Sprawdź, jak wypozycjonowaliśmy naszą stronę do TOP1
Na skróty
Każda podróż ma swój początek i koniec. To samo tyczy się witryn internetowych, których otwarciem jest nagłówek, a finałem — stopka. Są to podstawowe elementy struktury strony, którym w procesie projektowania warto poświęcić jak najwięcej czasu — dobrze wykorzystane, mogą mieć znaczący wpływ na SEO oraz doświadczenia użytkowników. Dowiedz się, co to jest nagłówek i stopka strony — oraz jakie jest ich znaczenie.
W przypadku większości stron nagłówek jest pierwszą jej sekcją, którą użytkownicy widzą po załadowaniu witryny. To wirtualny „uścisk dłoni” — okazja, by wywrzeć na potencjalnym kliencie dobre pierwsze wrażenie i w kilka sekund przedstawić mu, czym zajmuje się Twoja firma oraz co konkretnie można znaleźć na stronie.
Od strony designu — nagłówek znajduje się w górnej sekcji strony; bardzo często przybiera formę paska, na którym znajduje się m.in. logo firmy oraz podstawowe menu. Oczywiście, może być on bardziej rozbudowany — w praktyce za nagłówek uznaje się całą przestrzeń nad właściwą treścią danej strony. Nagłówki zazwyczaj są identyczne na wszystkich podstronach danej witryny — choć zdarzają się także projekty z uproszczoną wersją nagłówka na stronach wewnętrznych. Mogą być „przyklejone” do górnej krawędzi ekranu, podążając za użytkownikiem podczas przewijania strony — to tak zwany sticky header.
Oprócz wspomnianych już elementów, nagłówki stron często zawierają:

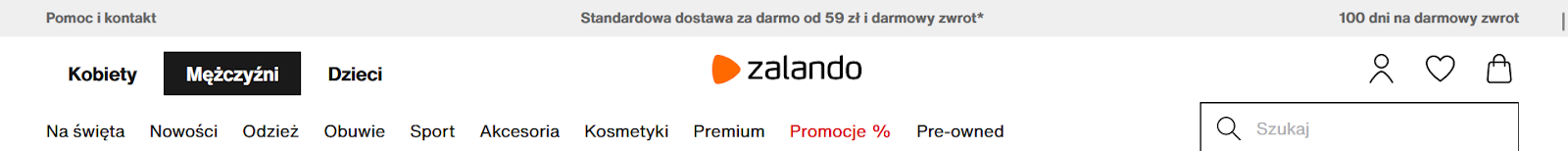
Zdj 1. Przykładowy nagłówek sklepu internetowego.
Źródło: strona główna Zalando
W dużym skrócie; nagłówek pełni trzy funkcje:
Dobrze zaprojektowany nagłówek — przejrzysty, konkretny i atrakcyjny wizualnie — powinien być dla odwiedzających Twoją stronę czymś w rodzaju przewodnika. Takiego, który przeprowadzi ich przez umieszczone na niej treści zgodnie z ich hierarchią oraz pozwoli im dotrzeć tam, gdzie rzeczywiście tego potrzebują. Z punktu widzenia SXO — nagłówek jest absolutnie kluczową sekcją każdej witryny.
Podczas gdy nagłówek niejako otwiera witrynę, tak stopka — ją zamyka. Footer (często słyszy się angielską nazwę) znajduje się na samym dole strony. Zazwyczaj wyróżnia się go od właściwej treści innym kolorem tła lub elementem graficznym.

