Optymalizacja plików graficznych nie jest już tylko kwestią estetyki czy wydajności strony. Stanowi kluczowy element strategii SEO m.in. w przypadku sklepów internetowych, który może przyspieszyć Twoją drogę na szczyt wyników wyszukiwania lub ją spowolnić.
Przeczytaj nasz artykuł i dowiedz się:
-
na czym polega optymalizacja zdjęć zgodnie z zasadami SEO,
-
jak dopasować obrazy na swojej stronie internetowej,
-
jak nazywać pliki graficzne,
-
po co optymalizować zdjęcia,
-
dlaczego warto skompresować zdjęcia.

Na czym polega optymalizacja zdjęć na stronie internetowej?
Optymalizacja zdjęć na stronie internetowej to proces dostosowywania grafik w taki sposób, aby poprawić ich wpływ na wydajność witryny, pozycjonowanie w wyszukiwarkach (SEO) oraz doświadczenie użytkowników. Obejmuje ona zarówno aspekty techniczne, jak i wizualne.
Kluczowe elementy procesu optymalizacji zdjęć to:
-
wybór formatu pliku,
-
kompresja zdjęć,
-
kadrowanie i skalowanie,
-
responsywność,
-
optymalizacja nazw,
-
dodanie atrybutów ALT i Title
-
zastosowanie mapy witryny dla grafik,
-
przyjazny adres URL.

Zdj 1. Sprawdzone metody dotyczące SEO w Grafice Google.
Źródło: Centrum Wyszukiwarki Google.
Jak optymalizować zdjęcia? Jakie aspekty wziąć pod uwagę podczas optymalizacji obrazów?
Istotne aspekty, które należy wziąć pod uwagę podczas optymalizacji grafik pod kątem SEO:
Jakość obrazu, waga i rozmiar obrazu
Dążenie do optymalnej jakości zdjęć to balans między estetyką a funkcjonalnością. Używając wysokiej rozdzielczości, zapewnisz wyraźne i ostre grafiki, ale może to wpłynąć na prędkość ładowania strony.
Optymalna kompresja obrazów to kluczowy aspekt redukujący rozmiar pliku, trzymając jednocześnie akceptowalną jakość. Narzędzia do kompresji, np. TinyPNG czy Compress JPEG, pozwalają zachować należytą równowagę – polecamy je wypróbować! Zgodnie z wytycznymi Google, rozmiar obrazu nie powinien przekraczać 200 KB.
Nie zapominaj o urządzeniach mobilnych! Stanowią one jedno z głównych źródeł pozyskiwania informacji przez użytkowników. Użyj responsywnych obrazów, aby wyświetlały się odpowiednio na stronie.
Musisz to wiedzieć!
Kompresja bezstratna to metoda zmniejszania rozmiaru obrazu, która pozwala na zachowanie wszystkich danych z oryginalnego pliku. Po dekompresji możliwe jest odzyskanie pliku w jego pierwotnej formie, bez utraty jakości czy informacji.
Ale…
…choć kompresja bezstratna zapewnia brak utraty jakości, redukcja rozmiaru pliku jest mniejsza w porównaniu do kompresji stratnej. Dlatego bezstratną kompresję stosuje się głównie tam, gdzie jakość ma kluczowe znaczenie.

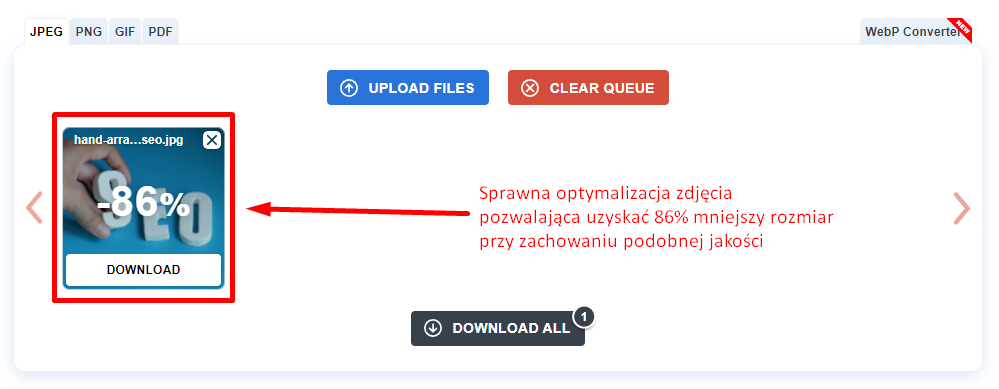
Zdj 2. Optymalizacja rozmiaru grafik w stosunku do jakości.
Źródło: Compress JPEG.
Format pliku graficznego
Użycie odpowiedniego formatu ma istotne znaczenie pod kątem wydajności serwisu. Możesz wybrać format PNG, ale lepsze będą grafiki w formacie WebP – są najlżejsze. Jeżeli natomiast zależy Ci na fotografiach z dominującą liczbą detali, wybierz format JPG.
Sprawdź: SXO – Twoja nowa strategia promowania firmy online.

