JSON-LD (JavaScript Object Notation for Linked Data) to format danych pozwalający na osadzenie złożonych struktur danych przy tworzeniu stron www. Używany jest przede wszystkim do oznaczania strukturyzowanych danych, umożliwiając wyszukiwarkom lepsze rozumienie zawartości witryny. Przeczytaj ten artykuł i sprawdź, jak JSON-LD wpłynie na SEO i co warto dodatkowo o nim wiedzieć!

JSON-LD – co to jest?
JSON-LD (JavaScript Object Notation for Linked Data) to format do przechowywania danych tymczasowych i przesyłania danych służący do osadzania strukturyzowanych informacji w stronie internetowej, umożliwiający lepsze przedstawienie i powiązanie treści w sieci.

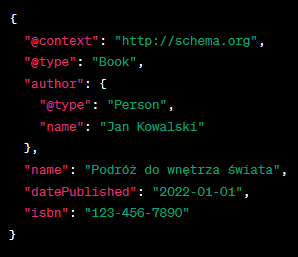
Zdj 1. Uporządkowana lista wartości.
Źródło: Serwis deweloperów Google.
Jak wygląda format danych JSON-LD?
Szczegółową specyfikację formatu JSON można znaleźć na stronie projektu. Fundamentem JSON są dwa podstawowe typy struktur:
- Zbiór powiązanych ze sobą par klucz-wartość. W zależności od języka programowania odpowiada to takim konstrukcjom jak: obiekt, rekord, struktura, słownik, mapa, tablica asocjacyjna czy lista z kluczami.
- Uporządkowana sekwencja wartości. W większości środowisk programistycznych przyjmuje ona postać tablicy, listy, wektora lub ciągu elementów.
W skład formatu JSON wchodzą następujące typy danych:
- Obiekt JSON – reprezentowany przez nawiasy klamrowe {}, zawiera zestaw par, w których kluczem jest tekst umieszczony w podwójnym cudzysłowie, a wartość może mieć postać liczby, ciągu znaków, innego obiektu, tablicy, wartości logicznej (true/false) lub null.
- Tablica w formacie JSON to uporządkowany zbiór elementów, który zapisuje się w nawiasach kwadratowych []. Poszczególne wartości w tablicy oddziela się przecinkami.
- Ciągi znaków w JSON zawsze umieszcza się w cudzysłowach (typ string); choć dopuszczalne są pojedyncze (’), powszechnie używa się podwójnych („).
- Format obsługuje również wartości liczbowe przedstawione w systemie dziesiętnym.
- Ponadto JSON zawiera specjalne wartości logiczne true oraz false oraz wartość null, które mają swoje określone znaczenie w strukturze danych.
Uporządkowane dane JSON-LD – przykłady
Przykład uporządkowanych danych JSON-LD dotyczących książki:

Zdj 2. Uporządkowane dane dot. książki w sklepie internetowym.
Źródło: Opracowanie własne.
W powyższym przykładzie używamy schematu definiowanego przez http://schema.org do opisania książki. Definiujemy typ obiektu (Book), autora (jako obiekt typu Person) oraz kilka innych cech książki (np. tytuł, data publikacji i numer ISBN). JSON-LD umożliwia przedstawienie tych informacji w sposób strukturalny, ułatwiając wyszukiwarkom zrozumienie zawartości strony.
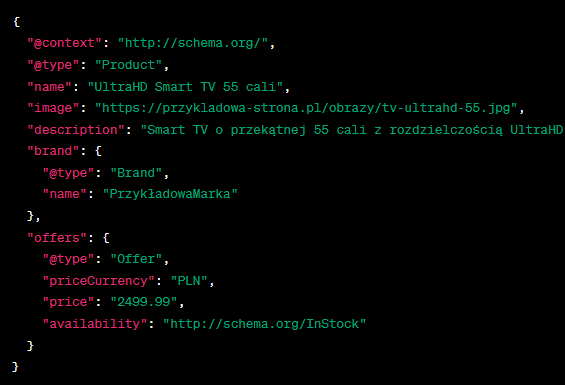
Przykład uporządkowanych danych JSON-LD dotyczących produktu:

Zdj 3. Uporządkowane dane dot. opisu produktu.
Źródło: Opracowanie własne.
W powyższym przykładzie, używając schematu dostępnego na schema.org, opisaliśmy produkt w kategorii telewizorów. Wyróżniliśmy główne cechy produktu (np. nazwa, opis, obrazek oraz informacje dotyczące ceny i dostępności). Uporządkowane dane pomagają wyszukiwarkom lepiej zrozumieć i przedstawić oferowany produkt użytkownikom.
