Web Content Accessibility Guidelines (WCAG) to wytyczne dotyczące dostępności stron WWW, które wyjaśniają, jak tworzyć witryny i aplikacje, aby były dostępne dla osób z niepełnosprawnościami, np. wzroku czy słuchu, niepełnosprawnością intelektualną oraz zaburzeniami poznawczymi. Kiedy strony spełniają wytyczne WCAG, nazywa się je dostępnymi cyfrowo. Sprawdź, jak możesz wdrożyć te wytyczne w witrynie opartej na systemie WordPress bez znajomości kodu.
Jaka jest struktura WCAG 2.1?
Wytyczne WCAG opierają się na 4 zasadach:
- Postrzegalność – użytkownicy mają mieć możliwość korzystania z witryny za pomocą dostępnych dla nich zmysłów.
- Funkcjonalność – internauta powinien być w stanie korzystać z funkcji i treści bez względu na sposób nawigacji (np. opcja obsługi za pomocą samej klawiatury).
- Zrozumiałość – tak, aby każdy rozumiał treść strony i działanie witryny.
- Solidność – strona ma działać w różnych programach, tzn. przeglądarkach internetowych, ale również czytnikach ekranu, z których korzystają niewidomi.
Obejmują one wszystkie elementy strony i aplikacji – kod, treść i sposób, w jaki działają. Czy jednak jesteś w stanie wdrożyć te wytyczne do witryny opartej na WordPress bez znajomości programowania?

Źródło: https://www.nimblechapps.com/blog/understanding-what-is-wcag-21-and-its-necessity
WCAG na stronie WordPress – jak to zrobić?
Nie musisz znać kodu, aby Twoja witryna była dostępna dla osób z niepełnosprawnościami. WordPress, najpopularniejszy system CMS, przychodzi z wieloma gotowymi pluginami, dzięki którym wprowadzisz oczekiwane zmiany, a to nie wszystko, co możesz zrobić.
Wybierz motyw WordPress zwiększający dostępność stron
Wśród darmowych motywów znajdziesz takie, które spełniają przynajmniej minimalne standardy. Oczywiście, większość z nich wymaga konfiguracji, jednak możesz mieć pewność, że taki motyw będzie mieć menu, po którym da się poruszać wyłącznie za pomocą klawiatury. Do tego dobry kontrast kolorów, aby treść była czytelna dla osób z wadami wzroku. Kod HTML będzie semantycznie poprawny, dzięki czemu treść i struktura strony staną się bardziej zrozumiałe.
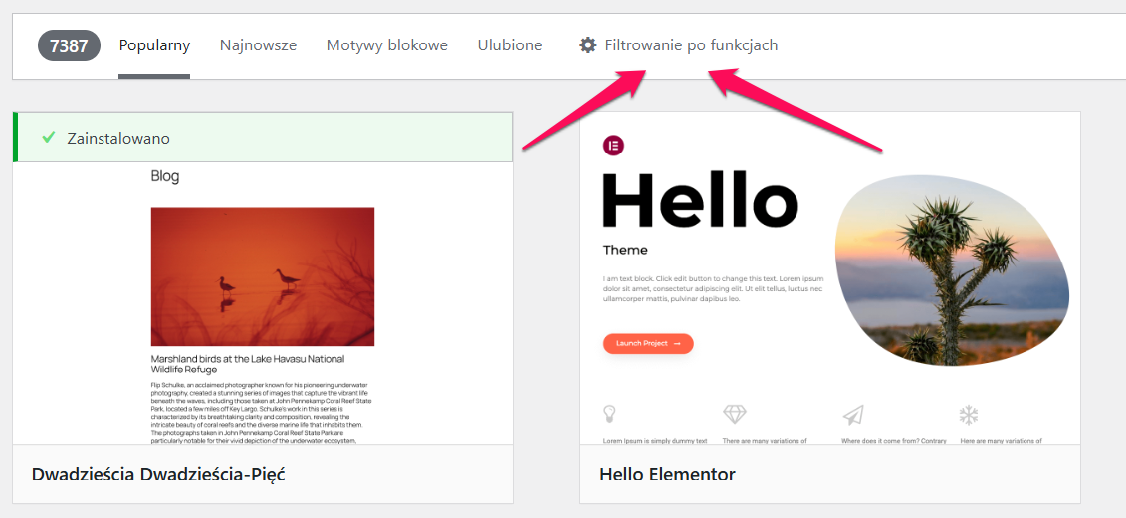
Jak znaleźć takie motywy? Zaloguj się do panelu administracyjnego WordPress, wybierz Wygląd, a następnie na górze strony kliknij Dodaj nowy motyw, a dalej Filtrowanie po funkcjach.

