Jak sprawdzić szybkość strony? To pytanie zadają najczęściej właściciele stron WWW oraz sklepów internetowych. Biorąc pod uwagę aktualne standardy, wydajność serwisu jest bardzo ważna w kontekście nie tylko SEO, ale także UX, czyli kompleksowego pozycjonowania SXO.

Czy szybkość strony (pagespeed) ma wpływ na pozycjonowanie (SEO)?
Szybkość ładowania strony wpływa na pozycjonowanie (SEO), ponieważ między innymi od tego aspektu zależą doświadczenia użytkowników (UX). Aby internauci postrzegali Twoją stronę w sposób wartościowy, powinieneś zadbać o 5 głównych filarów, a mianowicie:
-
pagespeed (wydajność strony),
-
interaktywność serwisu,
-
responsywność,
-
bezpieczeństwo,
-
intuicyjność.
Ważna okazuje się także prawidłowo zaprogramowana ścieżka zakupowa – aby potencjalny klient był kierowany do podjęcia pożądanej konwersji bezpośrednio po wejściu na stronę.
Jak zmierzyć pagespeed (szybkość strony internetowej)? – TOP 3 narzędzia
Pagespeed można zmierzyć za pomocą instrumentów tj. Google PageSpeed Insights, GTmetrix oraz WebPageTest.
Google PageSpeed Insights

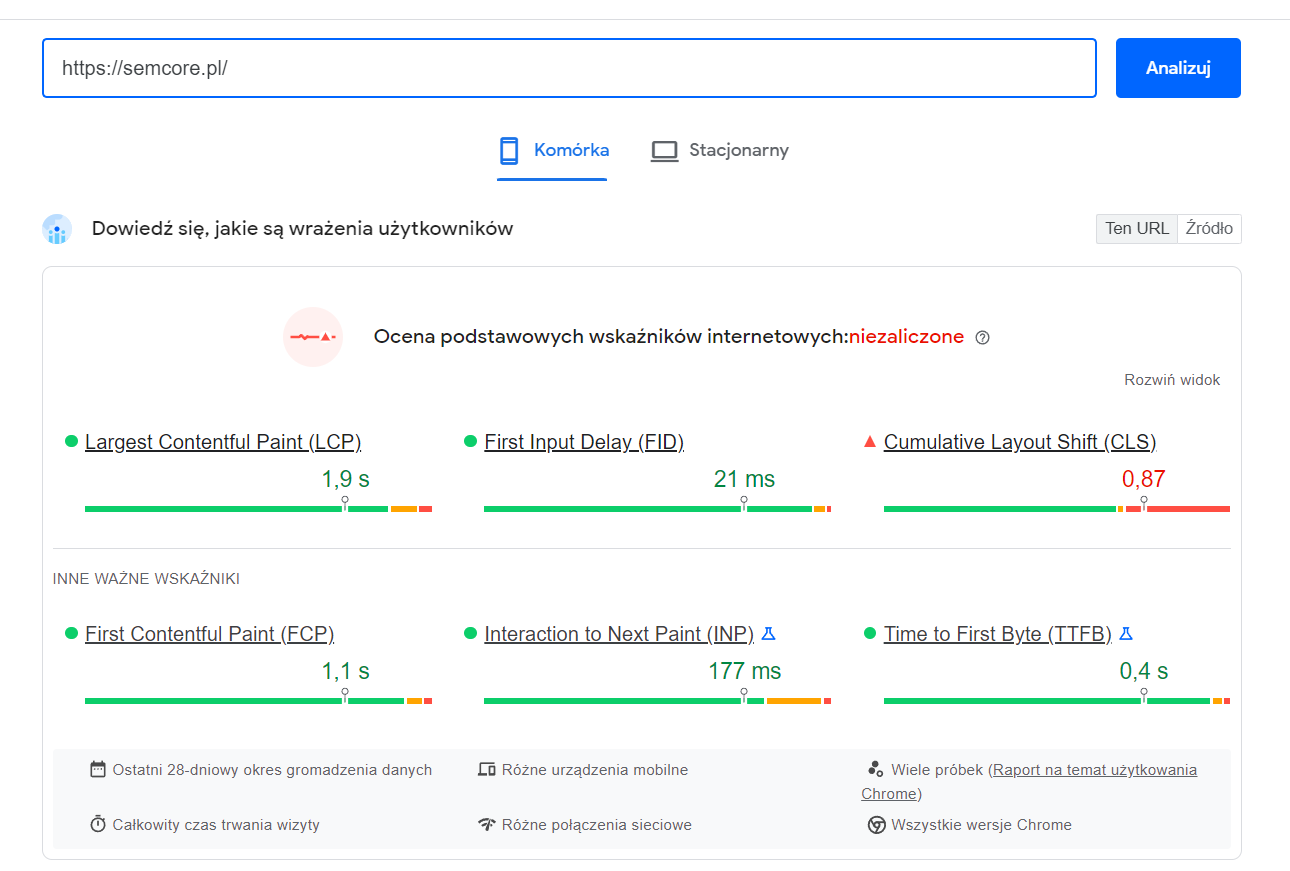
Narzędzie PageSpeed Insights firmy Google umożliwia mierzenie prędkości ładowania serwisu, jego pełnej interaktywności i stabilności wizualnej. Instrument ten pobiera dane laboratoryjne w kontrolowanych warunkach i dane z interakcji internautów. Narzędzie jest niezwykle proste w obsłudze – wystarczy wkleić adres URL strony i kliknąć „Analizuj”.