Jak działa JSON-LD?
JSON-LD umieszcza się na stronie internetowej jako blok kodu w sekcji <script type=”application/ld+json”>. Dzięki tej metodzie dane strukturalne są wyodrębnione z właściwej zawartości witryny, co sprawia, że ich modernizacja i zarządzanie są znacznie prostsze.
Format ten jest w pełni zgodny z wytycznymi portalu schema.org, co gwarantuje jego uniwersalność i odpowiednią współpracę z rozmaitymi wyszukiwarkami. JSON-LD umożliwia jednoznaczne określenie rodzaju danych (takich jak Article, Product czy Event) oraz ich szczegółowych właściwości (na przykład name, datePublished, price), co pozwala wyszukiwarkom lepiej interpretować i analizować zawartość strony.
Jak wdrożyć plik JSON-LD na stronę internetową?
Wdrożenie obiektu JSON-LD na stronę internetową lub w aplikacjach internetowych wymaga kilku kroków:
- Zastanów się, jakie informacje chcesz przedstawić w formacie JSON-LD (np. informacje o firmie, produkcie lub wydarzeniu);
- Korzystając ze specyfikacji dostępnych na schema.org, utwórz odpowiedni skrypt JSON-LD, który będzie reprezentował Twoje dane w sposób strukturalny;
- Skrypt JSON-LD należy umieścić w sekcji <head> strony HTML. Możesz to osiągnąć poprzez dodanie znacznika <script> z atrybutem type=”application/ld+json”;
- Po dodaniu kodu JSON-LD, użyj narzędzi walidacyjnych (np. Google’s Structured Data Testing Tool), w celu upewnienia się, że skrypt został poprawnie sformatowany i jest czytelny dla wyszukiwarek.
JSON-LD a SEO – co warto wiedzieć?
Format wymiany danych JSON-LD jest niezbędnym narzędziem pod kątem nowoczesnych standardów pozycjonowania i UX (SXO), ułatwiając wyszukiwarkom zrozumienie zawartości strony. Stosując JSON-LD, strony staną się bardziej atrakcyjne (ze względu na rozbudowane fragmenty w wyszukiwarkach). Dzięki temu ich zawartość będzie lepiej interpretowana przez algorytmy – przyczyni się to do wyższych pozycji w organicznych wynikach wyszukiwania. JSON-LD wspiera również wyszukiwania głosowe, które według serwisu Webfx używa 55% osób korzystających z wyszukiwarek.
Wykorzystanie JSON-LD odgrywa kluczową rolę w SEO z kilku powodów. Przede wszystkim umożliwia wyszukiwarkom pełniejsze zrozumienie treści i kontekstu witryny dzięki udostępnieniu szczegółowych danych o stronie, co może przełożyć się na wyższą pozycję w wynikach wyszukiwania.
Poprawne wdrożenie danych strukturalnych pozwala również na prezentację rozszerzonych wyników (rich snippets), takich jak oceny, ceny czy terminy wydarzeń – zwiększając atrakcyjność i klikalność wyników wyszukiwania. JSON-LD wspiera też tworzenie paneli Knowledge Graph Google, dzięki czemu informacje o firmach, ludziach czy wydarzeniach mogą pojawić się bezpośrednio na stronie wyników. Co więcej, Google rekomenduje stosowanie JSON-LD jako najwygodniejszego i najbezpieczniejszego sposobu oznaczania danych strukturalnych, co minimalizuje ryzyko błędów podczas implementacji.
Przykłady wdrożenia JSON-LD
JSON-LD znajduje zastosowanie przy opisywaniu rozmaitych typów zawartości publikowanych na stronie internetowej. Przykładowo:
- Artykuły oraz wpisy blogowe – dane tekstowe umożliwiają wskazanie autora, daty wydania, tytułu czy przypisanej kategorii tekstu.
- Karty produktowe – możliwe jest dodanie informacji o nazwie produktu, jego cenie, dostępności, ocenie i recenzjach, co sprzyja prezentowaniu tych danych w wynikach wyszukiwania.
- Wydarzenia – dzięki JSON-LD można oznaczyć datę, godzinę, miejsce czy organizatora eventu, co ułatwia odnalezienie wydarzeń potencjalnym uczestnikom.
- Biznesy lokalne – format ten pozwala na udostępnienie takich danych jak nazwa przedsiębiorstwa, adres, kontakt telefoniczny, godziny otwarcia czy opinie klientów – co poprawia lokalną widoczność firmy.
- Opinie oraz recenzje – za pomocą JSON-LD można precyzyjnie opisać ocenę, autora opinii, czas jej dodania i pełną treść recenzji, co wpływa korzystnie na wiarygodność strony.