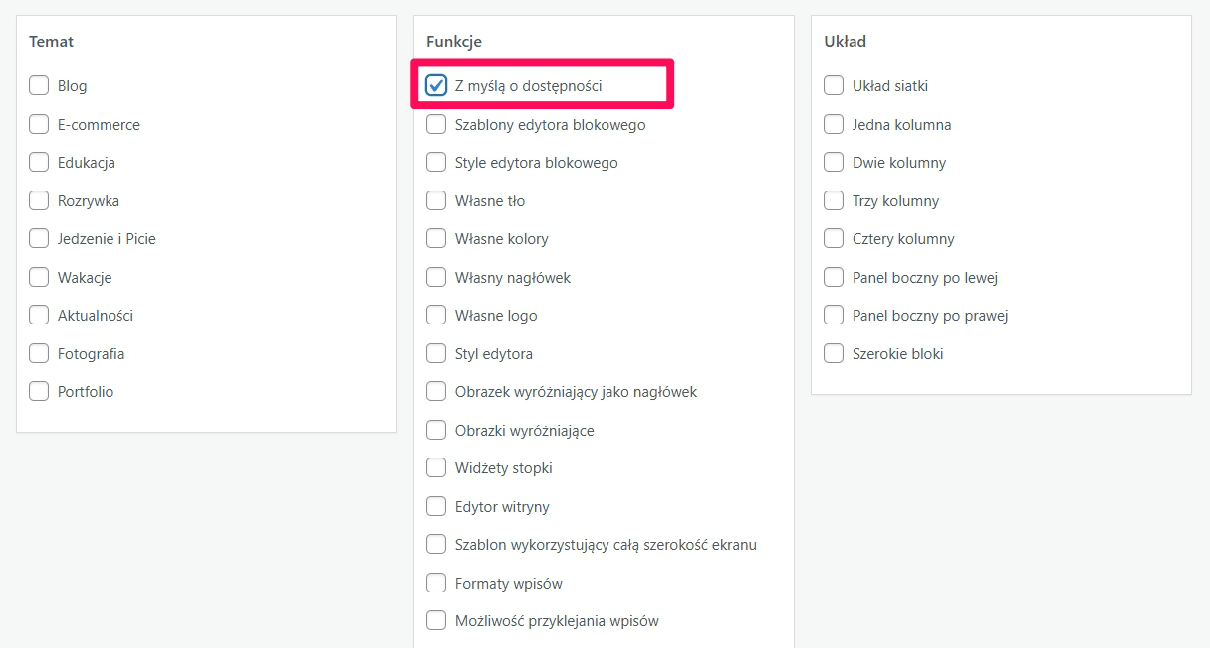
W kolejnym kroku zaznacz Z myślą o dostępności, a wtedy wyświetlą Ci się motywy, które spełniają Twoje wymagania.

Skorzystaj z możliwości wtyczki WordPress Accessibility Plugin
Dzięki temu pluginowi możesz zapewnić użytkownikom z niepełnosprawnościami wiele cennych dla nich funkcji. Jest regularnie aktualizowany i bardzo dobrze oceniany. Po instalacji przejdź do ustawień.

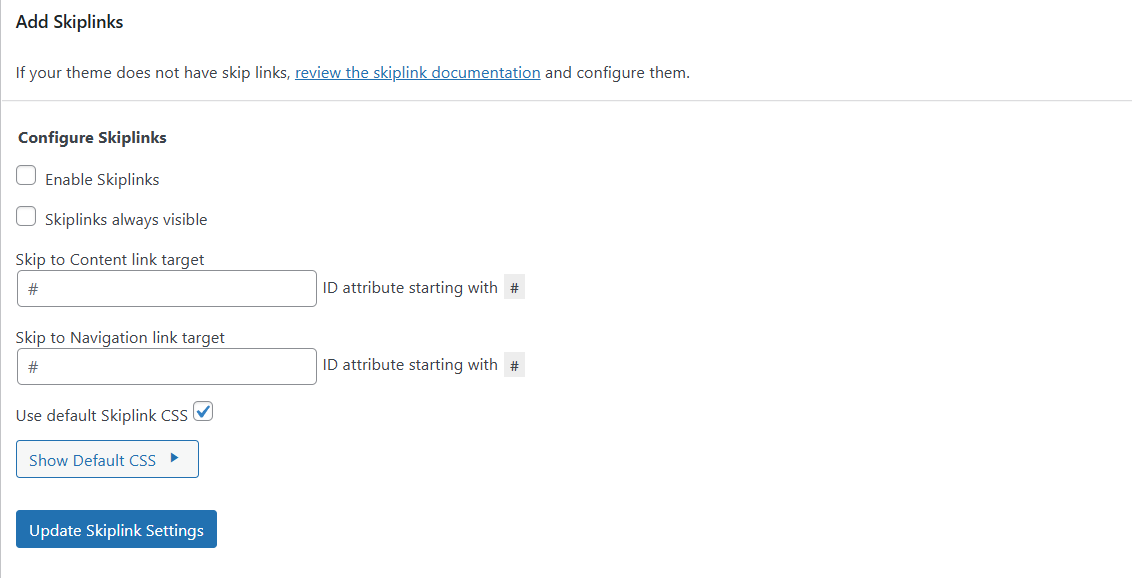
Pierwszym elementem, który możesz skonfigurować, są Skiplinks – domyślnie włączone. To bardzo ważna opcja dla użytkowników czytników ekranów – zamiast wysłuchać wszystkiego, co wyświetla się na stronie, mogą od razu przejść do treści wpisu.

