Formularz kontaktowy WordPress możemy stworzyć samodzielnie, na bazie kodu HTML i CSS lub posłużyć się popularnymi wtyczkami. Jedną z nich jest plugin Contact Form 7, pozwalający na bezproblemowe tworzenie formularzy kontaktowych. Za jej pomocą dodasz dodatkowe pola i umieścisz formularz na stronie w dopasowanej lokalizacji. Przeczytaj ten artykuł i dowiedz się więcej!

Formularz kontaktowy WordPress za pomocą wtyczki Contact Form 7 – jak go utworzyć?
Formularz kontaktowy za pomocą wtyczki Contact Form 7 utworzysz zarówno na poszczególnych podstronach w Twoim serwisie, w konkretnych wpisach blogowych oraz w tzw. widżetach.
Contact Form 7 ułatwia odfiltrowywanie spamu, udostępnia dziesiątki gotowych szablonów na formularze kontaktowe oraz pozwala samodzielne zaprojektować design zgodny z Twoimi założeniami.
Zatem, jak utworzyć formularz kontaktowy WordPress przy pomocy Contact Form 7?
Wyszukaj Contact Form 7 w dostępnych pluginach
Aby znaleźć Contact Form 7, wejdź w sekcję Plugins → Add New. Następnie skorzystaj z wyszukiwarki wtyczek i kliknij Install Now.

Zdj 1. Wyszukiwanie Contact Form 7 w WordPress.
Źródło: WordPress.
Aktywuj plugin i rozpocznij edycję
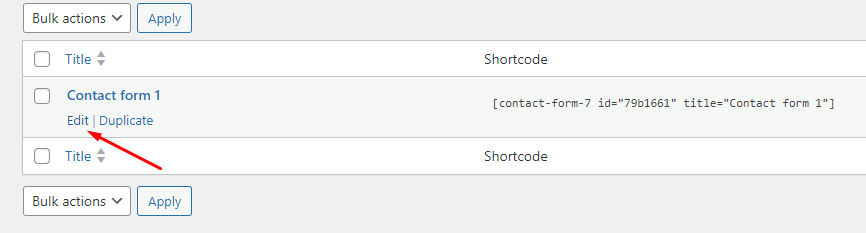
Po zainstalowaniu Contact Form 7, aktywuj wtyczkę za pomocą przycisku Activate, a następnie rozpocznij edycję, klikając Edit.

