Co jakiś czas w projektowaniu stron internetowym pojawiają się trendy, które dominują walory wizualne, ale też użytkowe na nowych serwisach. Niektóre z tych trendów po jakimś czasie się dewaluują, inne zostają wpisane w obowiązujący kanon na stałe i są stosowane przez projektantów stron przez bardzo długi okres. Glassmorfizm (znany też jako glassmorphism) to trend, który przyjął się na dłużej. Co warto o nim wiedzieć? W jaki sposób wdrożyć go, stosując CSS?

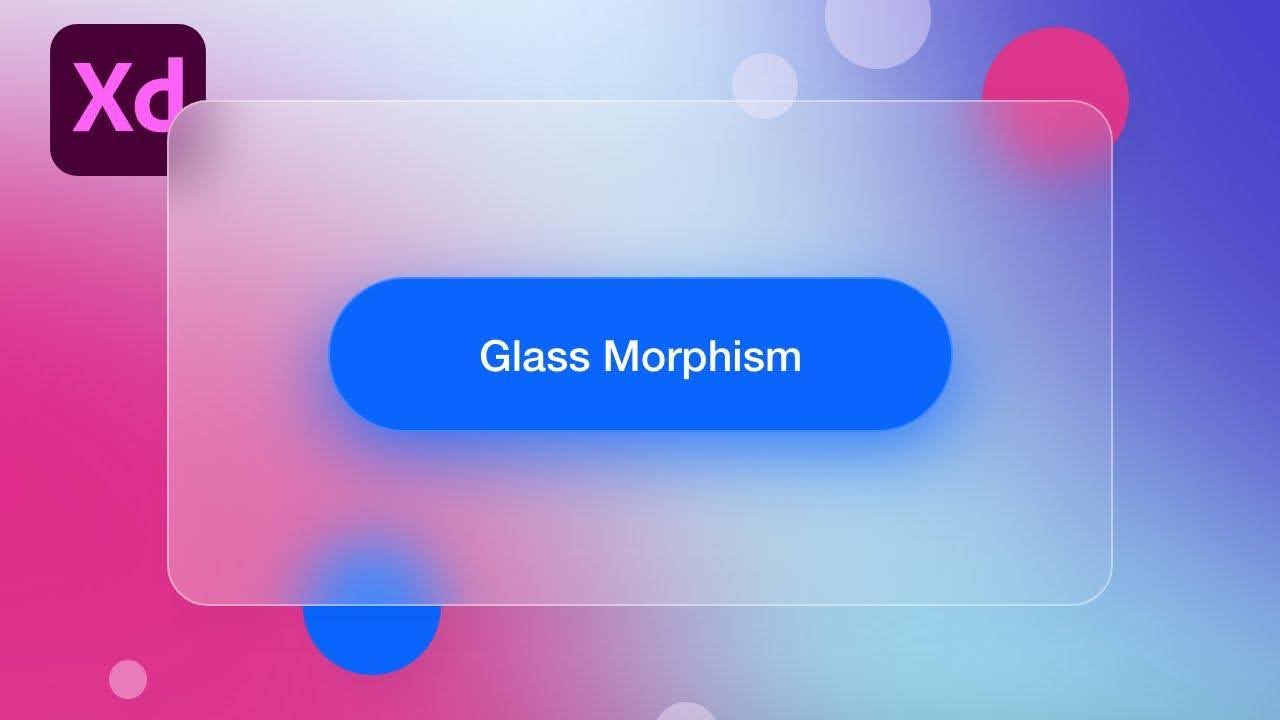
Zdj 1. Efekt zastosowania glassmorfizmu
Źródło: https://i.ytimg.com/vi/-Fl_zYmNajs/maxresdefault.jpg (Youtube)
Glassmorphism pojawił się w trendach projektowania stron internetowych w latach 2021-2022. Od razu zyskał wielu zwolenników, nie tylko ze względu na unikalny wygląd, ale też walory użytkowe. „Glassmorphism website” są bowiem czytelne, zrozumiałe i intuicyjne z każdego punktu widzenia. Z czego to wynika?
Czym jest glassmorfizm (glassmorphism)?
Glassmorfizm (glassmorphism design) to – jak sama nazwa wskazuje – sposób projektowania strony internetowej, który opiera ją na efekcie lustrzanym. Część elementów budowy strony internetowej zastosowanych w tym systemie jest półprzezroczysta, wyglądająca tak, jakby została stworzona z matowego, lustrzanego szkła. To wpływa na głębię projektu i jej trójwymiarowy odbiór.
W projektach opartych na glassmorfizmie, najważniejsze są obłe krawędzie i odpowiednio dobrane cienie. Projekt może być dzięki temu abstrakcyjny i lekki w odbiorze. W tle wyświetla się wielokolorowa, często gradientowa grafika, potęgująca wrażenie przejrzystości.
Gdzie stosuje się glassmorphism?
- Strony internetowe typu landing page.
- Blogowe witryny www.
- Strony wizytówkowe, najczęściej dla agencji kreatywnych.
- Wizytówki w formie fizycznej.
- Pozostałe, nowoczesne materiały marketingowe.
Zastosowanie glassmorfizmu umożliwia zastosowanie bardzo szerokiej palety barw, ułatwia zwrócenie uwagi na estetykę i pozwala wydobyć z projektu najważniejsze walory użytkowe witryny. Design oparty na tym trendzie jest lekki, przejrzysty, intuicyjny i atrakcyjny pod kątem wizualnym. Zdecydowanie wspiera współczesne wartości UX. Pomaga zwrócić uwagę na najważniejsze elementy witryny.
