Zadajesz sobie pytanie, czy lepiej wybrać Elementor, czy Divi? A może jeszcze nie słyszałeś o tych narzędziach, ale chcesz dowiedzieć się, do czego służą? W tym artykule przekonasz się, czym są website buildery oraz jakie są kluczowe różnice między dwoma cenionymi ich wariantami. Poznaj nasze zestawienie: Divi vs Elementor.
Divi vs Elementor — czym są website buildery?
Website buildery, takie jak na przykład Elementor czy Divi to narzędzia, które są wyposażone we wstępnie stworzony kod, funkcje oraz wbudowane szablony przeznaczone do tworzenia stron internetowych z wykorzystaniem intuicyjnego interfejsu. Kreatory te są łatwe w użyciu nie tylko dla doświadczonych programistów, ale także dla osób, które zupełnie nie są obeznane z kodowaniem.
Najważniejsze elementy website buildera to:
-
panel, który zawiera podgląd witryny,
-
opcje stylizacji,
-
funkcja tworzenia zawartości stron
-
możliwość wykorzystania szablonów.
Elementor oraz Divi to jedne z najpopularniejszych kreatorów i jednocześnie wtyczek do systemu zarządzania treścią, jakim jest WordPress.
Elementor vs Divi — różnice
Odpowiadając sobie na pytanie, czy lepiej wybrać Divi, czy Elementor, trzeba uwzględnić przede wszystkim różnice między tymi kreatorami.
Interfejs użytkownika
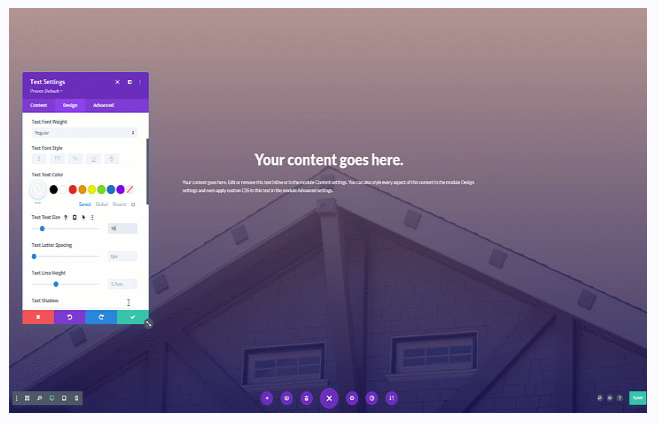
Divi, pomimo że jest bardziej minimalistyczny, wymaga nieco więcej czasu, aby początkujący twórca nabrał wprawy. Nie ma bowiem menu z widżetami widocznego cały czas po lewej stronie. Zamiast tego możliwe jest wybranie układu sekcji, a następnie dobór elementów do każdej z nich.

Zdj. 1. Interfejs Divi
źródło: https://diviflash.com/divi-vs-elementor/

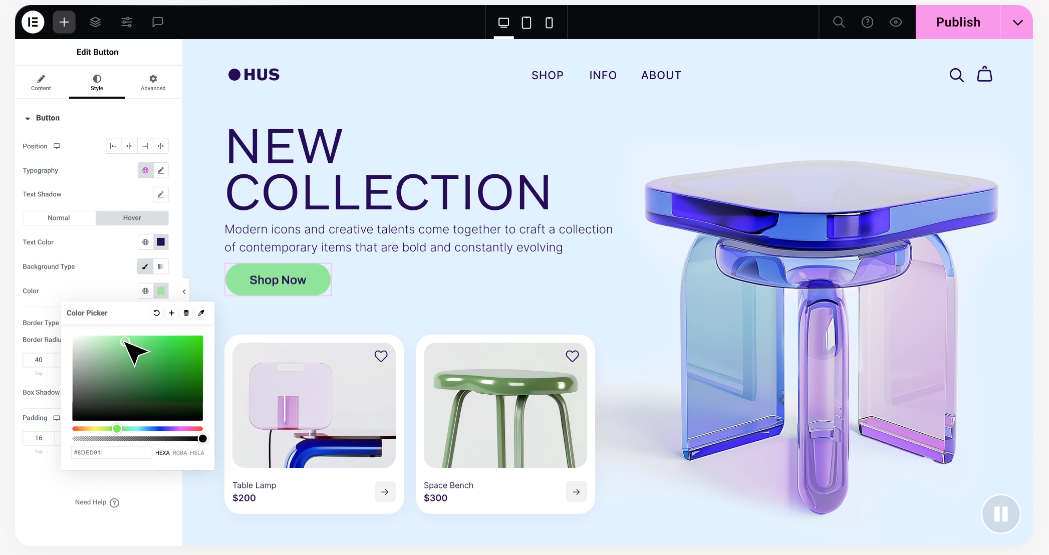
Zdj. 2. Interfejs Elementor
źródło: elementor.com/
Menu z widżetami oraz ustawieniami w Elementorze cały czas wyświetla po lewej stronie ekranu
Szybkość ładowania
Testerzy stron internetowych dowiedli również, że Elementor wypada pod kątem szybkości działania się witryn nieco lepiej niż Divi. Aby to sprawdzić, wykorzystane zostało narzędzie Google Page Insights, a następnie zestawiono strony testowe.

