Figma to zaawansowane narzędzie do projektowania interfejsów użytkownika (UI) oraz doświadczeń internatów (UX). Działa w przeglądarce – w konsekwencji jest dostępne z każdego miejsca na świecie, bez konieczności instalowania dodatkowego oprogramowania. W odróżnieniu od tradycyjnych aplikacji desktopowych, Figma umożliwia współpracę zespołową w czasie rzeczywistym (ważny element w dynamicznych procesach projektowych).

Figma – co to jest?
Figma to nowoczesne, chmurowe narzędzie do projektowania interfejsu użytkownika (UI) oraz doświadczeń użytkownika (UX), które umożliwia tworzenie prototypów, makiet i pełnych projektów stron internetowych oraz aplikacji mobilnych. Działa bezpośrednio w przeglądarce, co pozwala na dostęp do projektów z dowolnego miejsca na świecie oraz wspiera współpracę zespołową w czasie rzeczywistym — wielu użytkowników może jednocześnie edytować te same pliki i komunikować się bezpośrednio w projekcie.
Figma wyróżnia się intuicyjnym interfejsem, możliwością zarządzania komponentami, stylami oraz tworzenia interaktywnych prototypów, co pozwala na symulację rzeczywistych interakcji użytkowników z produktem. Platforma ta jest szeroko stosowana w branży UX/UI ze względu na efektywność, elastyczność i usprawnianie procesu projektowego na wszystkich jego etapach — od wstępnych koncepcji do finalnej implementacji.
Dzięki podejściu SaaS (oprogramowanie jako usługa) Figma eliminuje potrzebę instalacji oprogramowania i automatycznie zapisuje postępy pracy, minimalizując ryzyko utraty danych i umożliwiając łatwe udostępnianie projektów współpracownikom czy klientom.
Do czego służy narzędzie do projektowania Figma?
Figma oferuje szeroką gamę funkcji, które wspierają różne aspekty projektowania. Jest używana przede wszystkim do tworzenia prototypów, makiet oraz pełnych interfejsów aplikacji i stron internetowych.
Z pomocą Figma można:
- tworzyć interaktywne prototypy – które mogą stymulować rzeczywiste działanie aplikacji;
- współpraca w czasie rzeczywistym – umożliwiająca jednoczesne działanie wielu osób nad jednym projektem;
- zarządzać komponentami i stylami – ułatwiające utrzymanie spójności wizualnej w całym projekcie.
Inne funkcjonalności programu:
- Design Handoff (przekazanie projektu do deweloperów) – Figma generuje specyfikacje techniczne i zasoby niezbędne programistom, co ułatwia implementację projektu i zapewnia zgodność pomiędzy designem a kodem.
- Integracje i rozszerzenia – platforma wspiera liczne wtyczki i integracje z innymi aplikacjami i narzędziami pracy, takimi jak Jira, Slack, Trello czy narzędzia, z pomocą których można generować fragmenty kodu (np. Tailwind CSS), co usprawnia workflows projektowe.
- Wsparcie dla grafiki wektorowej i rastrowej – pozwala na tworzenie i edycję różnorodnych materiałów graficznych, odpowiednich zarówno do projektowania interfejsów, jak i materiałów marketingowych.
- Auto Layout – funkcja automatycznego układu elementów, która ułatwia responsywne projektowanie i szybkie dostosowywanie layoutów do różnych rozmiarów ekranów.
- Historia wersji i kontrola zmian – cała praca jest automatycznie zapisywana, a użytkownicy mają dostęp do historii zmian, co pozwala na cofanie się do wcześniejszych wersji projektu i redukcję ryzyka utraty danych.
- Produkty rozszerzające ekosystem – Figma obejmuje także narzędzia takie jak FigJam do wizualnego planowania i burzy mózgów, Figma Slides do tworzenia prezentacji oraz Dev Mode wspomagający deweloperów.
Dzięki tym funkcjom Figma wspiera cały cykl życia produktu cyfrowego — od wstępnych koncepcji, przez projektowanie i prototypowanie, aż po finalne wdrożenia i współpracę międzyzespołową — czyniąc proces projektowy bardziej efektywnym, zorganizowanym i dostępnym.

