Spośród wszystkich systemów CMS, WordPress jest z pewnością jednym z najbardziej rozbudowanych. Przy jego pomocy stworzymy zarówno firmowego bloga, jak i złożoną witrynę sklepu internetowego. Na żadnej z nich nie powinno zabraknąć, oczywiście, przejrzystego menu — paska, który pozwala użytkownikom z łatwością przemieszczać się pomiędzy kolejnymi podstronami witryny. W dzisiejszym tekście wyjaśnimy, jak takie menu wdrożyć!
Dlaczego każda strona potrzebuje menu?
Trudno nam wyobrazić sobie witrynę bez menu. To ono umożliwia użytkownikom Twojej strony poruszanie się po różnych sekcjach witryny, pozwalając im dotrzeć tam, gdzie rzeczywiście tego potrzebują. Strona bez menu byłaby po prostu niefunkcjonalna — a z punktu widzenia użytkownika, to właśnie jest najważniejsze. Jeżeli przyjdzie Ci na myśl pomysł stworzenia strony bez choćby najprostszego menu — radzimy o nim zapomnieć. Wyjątkiem mogą być tzw. strony wizytówkowe – one-page.
Menu najczęściej ma formę zestawu przycisków bądź listy — umieszczonych w miejscu, które dla odwiedzającego stronę będzie widoczne od razu po jej załadowaniu. Zazwyczaj znajduje się u góry witryny — jako pasek nawigacji lub z boku — w formie listy. Często spotyka się także menu w postaci tzw. hamburgera — czyli trzech kresek, po których kliknięciu rozwija się lista odnośników i podstron.
Tworząc czytelne menu — prezentujące wyłącznie najważniejsze odnośniki — nie tylko ułatwiamy użytkownikom korzystanie ze strony, ale także wpływamy na jej optymalizację pod kątem SEO. Warto bowiem pamiętać, że przejrzysty system nawigacji na stronie jest doceniany przez roboty Google’a.
WordPress menu — dodajemy pasek nawigacji
Najpopularniejszy system zarządzania treścią oferuje bardzo rozbudowane możliwości tworzenia menu strony — pozostając przy tym bardzo intuicyjnym w obsłudze. Przejdźmy przez cały proces krok po kroku.
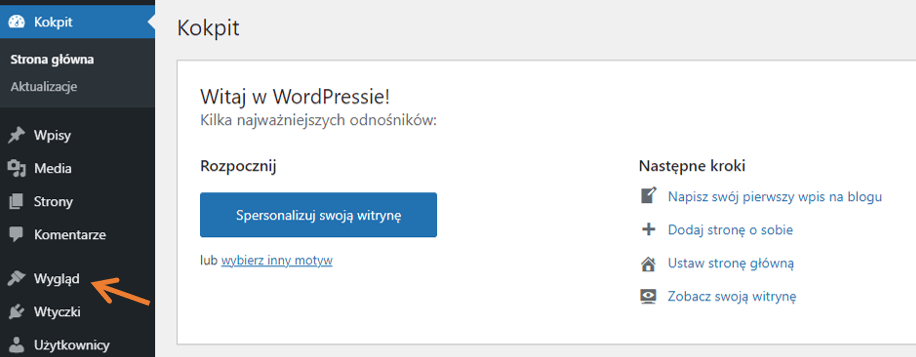
- Uruchom panel administratora WordPress.

Zdj 1. Po zalogowaniu się do WordPressa przywita Cię ten oto dashboard.
Źródło: WordPress
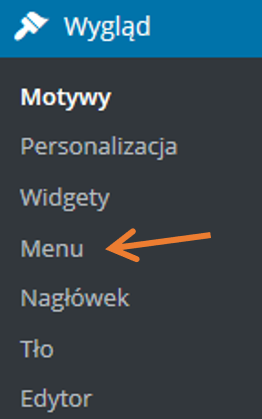
- Znajdź sekcję Wygląd, a następnie — podsekcję Menu.

Zdj 2. Zakładkę Menu powinieneś znaleźć bez najmniejszych problemów.
Źródło: WordPress
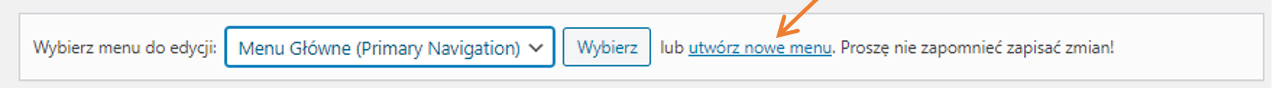
- Wybierz opcję — Utwórz nowe menu. Następnie nazwij je — na przykład „Menu główne” i zatwierdź.

Zdj 3. Oprócz możliwości dodania nowego menu możesz w tym samym panelu edytować już stworzone paski nawigacji.
Źródło: WordPress
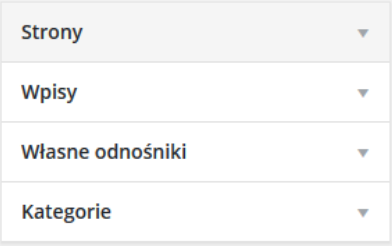
- W wyświetlonym panelu tworzenia menu (po lewej) ukaże Ci się lista elementów, które możesz umieścić w pasku nawigacji:

Zdj 4. Co ważne, WordPress pozwala dodać do menu zarówno odnośniki wewnętrzne, jak i zewnętrzne.
Źródło: WordPress
- Strony — odnośniki do utworzonych przez Ciebie stron i podstron (ale tylko w tym samym panelu WordPress!);
- Wpisy — teksty dodane do Twojej strony w WordPress;
- Własne odnośniki — czyli opcja dodania odnośniku do strony spoza WordPressa;
- Kategorie — grupujące Twoje wpisy, usługi lub produkty.
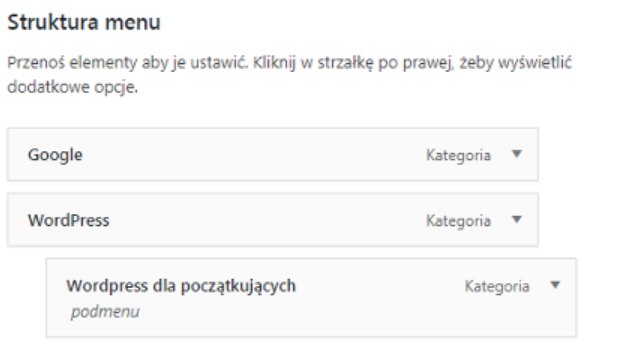
- W prawej części panelu znajduje się przestrzeń struktury menu. To w niej możesz umieścić wymienione elementy, ustawiając ich kolejność wedle swojego pomysłu. Jeżeli chcesz stworzyć menu wielopoziomowe — z rozwijanymi zakładkami — wystarczy, że odpowiedni element przeciągniesz w prawo, a zostanie on umieszczony w podmenu.

Zdj 5. Schemat paska nawigacji przypomina drzewko — w intuicyjny sposób możesz dodawać kolejne poziomy swojego menu.
Źródło: Jak stworzyć własne menu w WordPress — aurainweb.pl
- Oprócz podstawowych opcji, w panelu tworzenia/edycji menu znajdziesz także m.in. możliwość automatycznego dodawania stron do menu czy zmiany położenia samego menu.
- Mając już gotowy pasek nawigacji, możesz nacisnąć „Zapisz”.
Jak widać, dodanie menu WordPress wcale nie jest dużym wyzwaniem. Wręcz przeciwnie — naszym zdaniem poradzi sobie z tym nawet początkujący. Najważniejsze dla Twojej strony nie będzie więc to, „jak” stworzyć menu — ale „co” powinno się w nim znaleźć.
Odpowiedź na to pytanie będzie oczywiście zależeć od tego, w jakiej branży działasz — i kto jest Twoim docelowym użytkownikiem.

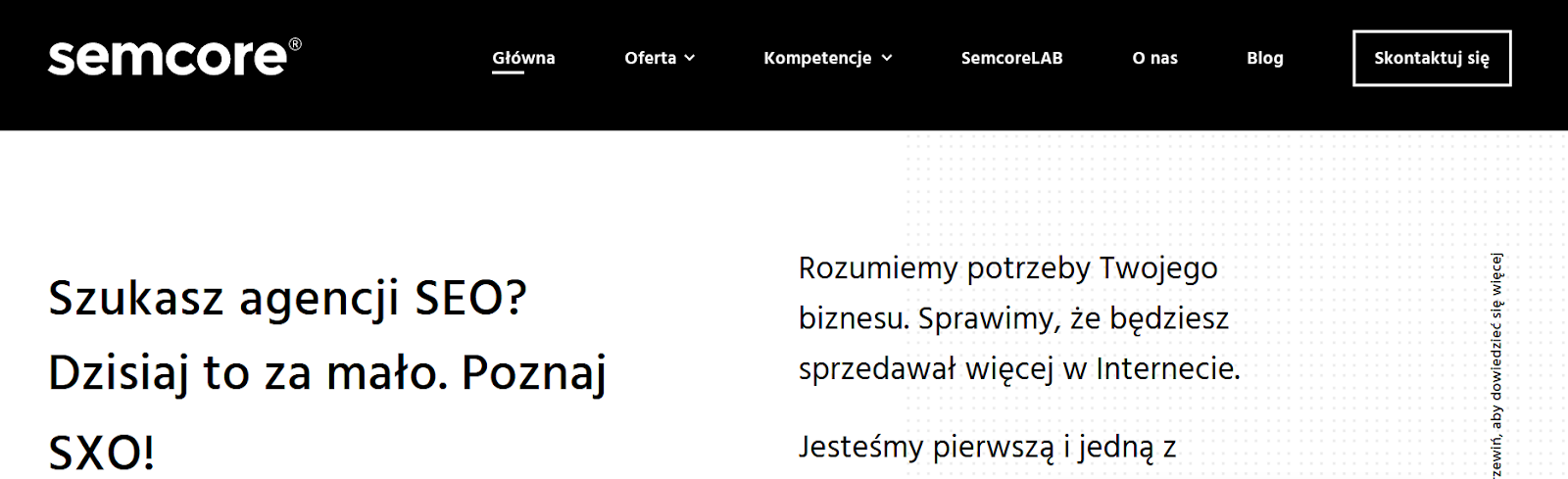
Zdj 6. Menu w nagłówku strony głównej Semcore.
Źródło: Semcore
Dla przykładu — w naszym panelu nawigacji znalazło się miejsce przede wszystkim dla podstron, na których opisujemy nasze usługi i prezentujemy, dlaczego to właśnie nam warto zaufać, jeżeli chodzi o działania SXO. A także dla bloga oraz odnośnika do formularza kontaktowego. W większość branż właśnie to są informacje, po które na stronę internetową przychodzą użytkownicy: oferta, kompetencje i kontakt z firmą. Zupełnie inaczej wygląda to np. w przypadku witryn sklepów internetowych, gdzie menu służy przede wszystkim przedstawieniu kategorii dostępnych produktów.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