Zdj 2. Panel Contact Form 7.
Źródło: WordPress.
Zobacz: Czym jest SEO i dlaczego warto w nie zainwestować?
Wypełnij sekcję Form, Mail oraz Messages
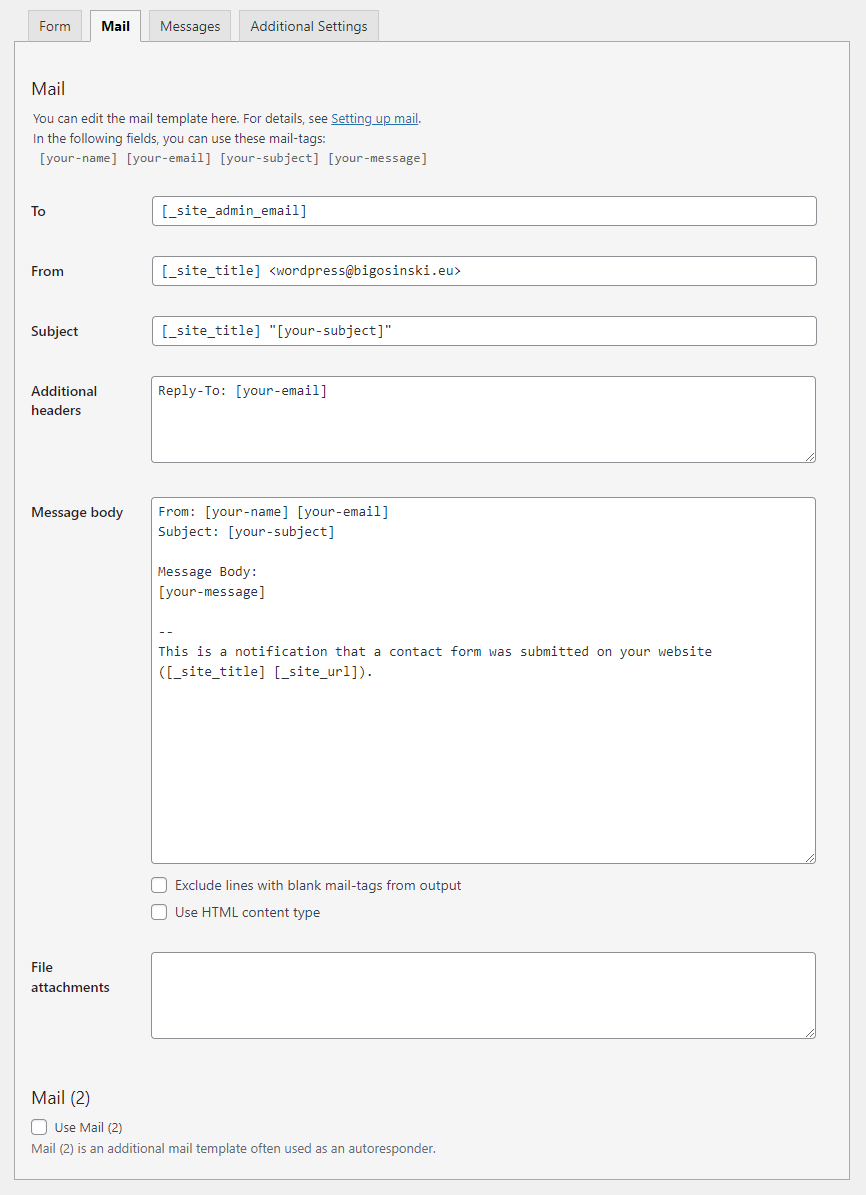
Edycja Contact Form 7 jest możliwa na dwa sposoby – przez Elementora i HTML. Po uzupełnieniu obu sekcji Twój formularz zostanie wstępnie przygotowany. Pamiętaj dodatkowo o sekcji Messages, w której określisz wiadomości wykorzystywane do odpowiadania użytkownikom.

Zdj 3. Edycja sekcji Mail w Contact Form 7.
Źródło: WordPress.
Sprawdź usługi Semcore: Pozycjonowanie i SXO dla klientów naszej agencji.
Zaimplementuj Contact Form 7 na swoją stronę WordPress
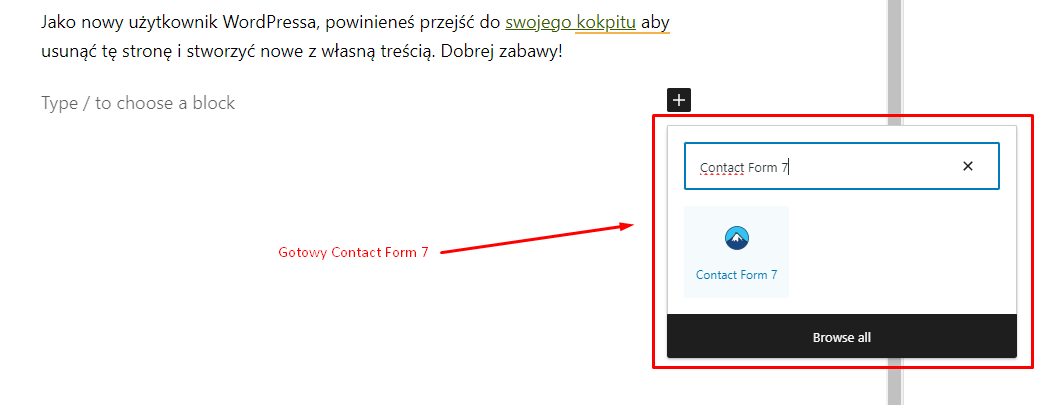
W celu implementacji Contact Form 7, wybierz odpowiednią stronę i wejdź w nią przez Elementora. Następnie kliknij „+” i wyszukaj wtyczkę.