Jak wdrożyć glassmorphism CSS?
CSS to specjalne, kaskadowe arkusze stylów, które pozwalają zaprojektować określony design i zapisać go np. do późniejszego wykorzystania czy modyfikacji. Wykorzystanie tego narzędzia przynosi wiele wymiernych korzyści. Zastosowanie CSS w SEO poprawia optymalizację witryny, zwiększając efektywność ładowania witryny, a projekt jest spójny oraz dopasowany do różnych urządzeń. Nie będzie się rozjeżdżał np. na smartfonach z różną rozdzielczością.
CSS umożliwia zaprojektowanie szablonów opartych na glassmorfizmie. Jak wdrożyć glassmorphism design, przy wykorzystaniu styli?
- Niektóre sekcje (najważniejsze) wyróżnij stosując efekt szkła. To poprowadzi do nich odbiorców.
- Użyj efektu rozmycia tła, aby nie było ono główną częścią danej strony internetowej.
- Dopasuj kontrast tekstu. Staraj się możliwie wyróżnić tło od treści, co ułatwi czytelność.
Efekty te uzyskasz podwyższając lub obniżając wartość „backdrop-filter: blur” ,a także optymalizując wartość alpha w systemie kolorystycznym RGBA. Pamiętaj, aby kontrastować też kolor tekstu. Na niektórych stronach internetowych możesz przeprowadzić specjalny test kodu. Jesteś w stanie także modyfikować grubość ramki (co niekiedy wpływa na odbiór danego modułu na stronie internetowej). To wszystko pozwoli Ci odpowiednio zoptymalizować polecenia CSS i wdrożyć je później na własnej witrynie.

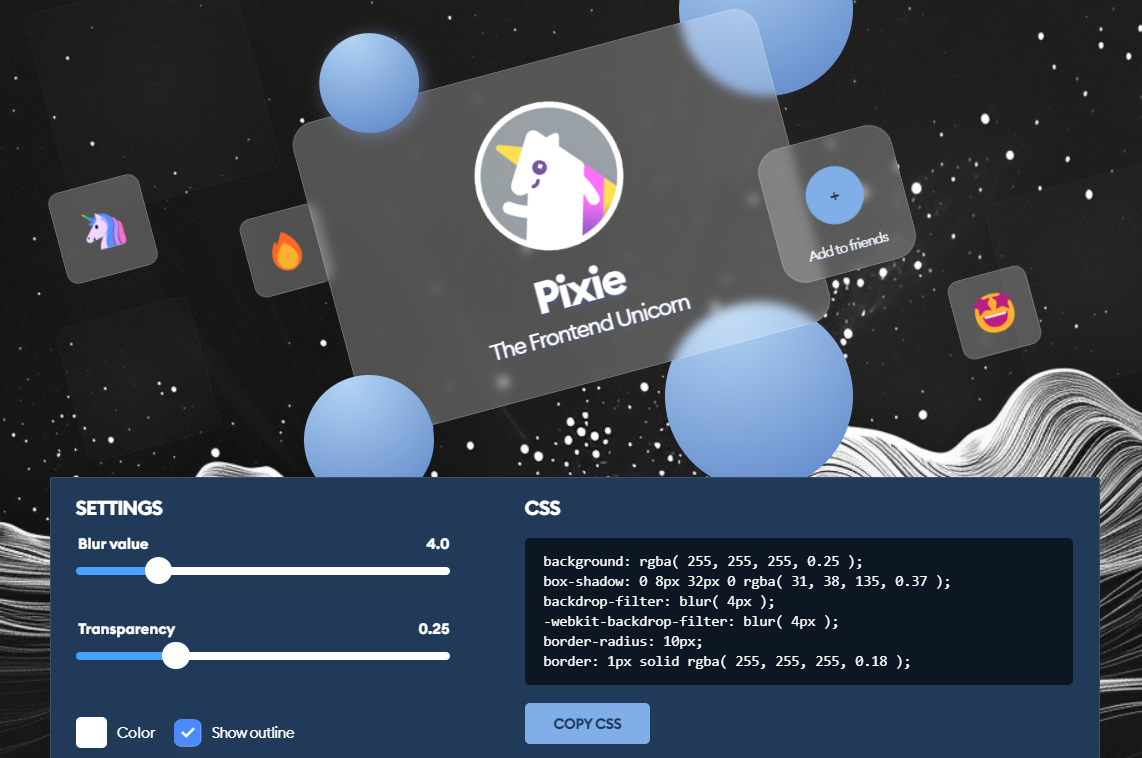
Zdj 2. Strona internetowa umożliwiająca wygenerowanie efektu glassmorfizmu w CSS
Źródło: https://hype4.academy/tools/glassmorphism-generator
Pamiętaj, że efekt glassmorfizmu możesz uzyskać także za pomocą gotowych wtyczek, które dostępne są m.in. przez WordPress. To ułatwi Ci przygotowanie strony przy wykorzystaniu przezroczystych modułów, bez znajomości poleceń CSS. Pamiętaj, aby do przezroczystych elementów podchodzić rozważnie. Zbyt dużo przeszkleń może wprowadzić chaos na stronie, a to z kolei skutkuje obniżeniem parametrów UX.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



