Od rozpoczęcia ery SXO aspekty wizualne znacznie wpływają na pozycjonowanie stron internetowych. Tak również jest w przypadku biblioteki BootStrap, która pozwala urozmaicić rozwiązania wpływające na doświadczenia użytkowników.
BootStrap co prawda nie jest elementem rankingowym, ale opcje, które oferuje, wpływają na jeden z aktualnie najważniejszych aspektów oddziałujących na pozycję witryn w wyszukiwarkach, czyli UX. W dzisiejszym artykule podpowiemy, czym jest biblioteka BootStrap. Wyjaśnimy, na jakiej zasadzie działa i które elementy pozwala poprawić.

BootStrap – co to jest?
Biblioteka BootStrap to framework, z którego korzystamy do tworzenia stron internetowych, sklepów commerce lub aplikacji internetowych w celu wzbogacenia ich o elementy wizualne. Rozwiązanie to opiera się o HTML i CSS. Może być wykorzystywane m.in. do stylizacji przycisków CTA, formularzy kontaktowych oraz tekstów.
Framework BootStrap bazuje na skrypcie JS, bibliotekach tj. jQuery, oraz propper.js. Przez środowisko jest uznawany jako jedno z najlepszych narzędzi, ponieważ umożliwia tworzenie responsywnych serwisów bez konieczności pisania kodów od samych podstaw. Z doświadczenia możemy stwierdzić, iż biblioteka BootStrap jest kompatybilna z popularnymi przeglądarkami (np. Google Chrome, Mozilla, Microsoft Edge). Pliki frameworka dostępne są na oficjalnej stronie bootstrapstudio.io.

Zdj 1. Strona główna Bootstrap Studio.
Źródło: https://bootstrapstudio.io/
Cechy BootStrap
Główne cechy BootStrapa:
-
Responsywność – czyli RWD (Responsive Web Design) automatyczne dostosowanie strony do szerokości ekranu urządzenia – smartfonów tabletów i komputerów.
-
Gotowe komponenty UI – dzięki gotowym komponentom można dopasować stronę do koncepcji UX np. przyciski, formularze, karty, nawigacje czy modale.
-
Zgodność z najnowszymi standardami HTML, CSS i JavaScript.
-
Łatwość integracji – możliwość użycia z innymi frameworkami, np. React, Angular czy Vue.js.
-
Obsługa preprocesorów CSS – wbudowane wsparcie dla SASS i LESS.