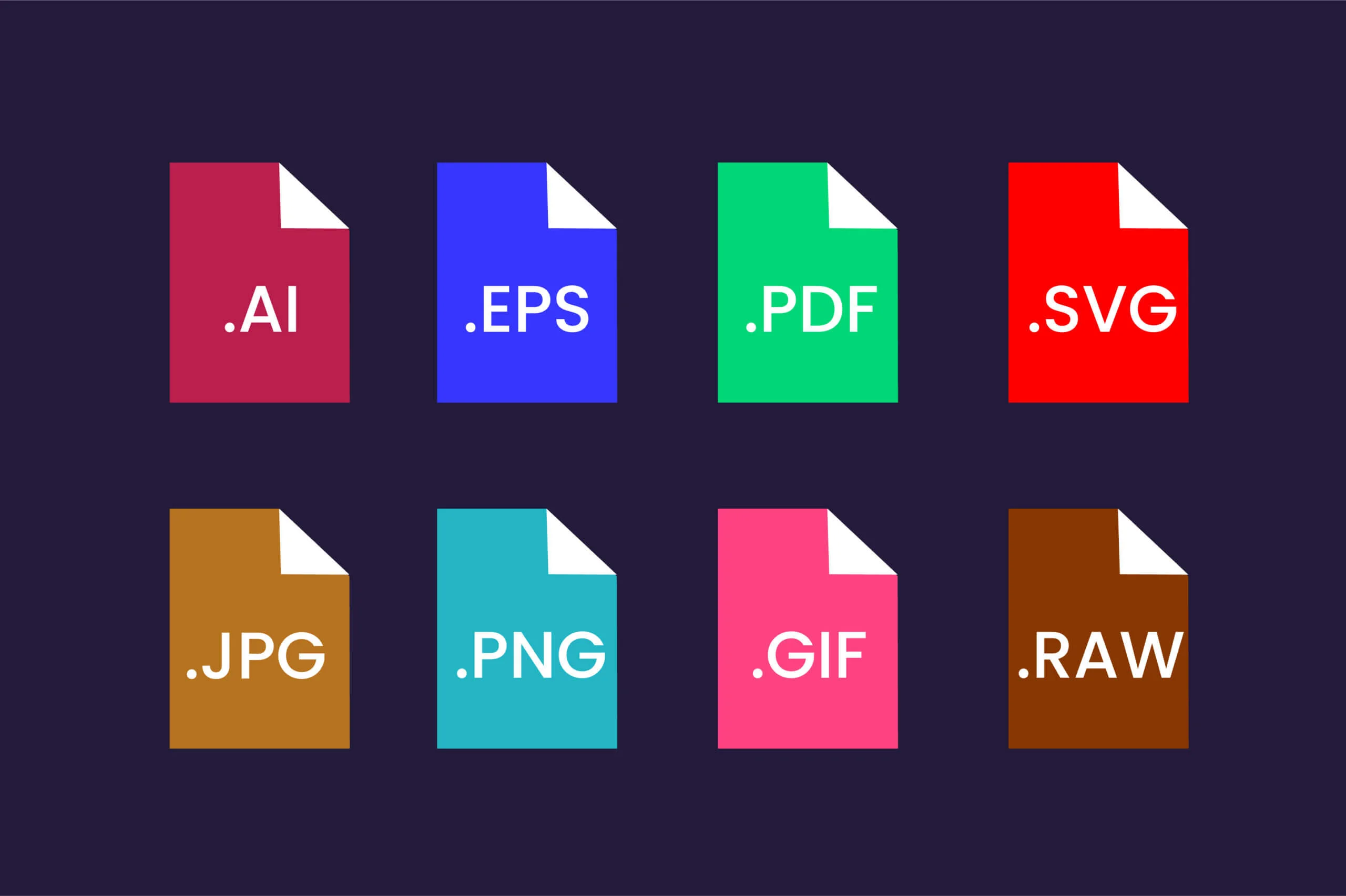
Zdj 3. Rodzaje formatów plików graficznych.
Źródło: goodproject.pl
Atrybut Title
Atrybut Title dostarcza dodatkowych informacji o obrazie po najechaniu myszką na konkretną grafikę. Wpływa na użyteczność i dostępność witryny. Powinien być krótki, opisowy i zwięzły, pomagając użytkownikowi zrozumieć kontekst obrazu, zwłaszcza gdy grafika nie zostanie załadowana.

