Sukces strony WWW zależy od wielu czynników, a jego podstawą jest budowanie serwisu zorientowanego na użytkownika. Internauci korzystają z różnych urządzeń, przy czym większość przegląda sieć na sprzętach mobilnych. Aby zapewnić im pozytywne doświadczenia, witryna powinna dostarczyć każdemu dedykowany widok. Tutaj pojawia się adaptive design, czyli design adaptacyjny. Na czym polega i dlaczego ma tak duże znaczenie?
Design adaptacyjny – co to jest?
Adaptive design oznacza zapewnienie użytkownikom najlepszych wrażeń na określonym urządzeniu, np. laptopie czy tablecie. W tym podejściu wyświetlane są inne wersje strony w zależności od rodzaju sprzętu. Może Ci się wydawać, że chodzi o projektowanie responsywnych serwisów, ale to nie to samo. W przypadku responsywności dochodzi do dostosowania układu strony do każdego rozmiaru ekranu, natomiast adaptive design tworzy odrębne wersje witryny.
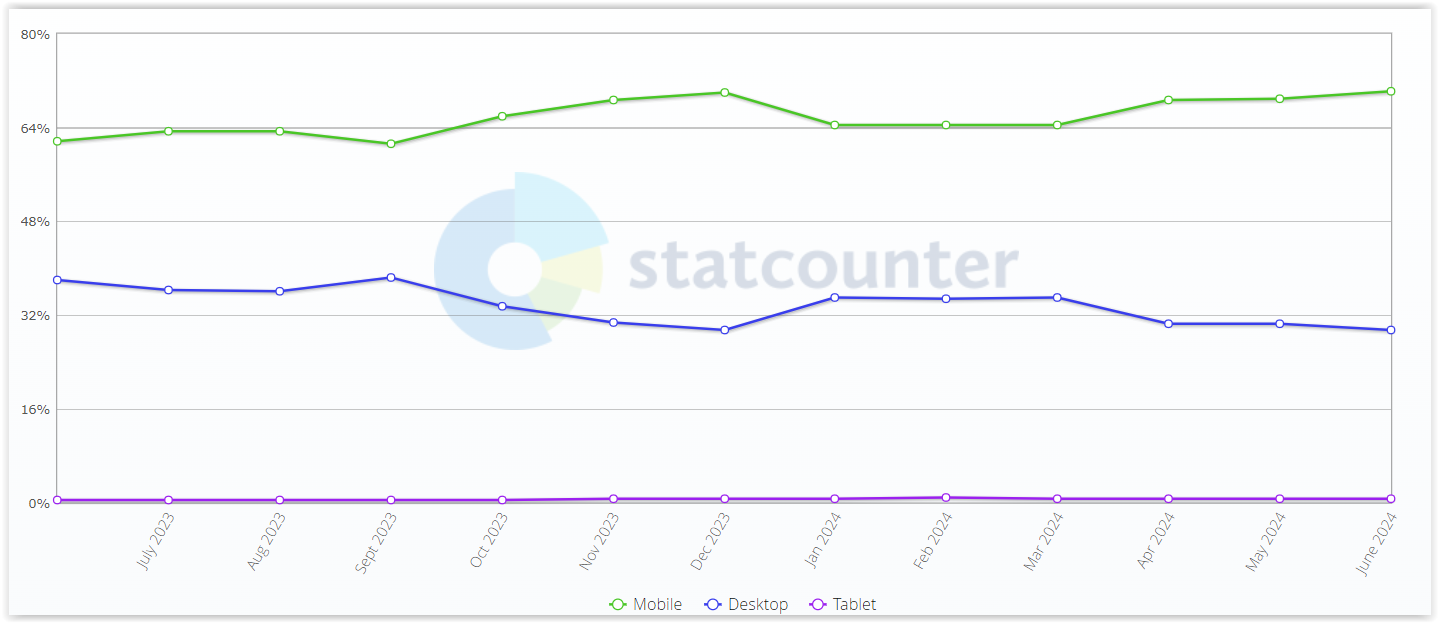
Potrzeba zapewnienia użytkownikom odrębnych wersji stron wynika choćby z tego, jak zmienił się udział urządzeń, na których korzystamy z sieci. Według danych, które widzisz na poniższym wykresie, udział sprzętów mobilnych przekroczył w Polsce już 70%. Adaptive design ma zapewnić atrakcyjność serwisu dla jak najszerszej grupy odbiorców. W podejściu adaptywnym tak naprawdę tworzy się kilka layoutów.