PageSpeed Insights bierze pod uwagę kilka istotnych metryk, a mianowicie:
-
First Contentful Paint,
-
Cumulative Layout Shift,
-
First Input Delay,
-
Time To First Byte,
-
Largest Contentful Paint.
Poszczególne wskaźniki odpowiadają kolejno za:
-
renderowanie obiektów po kliknięciu danego linku,
-
stopień przesunięć wybranych elementów witryny – czas niezbędny do osiągnięcia wyglądu serwisu,
-
pojawienie się pierwszego elementu sklepu w stosunku do możliwości wejścia z nim w interakcję,
-
czas dostarczenia pierwszego bajtu odpowiedzi na kliknięcie,
-
czas potrzebny na załadowanie się największych elementów serwisu.

Dane pomiarowe w narzędziu Google PageSpeed Insights mogą się różnić, w zależności od sprzętu, na którym wykonywane jest badanie. Łatwo więc dojść do wniosku, że na lepszych urządzeniach (typu flagowe smartfony lub najnowsze komputery) wynik będzie bardziej satysfakcjonujący. Jeżeli jesteś specjalistą ds. optymalizacji stron pod kątem wydajności, powinieneś dążyć do uzyskania jak najwyższego wyniku. Dzięki temu rezultaty będą zadowalające nawet na gorszym sprzęcie.
GTmetrix

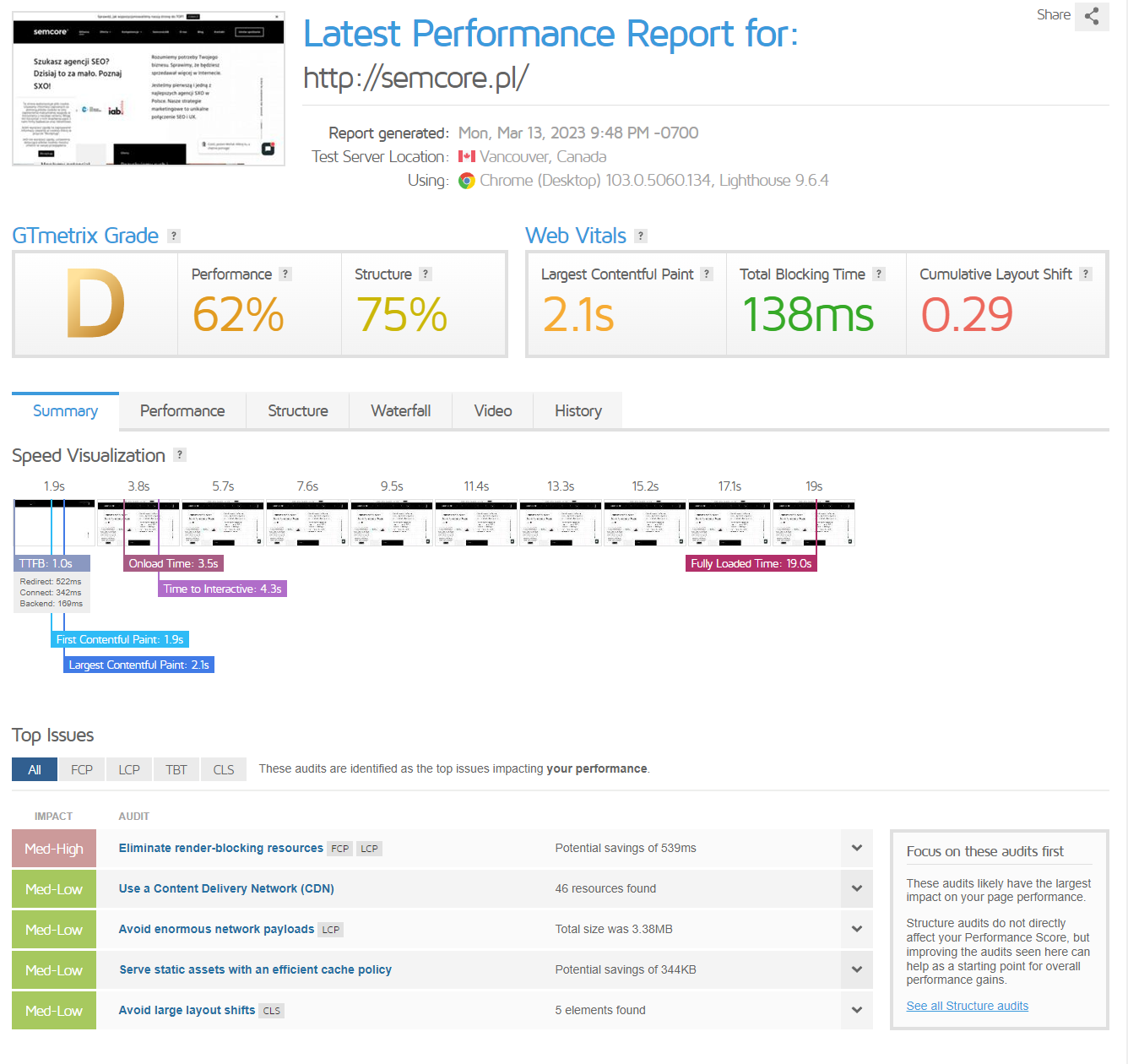
GTmetrix to narzędzie oferuje dokładny pomiar prędkości ładowania strony internetowej i dostarcza szczegółowych raportów dotyczących wydajności serwisu. Wymieniony instrument oferuje różnorodne opcje konfiguracyjne umożliwiające dokładne określenie warunków testowych.
