W procesie tworzenia strony internetowej liczą się nawet najdrobniejsze detale — a właśnie za taki należy uznać favicon. Jak skonfigurować tę niepozorną ikonę, która pozwala wyróżnić się witrynie wśród kilkunastu (lub kilkudziesięciu) otwartych jednocześnie kart? Na to pytanie odpowiemy w poniższym tekście — zapraszamy do lektury.
Czym jest favicon?
Favicon (lub po prostu „ikona witryny”) to niewielka grafika, wyświetlająca się w przeglądarce internetowej na otwartej karcie witryny, liście zakładek, a także przy adresie URL strony w wynikach wyszukiwania.

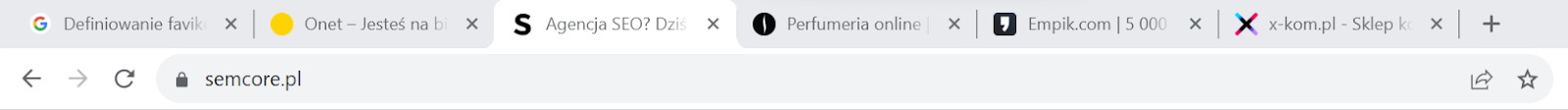
Zdj 1. Kilka przykładowych ikon — są one tym bardziej przydatne, im więcej otwartych kart mamy w przeglądarce.
Źródło: opracowanie własne
Teoretycznie nie odgrywa on wielkiej roli — nie ma, chociażby, żadnego wpływu na pozycjonowanie strony. W praktyce jednak favicon okazuje się dosyć przydatny. Pomyśl — być może zdarzyło Ci się kiedyś otworzyć jednocześnie kilkanaście kart w jednym oknie, na przykład szukając idealnego prezentu dla kogoś bliskiego. Albo zebrałeś już tak wiele witryn w folderze „Zakładki”, że trudno jest Ci się w nim odnaleźć. Wielu użytkowników sieci ma dokładnie ten sam problem — i to właśnie „ikona witryny” pomoże im szybko zidentyfikować Twoją stronę. A przy okazji, będzie także „wisienką na torcie” identyfikacji wizualnej Twojej marki.
Warto też dodać, że profesjonalnie wyglądający favicon wzbudza zaufanie w użytkownikach — tak samo, jak „kłódeczka” na pasku adresu URL. Świadomi czyhających w sieci zagrożeń internauci zwracają uwagę naprawdę na każdy szczegół — i chętniej wracają na strony, które są dopracowane w najmniejszych detalach. Nawet tak pozornie nieistotnych, jak prosta ikonka.
Jak utworzyć „ikonę witryny”?
Zanim przejdziemy do kokpitu WordPressa, należy najpierw odpowiednio przygotować grafikę, która posłuży jako favicon. Zdecydowana większość firm posługuje się przy tym swoim logiem, ewentualnie jego uproszczoną wersją — sygnetem.
Sam favicon musi być kwadratowy — przeglądarki używają ikon o rozdzielczości 48x48px. Zaznaczmy jednak od razu, że w przypadku stron na WordPress konieczne będzie wgranie grafiki o rozmiarach 512x512px — na wypadek, gdyby któraś z aplikacji chciała wykorzystać ikonę w większym formacie, niż ten przeglądarkowy. Ważne więc, by grafika była przygotowana w dobrej jakości.
Nie ma za to większego znaczenia format pliku — standardowo używa się grafik o rozszerzeniu ICO, ale obecnie wszystkie przeglądarki (jak również i sam WordPress) obsługują także ikony JPEG oraz PNG.
Faviconę można utworzyć zarówno w którymś z popularnych programów graficznych, jak i przy pomocy jednego z ogólnodostępnych w sieci narzędzi, na przykład:
- RealFaviconGenerator;
- Favicon.io;
- Favicon.cc.
Wystarczy przesłać wybraną grafikę (logotyp), odpowiednio ją wykadrować i wygenerować w jednym z dostępnych formatów — najlepiej we wspomnianym już ICO.
Jak skonfigurować WordPress favicon?
Jeżeli masz już przygotowaną grafikę — możesz zabrać się za konfigurację favicon w WordPress. Na szczęście nie są do tego potrzebne żadne wtyczki — wszystkie czynności można wykonać z poziomu „czystej” wersji WordPressa. A jak to wygląda krok po kroku?
- Zaloguj się do panelu administratora WordPress.
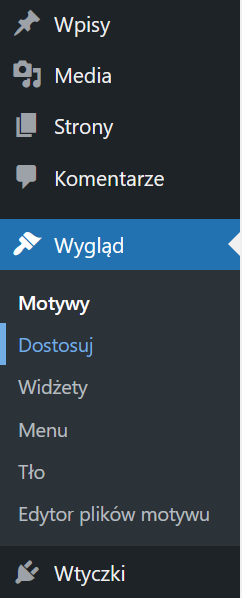
- Z bocznego menu wybierz sekcję Wygląd, a następnie — zakładkę Dostosuj.