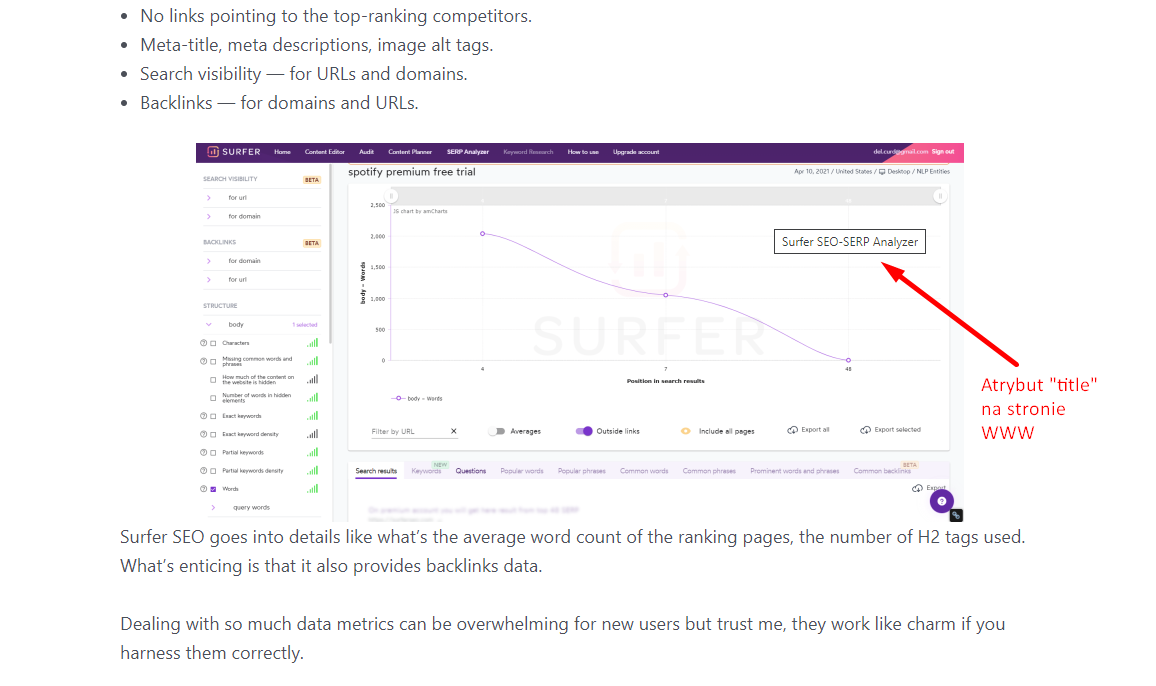
Zdj 4. Atrybut “title” na stronie WWW.
Źródło: Demandsage.
Atrybut ALT
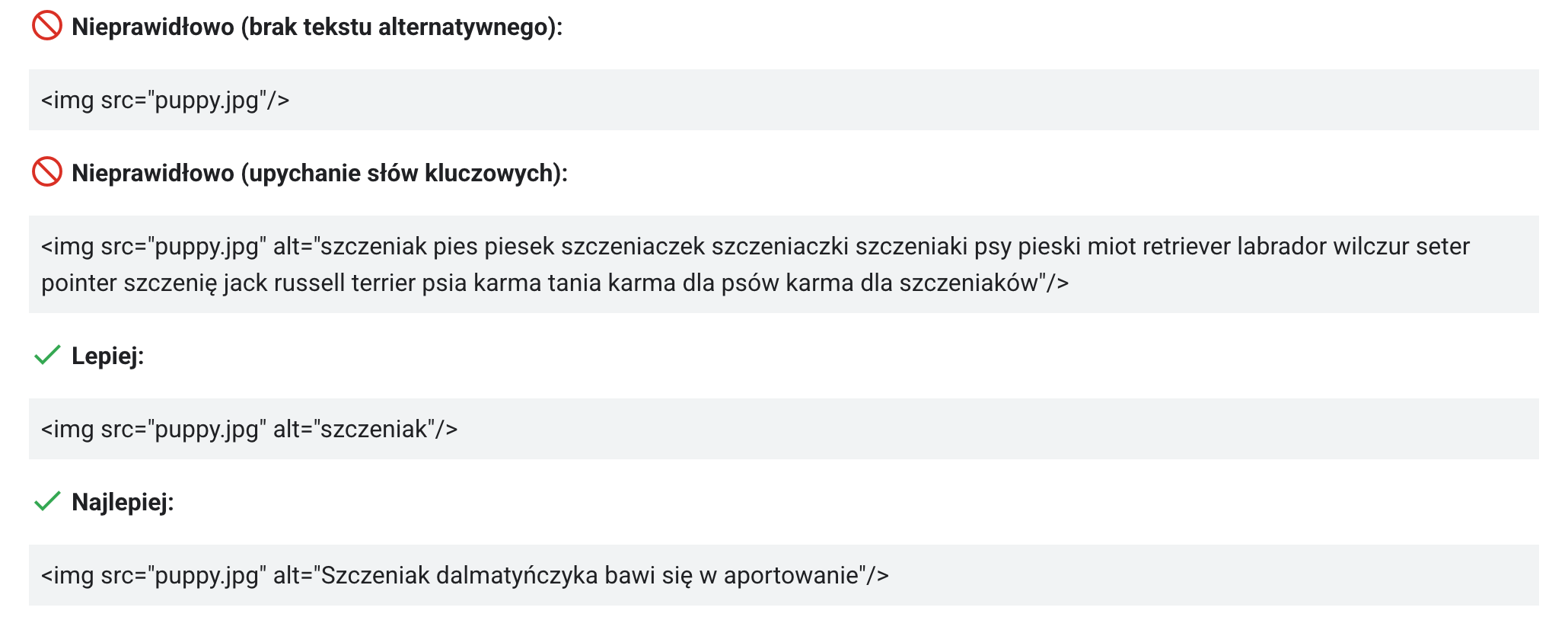
Atrybut “ALT” to opis alternatywny dla obrazu, który jest czytany przez roboty wyszukiwarek internetowych oraz czytniki ekranowe. Umożliwia sprawne zrozumienie treści obrazu przez roboty Google. Atrybut powinien być dokładny, zawierać kluczowe słowa (ale bez keyword stuffingu) i opisywać obraz w kontekście treści serwisu.