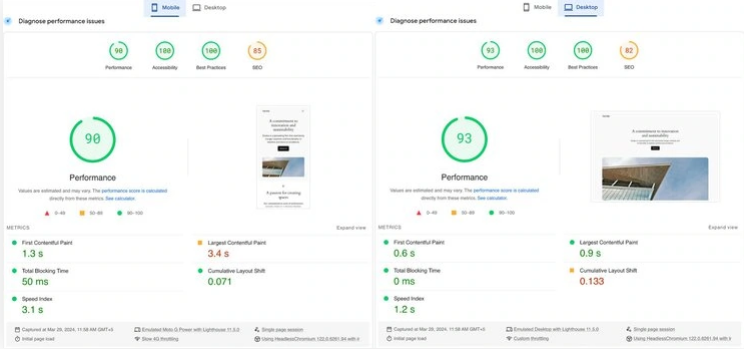
Zdj. 3. Pomiar wydajności testowej strony internetowej z domyślnymi ustawieniami w Elementorze
źródło: https://wpastra.com/comparison/elementor-vs-divi-builder/

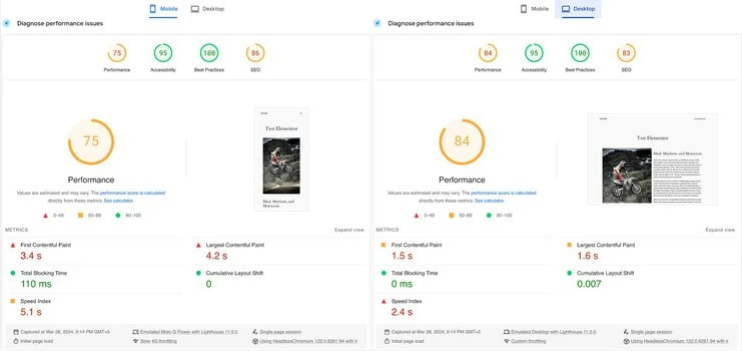
Zdj. 4. Pomiar wydajności testowej strony internetowej z domyślnymi ustawieniami w Divi
źródło: https://wpastra.com/comparison/elementor-vs-divi-builder/
Lepsza wydajność strony internetowej wynika z bardziej minimalistycznego kodu źródłowego, który może zapewnić Elementor.
Koszty użytkowania
Kolejną różnicą jest fakt, że Elementor jest dostępny jako bezpłatna wtyczka oraz płatny website builder w wersji PRO. Należy pamiętać, że koszt Elementora rośnie wraz z liczbą stron. Divi oferuje 30-dniowy okres próbny, ale funkcjonuje na stałe wyłącznie jako płatny kreator.
Możliwości analityczne
Jeżeli zależy Ci na testach A/B, aby na przykład zminimalizować współczynnik odrzuceń, masz taką możliwość właśnie w Divi.

Zdj. 5. Opcja Split Testing w Divi
źródło: https://wpzone.co/blog/what-is-a-b-testing-and-why-you-should-use-divi-leads/
Elementor nie oferuje tej funkcji, jednak nic nie stoi na przeszkodzie, abyś skorzystał w tym celu z innego rozszerzenia. Przykładem może być wtyczka Nelio AB Testing.
Divi czy Elementor? Wniosek
Trudno jednoznacznie określić zwycięzcę zestawienia: Elementor vs Divi. Można jednak stwierdzić, że Elementor jest dedykowany osobom mniej zaznajomionym z projektowaniem stron internetowych, a Divi wymaga nieco więcej czasu oraz oferuje zaawansowane narzędzia do testowania: konwersji, wygody użytkownika, określonych zachowań na stronie i wielu innych aspektów.
Oba te website buildery łączy natomiast ogrom możliwości w kwestii zoptymalizowania witryn pod kątem SXO (ang. Search Experience Optimization). Bez względu więc na to, czy wybierzesz Divi, czy Elementor, możesz stworzyć zarówno rozbudowany sklep internetowy, jak i firmową wizytówkę bądź też skuteczną stronę landing page. Zastanów się więc nad swoimi priorytetami i wybierz optymalne narzędzie dla siebie!
FAQ – Divi vs Elementor
Czym jest kreator stron internetowych i dlaczego warto z niego korzystać?
Kreator stron internetowych to narzędzie, które umożliwia stworzenie profesjonalnej witryny internetowej bez konieczności znajomości kodowania, często w oparciu o intuicyjne moduły typu przeciągnij i upuść, całą bibliotekę gotowych szablonów i zaawansowane funkcje.
Co oferuje Divi w porównaniu do Elementora?
Divi oferuje rozbudowany edytor wizualny pozwalający modyfikować wyglądem strony w czasie rzeczywistym oraz szeroką bazę gotowych szablonów.
Na co zwrócić uwagę przy wyborze kreatora stron?
Przy wyborze kreatora stron warto kierować się takimi cechami jak łatwość obsługi, personalizacja i optymalizacja pod kątem wyszukiwarek.
Czy można stworzyć stronę w Divi lub Elementorze bez użycia kodu?
Tak, w obu narzędziach można budować witrynę internetową bez konieczności znajomości kodowania — nie potrzeba ani jednej linijki kodu, aby uzyskać profesjonalny efekt.
Czym różni się Elementor darmowy od wersji Elementor Pro?
Elementor Pro zapewnia rozbudowane funkcje dla zaawansowanych użytkowników, takie jak dodatkowe widżety, integracje oraz narzędzia do personalizacji strony pod kątem wyszukiwarek.

swój potencjał z

marketing działa.



















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


