Wstawienie obrazka w HTML – wydaje się proste, ale czy tak jest w rzeczywistości? Jeśli potrafisz kodować, z pewnością sobie poradzisz. W innym przypadku przeczytaj ten artykuł i sprawdź, jak wstawić obrazek HTML w 7 prostych krokach! Poznaj również najważniejsze informacje w tym zakresie!

Jak wstawić obrazek HTML w 7 prostych krokach?
Poniżej przedstawiamy 7 prostych kroków, które umożliwią Ci wstawienie obrazka HTML:
- Wybór obrazka – znajdź obraz, który chcesz wstawić. Może to być plik na Twoim komputerze lub obraz dostępny online.
- Sprawdzenie rozmiaru i formatu – upewnij się, że obraz jest w odpowiednim formacie, na przykład JPG, PNG, czy GIF. Sprawdź także jego rozmiar (czasami może być konieczne zmniejszenie lub przycięcie).
- Umieszczenie obrazka w folderze projektu – jeśli korzystasz z obrazu zapisanego na komputerze, umieść go w folderze projektu. Dzięki temu łatwiej będzie zarządzać ścieżkami dostępu.
- Utworzenie tagu <img> – w kodzie HTML, tam, gdzie chcesz mieć obrazek, wpisz tag <img>. Jest to element, który informuje przeglądarkę o konieczności wyświetlenia obrazu.
- Dodanie atrybutu src – wewnątrz tagu <img>, użyj atrybutu src do określenia ścieżki do obrazka. Może to być lokalna ścieżka lub URL, jeśli obraz jest w Internecie.
- Ustawienie atrybutów alt i title – atrybut alt zapewnia opis obrazka, który jest wyświetlany, gdy obraz nie może zostać załadowany. Title to dodatkowy opis pokazujący się po najechaniu kursorem na obraz.
- Testowanie – po dodaniu obrazka, załaduj swoją stronę w przeglądarce i sprawdź, czy obrazek wyświetla się prawidłowo. W razie potrzeby dostosuj ścieżkę lub rozmiar obrazu.
Nowa strategia Semcore: SXO jako sposób na pozyskanie nowych klientów, którzy będą regularnie korzystali z Twojej oferty!

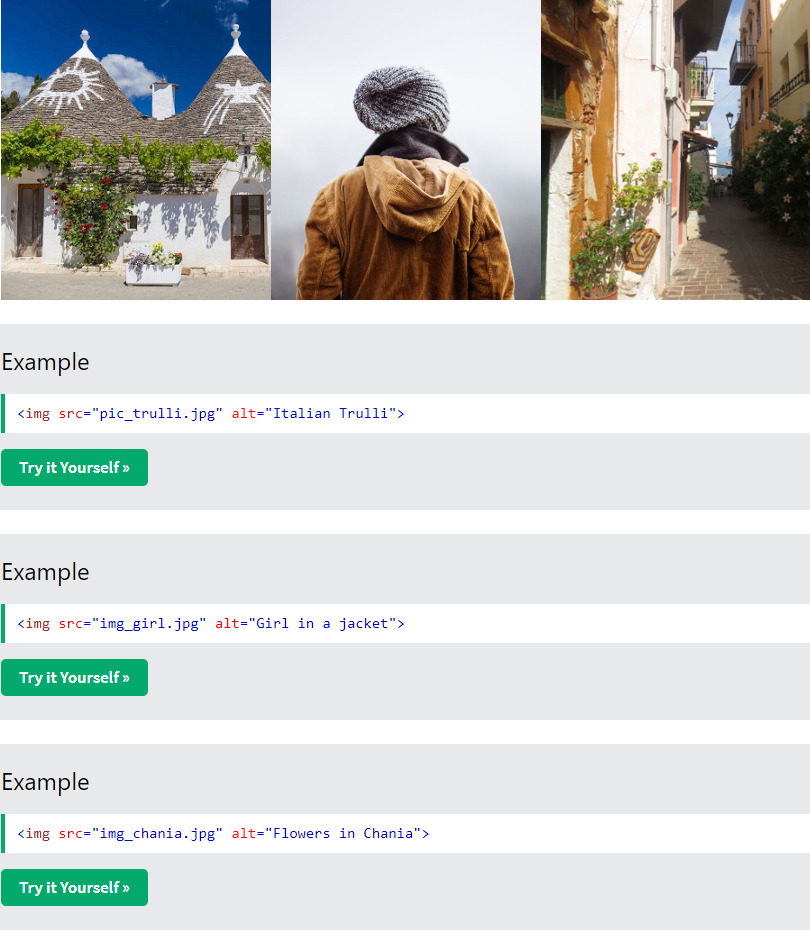
Zdj 1. Przykład poprawnie wdrożonych obrazków HTML.
Źródło: W3schools.
Co jeszcze warto wiedzieć o wstawianiu obrazków w HTML?
Rozważając wstawianie obrazków w HTML, warto pamiętać o kilku istotnych aspektach. Przede wszystkim, ścieżka dostępu do obrazka określona w atrybucie src wymaga precyzji. W przypadku obrazów online, sprawdź, czy link prowadzi bezpośrednio do źródła. Dla obrazów lokalnych, struktura katalogów projektu powinna być jasna i spójna. Dzięki temu będziesz mógł łatwiej zarządzać poszczególnymi zasobami.
Kolejny ważny element to optymalizacja obrazów. Duże obrazy mogą znacząco spowolnić ładowanie strony, więc warto skorzystać z narzędzi do kompresji obrazów bez utraty jakości (np. Compress PNG).

