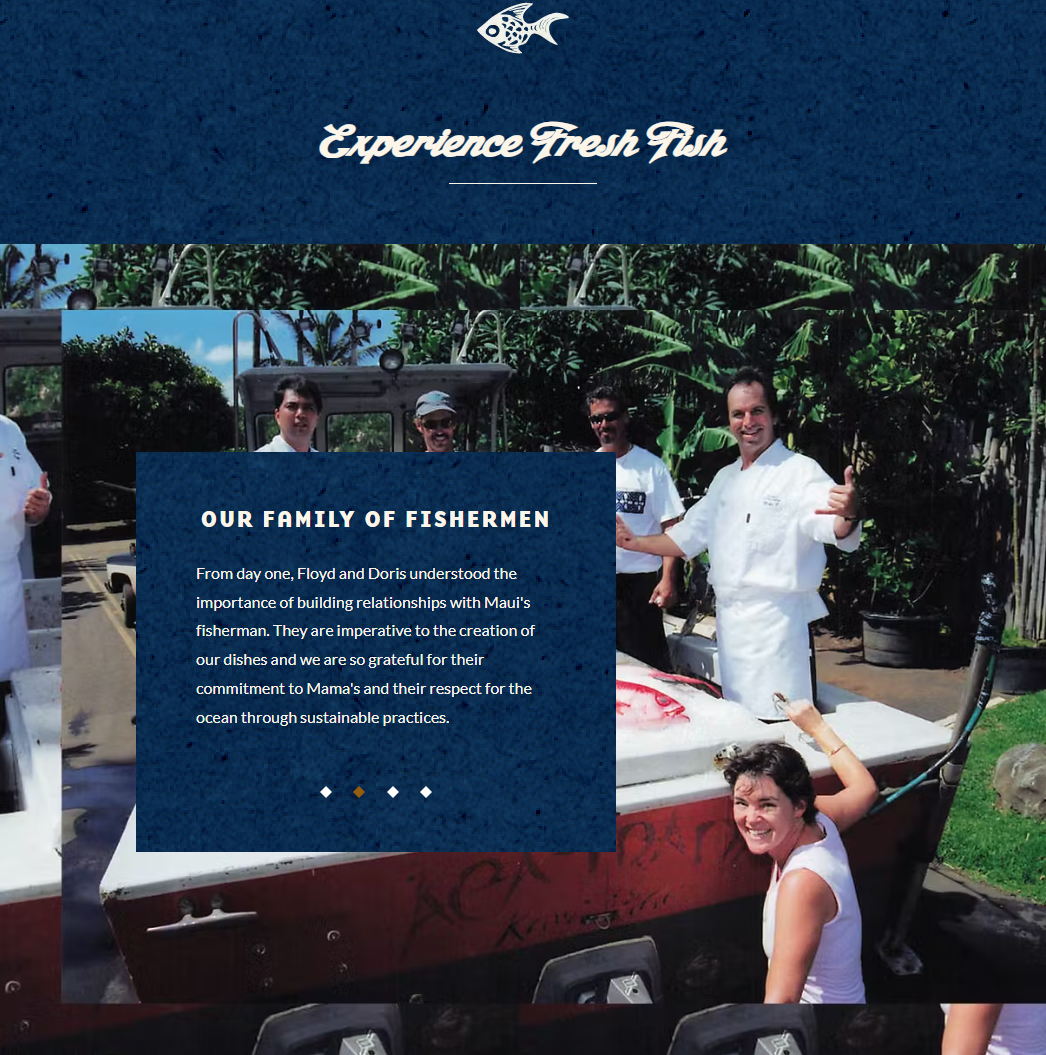
Witryna wyróżniająca się rodzinnymi fotografiami zaimplementowanymi w główny layout.
Strona została również zoptymalizowana pod kątem szybkości ładowania, dzięki czemu mimo zaawansowanych funkcji, jest bardzo responsywna.
Brakuje tu jednak technologii WebGL stosowanej do przedstawienia potraw w tzw. trójwymiarze.
Sprawdź: SEO: Co to i komu jest potrzebne?

Zdj 3. Strona internetowa restauracji – przykład Mama’s Fish House.
Źródło: Mama’s Fish House.