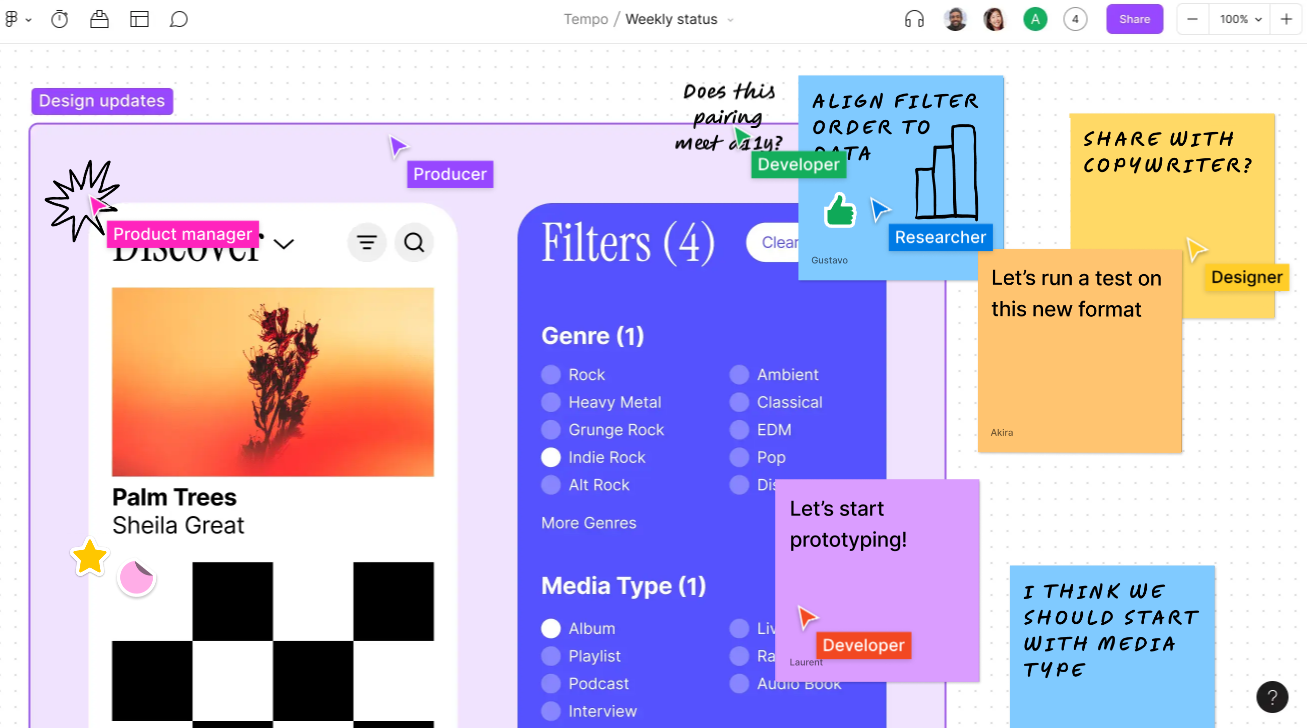
Zdj 1. Figma – interfejs.
Źródło: www.figma.com
Etapy projektowe, na których Figma jest użyteczna
Figma sprawdza się na wielu etapach procesu projektowego, począwszy od wstępnych koncepcji, aż po finalne implementacje a to wszystko dzięki swoim zaawansowanym funkcjom.
1. Badania i analiza
Na początkowym etapie projektowania, zbierane są informacje o użytkownikach i ich potrzebach. Figma umożliwia tworzenie map myśli, schematów oraz diagramów, które pomagają w organizacji i wizualizacji danych badawczych. Integracja z narzędziami do zarządzania projektami pozwala dodatkowo na płynne przechodzenie od fazy analizy do projektowania.
2. Tworzenie koncepcji
Kiedy masz już jasne zrozumienie potrzeb użytkowników, przystępujesz do tworzenia wstępnych koncepcji. Figma umożliwia szybkie szkicowanie oraz tworzenie podstawowych makiet. Dzięki wbudowanym bibliotekom ikon i szablonów, proces ten jest szybki i efektywny.
3. Projektowanie makiet i prototypów
Figma jest niezwykle potężnym narzędziem do tworzenia szczegółowych makiet i interaktywnych prototypów. Dzięki funkcji “Smart Animate”, możesz tworzyć płynne animacje, aby przejść między różnymi stanami interfejsu. To narzędzie pozwala również na dodawanie interaktywnych elementów (np. formularze, przyciski czy menu nawigacyjne).
4. Testowanie użyteczności
Na etapie testowania, Figma pozwala na tworzenie interaktywnych prototypów, które można testować z użytkownikami. Dzięki udostępnianiu prototypów online można zbierać informacje zwrotne i wprowadzać niezbędne poprawki.