Zdj 5. Przykład prawidłowego opisu alternatywnego.
Źródło: Centrum Wyszukiwarki Google.
Pamiętaj!
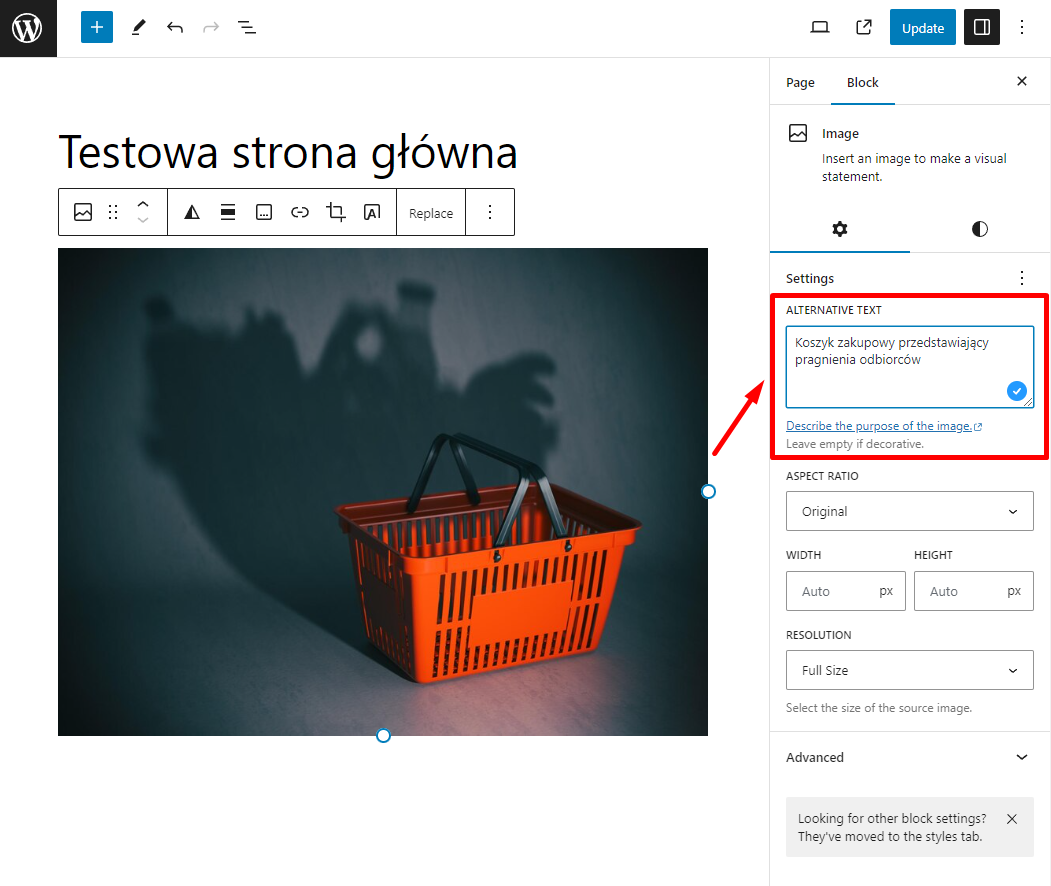
Użycie atrybutu ALT i stworzenie mapy obrazów, poprawia widoczność zdjęć w wyszukiwarce Google.

