Strony internetowe powinny mieć taki układ oraz strukturę elementów, aby możliwe było komfortowe poruszanie się w ich obrębie. Nawigacja strony obejmuje elementy, takie jak na przykład: mapa witryny, stopka, linki wewnętrzne oraz menu nawigacyjne. W tym artykule przyjrzymy się temu ostatniemu. A dokładniej omówimy hamburger menu oraz sposób jego wdrożenia.
Czym jest hamburger menu?
Menu hamburger to centralny element nawigacji strony internetowej. W większości przypadków jest ono umieszczone na górze lub z boku witryny. Hamburger menu dostarcza użytkownikom kluczowych linków do najważniejszych sekcji oraz podstron. Ten element projektowy wykorzystywany jest w interfejsach użytkownika. Często spotykany w aplikacjach mobilnych. Nazwa pochodzi od trzech poziomych linii, przypominających składniki hamburgera — ułożone jeden na drugim.

Zdj. 1. Przykład menu hamburger
Źródło: https://blog.hubspot.com/website/hamburger-button
Po kliknięciu hamburger menu zazwyczaj pojawia się menu nawigacyjne bądź też lista opcji. Rozwiązanie to jest stosowane w celu zaoszczędzenia miejsca na ekranie — zwłaszcza na mniejszych urządzeniach.
Kiedy warto wprowadzić menu hamburger?
Warto wprowadzić menu hamburger — na przykład Bootstrap hamburger menu (menu z popularnego frameworka front-endowego) w sytuacji, gdy masz do czynienia z ograniczoną przestrzenią ekranu. Hamburger menu jest również odpowiedni, jeśli zależy Ci na minimalizmie oraz zgodności z trendami w projektowaniu. To również dobre rozwiązanie w przypadku, gdy nawigacja strony jest bardzo rozbudowana.
Jakie minusy ma hamburger menu?
Hamburger menu CSS (ang. Cascading Style Sheets) ma pewne minusy. Warto, żebyś miał ich świadomość, zanim zdecydujesz się na ten element nawigacji. Nie oznacza to jednak, że nie warto go wdrożyć.
Menu hamburger ukrywa opcje nawigacyjne. To zarazem zaleta i wada. Zaleta, bo można zaoszczędzić miejsce na stronie. Wada natomiast, gdyż dla użytkownika jest mniej oczywiste, gdzie powinien kliknąć. W tym kontekście zasadne jest również pytanie, czy warto wykorzystać hamburger menu do dużych ekranów.
Z tego powodu często twórcy stron internetowych wykorzystują je w wersji responsywnej. W takich przypadkach hamburger menu HTML pojawia się dopiero w momencie, gdy użytkownik strony korzysta z urządzenia mobilnego. Na monitorze komputera nawigacja przybiera natomiast tradycyjną formę.

Zdj. 2. Menu strony internetowej Semcore dostosowane do większych ekranów.
Źródło: https://semcore.pl/