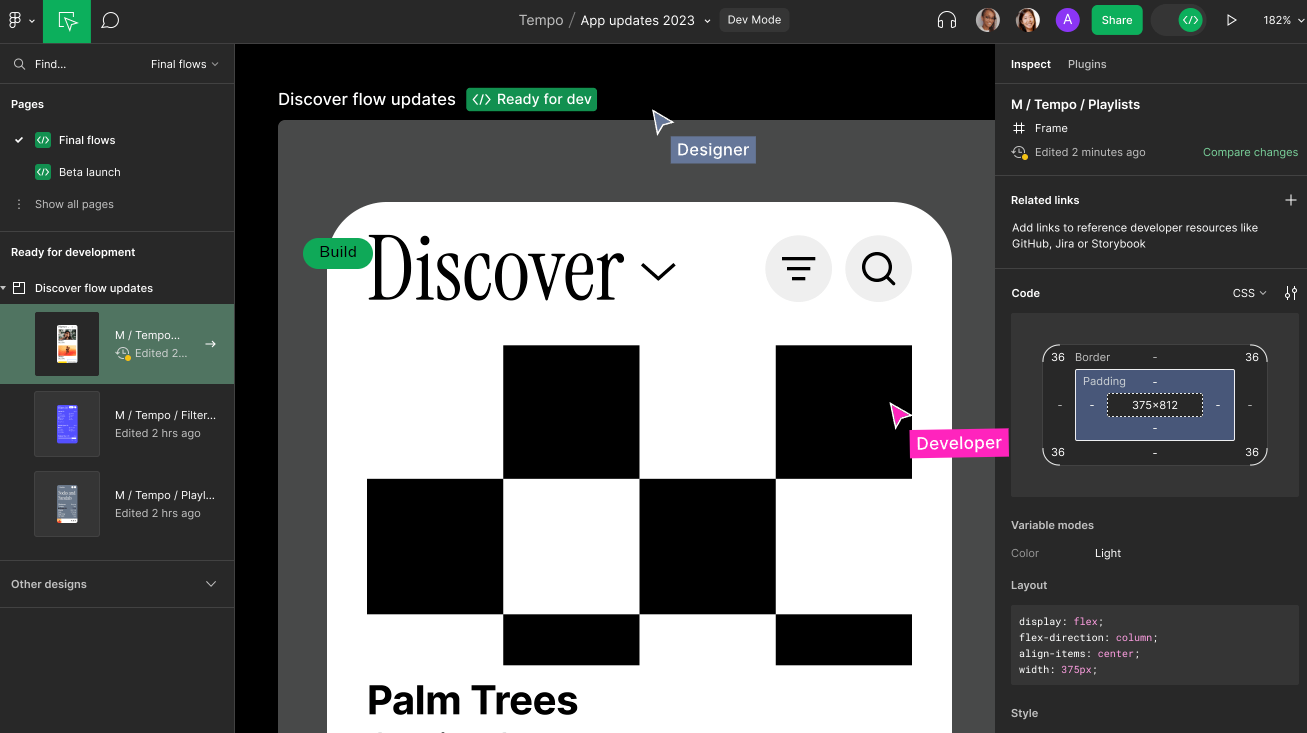
Zdj 2. Testowanie użyteczności w rozwiązaniach Figma.
Źródło: www.figma.com
5. Implementacja
Podczas implementacji, Figma dostarcza narzędzia wspierające współpracę między projektantami a deweloperami. Funkcja „Design Handoff” pozwala na generowanie specyfikacji technicznych oraz zasobów, które deweloperzy mogą bezpośrednio wykorzystać w kodzie. Ułatwia to zachowanie spójności między projektem a jego finalną wersją.
Zalety korzystania z Figmy
Figma oferuje wiele korzyści, które czynią ją jednym z najbardziej popularnych narzędzi w branży projektowej. Do najważniejszych zalet należą:
- dostępność – działa w przeglądarce, oznaczając brak konieczności instalacji i łatwy dostęp z dowolnego miejsca;
- współpraca – umożliwia pracę wielu osób nad jednym projektem w czasie rzeczywistym;
- wszechstronność – wspiera wszystkie etapy projektowania, od koncepcji po implementację;
- integracje – łatwo integruje się z innymi narzędziami używanymi w procesie projektowym, np. Jira, Slack, czy Trello

