Jeżeli chcesz, aby Twoja strona internetowa lub aplikacja cieszyły się uznaniem użytkowników, musisz stawiać na wydajność. Wyłącznie szybkie i płynnie działające narzędzia pozwalają na utrzymanie dużej liczby osób korzystających, a także pozyskiwanie nowych. W usprawnieniu działania strony internetowej czy aplikacji online pomoże eager loading. Co warto wiedzieć o tej technice?

Zdj 1. Ładowanie strony internetowej może odbywać się na kilka sposobów. Eager loading to jedna z technik
Źródło: https://cdn.prod.website-files.com/5ea82056771c9dd4b6f61bdc/5f33490a363a684b4153eab4_DL_Blog_Page_Speed_SEO_Thumbnail_20200812.jpg
Eager loading daje bardzo szerokie możliwości pod względem optymalizacji strony internetowej. Umożliwia poprawę parametrów ładowania witryny, a dodatkowo pozytywnie przekłada się na pozycjonowanie jej w wynikach wyszukiwania w Google. To technika, która ma coraz większą liczbę zwolenników.
Czym jest eager loading?
Termin eager loading oznacza programowanie aplikacji i projektowanie stron internetowych, gdzie ładowanie poszczególnych zasobów wspiera kompleksową optymalizację projektu jako całokształtu. Na czym polega tego rodzaju technika? To kompleksowe wczytywanie niezbędnych zasobów aplikacji lub witryny (np. JavaScriptu, CSS-a, multimediów) niezależnie od tego, czy będą one potrzebne do wyświetlania strony lub uruchamiania określonych funkcji.
Technika eager loading jest istotnym elementem, który wpływa na wydajność strony internetowej. Szczególnie sprawdza się w przypadku rozbudowanych witryn, które oparte są na zróżnicowanych zasobach. Dzięki niej przeglądarka nie jest obciążona koniecznością ładowania konkretnych elementów, jeżeli te będą potrzebne do pracy. Do działania będą gotowe od razu.
Eager loading – zalety stosowania
Stosowanie eager loading w tworzeniu stron internetowych daje szereg korzyści użytkownikom i właścicielom danej witryny. Jakie są główne zalety stosowania tej techniki?
- Ograniczona liczba zapytań do pojedynczej bazy danych, co wpływa na wydajność aplikacji. To z kolei sprawia, że strona jest szybsza i bardziej responsywna.
- Eager loading pozwala utrzymać płynność działania aplikacji, nawet w przypadku dużego obciążenia liczbą użytkowników i zapychania serwera.
- Technika ułatwia optymalizację witryny, kontrolując jakie elementy ładują się sprawniej, a jakie wymagają poprawy. Umożliwia też budowanie hierarchii konkretnych elementów strony.
- Kod oparty na eager loading jest bardziej czytelny i łatwiejszy do zrozumienia. Jest zwykle skoncentrowany w jednym miejscu.

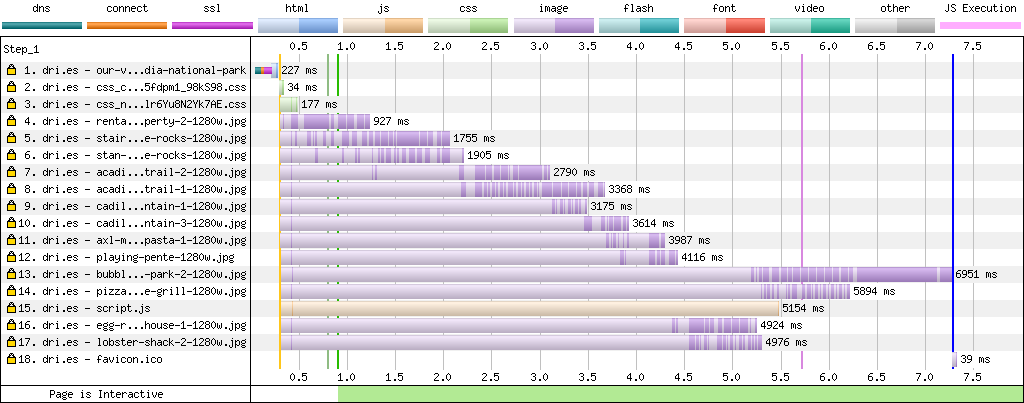
Zdj 2. Diagram pokazujący, co wpływa na ładowanie strony internetowej
Źródło: https://dri.es/files/images/blog/webpagetest-images-february-2019-before.png
Kiedy warto sięgnąć po eager loading?
Kiedy eager loading będzie dobrym rozwiązaniem na stronach internetowych? Przede wszystkim to narzędzie, które przydatne jest w bardzo rozbudowanych witrynach, gdzie na raz wczytywane są spore ilości danych. Jakie mogą być przykłady zastosowania eager loading? Świetnie sprawdza się to np. w konieczności wyświetlenia sporej liczby obiektów. Te mogą pojawić się na ekranie po wywołaniu pojedynczego zapytania, a nie wielu różnych komend.
Eager loading świetnie sprawdzi się też w przypadku witryn z dużym obciążeniem pod względem ruchu, tam, gdzie konieczne jest szybkie gromadzenie danych dotyczących odwiedzania strony i witryn, które wymagają częstych, skutecznych aktualizacji.
W niektórych przypadkach jednak funkcja ta nie będzie odpowiednia. Jeżeli strona internetowa ma dane, które nie są często używane w czasie korzystania z jej zasobów, eager loading nie spełni swojego zadania. W takim przypadku dużo lepiej zastosować opóźnienie wczytania danych zwane lazy loading.
Jak eager loading wpływa na kwestię działań SEO?
Eager loading to technika, która ma ogromny wpływ na pozycjonowanie. Szybkość ładowania witryny w sieci przekłada się na SEO. Im szybciej załadują się zasoby witryny, tym wyżej będzie strona w wynikach wyszukiwarki internetowej.
Pamiętaj jednak, że w niektórych sytuacjach eager loading może za bardzo obciążyć serwer (np. przy dużych, wymagających długiego wczytywania poszczególnych elementach), co w ogóle uniemożliwi pełne załadowanie witryny. W takim momencie technika będzie działać na SEO niekorzystnie.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


