Ninja Forms — jedna z najpopularniejszych wtyczek do WP — umożliwia stworzenie funkcjonalnego i przyjaznego użytkownikowi formularza kontaktowego WordPress bez jakiegokolwiek doświadczenia w projektowaniu interfejsów. W dzisiejszym wpisie zaprezentujemy jej kluczowe funkcjonalności i wyjaśnimy, jak Ninja Forms sprawuje się w praktyce.
Formularz kontaktowy WordPress — omówienie funkcjonalności Ninja Forms
Ninja Forms cieszy się dużym uznaniem wśród użytkowników WordPressa — nieprzypadkowo. Pod płaszczykiem prostego, niezwykle intuicyjnego interfejsu kryje multum zaawansowanych narzędzi, przy pomocy których zaprojektujemy formularz kontaktowy o dowolnej strukturze i wyglądzie.
Sercem Ninja Forms jest kreator formularzy kontaktowych, działający na zasadzie drag-and-drop. Kolejne elementy formularza (wtyczka oferuje prawie 30 typów pól) przeciągamy i układamy zgodnie z naszą wizją — bez konieczności pracy z kodem. W podobny sposób możemy decydować o wyglądzie formularza. Oczywiście, programiści także znajdą tu coś dla siebie — Ninja Forms oddaje w nasze ręce również i tryb deweloperski, gdzie znajdziemy bardziej zaawansowane opcje edycji (ukryte w celu uproszczenia interfejsu).
Wszystkie generowane przy pomocy wtyczki formularze kontaktowe są:
- w pełni responsywne — a więc równie dobrze działają na ekranie komputera, jak i smartfona lub tabletu;
- zgodne z zasadami przetwarzania danych osobowych — i ich ochrony;
- zabezpieczone przed spamem — na przykład ze strony złośliwych botów;
- dostosowane do wytycznych — sprzyjając skutecznemu pozycjonowaniu strony internetowej.
Samo Ninja Forms zapewnia także dedykowane wsparcie techniczne, regularne aktualizacje, opcję tłumaczenia formularzy na 26 języków oraz zero ograniczeń co do liczby projektowanych formularzy — nawet w wersji darmowej.
Jakie dodatkowe funkcjonalności oferuje płatny plan Ninja Forms PRO?
Ninja Forms posiada trzy wersje płatne — Plus (99$), Pro (199$) oraz Elite (499$/rok). Różnią się między sobą nie tylko dostępnymi funkcjonalnościami, ale także priorytetem obsługi technicznej oraz… wysokością zniżek na dodatkowe funkcje. Tak — jeżeli interesuje nas tylko jedna lub kilka spośród płatnych opcji konfiguracji formularza, możemy je wykupić pojedynczo, zamiast decydować się na któryś z kompleksowych pakietów.
Wśród funkcjonalności „premium” znajdziemy m.in.:
- integrację z Slackiem oraz ;
- możliwość przesyłania załączników przez użytkowników;
- opcję zapisywania postępów w wypełnianiu formularza;
- dodatkowe opcje rejestracji;
- opcję tworzenia formularzy kontaktowych na zasadach logiki warunkowej;
- możliwość połączenia formularza z systemami płatności (np. z PayPalem);
i wiele, wiele innych. Pełną listę aktualnie dostępnych add-on’ów znajdziemy na oficjalnej stronie Ninja Forms.
Przygotowanie prostego formularza kontaktowego Ninja Forms dla strony na WordPress
Jak już wspomnieliśmy — zaprojektowanie formularza z pomocą Ninja Forms nie jest dużym wyzwaniem; ani dla agencji marketingowej i specjalistów od web developmentu, ani dla początkującego użytkownika WordPressa.
