JavaScript, HTML i CSS — to trzy podstawowe narzędzia do tworzenia stron internetowych. Dziś skupimy się tylko na tym pierwszym — o którego popularności chyba nikogo nie trzeba przekonywać. Mimo że ma już niemal trzydzieści lat — JavaScript wciąż jest niezastąpiony przy wdrażaniu interaktywnych elementów stron oraz interakcji z użytkownikiem. A czy jest trudny do nauki? Poniżej znajdziesz odpowiedź.
Kilka słów o JavaScript
JavaScript to dynamiczny język programowania skryptowego, uruchamiany zazwyczaj w przeglądarce internetowej po stronie użytkownika (chociaż można go używać także po stronie serwera) jako dodany do witryny skrypt. Swoją składnią przypomina inne popularne języki — C++ i Javę — w przeciwieństwie jednak do nich JavaScript jest językiem „frontendowym” — odpowiedzialnym za widoczną dla użytkownika część witryny/aplikacji. W tym miejscu warto zaznaczyć, że Java i JavaScript to dwa zupełnie różne języki — nazwa tego drugiego miała po prostu nawiązywać do swojego nieco starszego „kuzyna”.
Po prawie trzydziestu latach od wydania jego pierwszej wersji JavaScript wciąż jest standardem jeżeli chodzi o tworzenie stron internetowych — razem z HTML-em (budującym strukturę strony) oraz CSS-em (odpowiedzialnym za szatę graficzną witryny). Umożliwia on programistom i specjalistom od SXO m.in.
- zmiany dynamicznych elementów HTML i CSS;
- czytanie danych bez konieczności czekania na przeładowanie strony;
- dynamiczną walidację formularzy;
- budowę elementów nawigacyjnych.
Równie dobrze może się jednak sprawdzić przy rozwijaniu pełnoprawnych aplikacji oraz do pracy po stronie serwera (czyli w tzw. backendzie) — a to dzięki bardzo rozbudowanemu katalogowi frameworków (o których jeszcze wspomnimy).

Zdj 1. Przykładowy kod źródłowy napisany w JavaScripcie
Źródło: JavaScript – Wikipedia
Czy JavaScript jest trudny? Odpowiadamy
Jeżeli myślałeś o tym, aby rozpocząć swoją przygodę z programowaniem od nauki JavaScripta — możesz być spokojny. To dosyć łatwy język, który do nauki podstaw wymaga tak naprawdę jedynie notatnika i przeglądarki internetowej.
Problem w tym, że JavaScript… zazwyczaj nie występuje samodzielnie — a na pewno nie wtedy, gdy myślimy o jego zastosowaniu w web developmencie. Jego główną rolą jest bowiem modyfikowanie właściwości elementów napisanych w HTML-u oraz CSS-ie. Zanim więc zaczniesz naukę JavaScripta, musisz opanować przynajmniej ich podstawy. Na szczęście, one także należą do bardziej przystępnych języków programowania.
Wracając do samego JavaScripta — dla początkujących programistów dużym pocieszeniem może być fakt, że jest to język jednowątkowy — czyli umożliwiający wykonywanie tylko jednej operacji w danym czasie (operacje są blokowane do momentu ukończenia poprzedniej). Z jednej strony utrudnia to pracę nad większymi aplikacjami, które mogłyby skorzystać na asynchroniczności procesów, ale z drugiej — czyni naukę podstaw znacznie łatwiejszą.
Bardzo proste jest także debugowanie napisanego w JavaScripcie kodu. Większość błędów pomagą wychwycić podstawowe narzędzia dla programistów wbudowane w przeglądarkach.
Kolejna kwestia — dostępne biblioteki i frameworki. JavaScript jest pod tym względem być może najlepiej wyposażonym językiem programowania — a na pewno najbardziej dynamicznym. Opanowanie całego ekosystemu języka może wydawać się przytłaczającym wyzwaniem — ale tak naprawdę ułatwi Ci proces rozwiązywania problemów w dalszej pracy nad kodem.
A zatem — czy JavaScript jest trudny? Nauka jego podstaw z pewnością nie jest — o wiele więcej czasu w przypadku tego języka zajmuje opanowanie dostępnych frameworków oraz bardziej zaawansowanych technik — na przykład umożliwiającego asynchroniczną wymianę danych (i obchodzącego jednowątkowość JavaScripta) Ajaxa.
Jak zacząć przygodę z JavaScriptem? Checklista najważniejszych narzędzi
Na koniec przygotowaliśmy krótką listę najważniejszych narzędzi związanych z JavaScriptem — powinieneś je poznać, jeśli chcesz w miarę szybko odnaleźć się w środowisku tego języka:
- IDE (środowiska programistyczne) — czyli programy umożliwiające pisanie, edycję oraz testowanie kodu. Wśród programistów pracujących z JavaScriptem do najpopularniejszych IDE należą Visual Studio Code, Sublime Text i Atom;