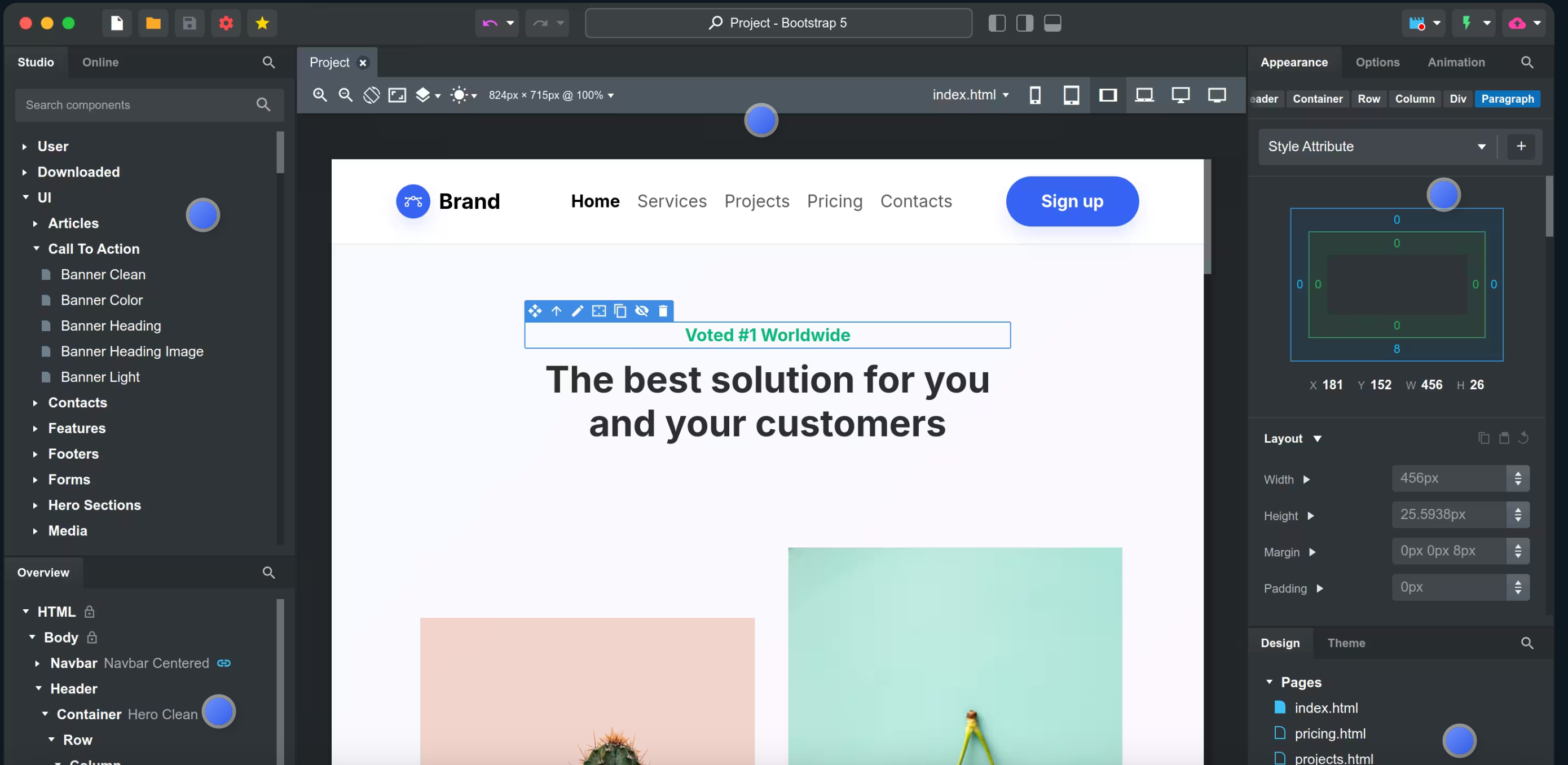
Zdj 2. Projekt Bootstrap.
Źródło: bootstrapstudio.io.
Które elementy można poprawić wizualnie dzięki bibliotece BootStrap?
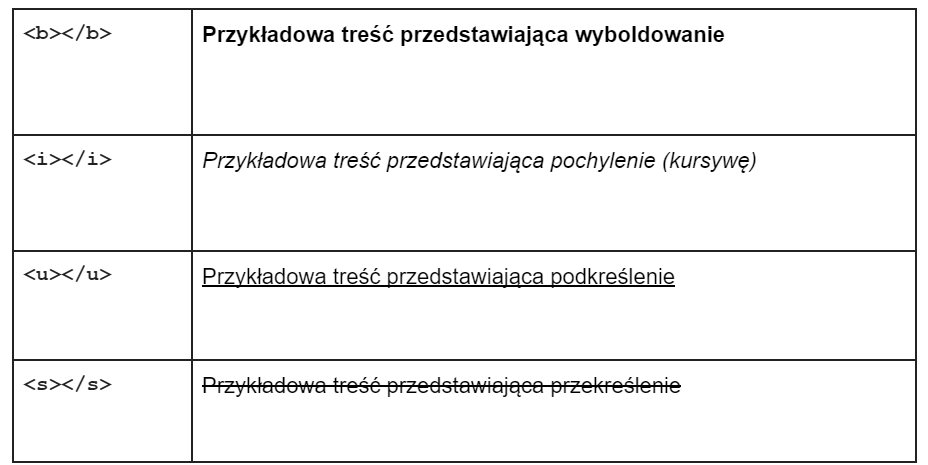
Jak już wcześniej wspomnieliśmy – biblioteka BootStrap pozwala poprawić wizualnie typografię, wyboldować, pochylić, podkreślić lub przekreślić tekst. Jest również dużym wsparciem w przypadku umieszczania zdjęć i grafik umożliwiając między innymi wyrównywanie do krawędzi. Poniżej przedstawiamy szczegóły!
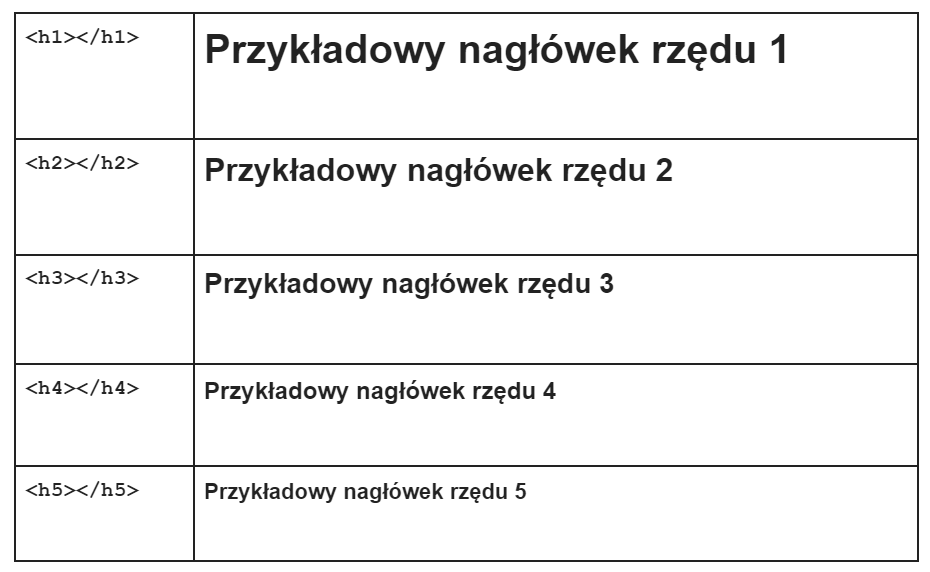
1. Nagłówki
Biblioteka BootStrap pozwala dodać nagłówki (Hx) – w podobny sposób, jak to wygląda w standardowym HTML.