Zdj 3. Slack – platforma możliwa do zintegrowania z Figmą.
Źródło: www.slack.com
Przykłady zastosowań Figmy
Figma jest wykorzystywana przez różnorodne firmy i zespoły na całym świecie, od małych startupów po duże korporacje. Dzięki jej wszechstronności oraz elastyczności, znajduje zastosowanie w wielu branżach, w tym:
- E-commerce – tworzenie atrakcyjnych i funkcjonalnych interfejsów sklepów internetowych;
- Fintech – projektowanie aplikacji bankowych i finansowych, które muszą być zarówno bezpieczne, jak i intuicyjne;
- EduTech – rozwój platform edukacyjnych i aplikacji do zdalnego nauczania.
Podsumowanie
Figma to potężne narzędzie do projektowania interfejsów użytkownika, oferujące szeroką gamę funkcji i możliwości współpracy w czasie rzeczywistym. Okazuje się wyjątkowo przydatna na różnych etapach procesu projektowego, od wstępnych koncepcji po finalną implementację.
Wybór Figmy może znacząco usprawnić pracę zespołów projektowych, dzięki czemu projektowanie będzie bardziej efektywne i przyjemne.
Jeżeli interesuje Cię efektywne pozycjonowanie strony internetowej, zgłoś się do Semcore i wyprzedź konkurencję w ciągu kilku miesięcy od rozpoczęcia współpracy. Nasza strategia UX z pewnością pomoże Twojej firmie w swobodnym skalowaniu.
FAQ – Co to jest narzędzie Figma i do czego służy?
1. Co to jest Figma?
Figma to narzędzie, dzięki któremu projektowanie stron internetowych i interfejsów cyfrowych jest o wiele łatwiejsze.
2. Do czego służy Figma?
Figma działa jako platforma do tworzenia i współpracy nad projektami graficznymi oraz prototypami. Posiada rozszerzone plany, które można dopasować do indywidualnych potrzeb.
3. Na jakich etapach projektowych Figma jest użyteczna?
Figma jest użyteczna na każdym etapie projektowania stron internetowych – od szkiców po testowania użyteczności i tworzenie interaktywnych prototypów.
4. Czy Figma oferuje darmowy plan?
Tak, figma oferuje darmowy plan, który pozwala na rozpoczęcie pracy i współpracę w małych zespołach.
5. Jakie zaawansowane funkcje oferuje Figma?
Dzięki zaawansowanym funkcjom możliwe jest: tworzenie interaktywnych prototypów, współpraca w czasie rzeczywistym i integracja z różnymi narzędziami.
6. Jak Figma wspiera proces UI design?
Figma to narzędzie idealne do UI design, które umożliwia tworzenie spójnych i estetycznych interfejsów użytkownika.
7. Czy w Figma można pracować nad samym projektem całego zespołu?
Tak, Figma jest stworzona do pracy zespołowej, pozwalając na współdzielenie plików i wspólną edycję projektu przez wszystkich członków zespołu.
8. Jak działają style libraries w Figma?
Style libraries to w Figmie zbiór gotowych stylów i elementów, które można wspólnie używać w różnych projektach, co zapewnia spójność wizualną.
9. Czy Figma oferuje możliwość współpracy w czasie rzeczywistym?
Tak, Figma umożliwia możliwość współpracy wielu użytkowników jednocześnie nad tym samym projektem, co przyspiesza i ułatwia komunikację.
10. Jakie funkcje prototypowania ma Figma?
Figma pozwala na tworzenie interaktywnych prototypów, dzięki którym można testować użytkowanie i prezentować działanie aplikacji bez pisania kodu.
11. Czym są komponenty w Figma i jak wpływają na projekt?
Komponenty to wielokrotnego użytku elementy projektu, które można modyfikować centralnie, co znacząco usprawnia zarządzanie zmianami w projekcie.
12. Dlaczego Figma zyskała popularność w ostatnich latach?
W ostatnich latach Figma zdobyła popularność dzięki swojej funkcjonalności w prototypowaniu, współpracy zespołowej i dostępności online.

swój potencjał z

polityką prywatności




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


