Stworzenie akapitu w HTML wydaje się zadaniem wyjątkowo prostym. Przecież wystarczy wpisać <p> w odpowiednim miejscu i kontynuować tworzenie kodu. Czy tak to wygląda w praktyce? Nie do końca – istotne jest także znaczenie SEO oraz kaskadowych arkuszy styli (CSS). Sprawdź nasz artykuł i poznaj szczegóły!

Akapit w HTML – implementacja w 4 prostych krokach pod SEO
Jak wdrożyć akapit w HTML?
- Rozpocznij akapit znacznikiem <p> – to pierwszy krok w implementacji akapitu w HTML. Znak <p> sygnalizuje przeglądarce, że rozpoczynasz nowy akapit. Pamiętaj, żeby umieścić treść akapitu pomiędzy dwoma znacznikami: otwierającym i zamykającym;
- Zakończ akapit znacznikiem </p> – po umieszczeniu odpowiedniej treści, konieczne jest zamknięcie akapitu za pomocą znacznika </p>. Dzięki temu przeglądarka wie, gdzie kończy się dany fragment tekstu;
- Wpleć istotne słowa i frazy – użyj strategicznie słów i fraz związanych z w treści akapitu. Umożliwia to wyszukiwarkom lepsze zrozumienie i klasyfikowanie treści strony, zwiększając jej widoczność w wynikach SERP;
- Używaj atrybutów i CSS do formatowania – aby zoptymalizować akapit pod kątem pozycjonowania (SEO) i doświadczeń użytkownika (UX), zastosuj odpowiednie style CSS. Dostosowanie wielkości czcionki (font size), koloru tekstu oraz odstępów między liniami nie tylko ułatwia czytanie, ale również poprawia ogólną estetykę strony. Wykorzystanie atrybutów class lub id w znaczniku <p> pozwala na bardziej szczegółowe formatowanie i identyfikację elementów na stronie.

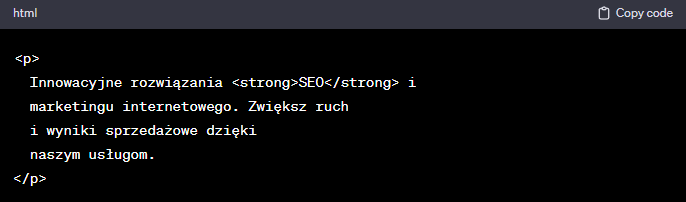
Zdj 1. Przykład wdrożonego akapitu w HTML.
Źródło: Opracowanie własne.
Akapit w HTML – jakie funkcje spełnia i czy wpływa na SEO?
Akapit w HTML pełni kilka fundamentalnych funkcji. Przede wszystkim służy do strukturyzowania treści na stronie internetowej, tworząc czytelny i zorganizowany układ tekstu. Jest to element niezastąpiony w prezentowaniu informacji w sposób przystępny dla użytkownika, gdzie każdy akapit oddziela myśli lub idee, ułatwiając zrozumienie przekazu.
Drugą istotną funkcją akapitu jest jego rola w kontekście wyszukiwarek internetowych. Poprawne wykorzystanie akapitów, zwłaszcza z odpowiednimi frazami kluczowymi, zwiększa szanse na uzyskanie wyższej pozycji strony w organicznych wynikach wyszukiwania. Wyszukiwarki skanują treść akapitów, aby zrozumieć kontekst i tematykę strony. Przekłada się to na kompleksowe podejście (SEO + UX).