Zdj 4. Implementacja Contact Form 7 na swoją stronę WordPress.
Źródło: WordPress.
Formularz kontaktowy WordPress – o czym pamiętać podczas wdrażania?
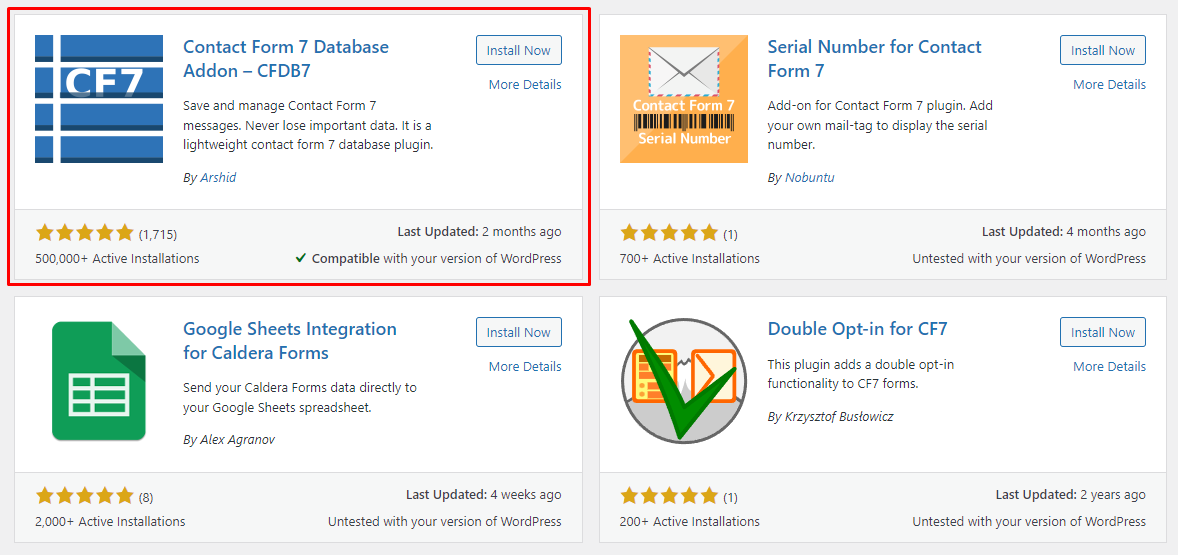
Przedstawiony formularz kontaktowy WordPress został w naszym przypadku zainstalowany wyłącznie w podstawowej wersji. Jeżeli zależy Ci na pracy z większym zespołem, a w konsekwencji tworzeniu podpiętych do wtyczki baz danych, dobrym rozwiązaniem okaże się Contact Form 7 Database Addon – CFDB7.

Zdj 5. Zaawansowany dodatek do Contact Form 7.
Źródło: WordPress.
Jeżeli natomiast chcesz wprowadzić formularz wielopoziomowy, umożliwiający stworzenie formularza podzielonego na minimum kilka stron, skorzystaj z Contact Form 7 Multi-Step Forms.