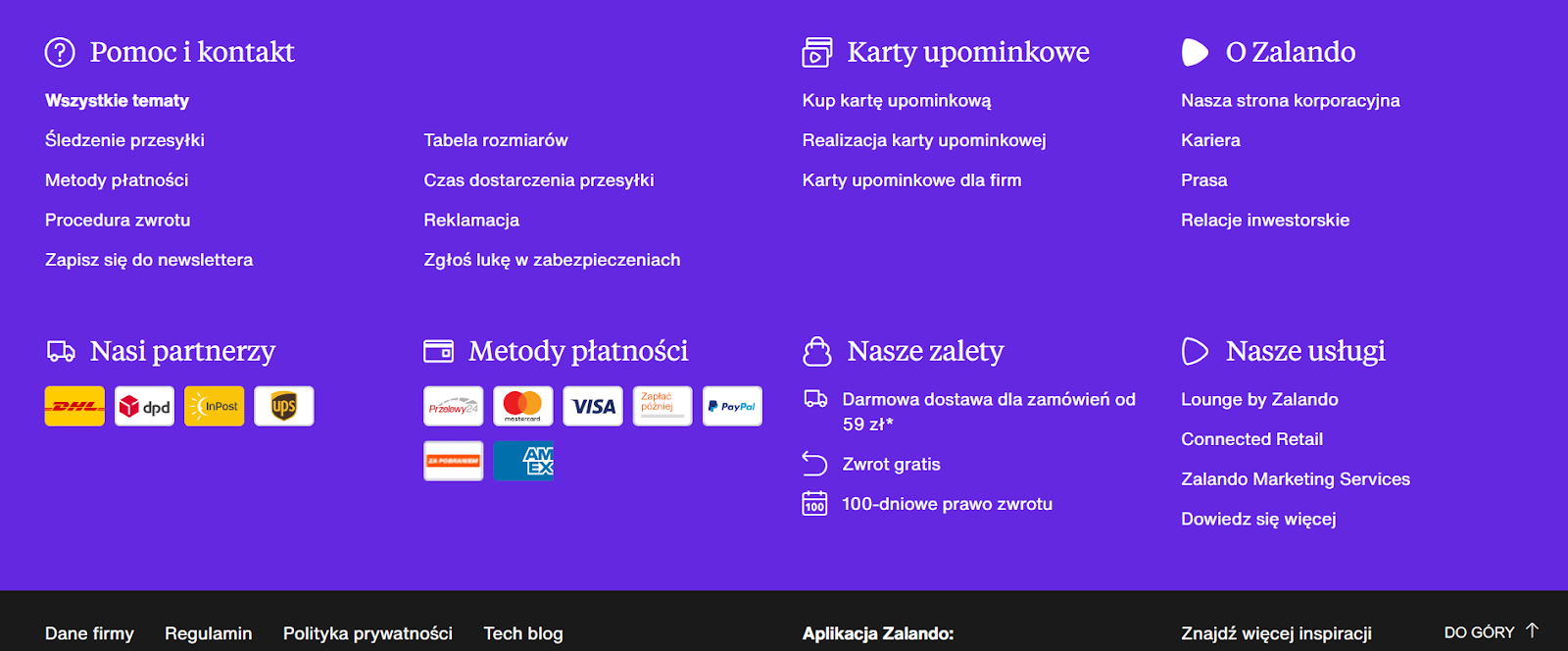
Zdj 2. Przykład bardzo rozbudowanej stopki sklepu.
Źródło: strona główna Zalando
W stopce strony standardowo umieszcza się najważniejsze dane dotyczące firmy (przede wszystkim dane kontaktowe) oraz świadczonych przez nią usług (znajdziemy tam na przykład odnośniki do regulaminów czy politykę prywatności). Bardziej rozbudowane stopki mogą zawierać także ikony prowadzące do kanałów marki w social mediach, pole zapisu do newslettera bądź kontaktu z obsługą klienta czy nawet… branżowe nagrody, którymi firma może się pochwalić. Generalnie, wybór elementów, które trafią do stopki zależy przede wszystkim od rodzaju prowadzonej działalności — na przykład w przypadku sklepów internetowych to tam właśnie umieszcza się informacje o metodach płatności czy wysyłki.
Podobnie jak nagłówek, stopka również pełni funkcję nawigacyjną — mając przy okazji niemały wpływ na… pozycjonowanie. W footerze często umieszcza się linki do najważniejszych podstron strony, tworząc tym samym jej mapę. Przydatną zarówno z perspektywy chcącego się odnaleźć na Twojej witrynie użytkownika, jak i robotów Google. Im bardziej czytelne są połączenia między poszczególnymi podstronami, tym łatwiej będzie robotom indeksującym dotrzeć do ich zasobów. Stopka jest także dobrym miejscem na umieszczenie odnośników do stron pozycjonowanych lokalnie — co z perspektywy SEO będzie istotne.
Zawodowy copywriter oraz student psychologii na Uniwersytecie Warszawskim. W świecie marketingu internetowego równie mocno, co chwytliwe (i wartościowe) treści interesuje go dobry design. Gdy nie zajmuje się tworzeniem contentu, odkrywa perełki kina niezależnego i pracuje nad własnymi opowiadaniami.