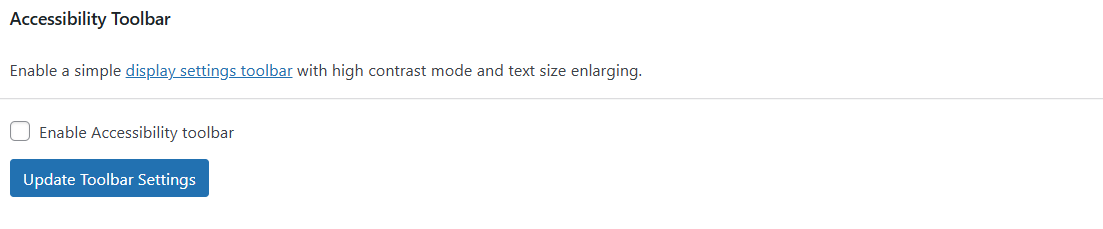
Kolejnym elementem jest pasek narzędzi dostępności. Dzięki niemu użytkownik może zmienić rozmiar czcionki albo zobaczyć witrynę w trybie kolorów z wysokim kontrastem, co ułatwi przeglądanie witryny.

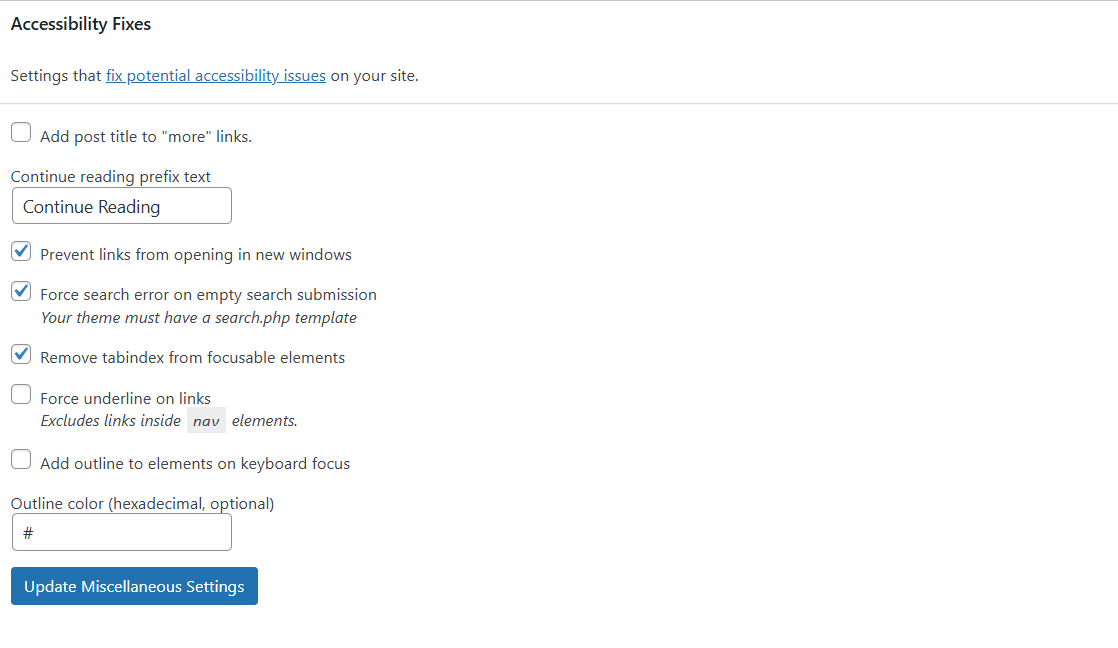
Plugin zapewnia również kilka dodatkowych opcji, dzięki którym możesz poprawić dostępność. Zapobiegniesz otwieraniu odnośników w nowych oknach albo usuniesz atrybut HTML tabindex, gdzie nie jest on potrzebny, aby uprościć nawigację za pomocą klawiatury.