Zdj 2. Kompresja obrazka w Compress PNG.
Źródło: Compress PNG.
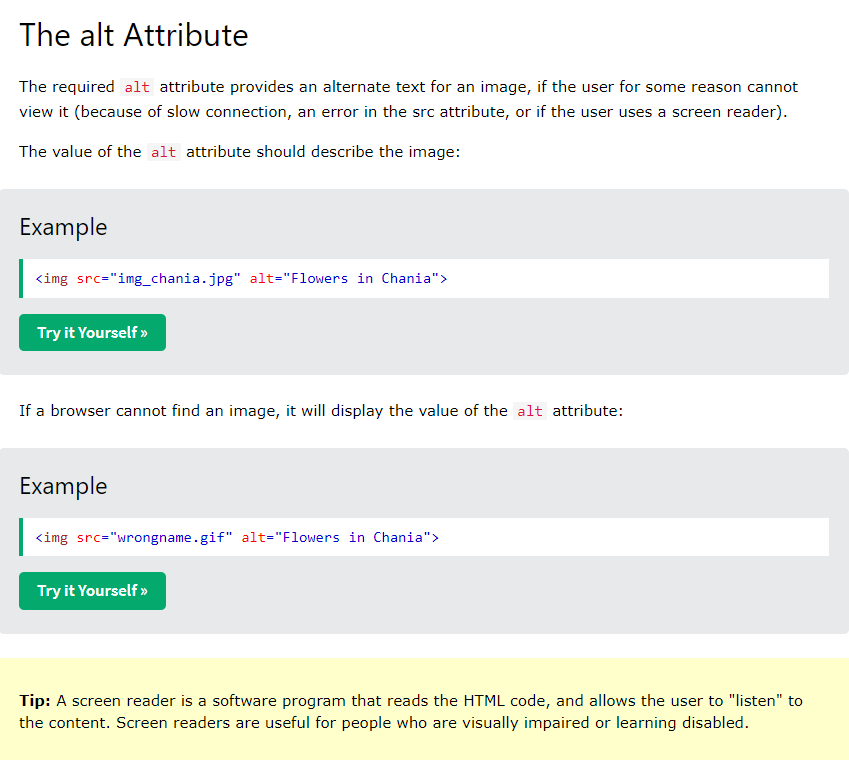
Zwróć uwagę na atrybut alt, który jest nie tylko istotny w zakresie dostępności strony, ale także pomaga w SEO. Opis obrazu powinien odzwierciedlać elementy, które się tam znajdują.

Zdj 3. Zasady poprawnego wdrożenia atrybutu ALT.
Źródło: W3schools.
Atrybuty width i height pozwalają na określenie wymiarów obrazu bezpośrednio w HTML. To przydatne pod kątem zachowania układu strony podczas ładowania.
Użycie tagu <figure> i <figcaption> pozwala na semantyczne grupowanie obrazu i jego opisu, wpływając pozytywnie na pozycjonowanie.
Rozważ też wykorzystanie leniwego ładowania (lazy loading) obrazów, które nie znajdują się w początkowym obszarze widzenia, aby zoptymalizować wydajność strony.
Zawsze sprawdzaj, jak obrazy wyświetlają się na różnych urządzeniach i przeglądarkach. Spełnisz w ten sposób wymagania użytkowników korzystających z Twojej witryny.
Postaw na audyt SEO i sprawdź, czy prawidłowo zaimplementowałeś techniczne elementy w swojej witrynie!
Jak wstawić obrazek w HTML? – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat wstawiania obrazków w HTML?
Jak dodać obrazek do strony HTML?
Rozpocznij od znacznika <img>. Atrybut src tego znacznika wymaga ścieżki do obrazka, która może być lokalna lub podana w postaci URL. Do określenia rozmiarów obrazka służą atrybuty width i height, pozwalające na dostosowanie szerokości i wysokości. Opcjonalnie, warto dołączyć atrybut alt z opisem obrazka.
Czy można linkować obrazki z zewnętrznych źródeł?
Używając atrybutu src w znaczniku <img>, możesz wskazać URL zewnętrznego obrazka. Jest to metoda ułatwiająca zarządzanie zawartością bez konieczności przechowywania wszystkich obrazków lokalnie.
Jak zmienić rozmiar obrazka w HTML?
W tym celu używasz atrybutów width i height w znaczniku <img>. Pozwalają one na dostosowanie wymiarów obrazka do konkretnych potrzeb. Wartości tych atrybutów definiujesz w pikselach lub procentach, umożliwiając elastyczność i dostosowanie do różnych rozmiarów ekranu.
Czy można użyć HTML do obróbki obrazków?
HTML sam w sobie nie oferuje zaawansowanych opcji obróbki obrazków. Służy głównie do ich wyświetlania. Jeżeli zależy Ci na bardziej zaawansowanych efektach, np. zmiana jasności, kontrastu czy nakładanie filtrów, lepiej wykorzystaj CSS lub JavaScript. HTML pozwala wyłącznie na podstawowe operacje, takie jak: zmiana rozmiaru czy wybór fragmentu obrazka do wyświetlenia.

swój potencjał z

marketing działa.



















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