Zalety i wady JSON-LD
Zalety i wady formatu JSON warto zebrać w jednym miejscu i uporządkować. Do najważniejszych atutów JSON można zaliczyć:
- Przejrzystość – zapis w formacie JSON jest intuicyjny i zrozumiały nie tylko dla ludzi, ale także dla systemów komputerowych, co sprzyja płynnej wymianie danych pomiędzy różnymi platformami.
- Niewielka objętość – JSON charakteryzuje się prostą strukturą pozbawioną zbędnych elementów. Dzięki swojej prostocie przesyłane dane wymagają mniej zasobów i szybciej docierają do odbiorcy.
- Łatwość przetwarzania – pliki JSON można bez problemu zamieniać na obiekty w licznych językach programowania, co znacznie ułatwia ich dalsze wykorzystanie.
- Uniwersalność – format ten jest powszechnie akceptowany i wspierany przez różne systemy oraz różne języki programowania.
Jeśli chodzi o ograniczenia JSON, warto wymienić:
- Ograniczone typy danych – JSON nie rozróżnia wielu rodzajów danych w sposób natywny, co czasem komplikuje poprawne odczytywanie informacji.
- Brak możliwości dodawania komentarzy – w strukturze JSON nie można umieszczać opisów czy notatek, co może utrudnić nawigację w bardziej złożonych plikach.
- Większy rozmiar względem rozwiązań binarnych – JSON, jako format tekstowy, zajmuje więcej miejsca niż niektóre alternatywy oparte na kodowaniu binarnym.
Jak sprawdzić poprawność wdrożenia JSON-LD w SEO?
Aby sprawdzić poprawność wdrożenia JSON-LD w SEO, powinieneś zdecydować się na profesjonalny audyt SEO swojej witryny. Pozwoli on określić wady oraz zalety Twojej strony. Specjaliści Semcore wskażą również niezbędne elementy do poprawy działania serwisu. Zagwarantuj sobie bezpieczeństwo danych. Skorzystaj z doświadczenia ekspertów.
FAQ – najczęstsze pytania i odpowiedzi
Poniżej przedstawiamy najczęstsze pytania i odpowiedzi na temat JSON-LD w SEO.
Czym jest JSON-LD?
JSON-LD (JavaScript Object Notation for Linked Data) to format danych całkowicie niezależny od języków programowania, służący do osadzania strukturyzowanych informacji na stronie internetowej, ułatwiający wyszukiwarkom zrozumienie zawartości Twojego serwisu. Format przyczynił się do rozwoju wielu narzędzi oraz bibliotek do obsługi JSON w językach programowania.
Dlaczego JSON-LD jest ważny w SEO?
Wdrożenie JSON-LD pomaga serwisom prezentować fragmenty rich snippets w wynikach wyszukiwania, zwiększając ich atrakcyjność i potencjalny ruch. Przekłada się to na trafniejsze kliknięcia, minimalizując wskaźnik odrzuceń, będący jednym z ponad 200 wskaźników rankingowych Google.
Gdzie umieścić kod JSON-LD na stronie?
Kod JSON-LD należy umieścić w sekcji <head> strony, wykorzystując znacznik <script> z atrybutem type=”application/ld+json”.
Jak sprawdzić, czy mój JSON-LD jest poprawny?
W celu sprawdzenia poprawności JSON-LD, wykorzystaj Google’s Structured Data Testing Too. Dzięki temu zweryfikujesz poprawność formatowania i czytelność JSON-LD dla wyszukiwarek.
Czy JSON-LD wykorzystuje wartości logiczne?
Tak, w strukturze JSON-LD można stosować wartości logiczne (np. true/false), liczby, teksty oraz inne typy danych, co pozwala na precyzyjne opisanie atrybutów i relacji między danymi na stronie.
Czy JSON-LD nadaje się do plików konfiguracyjnych?
JSON-LD bazuje na formacie JSON, który jest powszechnie używany do plików konfiguracyjnych w różnych aplikacjach i interfejsach API. Jednak JSON-LD jest wyspecjalizowany do opisu danych powiązanych (linked data), przede wszystkim w kontekście stron internetowych i SEO.
Jak wygląda implementacja JSON-LD w języku JavaScript?
JSON-LD jest najczęściej umieszczany w tagu <script type=”application/ld+json”> bezpośrednio w kodzie strony. Można go generować dynamicznie w języku JavaScript, co jest szczególnie przydatne w przypadku aplikacji korzystających z dynamicznych treści lub interfejsów API.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