Zdj 6. Nadanie atrybutu ALT dla grafiki w CMS WordPress.
Źródło: WordPress.
Nazwa pliku oraz adres URL
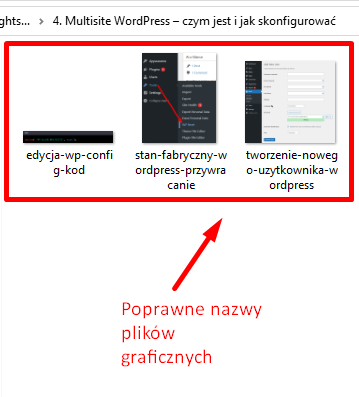
Nazwa pliku obrazu i jego adres URL powinny być jak najbardziej klarowne. Unikaj nazw typu “image1.jpg” na rzecz konkretnych opisów, np. “czarne-butowy-sportowe.jpg”. Włączenie kluczowych słów do nazwy pliku pomoże zrozumieć crawlerom, co dokładnie znajduje się na obrazku. Wpływa to na pozycjonowanie w wyszukiwarkach.

Zdj 7. Nazwa pliku graficznego.
Źródło: Opracowanie własne.
Zastosowanie mapy witryn dla grafik
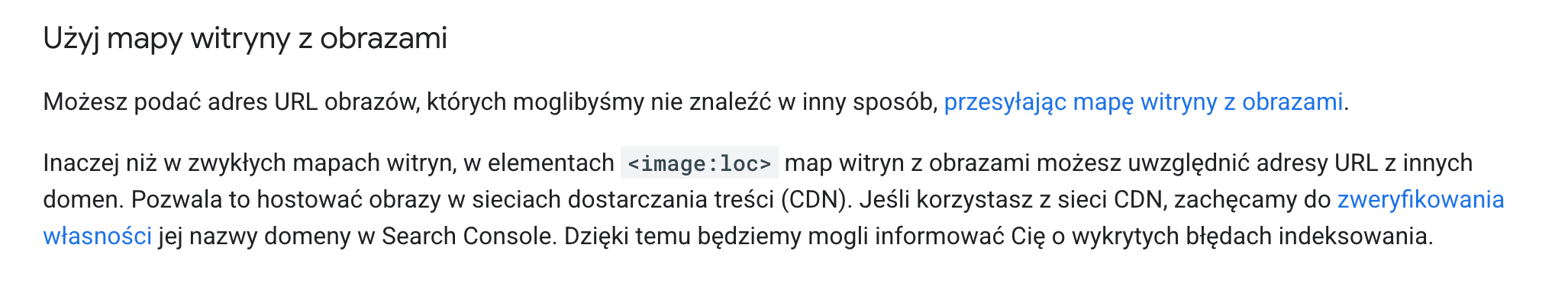
Mapa witryny dla grafik (Image Sitemap) to specjalny plik XML, który zawiera informacje o obrazach dostępnych na stronie internetowej. Jej głównym celem jest ułatwienie wyszukiwarkom, takim jak Google, odnalezienia i indeksowania plików graficznych, co może znacząco poprawić widoczność tych obrazów w wyszukiwarce Google Grafika.
Mapa witryny dla grafik może zawierać następujące elementy:
-
image:image – otacza informacje o pojedynczym obrazie.
-
image:loc – adres URL obrazu (wymagany).
-
image:title – tytuł obrazu (opcjonalny).
-
image:caption – podpis do obrazu (opcjonalny)

Zdj 8. Mapy witryny z obrazami.
Źródło: Centrum Wyszukiwarki Google.
Jak prawidłowo nazywać zdjęcia na stronie?
Prawidłowe nazewnictwo zdjęć na stronie internetowej jest kluczowym elementem optymalizacji grafiki pod kątem SEO. Dobrze dobrane nazwy plików pomagają wyszukiwarkom, takim jak Google, lepiej zrozumieć zawartość obrazu, co może zwiększyć widoczność strony w wynikach wyszukiwania (w tym w Google Grafika). Oto najlepsze praktyki dotyczące nazewnictwa zdjęć.