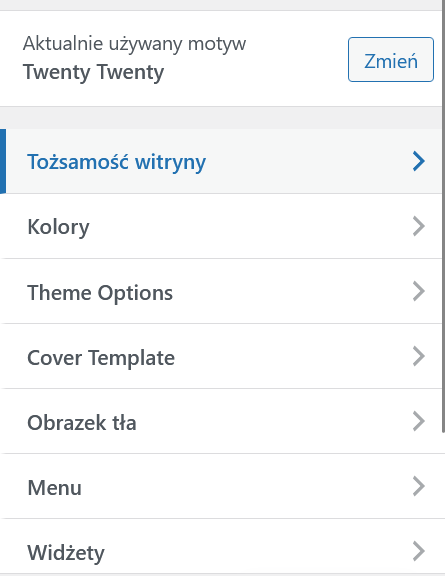
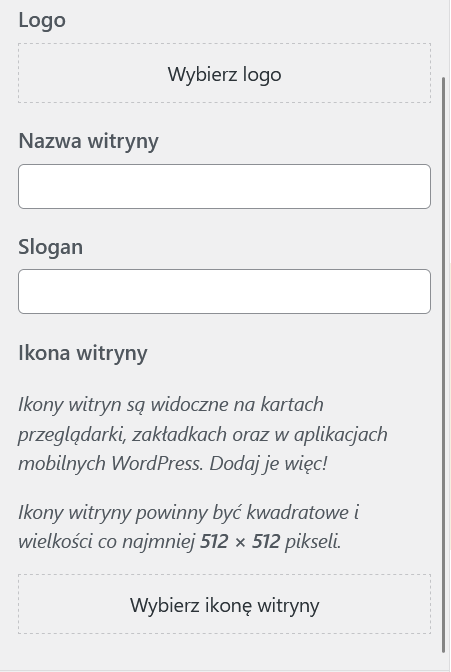
- Z listy opcji konfiguracji wyglądu strony wybierz Tożsamość witryny. Oprócz opcji ustawienia ikony, znajdziesz tam możliwość skonfigurowania tytułu oraz sloganu strony.

- Kliknij przycisk Wybierz ikonę witryny i prześlij stworzoną wcześniej grafikę. Jeśli będzie trzeba — WordPress poprosi Cię o ponowne wykadrowanie ikony.

- Po wszystkim zapisz zmiany i opublikuj favicon. WordPress powinien błyskawicznie zaktualizować identyfikację wizualną witryny.
Oczywiście, w bibliotece wtyczek WordPress znajdziemy także i pluginy pozwalające przejść przez cały proces tworzenia ikony z ich poziomu — jeżeli preferujesz tę opcję, polecamy sprawdzić wtyczkę wspomnianego już RealFaviconGenerator.
Favicon — warto dbać nawet o najmniejsze szczegóły
Jeśli zastanawiasz się, czy Twoja strona potrzebuje favicon — radzimy go wdrożyć. Zajmie to zaledwie kilka-kilkanaście minut, a może skutecznie podbudować wiarygodność witryny w oczach użytkowników i poprawić ich doświadczenia w kontekście SXO.

swój potencjał z

polityką prywatności























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