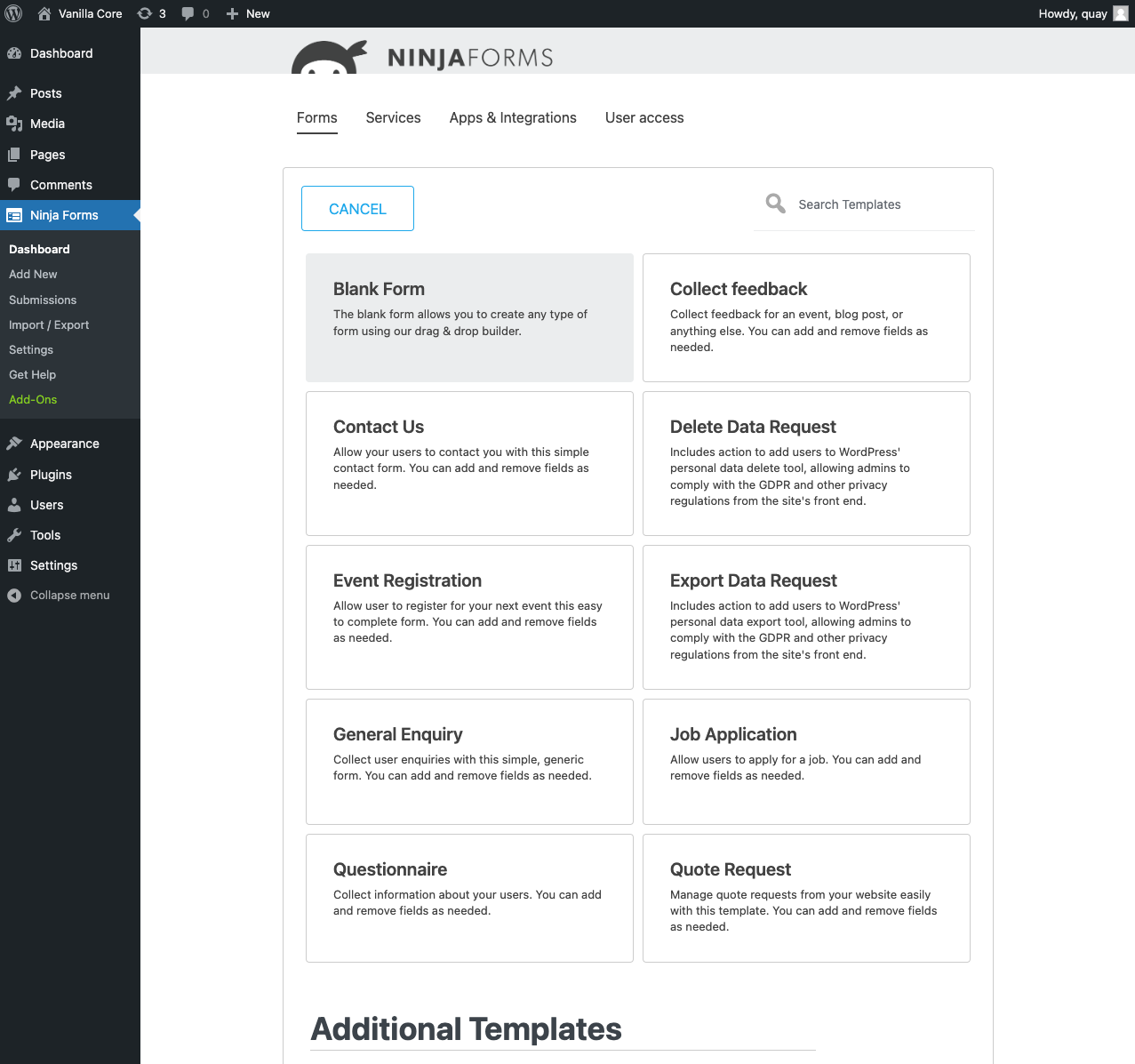
Po zainstalowaniu wtyczki w WordPressie ukaże nam się okno wyboru szablonu formularza

Zdj 1. Każdy z presetów możemy dowolnie edytować — mamy także możliwość zaprojektowania formularza „od zera”.
