Frontend to kluczowy segment rozwoju aplikacji i stron internetowych, odpowiadający za interakcje użytkownika z interfejsem. W skład frontendu wchodzi nie tylko projektowanie wizualne, ale także implementacja przy użyciu technologii takich jak HTML, CSS i JavaScript. Jego głównym zadaniem jest zapewnienie intuicyjności, responsywności oraz atrakcyjności wizualnej aplikacji. Zrozumienie roli frontendu jest niezbędne dla każdego, kto chce wkroczyć w świat tworzenia nowoczesnych serwisów internetowych. W niniejszym artykule przyjrzymy się dogłębnie tej tematyce, podkreślając najważniejsze aspekty i technologie.

Frontend – co to jest?
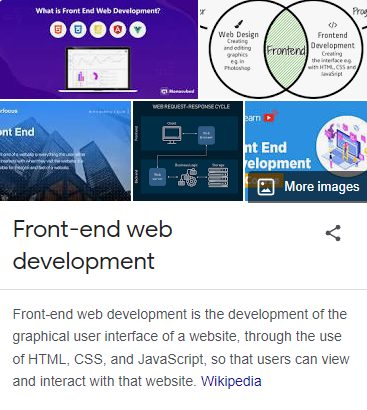
Frontend to zestaw technik i technologii służących do projektowania oraz implementacji interfejsów użytkownika aplikacji i stron internetowych, które zapewniają interakcję między użytkownikiem a systemem. Obszar ten obejmuje zarówno aspekty wizualne, jak i funkcjonalne, wykorzystując głównie technologie: HTML, CSS i JavaScript.

Zdj 1. Definicja frontend pochodząca z Wikipedii.
Źródło: Wikipedia.
Frontend – co obejmuje?
Frontend obejmuje szereg aspektów związanych z tworzeniem i prezentacją interfejsów użytkownika w aplikacjach i na stronach internetowych, m.in.:
- projektowanie wizualne (UI: User Interface) – odpowiada za estetykę i wygląd aplikacji lub strony, uwzględniając kolorystykę, typografię, układ elementów oraz animacje.
- interakcje i zachowania (UX: User Experience) – skupia się na doświadczeniach użytkownika, zapewniając intuicyjność, użyteczność i przyjemność z korzystania z aplikacji;
- technologie webowe – są to głównie HTML (do struktury zawartości), CSS (do stylizacji i układu) i JavaScript (do stworzenia interaktywnego serwisu);
- responsywność – odpowiada za dostosowywanie interfejsu do różnych rozmiarów ekranów i urządzeń, tak aby aplikacja była użyteczna na każdym z nich;
- biblioteki i frameworki – React, Vue.js lub Angular pomagają w szybszym i bardziej efektywnym tworzeniu aplikacji frontendowych;
- optymalizacja – procesy mające na celu przyspieszenie ładowania strony, poprawę wydajności oraz minimalizację ilości przesyłanych danych;
- integracja z backendem – komunikacja z serwerem i obsługa danych przychodzących oraz wysyłanych za pomocą API, często z wykorzystaniem technologii AJAX lub technik pokrewnych;
- dostępność (a11y) – projektowanie interfejsów w taki sposób, aby były one dostępne dla wszystkich użytkowników, w tym osób z niepełnosprawnościami (wpływa to również na SEO).
Frontend stanowi połączenie technologii, projektowania i psychologii, dążąc do stworzenia jak najlepszej interakcji między użytkownikiem a aplikacją lub stroną internetową.
Front end a back end – różnice