Zdj 6. Dodatek Contact Form 7 umożliwiający tworzenie wielopoziomowych formularzy.
Źródło: WordPress.
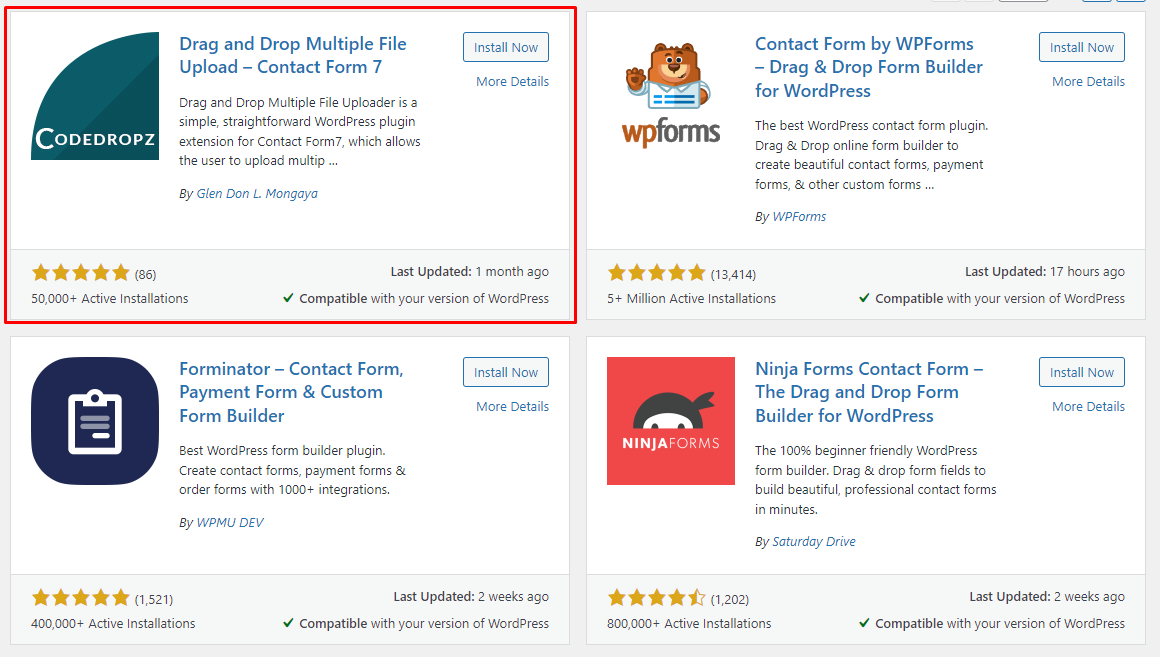
Warto również wspomnieć o jednym z bardziej użytecznych dodatków, jakim jest Drag and Drop Multiple File Upload – Contact Form 7. Ułatwia przesyłanie plików oraz szczegółowe określenie dozwolonych akcji, zabraniając przesyłania tzw. spamu.

Zdj 7. Drag and Drop Multiple File Upload – Contact Form 7.
Źródło: WordPress.
Jak zrobić formularz kontaktowy w WordPress? Podsumowanie
Pamiętaj, aby każdy formularz kontaktowy, który implementujesz, został wyposażony w kod reCAPTCHA. Bez tej opcji Contact Form 7, niezależnie od dodatku lub wersji jest podatny na SPAM.
W celu konfiguracji reCAPTCHA, wejdź na stronę google.com/recaptcha/about.

Zdj 8. Konfiguracja reCAPTCHA.
Źródło: Google.
Aby sprawdzić, czy dodałeś formularz kontaktowy WordPress prawidłowo, zdecyduj się na audyt SEO wykonywany przez specjalistów Semcore. W razie pytań, pozostajemy dyspozycyjni mailowo lub telefonicznie.
FAQ – najczęstsze pytania i odpowiedzi [Formularz kontaktowy WordPress]
Jakie są najczęstsze pytania i odpowiedzi na temat tworzenia formularzy kontaktowych WordPress?
Jak mogę dodać formularz kontaktowy do mojego bloga na WordPressie?
Aby dodać formularz kontaktowy do Twojego bloga na WordPressie, skorzystaj z wtyczki Contact Form 7 lub WPForms. Po zainstalowaniu i aktywacji pluginu, stwórz formularz według własnych potrzeb i dodaj go do strony lub wpisu przy pomocy skróconego kodu.
Czy formularze kontaktowe są bezpieczne od spamu?
Tak, większość wtyczek do formularzy kontaktowych na WordPressie oferuje zabezpieczenia przed spamem, np. przy użyciu Google reCAPTCHA. Pamiętaj, aby regularnie aktualizować wtyczki. Dzięki temu dodatkowo zwiększysz bezpieczeństwo formularza.
Dlaczego mój formularz nie wysyła wiadomości e-mail?
Problem z wysyłaniem wiadomości e-mail z formularza może wynikać z kilku powodów. Sprawdź, czy poprawnie skonfigurowałeś ustawienia e-mail w swojej wtyczce do formularza. W niektórych przypadkach może to być także kwestia konfiguracji serwera.
Czy mogę dostosować wygląd formularza do stylu mojej strony?
Większość wtyczek do formularzy kontaktowych umożliwia dostosowanie wyglądu formularza za pomocą CSS. Dobrym rozwiązaniem jest wdrożenie własnych styli, aby formularz lepiej komponował się z resztą Twojego serwisu. W niektórych wtyczkach znajdują się także wbudowane narzędzia do personalizacji wyglądu.

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)