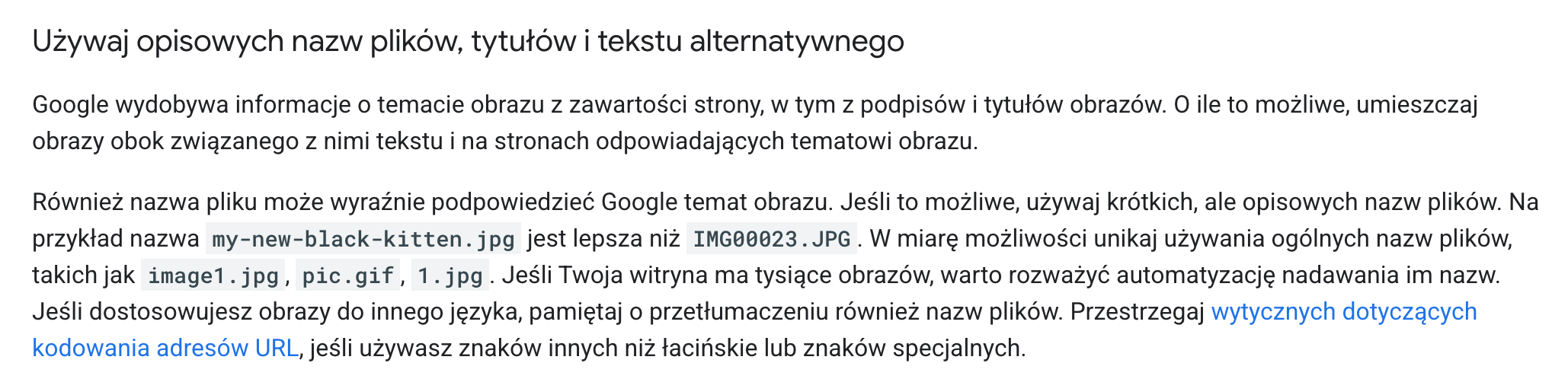
Zdj 9. Jak nazywać obrazy umieszczone na stronie wg Google.
Źródło: Centrum Wyszukiwarki Google.
1. Używaj opisowych nazw plików
Nazwa pliku powinna jasno opisywać zawartość obrazu. Unikaj ogólnych nazw takich jak IMG1234.jpg czy photo1.png. Zamiast tego używaj nazw, które odzwierciedlają temat zdjęcia, np.:
-
Złe: IMG001.jpg
-
Dobre: pozycjonowanie-grafiki-google.jpg
2. Wykorzystuj słowa kluczowe
Nazwy plików powinny zawierać słowa kluczowe związane z tematem strony lub artykułu. Pomaga to w pozycjonowaniu grafiki w wyszukiwarkach grafik. Na przykład: jeśli zdjęcie przedstawia kompresję zdjęć, nazwa może brzmieć: kompresja-zdjec-bezstratna.jpg.
3. Stosuj myślniki zamiast podkreślników
Google interpretuje myślniki (–) jako separatory między słowami, podczas gdy podkreślniki (_) traktuje jako ciąg znaków. Dlatego poprawna forma to:
-
Dobre: optymalizacja-zdjec-seo.jpg
-
Złe: optymalizacja_zdjec_seo.jpg
4. Unikaj polskich znaków i znaków specjalnych
Nazwy dodanych obrazów powinny być zapisane w formacie bez polskich znaków oraz bez znaków specjalnych (np. %, &, @). Zamiast tego stosuj litery łacińskie i cyfry:
-
Złe: pozycjonowanie-grafik-żółty.png
-
Dobre: pozycjonowanie-grafik-zolty.png
5. Nie używaj zbyt długich nazw
Nazwy plików powinny być zwięzłe, ale jednocześnie wystarczająco opisowe. Unikaj przesadnie długich nazw, które mogą być trudne do odczytania przez wyszukiwarki:
-
Dobre: responsywne-obrazki-seo.jpg
-
Złe: zdjecie-na-strone-internetowa-do-optymalizacji-pod-google.jpg
6. Zachowaj spójność nazewnictwa
Używaj jednolitego stylu nazewnictwa dla wszystkich zdjęć na stronie, aby uniknąć chaosu w organizacji plików. Na przykład możesz stosować format: temat-strony-opis.jpg.
7. Dodawaj kontekst do nazw plików
W przypadku zdjęć, które są częścią większego artykułu lub sekcji na stronie, dodaj kontekst do jego nazwy, np.: do artykułu o responsywnych obrazach użyj zdjęcia o nazwie: responsywne-obrazki-na-stronie-seo.jpg.
Wskazówka!