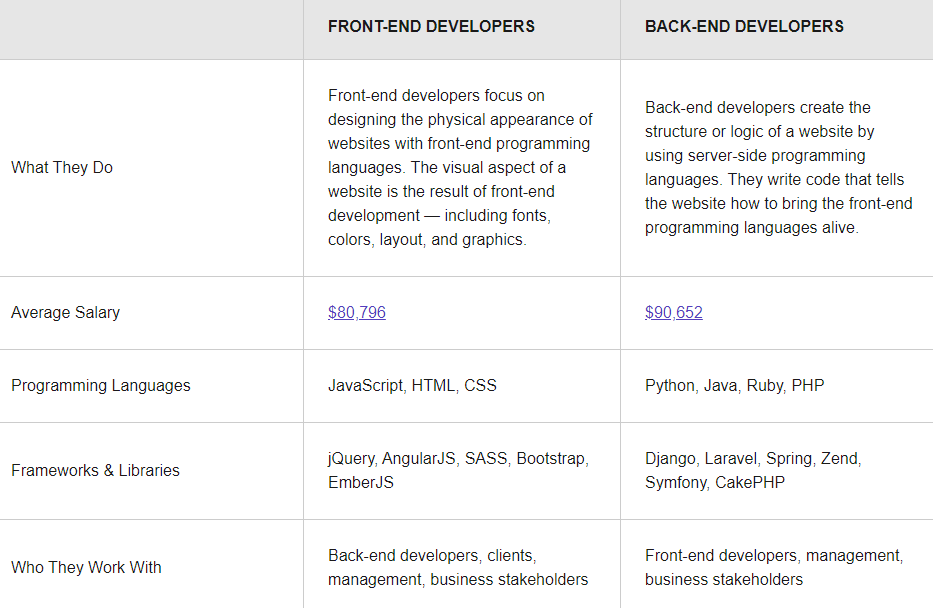
Zdj 2. Różnice pomiędzy front end a back end.
Źródło: Serwis Payscale – raport z marca 2023 (grafika pochodzi z serwisu Computerscience).
Frontend i backend to dwa główne komponenty każdej aplikacji internetowej, które, mimo że ściśle ze sobą współpracują, mają zupełnie różne zadania i wykorzystują odmienne technologie.
Frontend odnosi się do części aplikacji, z którą użytkownik nawiązuje bezpośrednią interakcję – jest to interfejs wizualny prezentowany w przeglądarkach internetowych. Do tworzenia atrakcyjnych, interaktywnych i responsywnych stron wykorzystuje technologie HTML, CSS i JavaScript
Backend, z kolei, działa za kulisami i jest odpowiedzialny za przetwarzanie danych, logikę biznesową oraz komunikację z bazami danych. Składa się z serwera, aplikacji serwerowej i baz danych. Wykorzystuje języki programowania takie jak Java, Python, Ruby czy Node.js oraz systemy zarządzania bazami danych (np. MySQL, PostgreSQL czy MongoDB).
Reasumując, frontend skupia się na tym, jak aplikacja wygląda i jest postrzegana przez użytkownika. Backend odpowiada za działanie i przetwarzanie danych.
Ile zarabia frontend developer? – mityczna bariera 10 tysięcy złotych!
Zarobki frontend developera w Polsce różnią się w zależności od wielu czynników. Wśród najistotniejszych są:
- doświadczenie,
- technologie,
- lokalizacja,
- branża,
- forma zatrudnienia.
Poniżej przedstawiamy szczegóły.
Doświadczenie
Juniorzy na początku kariery mogą spodziewać się zarobków w przedziale od 5 do 7 tysięcy złotych brutto miesięcznie. Osoby z kilkuletnim doświadczeniem (mid-level), często aspirują do zarobków rzędu 9-12 tysięcy złotych brutto. Natomiast seniorzy z bogatym portfolio i specjalistycznymi umiejętnościami (np. zaawansowana znajomość React Native oraz doświadczenie w prowadzeniu testów A/B) mogą liczyć na wynagrodzenie przekraczające 12 tysięcy, często sięgające 20 tysięcy złotych brutto lub więcej.
Technologie
Znajomość popularnych frameworków i bibliotek, np. React, Angular czy Vue.js, może znacząco podnieść wartość developera na rynku pracy.
Lokalizacja
W większych miastach, takich jak Warszawa, Kraków czy Wrocław, zarobki są zazwyczaj wyższe niż w mniejszych miejscowościach, ze względu na wyższy koszt życia oraz większą liczbę technologicznych firm działających w tych aglomeracjach.
Branża pracodawcy
Firmy z sektora fintech czy gier komputerowych zazwyczaj oferują wyższe wynagrodzenia w porównaniu do innych branż.
Forma zatrudnienia
Pracując jako freelancer lub na umowę B2B, frontend developer ma możliwość negocjowania stawek i często może osiągnąć wyższe dochody, choć wiąże się to również z koniecznością samodzielnego opłacania składek ZUS i podatków.
Mówiąc o „mitycznej barierze” 10 tysięcy złotych, warto zauważyć, że dla wielu doświadczonych developerów jest to osiągalna kwota, jednak nie stanowi ona gwarantowanego standardu. Kluczowy w tym przypadku jest regularny rozwój osobisty, ciągłe kształcenie oraz adaptacja do dynamicznie zmieniającego się rynku technologii obejmującego front end i back end.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