Źródło: Step-by-Step Guide to Add a WordPress Form with Ninja Forms! — Ninja Forms
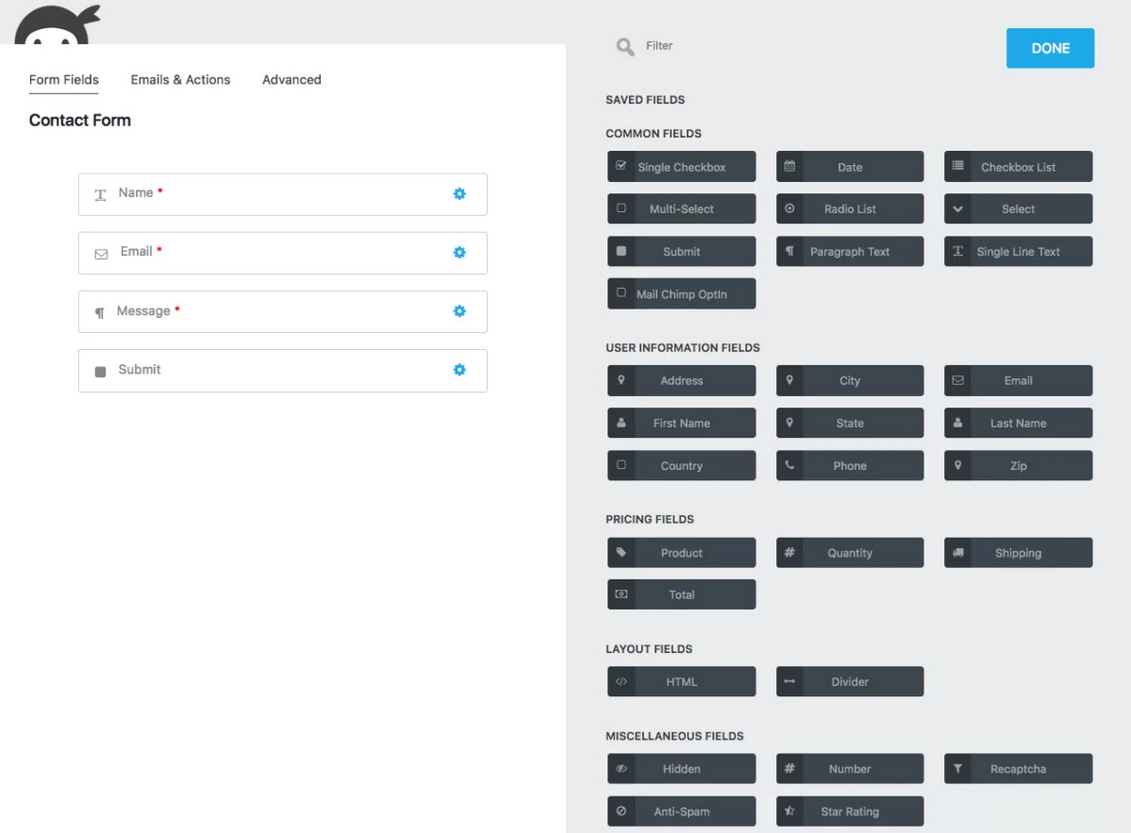
Po wybraniu idealnego dla naszych potrzeb szablonu przechodzimy od razu do projektowania — przeciągając i upuszczając kolejne elementy tworzymy nasz formularz.

Zdj 2. Kreator Ninja Forms pozostawia nam pełną dowolność co do wyboru pól formularza i ich struktury.
Źródło: Step-by-Step Guide to Add a WordPress Form with Ninja Forms! — Ninja Forms
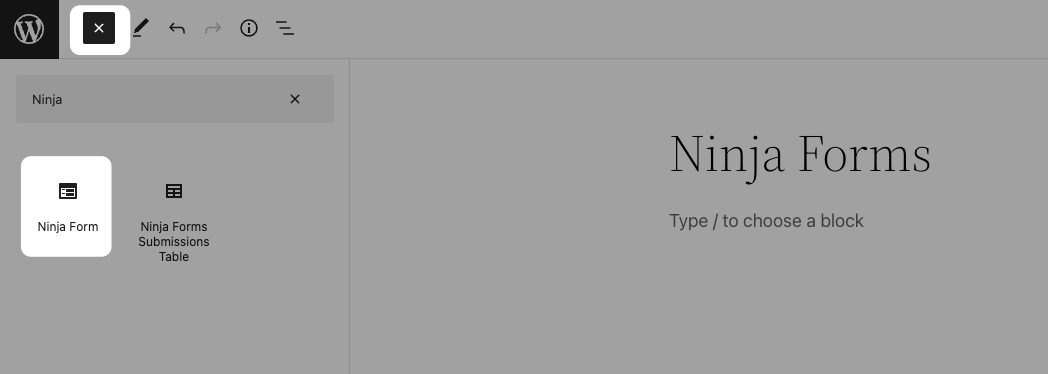
Voilà — formularz gotowy. Po wszystkim wystarczy go jeszcze zaimplementować na wybranej przez nas stronie — co również nie jest trudne. W edytorze strony lub wpisu wchodzimy w zakładkę „Bloki”, odnajdujemy blok „Ninja Form” i wybieramy zaprojektowany przez nas formularz. Po chwili pojawi się on na stronie — gotowy do działania.