GTmetrix bada wiele różnych aspektów wydajności strony internetowej, w tym:
-
Czas ładowania – weryfikuje czas, jaki potrzebny jest, aby strona została całkowicie załadowana w przeglądarce.
-
Wielkość strony – analizuje rozmiar pobieranych plików potrzebnych do wyświetlenia serwisu.
-
Liczbę żądań HTTP – bada liczbę plików pobieranych do wyświetlenia serwisu.
-
Optymalizację obrazów – sprawdza, czy obrazy na stronie są właściwie zoptymalizowane.
-
Caching – weryfikuje, czy strona korzysta z cache’owania, w celu przyspieszenia ładowania poszczególnych struktur.
-
Wykorzystanie CDN – mierzy, czy strona korzysta z Content Delivery Network (CDN), który może zmaksymalizować czas ładowania witryny dla użytkowników z różnych części świata.
-
Wykorzystanie skryptów – sprawdza, czy skrypty na stronie są właściwie zoptymalizowane i czy nie powodują opóźnień w ładowaniu strony.

Po wykonaniu testu, GTmetrix generuje raport, który zawiera szczegółowe informacje na temat wydajności strony, w tym rekomendacje dotyczące poprawy jej szybkości. Raport obejmuje także dane o wielkości plików, liczbie żądań HTTP, czasie ładowania i innych ważnych metrykach wydajności pomagających w identyfikacji problemów i usprawnieniu strony.