Kolejne rozwiązania sprawią, że treść stanie się bardziej dostępna. Możesz ułatwić obsługę obrazków osobom, które korzystają z czytników ekranów. Kolejną opcją jest wyświetlanie podsumowań wpisów na górze strony, aby użytkownik mógł na tej podstawie zdecydować, czy chce wysłuchać całego artykułu.

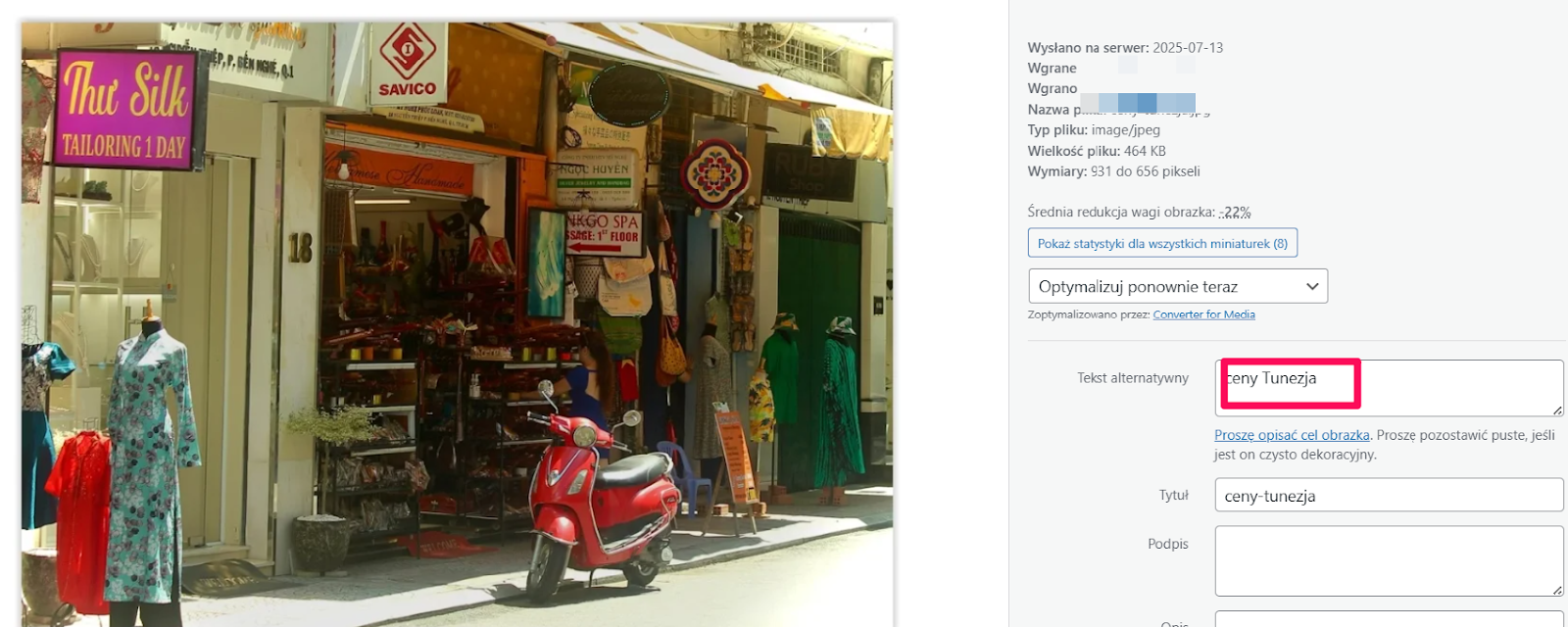
Dodawaj alternatywny tekst do obrazków
Być może już to robisz, mając na uwadze pozycjonowanie stron w wynikach wyszukiwania Google Grafika. To ważne rozwiązanie dla osób z wadami wzroku. Do tego nie potrzebujesz dodatkowego pluginu – opcję podania tekstu alternatywnego znajdziesz przy dodawaniu grafiki na stronę.

To tylko przykładowe rozwiązania, które możesz wdrożyć na stronę, aby zwiększyć jej dostępność. Nie wymaga to znajomości kodu ani wiedzy technicznej. Możesz skorzystać z wielu gotowych rozwiązań.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