3. Whiskey In The Jar
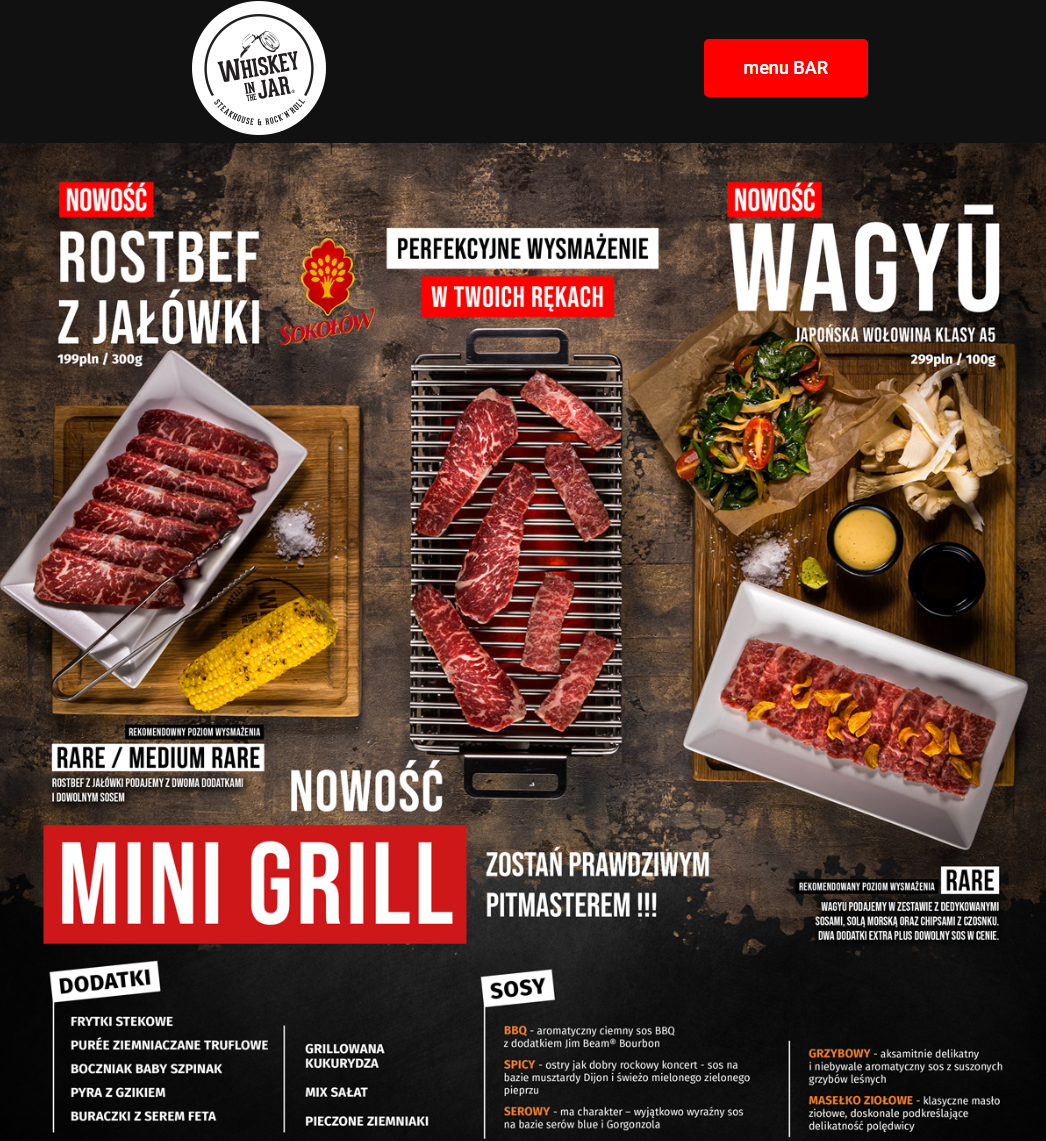
Na stronie głównej w sekcji menu główną rolę odgrywa zdjęcie w tle, prezentujące najbardziej wykwintne potrawy, pozwalając gościom poczuć atmosferę restauracji zanim ją odwiedzą. W połączeniu z elegancką typografią i minimalistycznym interfejsem, strona oferuje zarówno wizualne, jak i użytkowe doświadczenia na bardzo wysokim poziomie. Zaawansowany system rezerwacji z integracją kalendarza pozwala na łatwe i intuicyjne rezerwowanie stolików.

Zdj 4. Przykładowa strona internetowa restauracji – Whiskey In The Jar.
Źródło: Whiskey In The Jar.
Ile kosztuje strona internetowa dla restauracji?
Koszt strony internetowej dla restauracji zależy od wielu czynników, w tym od użytych technologii, stopnia spersonalizowania projektu i wybranego dostawcy usług. W kontekście typowej restauracji do 10 podstron możesz spodziewać się następujących wydatków:
- projekt graficzny – zależnie od stopnia spersonalizowania oraz renomy agencji lub freelancera, koszty te oscylują w granicach od 500 do 3 000 zł netto;
- rozwój i kodowanie strony – bazując na popularnych platformach CMS, np. WordPress, koszt programowania wyniesie od 1 500 do 5,000 PLN;
- domena i hosting – zakup domeny to wydatek rzędu 50-100 zł rocznie, natomiast za hosting zapłacisz od 300 do 1 000 zł.
- dodatkowe funkcje i integracje – jeśli potrzebujesz zintegrowanego systemu rezerwacji, galerii zdjęć czy innych specjalnych funkcji, poniesiesz prawdopodobnie dodatkowe koszty w wysokości od 500 do 2 500 PLN.
Podsumowując, dla przeciętnej strony restauracji do 10 podstron, łączny koszt może wynieść od 2 650 zł do 11 600 zł, natomiast warto mieć na uwadze, że ceny będą się różnić w zależności od Twojego regionu, specyfiki projektu i wybranych podmiotów świadczących konkretne usługi.
Aby sprawdzić, czy Twoja strona została prawidłowo zaprojektowana, zdecyduj się na darmowy audyt SEO. Zweryfikujemy plusy oraz minusy Twojego serwisu, a dodatkowo zaproponujemy rekomendacje.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