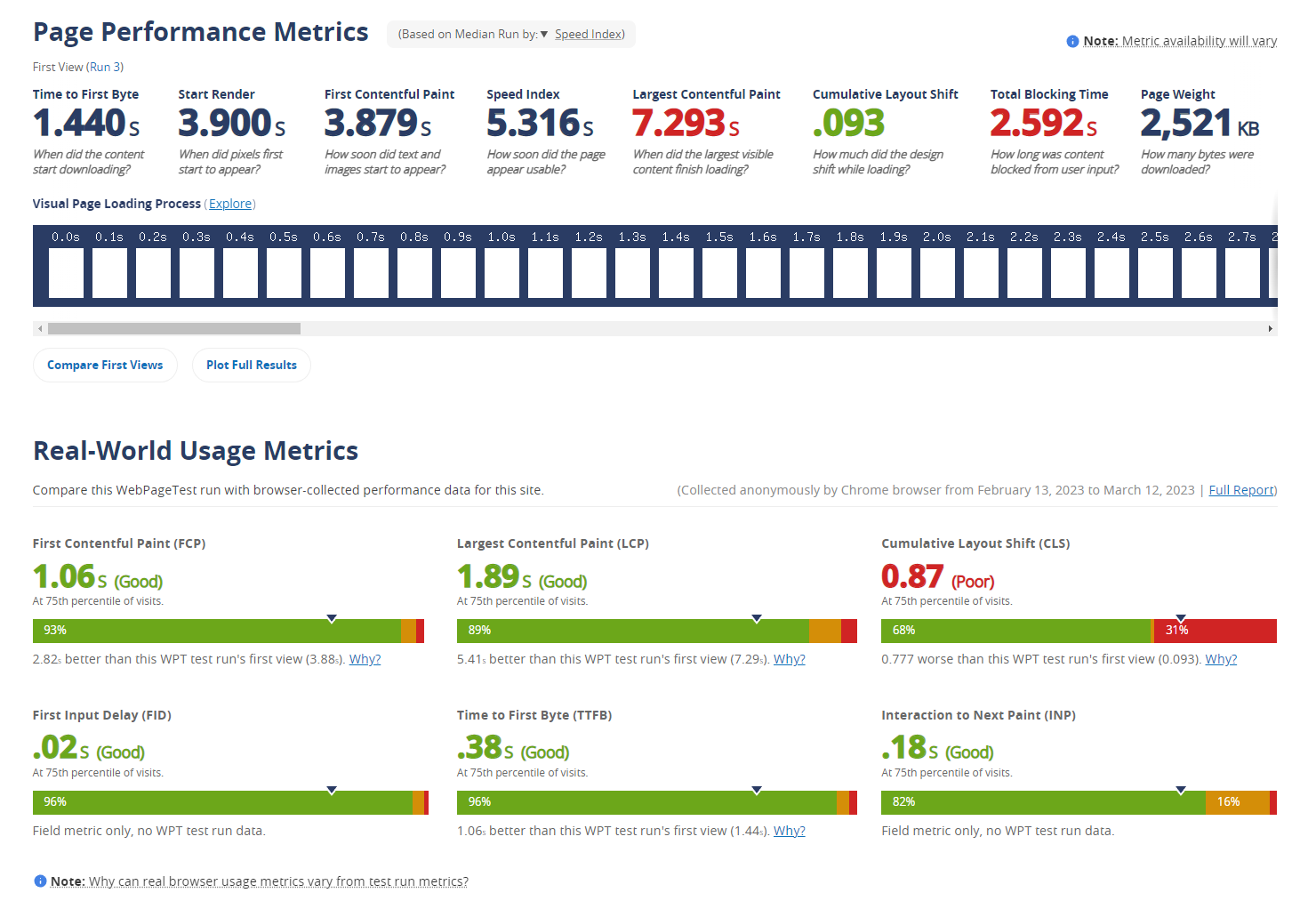
WebPageTest

WebPageTest to narzędzie online do testowania wydajności stron internetowych. Mierzy czas ładowania serwisu i analizuje wiele czynników wpływających na jego szybkość działania.
Podstawowe funkcje WebPageTest obejmują:
-
Testowanie szybkości ładowania strony – narzędzie umożliwia sprawdzenie czasu ładowania strony z różnych lokalizacji i urządzeń. Użytkownik może wybrać miejsce, z którego będzie testowany serwer, rodzaj połączenia internetowego i urządzenie docelowe.
-
Analiza wydajności – WebPageTest przeprowadza analizę różnych czynników wpływających na wydajność strony, takich jak liczba żądań HTTP, rozmiar plików, czas ładowania pierwszego bajtu (TTFB) i czas renderowania strony. Narzędzie generuje raport zawierający szczegółowe informacje o wynikach testów i zalecenia dotyczące optymalizacji strony.
-
Testowanie wielu stron – użytkownik może przetestować wiele stron jednocześnie, aby porównać ich wydajność oraz zidentyfikować problemy.
-
Testowanie mobilne – WebPageTest pozwala przetestować stronę na różnych urządzeniach mobilnych, takich jak smartfony i tablety.