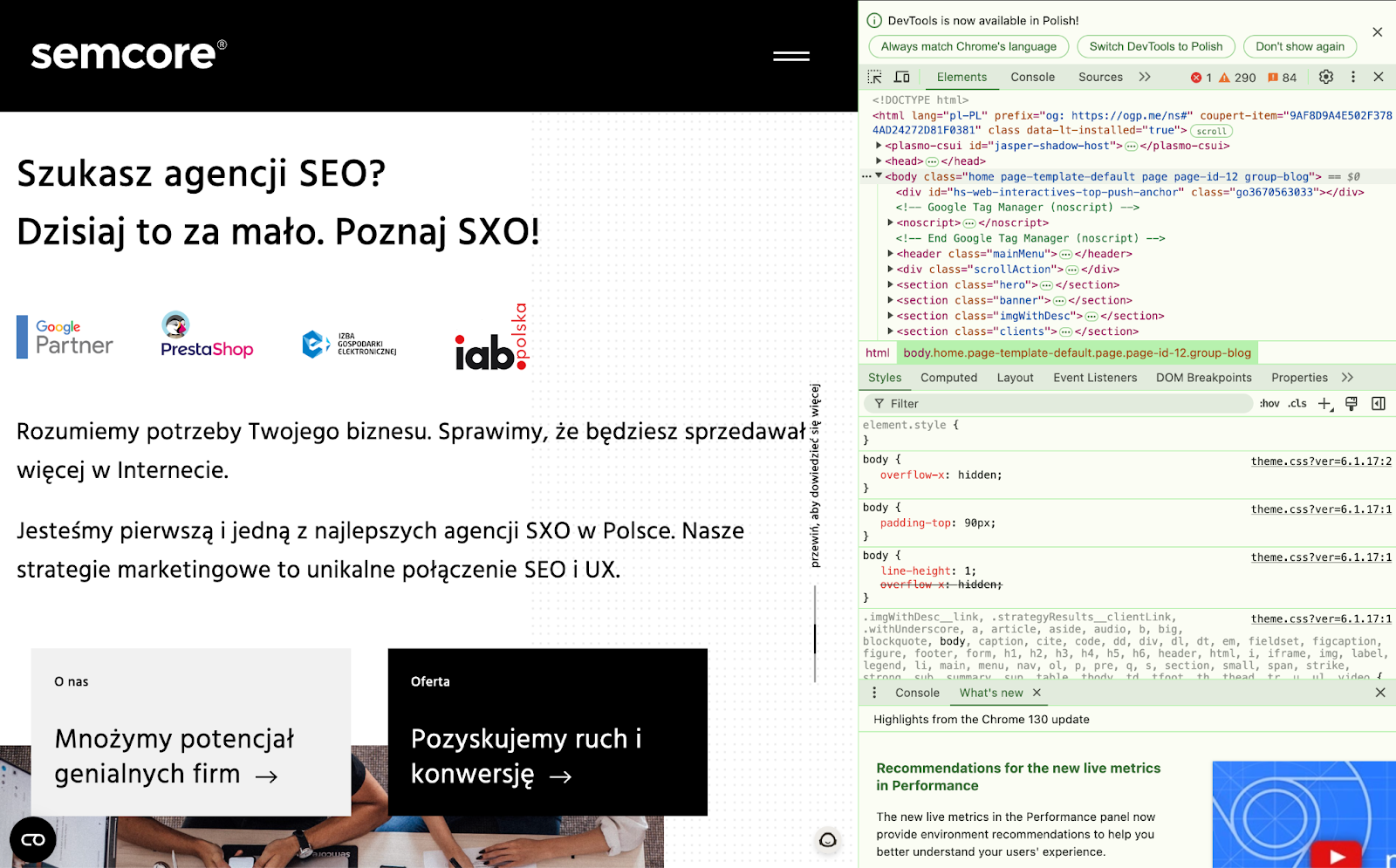
Zdj. 3. Menu strony internetowej Semcore dostosowane do urządzeń mobilnych — po zmniejszeniu ekranu narzędziem dla deweloperów.
Źródło: https://semcore.pl/
Warto zadać też pytanie, czy menu hamburger odpowiada potrzebom użytkowników z niepełnosprawnościami. Na przykład osoby, które korzystają z czytników ekranu, mogą mieć trudności z identyfikacją elementów nawigacyjnych ukrytych za ikoną hamburgera.
Projektanci powinni więc rozważyć także alternatywne rozwiązania lub zapewnić jasne wskazówki użytkownikom. Wszystko po to, aby zagwarantować pełny dostęp do informacji dla każdego. Agencje marketingowe, których specjalizacją jest zarówno tworzenie, jak i pozycjonowanie stron, zatrudniają takich specjalistów.
Jak zaprojektować hamburger menu CSS?
Przy wdrożeniu i optymalizacji hamburger menu pomocne będzie udzielenie odpowiedzi na następujące pytania:
- Jakie są preferencje użytkownika?
- Jaka jest preferowana wielkość ikony w stosunku do ekranu i układu strony lub aplikacji?
- Jakie umiejętności i ograniczenia ma użytkownik? (np. wiek, sprawność manualna)
- Które funkcje powinny być dostępne od razu, a które mogą wymagać większego wysiłku, aby do nich dotrzeć?
- Jak dobrze użytkownik zna i rozumie ikonę menu hamburgerowego?

Zdj. 4. Wybór ikon menu hamburger w systemie zarządzania treścią
Źródło: https://dribbble.com/shots/5948418-Menu-Icons
Do tworzenia hamburger menu można wykorzystać systemy zarządzania treścią i web buildery (np. WordPress oraz Elementor / WordPress oraz Gutenberg). Bardziej zaawansowani programiści sięgają natomiast po rozwiązania, takie jak np. Bootrstrap Hamburger Menu bądź też React Hamburger Menu, posługując się kodowaniem.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


