Strony internetowe, które odwiedzasz każdego dnia, powstają przy użyciu nie jednego, a trzech języków: HTML, CSS i JavaScript. Czy koniecznie trzeba je znać, aby móc stworzyć własną witrynę lub edytować już znajdujące się na niej treści? Odpowiedź brzmi: nie! Dowiedz się, czym jest WYSIWYG editor i w jaki sposób może Ci pomóc w pracach nad stroną — nawet jeśli nie potrafisz kodować.
WYSIWYG editor — co to jest?
Pojęciem WYSIWYG editor określa się wszystkie narzędzia, które działają według zasady What You See Is What You Get — co można przetłumaczyć jako „to, co widzisz jest tym, co dostajesz”. Edytory WYSIWYG prezentują edytowane treści w taki sposób, w jaki będą wyglądały w przeglądarce internetowej użytkownika. Innymi słowy — są to edytory wizualne, pozwalające pracować bezpośrednio z elementami znajdującymi się na stronie, a nie ze stojącym za nimi kodem.
Najprostszym przykładem edytora WYSIWYG jest… znany wszystkim Word. Dokument tekstowy, który w nim stworzymy będzie miał dokładnie taką samą formę po jego wydrukowaniu czy zapisaniu w formacie PDF i wysłaniu potencjalnemu klientowi. WYSIWYG editor dla stron internetowych działa analogicznie — jest jedynie bardziej zaawansowany.
W praktyce edytory WYSIWYG pozwalają zbudować cały szkielet strony internetowej przy pomocy najprostszych narzędzi — na przykład przeciągając i upuszczając kolejne elementy lub edytując bezpośrednio tekst, który ma się znaleźć na stronie.
Najpopularniejsze edytory WYSIWYG
- Adobe Dreamweaver — jeden z najstarszych programów do kompleksowej edycji stron internetowych; umożliwia zarówno pracę w wizualnym edytorze WYSIWYG, jak i edycję samego kodu.
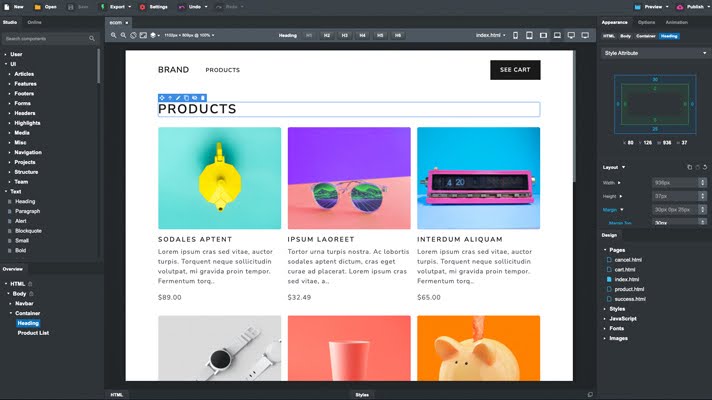
- Bootstrap Studio — wiodący edytor stron dla początkujących; pozwala tworzyć responsywne, dynamiczne witryny przy pomocy gotowych szablonów i elementów.

Zdj 1. Proces budowy strony w Bootstrap Studio
Źródło: Building an Ecommerce Store – Bootstrap
- TinyMCE — bardzo popularny WYSIWYG editor, umożliwiający przede wszystkim edycję tekstu witryny; często używany jako plugin w systemach CMS (zarządzania treścią), takich jak WordPress czy Joomla.
- CKEditor — czyli bezpośredni konkurent TinyMCE, nie mniej od niego zaawansowany.
Zalety edytorów WYSIWYG
Zadanie edytorów wizualnych WYSIWYG jest jedno — uprościć proces edycji strony do minimum. Oto kilka powodów, dla którego mogą być one dobrym wyborem dla osób, które nie mają (jeszcze) doświadczenia w programowaniu:
- szybkość edycji — dodawanie elementów metodą drag-and-drop („przeciągnij i upuść”) jest szybsze od pisania kodu;
- intuicyjność — edytory WYSIWYG posiadają stosunkowo proste i przejrzyste — nawet dla początkującego użytkownika — interfejsy;
- dostęp do podglądu w czasie rzeczywistym — w każdej chwili możemy ocenić wprowadzane modyfikacje;
- niskie koszty — nawet najbardziej zaawansowane edytory WYSIWYG nie są zbyt drogie; część z nich jest dostępna za darmo;
- możliwość integracji z innymi platformami — wiele edytorów można łatwo połączyć ze wspomnianymi już systemami zarządzania treścią czy platformami e-commerce.
Wady edytorów WYSIWYG
Trzeba jednak zaznaczyć, że choć edytory WYSIWYG mają wiele zalet z punktu widzenia osób nieznających HTML-a czy CSS-a, raczej nie są one używane w praktyce przez profesjonalnych web developerów. A to ze względu na:
- ograniczone funkcje — WYSIWYG editor ogranicza developera do wbudowanych szablonów i funkcjonalności; bez manualnej pracy z kodem wielu zaawansowanych rozwiązań po prostu nie da się wdrożyć na stronie;
- niezoptymalizowany kod źródłowy — kod witryny wygenerowanej przy pomocy edytora WYSIWYG rzadko osiąga choćby zbliżony poziom optymalizacji pod kątem wydajności strony do kodu napisanego przez profesjonalnego programistę; nie jest on także dostosowany do wymagań SEO.
- problemy ze zgodnością kodu — automatycznie wygenerowany kod źródłowy może mieć problemy z prawidłowym wyświetlaniem strony na urządzeniach mobilnych lub w mniej popularnych przeglądarkach;
wielkość plików strony — co wiąże się z kwestią optymalizacji kodu. Pliki stron stworzonych w edytorach WYSIWYG są wyraźnie większe od tych, które są kodowane manualnie. Stanowi to dodatkowe obciążenie dla serwera strony i wydłuża czas jej ładowania, co w kontekście strategii SXO jest bardzo niekorzystne.

swój potencjał z

polityką prywatności




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