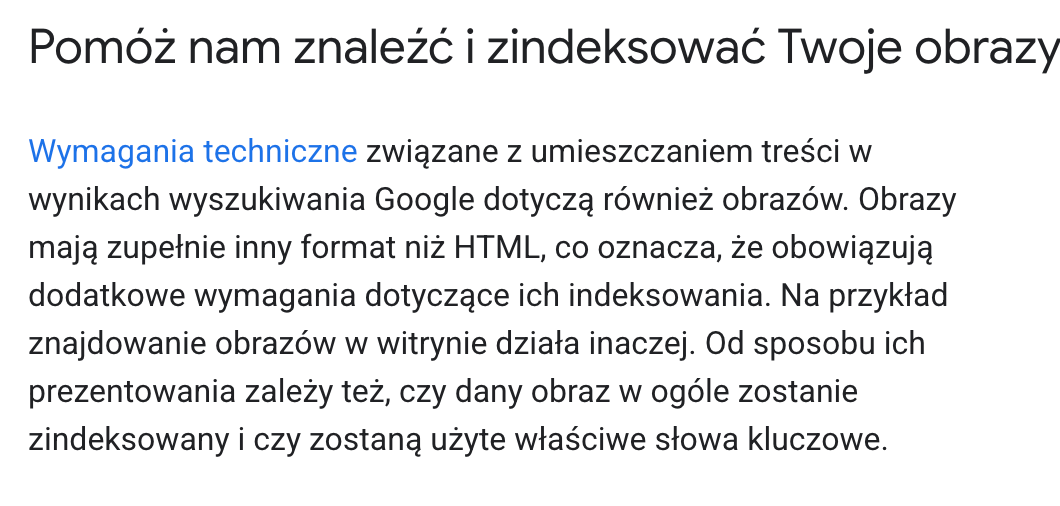
Zdj 10. Wymagania techniczne dotyczące umieszczania zdjęć.
Źródło: Centrum Wyszukiwarki Google.
Jak wykorzystać znaczniki schematu dla zdjęć?
Znaczniki schematu (Schema Markup) to rodzaj danych strukturalnych, które pomagają wyszukiwarkom, takim jak Google, lepiej zrozumieć zawartość strony, w tym zdjęcia. Dzięki ich zastosowaniu można zwiększyć widoczność grafik w wynikach wyszukiwania oraz wyróżnić je w Google Image poprzez dodanie dodatkowych informacji, takich jak licencja, opis czy powiązanie z produktem.
Podsumowanie – optymalizacja zdjęć pod kątem SEO jest ważna!
Warto optymalizować zdjęcia na każdej stronie internetowej ponieważ:
-
pomagają skrócić czas ładowania strony,
-
ułatwiają zrozumienie treści grafik wyszukiwarkom,
-
wpływają na pozycję strony w organicznych wynikach wyszukiwania,
-
przyspieszają indeksacje,
-
zwiększają stopień dostępności witryny dla osób z niepełnosprawnościami,
-
skutkują pozytywnymi doświadczeniami użytkowników,
-
prowadzą do niższego współczynnika odrzuceń (tzw. bounce rate).
Aby sprawdzić, czy Twoja strona zawiera poprawnie zoptymalizowane obrazy pod kątem pozycjonowania, zdecyduj się na audyt SEO podczas którego wskażemy plusy oraz minusy Twojej witryny, a dodatkowo zarekomendujemy poprawki.

Zdj 11. Google Grafika.
Źródło: Google.
FAQ – pytania użytkowników dotyczące optymalizacji plików graficznych i pozycjonowania grafik
1. Jakie są korzyści z optymalizacji zdjęć pod kątem SEO?
Optymalizacja zdjęć pozwala na szybsze ładowanie obrazów strony, co poprawia wrażenia użytkowników i zmniejsza współczynnik odrzuceń. Dodatkowo, dobrze zoptymalizowane grafiki zwiększają widoczność strony w wyszukiwarkach grafik, takich jak Google Grafika, co może przyciągnąć więcej ruchu organicznego.
2. Jakie formaty plików są najlepsze do optymalizacji grafik?
-
JPEG – idealny dzięki wysokiemu stopniowi kompresji zdjęć.
-
PNG – dobry do grafik o dużym kontraście i szczegółowości.
-
SVG – najlepszy dla grafik wektorowych, takich jak logotypy.
-
GIF – stosowany głównie do animacji.
3. Jak sprawdzić efektywność optymalizacji zdjęć?
Możesz używać narzędzi takich jak Google PageSpeed Insights czy WebPageTest.org, aby ocenić szybkość ładowania strony i jakość optymalizacji obrazów.
4. Ile wynosi optymalny czas ładowania strony?
Optymalny czas ładowania strony internetowej wynosi 2-3 sekundy lub mniej. Jest to wartość, która zapewnia dobre doświadczenie użytkownika i minimalizuje ryzyko wysokiego współczynnika odrzuceń.
5. Co to jest sitemapa dla grafik na stronie?
Sitemapa dla grafik to specjalny plik XML, który zawiera informacje o obrazach dostępnych na stronie internetowej. Jej celem jest ułatwienie przeglądarkom internetowym, takim jak Google, odnalezienie i indeksowanie plików graficznych. Jest to szczególnie istotne dla stron, które opierają się na treściach wizualnych, takich jak sklepy internetowe, portfolio fotograficzne czy serwisy z dużą ilością zdjęć.

swój potencjał z

polityką prywatności




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