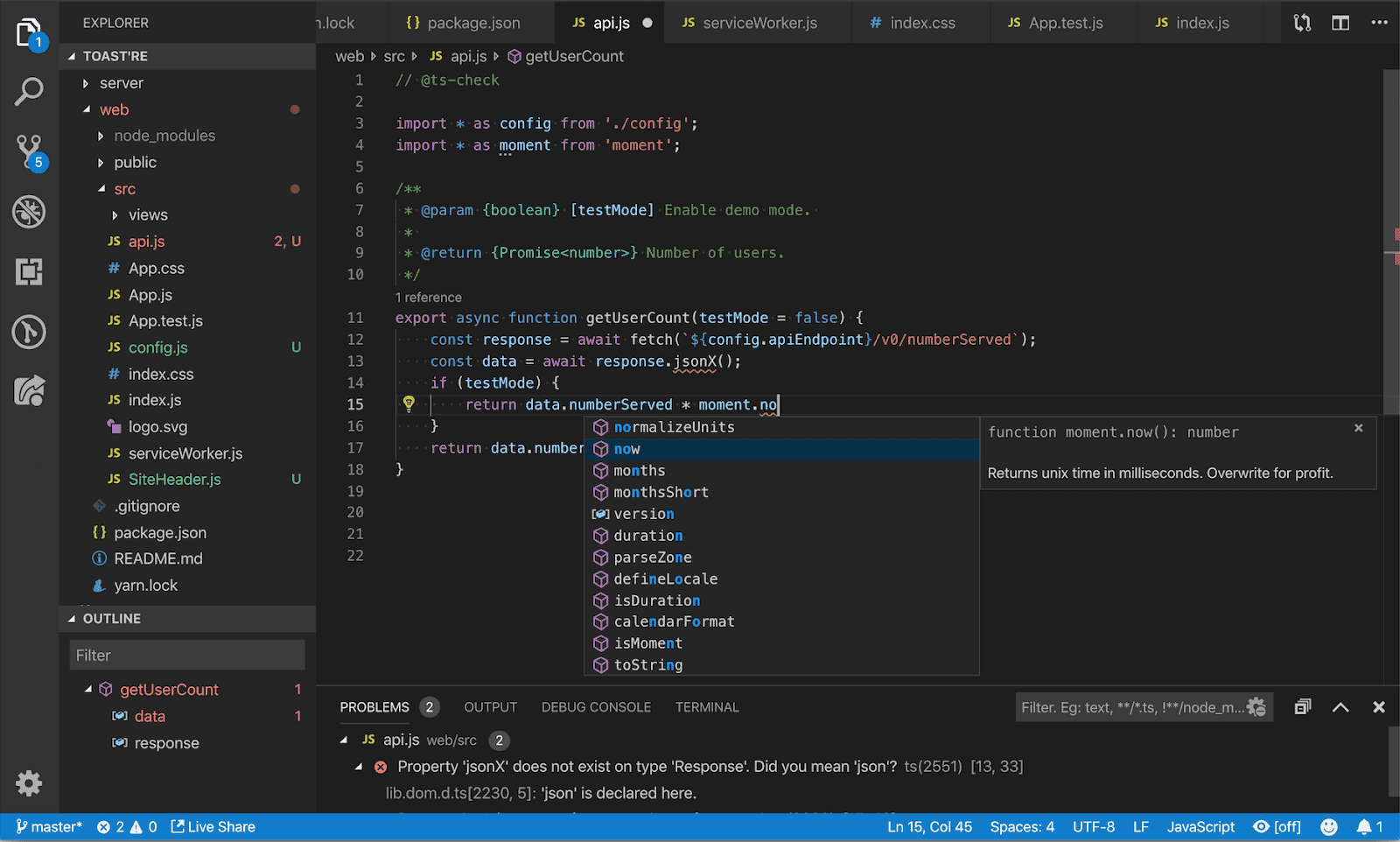
Zdj 2. Visual Studio Code — zdecydowanie najpopularniejsze środowisko programistyczne wśród frontend developerów.
Źródło: JavaScript Programming with Visual Studio Code — Visual Studio Code
- biblioteki oraz frameworki — jak już wspomnieliśmy kilkukrotnie, JavaScript może pochwalić się bardzo długą listą frameworków ułatwiających tworzenie zaawansowanego kodu oraz rozszerzających możliwości języka. Warto tu wymienić m.in.:
- React — biblioteka wykorzystywana na przykład do budowy interaktywnych elementów interfejsów aplikacji webowych (a zwłaszcza tych opartych na regularnych aktualizacjach — korzystają z niego Netflix i Walmart); świetnie sprawdza się także przy pracy nad aplikacjami mobilnymi;
- Angular — popularny framework do pracy nad aplikacjami webowymi typu single-page (niewymagających przeładowywania strony przy zmianie treści);
- Vue — framework konkurujący bezpośrednio z Reactem: prostszy w obsłudze, mniejszy i szybszy, ale oferujący znacznie mniejszą elastyczność;
- Preact — lekka i wydajna biblioteka wzorowana na rozwiązaniach Reacta;
- narzędzia do debugowania kodu — tzw. debuggery, umożliwiające identyfikację błędów kodu i ich naprawę;
- systemy zarządzania bazami danych — zrozumienie struktury danych oraz zasad ich przechowywania jest bardzo ważne przy budowie aplikacji webowych; w pracy z JavaScriptem używa się m.in. MySQL czy PostgreSQL.

swój potencjał z

polityką prywatności




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