Źródło: https://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/poland
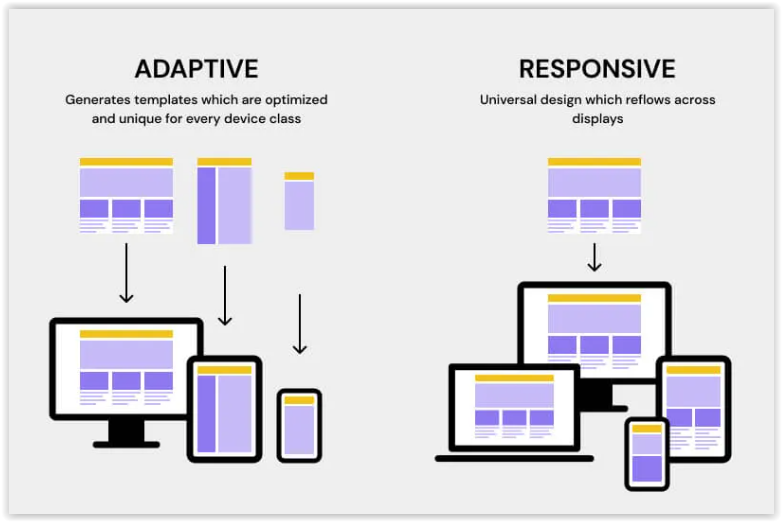
Adaptive Design & Responsive Web Design
Wiele osób utożsamia responsywne projektowanie stron internetowych z podejściem adaptacyjnym. To duży błąd! W obu przypadkach chodzi wprawdzie o poprawę doświadczeń użytkowników, niemniej adaptive design jest dużo bardziej precyzyjne, gdyż efektem projektowania są wspomniane już różne wersje serwisu dla poszczególnych urządzeń. To oznacza możliwość bardzo konkretnego dostosowania wyglądu czy funkcji do sprzętu. Natomiast w przypadku responsywnej witryny po prostu opracowuje się taki układ, który dostosowuje się do ekranu, na którym jest wyświetlana.

Źródło: https://passionates.com/responsive-web-design/
Design adaptacyjny – jak to działa?
Największą zaletą tego rozwiązania jest możliwość dostosowania wyglądu witryny i jej funkcjonalności do danego urządzenia. To, że serwer wysyła tylko te dane, które są potrzebne do wyświetlenia na nim serwisu, powoduje, że witryna może się szybko ładować, a to istotne w SEO.
Kluczowymi elementami w adaptive design są layouty, które dostosowują się do rozdzielczości ekranu urządzenia. Istotne są media queries, czyli technika stosowana w CSS, dzięki której możliwe jest dostosowanie wyglądu witryny do różnych urządzeń i rozdzielczości. Działają one na zasadzie warunków, które trzeba spełnić, aby dany element był zastosowany. Przykładowo, dany styl ma być użyty, kiedy szerokość ekranu jest mniejsza niż dana wartość. Obrazy i media zachowują wysoką jakość, ale mają się rozciągać lub kurczyć w zależności od rozdzielczości urządzenia. Kluczowe jest, że efekt realizacji stanowi przygotowanie kilku layoutów przy zastosowaniu głównie CSS-a i HTML-a.
Czy jest to rozwiązanie idealne? Nie do końca. Po pierwsze trzeba przygotować kilka wersji strony, a to wymaga więcej czasu i generuje wyższe koszty. Poza tym trudno przygotować taką wersję pod każdą rozdzielczość. Projekty responsywne są bardziej elastyczne.
Adaptive Design czy Responsive Web Design – co jest lepsze dla użytkownika?
Żadne z tych rozwiązań nie jest idealne. W ostatecznym rozrachunku można przyjąć, że częściej sprawdzi się responsywna wersja witryny, która zapewnia spójne wrażenia na różnych urządzeniach. W przypadku adaptive design odbiorcy uzyskują dostęp do różnych serwisów zależnie od tego, z jakiego urządzenia wchodzą na stronę. Może się okazać, że ich zawartość jest diametralnie różna. W praktyce nie ma jednak odpowiedzi na to pytanie – każdy projekt wymaga indywidualnej analizy.

swój potencjał z

polityką prywatności























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