-
Testowanie wydajności na poziomie klienta końcowego – narzędzie umożliwia testowanie szybkości ładowania strony na poziomie użytkownika końcowego, co oznacza, że testy przeprowadzane są z prawdziwymi przeglądarkami internetowymi zainstalowanymi na różnych urządzeniach i sieciach.
-
Testowanie szybkości ładowania strony dla wielu przeglądarek – WebPageTest pozwala na testowanie wydajności serwisu w różnych przeglądarkach, takich jak Google Chrome, Mozilla Firefox, Safari i Internet Explorer.
-
Testowanie zaawansowane – narzędzie pozwala wdrożyć tzw. testowanie zaawansowane (np. analiza wtyczek, testowanie szyfrowania SSL i wiele innych).
Reasumując, WebPageTest to narzędzie online do testowania wydajności stron internetowych pozwalające na analizę wielu czynników odpowiadających za szybkość ładowania serwisu oraz generowanie raportów i zaleceń optymalizacyjnych.

Pagespeed SEO – podsumowanie
Wydajność stron internetowych jest fundamentalnym aspektem obejmującym nowoczesne pozycjonowanie zgodnie z zasadami SEO oraz UX, czyli SXO (ang. Search Experience Optimization). Jeżeli zależy Ci na pozyskaniu wartościowych klientów z wyszukiwarek i utrzymaniu ich w swoim serwisie (jednocześnie minimalizując wskaźnik odrzuceń, bounce rate), powinieneś zadbać o szybkość swojej strony internetowej.
Dzięki temu roboty Google (tzw. crawlery, spidery lub pająki indeksujące) zauważą ogromną wartość w Twoim serwisie, przez co uplasują stronę na wyższych pozycjach w organicznych (naturalnych) wynikach wyszukiwania.
Oprócz renomowanych testów określających wydajność, interaktywność oraz stabilność wizualną strony WWW, należy dodatkowo zainwestować w wskazujący wszelkie wady oraz zalety Twojego serwisu.
FAQ – pytania użytkowników dotyczące Pagespeed i SEO
1. Jak szybkość ładowania strony wpływa na współczynnik konwersji?
Szybkość ładowania strony ma bezpośredni wpływ na współczynnik konwersji. Nawet niewielkie opóźnienia mogą obniżyć konwersję o kilka procent.
2. Czym są Core Web Vitals i jakie mają znaczenie dla SEO?
Core Web Vitals to zestaw trzech kluczowych wskaźników Google, które mierzą rzeczywiste wrażenia użytkowników:
-
Largest Contentful Paint (LCP) – czas ładowania głównej treści (poniżej 2,5 sekundy).
-
Interaction to Next Paint (INP) – czas reakcji na interakcję użytkownika (poniżej 200 ms).
-
Cumulative Layout Shift (CLS) – stabilność wizualna strony (poniżej 0,1).
3. Jak obciążenie serwera wpływa na szybkość strony i SEO?
Wysokie obciążenie serwera może znacząco spowolnić ładowanie strony, co negatywnie wpływa na Core Web Vitals i ogólne wrażenia użytkowników. Wolno działający serwer wydłuża czas odpowiedzi, przez co użytkownicy mogą szybciej opuszczać stronę, a Google może obniżyć jej pozycję w wynikach wyszukiwania.
4. Jak korzystać z narzędzia PageSpeed Insight?
PageSpeed Insights to darmowe narzędzie Google, które analizuje szybkość strony na urządzeniach mobilnych i desktopowych. Pokazuje wyniki Core Web Vitals, wskazuje elementy wymagające optymalizacji oraz podpowiada, jak poprawić wydajność strony. Wyniki z tego narzędzia pomagają zidentyfikować i naprawić problemy wpływające na SEO i konwersję.
5. Co to jest wskaźnik Total Blocking Time (TBT)?
Total Blocking Time (TBT) to metryka wydajności strony, która mierzy łączny czas, w którym główny wątek przeglądarki jest zablokowany przez dłużej niż 50 ms podczas ładowania strony. Wskaźnik weryfikuje jak długo użytkownik czeka na stronę. Wysoki TBT oznacza, że internauta może odczuwać opóźnienia w działaniu strony, co negatywnie wpływa na wrażenia użytkowników i ocenę strony przez Google.



















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