Zdj 3. Aby wdrożyć formularz kontaktowy nie musimy nawet zaglądać do kodu HTML strony.
Źródło: Step-by-Step Guide to Add a WordPress Form with Ninja Forms! — Ninja Forms
Jeżeli zastanawiasz się, jak przygotować podobny formularz przy pomocy innych wtyczek — na przykład Contact Form 7 — piszemy o tym w jednym z naszych wcześniejszych wpisów: „Jak zaprojektować formularz kontaktowy?”
Jak przygotować formularz dla sklepu na WooCommerce za pomocą Ninja Forms?
W przypadku formularzy dla sklepów internetowych proces projektowania wygląda dokładnie tak samo — natomiast nieco inaczej przebiega ich wdrażanie.
Jeżeli mamy przygotowany formularz dla karty produktowej — na przykład umożliwiający personalizację zamawianego produktu — możemy posłużyć się wtyczką WooCommerce Ninja Forms Product Add-ons. Ważne: obsługuje ona jedynie formularze z podpiętą opcją płatności.
Z kolei w przypadku formularzy zamówień czy rejestracji nowych użytkowników będziemy musieli skorzystać z opcji integracji Ninja Forms i WooCommerce, oferowanej m.in. przez platformę Zapier. Jej działanie jest proste — w momencie, gdy użytkownik wypełni stworzony w Ninja Forms formularz, WooCommerce automatycznie wykona żądaną akcję — na przykład doda nowego użytkownika do swojej bazy lub utworzy nowe zamówienie.
FAQ: Jak zrobić formularz kontaktowy w WordPress za pomocą NinjaForms?
1. Jak dodać formularz kontaktowy na stronie WordPress?
Aby dodać formularz kontaktowy, zainstaluj i aktywuj wtyczkę Ninja Forms, następnie utwórz nowy formularz kontaktowy i osadź go na wybranej stronie.
2. Jak utworzyć nowy formularz kontaktowy w NinjaForms?
W panelu WordPress przejdź do Ninja Forms i wybierz opcję „Dodaj nowy formularz kontaktowy”. Wybierz szablon lub stwórz własny, dodając odpowiednie pola kontaktowe.
3. Czy Ninja Forms umożliwia tworzenie zaawansowanych formularzy kontaktowych lub formularzy płatności?
Tak, Ninja Forms umożliwia tworzenie formularzy kontaktowych i bardziej zaawansowanych, w tym formularze płatności i formularzy rejestracyjnych użytkowników.
4. Jak mogę zmienić wygląd w formularzu kontaktowym?
Wygląd formularza możesz personalizować za pomocą ustawień w NinjaForms lub dodatkowych stylów CSS, aby formularz był zgodny z designem Twojej strony WordPress.
5. Gdzie mogę sprawdzić przesłanych formularzy przez użytkowników?
Wszystkie przesłane formularze znajdują się w panelu NinjaForms w sekcji „Przesłane formularze”, gdzie łatwo sprawdzisz zgłoszenia.
6. Czy NinjaForms pozwala ustawić przekierowanie lub wiadomość po wysłaniu formularza?
Tak, możesz ustawić niestandardową wiadomość lub przekierowanie po wysłaniu formularza, aby potwierdzić poprawne przesłanie zgłoszenia użytkownikowi.

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


