Google, poprzez Core Web Vitals, podkreśla wagę stabilności wizualnej stron, która jest podstawą dobrego wrażenia użytkownika i optymalizacji SEO. W najnowszych wersjach Chrome DevTools znajdziesz specjalne narzędzia pozwalające na szybkie zidentyfikowanie problemów z CLS oraz ich efektywną eliminację. Jak skorzystać z tego narzędzia? Zapraszamy do lektury!

Źródło: https://img.freepik.com/free-photo/beautiful-young-woman-using-her-digital-tablet-home_1301-4036.jpg?t=st=1730978816~exp=1730982416~hmac=cd7f3c8ab6aa33f37be2196f3d4c5d12485e9f29406223496cbc8c8d7f25e5a5&w=1380
Co to jest CLS i dlaczego warto go optymalizować?
CLS (ang. Cumulative Layout Shift) to miara stabilności wizualnej strony. Jeśli na Twojej stronie elementy poruszają się lub zmieniają pozycję, wpływa to negatywnie na UX, zwłaszcza na urządzeniach mobilnych. Częste przesunięcia prowadzą do frustracji użytkownika, szczególnie gdy chcąc kliknąć przycisk, nagle trafia na inną część strony. Odpowiednie zarządzanie CLS wpływa także na pozycjonowanie stron i rankingi w wynikach SERP (ang. Search Engine Results Page). Im lepszy wynik CLS, tym wyższa szansa na korzystniejsze wyniki wyszukiwania.
Jak skorzystać z Chrome DevTools do analizy CLS? 5 kroków!
Chrome DevTools oferuje teraz narzędzie w panelu Insights, umożliwiające szczegółową analizę layout shift, wskazując, co dokładnie jest źródłem problemów. 5 głównych funkcji tego narzędzia:
- Wizualizacja w czasie rzeczywistym – Możesz zobaczyć, jak wyglądają przesunięcia elementów na stronie. Dzięki temu łatwiej określisz, które elementy potrzebują poprawy.
- Odtwarzanie zdarzeń klatka po klatce – Wygodne narzędzie do analizy dokładnego momentu wystąpienia przesunięcia.
- Automatyczne identyfikowanie klastrów przesunięć – Narzędzie grupuje największe problemy.
- Overlays wizualne – Narzędzie zaznacza przesuwające się elementy, ułatwiając ich lokalizację.
- Szczegółowe metryki przesunięć – Możliwość sprawdzenia dokładnych wartości dla każdego przesunięcia.

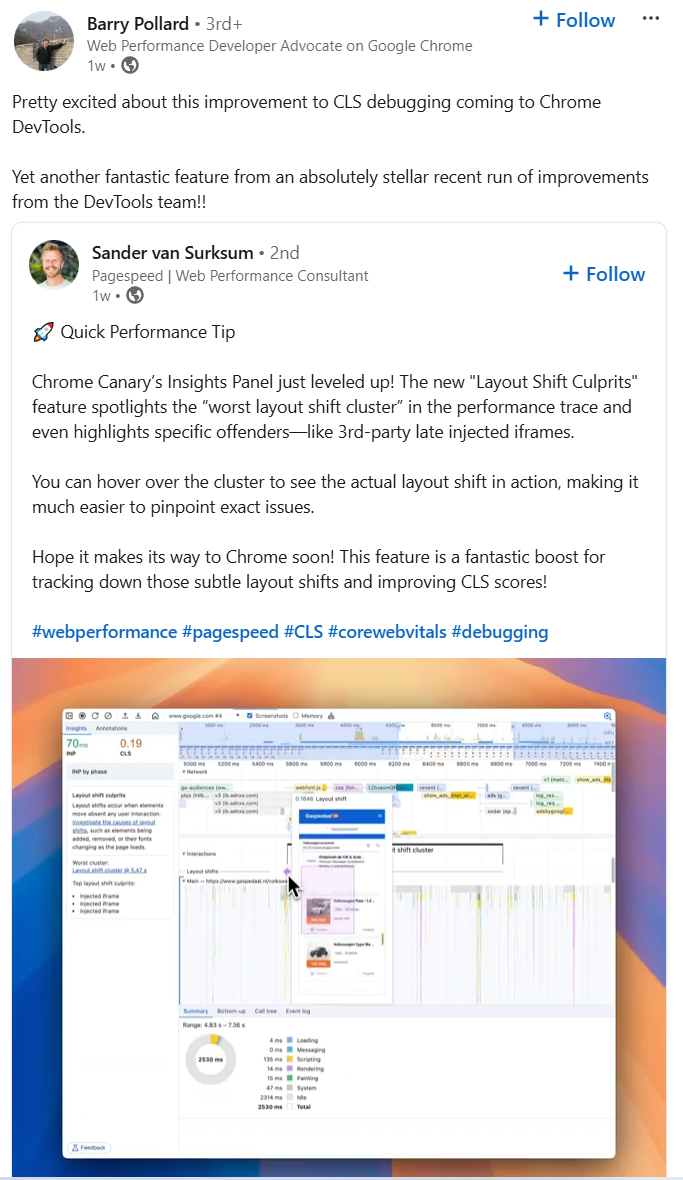
Zdj 1. Porady związane z ulepszeniem CLS.
Źródło: www.linkedin.com/posts/tunetheweb_webperformance-pagespeed-cls-activity-7257300230038065152-HTkr/

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