2. Stylizacja
BootStrap pozwala także wyboldować, wyjustować, podkreślić lub skreślić tekst. Zasada działania jest taka sama, jak w standardowym HTML. Rozwiązanie omawiane w dzisiejszym artykule okazuje się natomiast znacznie bardziej responsywne i działa poprawnie na większej liczbie przeglądarek.

3. Zdjęcia i grafiki
Dzięki BootStrap można zadbać także o poprawność wyświetlania grafik. W jaki sposób? Otóż za pomocą odpowiednich czynności można wyrównać obrazki do krawędzi lub dopasować je do konkretnych elementów projektowych.
Na co jeszcze pozwala biblioteka BootStrap?
Biblioteka BootStrap ułatwia również opracowywanie responsywnych tabelek. W Semcore wykorzystujemy to przede wszystkim do kreowania interfejsów przydatnych w rozwiązywaniu problemów z danymi tabelarycznymi. Uważamy, że BootStrap jest przydatnym elementem SEO, ponieważ urozmaica aspekty wizualne witryn, a co za tym idzie – wpływa na ranking witryn w SERP-ach (z ang. Search Engine Results Page).
Podsumowanie: BootStrap – na jakiej zasadzie działa i które elementy pozwala poprawić?
BootStrap działa na bardzo podobnej zasadzie, jak HTML i CSS. Umożliwia dostosowanie układu strony, wizualną rozbudowę nagłówków, elementów stylizacyjnych oraz zdjęć i grafik. Pozwala także zwiększyć interaktywność tabel i zestawów danych (zgodnie z podejściem RWD). Jest jednym z najlepszych rozwiązań poprawiających responsywność, które poprawnie działają na większości dostępnych przeglądarek.
FAQ – najczęstsze pytania dotyczące biblioteki BootStrap
1. Jak działa BootStrap?
BootStrap to framework front-endowy, który dostarcza gotowe style CSS oraz komponenty JavaScript, umożliwiające szybkie tworzenie responsywnych stron internetowych. Działa poprzez wykorzystanie siatki układu, predefiniowanych klas stylizacyjnych oraz interaktywnych komponentów, które można łatwo dostosować do własnych potrzeb.
2. Jak BootStrap pomaga w tworzeniu układu kolumn na stronie?
BootStrap zawiera elastyczny system siatki (Grid System), który pozwala na podział strony na kolumny i rzędy. Układ kolumn oparty jest na systemie 12 jednostek, dzięki czemu można w prosty sposób kontrolować szerokość i rozmieszczenie elementów na różnych urządzeniach, zapewniając responsywność i czytelność interfejsu.
3. Co zawiera BootStrap?
BootStrap zawiera zestaw gotowych komponentów interfejsu użytkownika, takich jak przyciski, formularze, nawigacje, modale czy karuzele. Ponadto oferuje wbudowane style CSS, skrypty JavaScript oraz wsparcie dla preprocesorów SASS, co ułatwia personalizację i rozszerzanie funkcjonalności.
4. Czy BootStrap jest kompatybilny z innymi frameworkami?
Tak, BootStrap może być używany w połączeniu z innymi frameworkami i bibliotekami. Jego modularna budowa pozwala na selektywne wykorzystanie komponentów bez obciążania projektu zbędnym kodem.
5. Czy BootStrap jest darmowy?
Tak, BootStrap jest dostępny jako projekt open-source na licencji MIT, co oznacza, że można go używać bezpłatnie w dowolnych projektach, zarówno komercyjnych, jak i niekomercyjnych.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