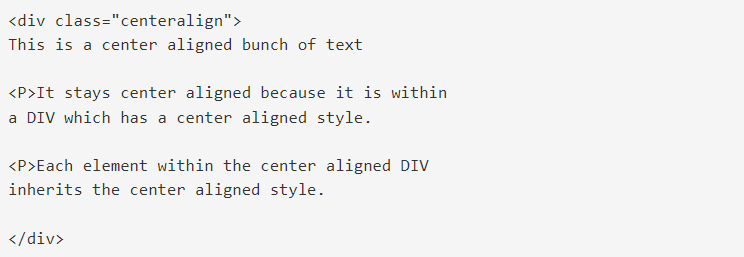
Zdj 2. Przykład akapitów w HTML z wykorzystaniem funkcji </div>.
Źródło: HTML.
Kolejną funkcją akapitu jest umożliwienie efektywniejszego wykorzystania CSS (Cascading Style Sheets) do stylizacji treści. Możesz kontrolować wygląd tekstu, włączając wielkość czcionki, kolor, marginesy i odstępy między liniami. Poprawia to z kolei estetykę i użyteczność strony.
Warto zaznaczyć, że odpowiednio sformatowane akapity, zawierające znaczące informacje i słowa kluczowe, mogą przyczynić się do poprawy wskaźników zaangażowania użytkownika, np.:
- czas spędzony na stronie,
- wskaźnik konwersji,
- współczynnik odrzuceń (tzw. bounce rate).
To zaś, w długofalowej perspektywie, pozytywnie wpływa na SEO.
Akapit w HTML – historia
W początkach rozwoju języka HTML, stworzonego na przełomie lat 80. i 90. XX wieku przez Tima Bernersa-Lee, akapit definiowano jako podstawowy element strukturalny tekstu. Służył on do oddzielania wizualnych segmentów tekstu, zapewniając czytelność i organizację treści na stronach internetowych.
HTML, jako język znaczników hipertekstowych, stosuje do oznaczania akapitów znacznik <p>.
Wczesne wersje HTML nie oferowały dużych możliwości formatowania, skupiając się na strukturalnym i semantycznym aspekcie treści. Z biegiem czasu, ewolucja HTML, a szczególnie pojawienie się CSS (Cascading Style Sheets), zrewolucjonizowała sposób prezentacji akapitów.
Dzięki CSS możliwe stało się zaawansowane formatowanie tekstu, włączając w to zmianę czcionek, kolorów, odstępów między liniami oraz marginesów.
Współczesne zastosowanie akapitu w HTML wykracza poza prostą organizację tekstu. Obecnie, z użyciem JavaScript i różnych technik programistycznych, akapity mogą stać się interaktywne, reagując na działania użytkownika.
Podsumowanie
Akapity w HTML są istotne zarówno dla struktury strony, jak i jej optymalizacji pod kątem wyszukiwarek. Efektywne wykorzystanie akapitów przyczynia się do lepszej organizacji treści, jej prezentacji, a także optymalizacji SEO.
Sprawdź, czy prawidłowo zaimplementowałeś akapity w HTML. Zdecyduj się na audyt SEO.
FAQ – akapit w HTML
1. Jak utworzyć paragraf w HTML?
Do utworzenia paragrafu używamy znacznika akapitu <p>. Każdy paragraf tworzy osobny blok tekstu.
2. Czy paragraf to jeden z elementów blokowych?
Tak, paragraf należy do elementów blokowych, dlatego automatycznie zaczyna się od nowej linii.
3. Jak dodać drugi akapit pod pierwszym?
Wystarczy użyć kolejnego znacznika akapitu <p>. Wtedy pierwszy akapit i drugi akapit będą wyświetlane jeden pod drugim.
4. Jak ustawić wyrównanie tekstu w akapicie?
Wyrównanie tekstu (justify) można określić przez CSS, np. text align: left; dla lewej strony lub text align: right; dla prawej.
5. Czy paragraf różni się od nagłówków?
Tak, nagłówków używa się do tytułów i podziału treści.
6. Jak działają akapity w kontekście czytników ekranowych?
Czytniki ekranowe traktują każdy paragraf jako oddzielną jednostkę, co poprawia dostępność tekstu.
7. Czy potrzebny jest doctype html, aby paragraf działał poprawnie?
Tak, warto dodać doctype html na początku pliku, aby przeglądarka interpretowała kod w określony sposób.
8. Jak wygląda przykładowy kod akapitu?
Przykładowy kod:
<p>To jest pierwszy akapit.</p> <p>To jest drugi akapit.</p>
9. Jak font weight wpływa na wygląd akapitu?
Font weight pozwala podkreślić ważne części tekstu w akapicie, nadając im określony stopień pogrubienia.
10. Dlaczego wybór sens serif jest istotny dla treści akapitu?
Sens serif wpływa na zachowanie czytelności tekstu i ma znaczenie dla odbioru treści na ekranach.
11. Jak padding różni się od margin przy akapitach?
Padding określony wewnątrz akapitu odpowiada za odstępów od znak do zawartości, podczas gdy margin dotyczy zewnętrznych granic akapitu.
12. Czy wcięcie w akapicie HTML jest konieczne?
Wcięcie nie jest konieczne w kodzie, jednak dla czytelności można je zastosować w arkuszu stylów.
13. Dlaczego użycie strong w akapicie jest ważne?
Strong pomaga wskazać ważne informacje, a jego znaczenie odczytywane jest również przez wyszukiwarki pod kątem optymalizacji SEO.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


