Renderowanie strony internetowej to proces przedstawiania zawartości witryny użytkownikom. Współczesne serwisy korzystają z technologii JavaScript do tworzenia dynamicznych, interaktywnych elementów, natomiast roboty wyszukiwarek, (Googleboty), muszą również być w stanie zobaczyć i zrozumieć te treści w celu prawidłowego indeksowania.
Jeśli zawartość jest generowana lub modyfikowana po stronie klienta bez odpowiedniego renderowania serwerowego, roboty Google będą miały znacząco utrudnione zadanie. Optymalizacja SEO musi więc uwzględniać nie tylko tradycyjne metody, ale również techniki usprawniające renderowanie.
Z tego artykułu dowiesz się:
-
co to jest renderowanie strony;
-
jak roboty indeksują adresy url;
-
pod jakim kątem strona oceniana jest przez Googlebot;
-
JavaScript, HTML, CSS – jakie znaczenie mają dla renderowania.

Co to renderowanie stron? Na czym ono polega?
Renderowanie, w kontekście stron internetowych, to proces konwersji kodu źródłowego strony na wizualną prezentację, którą widzą użytkownicy w przeglądarkach. Umożliwia wyświetlanie treści, grafik oraz interaktywnych elementów stworzonych za pomocą technologii HTML, CSS i JavaScript. Poprawne renderowanie jest kluczowe, aby strony internetowe (oraz sklepy www) były czytelne dla użytkowników i dostępne dla robotów Google.

Zdj 1. Prawidłowo wyrenderowana strona www.
Źródło: semcore.pl
Jakie rodzaje renderowania strony można wyróżnić?
Istnieją trzy główne rodzaje renderowania stosowane w rozwoju aplikacji i stron internetowych.
1. Renderowanie po stronie klienta (Client-Side Rendering, CSR)
W tej metodzie cały proces renderowania odbywa się w przeglądarce użytkownika. Po załadowaniu strony przeglądarka otrzymuje minimalny zestaw plików (HTML, CSS, JavaScript). JavaScript dynamicznie pobiera dane i generuje treść strony w czasie rzeczywistym.
Renderowanie to proces przekształcania kodu strony internetowej (HTML, CSS, JavaScript) w wizualną formę, którą widzi użytkownik w przeglądarce. Istnieją trzy główne rodzaje renderowania stosowane w rozwoju aplikacji i stron internetowych:
1. Renderowanie po stronie klienta (Client-Side Rendering, CSR)
W tej metodzie cały proces renderowania odbywa się w przeglądarce użytkownika. Po załadowaniu strony przeglądarka otrzymuje minimalny zestaw plików (HTML, CSS, JavaScript). JavaScript dynamicznie pobiera dane i generuje treść strony w czasie rzeczywistym.
2. Renderowanie po stronie serwera (Server-Side Rendering, SSR)
Renderowanie odbywa się na serwerze, a użytkownik otrzymuje w pełni wygenerowany HTML. Po wysłaniu żądania serwer przetwarza dane, generuje gotowy HTML i przesyła go do przeglądarki.
3. Renderowanie statyczne (Static Site Generation, SSG)
Strony są renderowane w całości w momencie ich budowania i zapisane jako statyczne pliki HTML. Pliki HTML są generowane przed czasem (np. podczas budowania projektu) i udostępniane użytkownikom bez dodatkowego przetwarzania po stronie serwera.
Dlaczego renderowanie witryny jest ważne?
Renderowanie witryny jest ważne z kilku powodów:
-
dostosowanie do urządzeń mobilnych i przeglądarek – gwarantuje, że użytkownicy widzą stronę zgodnie z zamierzeniem twórców, niezależnie od wykorzystywanego urządzenia czy przeglądarki;
-
indeksowanie – roboty wyszukiwarek muszą zrenderować stronę w celu jej zaindeksowania. Nieprawidłowe renderowanie wpłynie negatywnie na widoczność strony w wynikach wyszukiwania Google;
-
dynamiczna zawartość – zawartość generowana przez JavaScript wymaga poprawnego renderowania. Wówczas będzie dostępna dla robotów wyszukiwarek;
-
doświadczenie użytkownika – szybkie i efektywne renderowanie przyczynia się do lepszej responsywności strony, skracając czasy ładowania, zapewniając płynne interakcje.
Jakie funkcje pełni HTML, CSS, JavaScript w kontekście renderowania strony?
HTML, CSS i JavaScript pełnią kluczowe role w procesie renderowania stron internetowych, decydując o strukturze, wyglądzie oraz interaktywności witryny. Ich współdziałanie bezpośrednio wpływa na sposób, w jaki przeglądarka interpretuje i wyświetla treści użytkownikowi.
HTML (HyperText Markup Language)
HTML dostarcza przeglądarce strukturalnej podstawy strony. To język znaczników definiujący elementy takie jak nagłówki, akapity, listy czy obrazy. Podczas renderowania, przeglądarka analizuje kod HTML w celu utworzenia DOM-u (Document Object Model), czyli hierarchicznej reprezentacji elementów strony.
CSS (Cascading Style Sheets)
CSS odpowiada za stylizację i układ graficzny strony. Po wygenerowaniu DOM-u, przeglądarka łączy go z CSS-owym modelem stylów (CSSOM), co pozwala na zastosowanie zdefiniowanych reguł, takich jak kolory, rozmiary czcionek czy rozmieszczenie elementów. Połączenie DOM i CSSOM tworzy tzw. render tree, na podstawie którego przeglądarka decyduje, co i w jakiej kolejności wyświetlić na ekranie.
Kod JavaScript
JavaScript, z kolei, dodaje interaktywność i dynamiczne modyfikacje zawartości. Jego działanie może wpływać na renderowanie poprzez manipulację DOM-em lub CSSOM-em w czasie rzeczywistym. Skrypty JavaScript są szczególnie istotne w przypadku stron renderowanych po stronie klienta (CSR), gdzie generowanie treści i układów odbywa się dynamicznie na podstawie danych pobranych przez przeglądarkę.
Renderowanie JavaScript może się wydłużyć, co może wpływać negatywnie na przetwarzanie informacji przez Google. Dlatego istotna jest szybkość ładowania strony. Można ją zoptymalizować poprzez stosowanie takich technik jak asynchroniczne ładowanie skryptów (async, defer) czy minimalizacja kodu CSS i JavaScript.
Renderowanie – w jaki sposób Google podchodzi do tego aspektu?
Google przywiązuje dużą wagę do zdolności do renderowania stron, ponieważ ma to bezpośredni wpływ na jakość wyników wyszukiwania. Robot Google indeksuje strony i pobiera surowy kod źródłowy serwisu, ale także renderuje go, aby zrozumieć, jak strona wygląda i zachowuje się dla użytkowników.
Dzięki technologii zwanej web rendering service (WRS), Google jest w stanie interpretować i indeksować zawartość generowaną przez skrypty JavaScript podobnie jak tradycyjny, statyczny HTML.
Jednak jeśli strona opiera się głównie na skomplikowanym JavaScript do generowania treści i nie jest optymalizowana pod kątem , utrudni to jej prawidłowe zindeksowanie przez Google.
Upewnij się, że Twoja strona została zaindeksowana w Google – przeprowadź jej weryfikację, inwestując w profesjonalny audyt SEO!
Profesjonalne narzędzia wspomagające renderowanie stron www – TOP 5
Poniżej znajdziesz narzędzia wspomagające renderowanie stron www.
1. Google Search Console

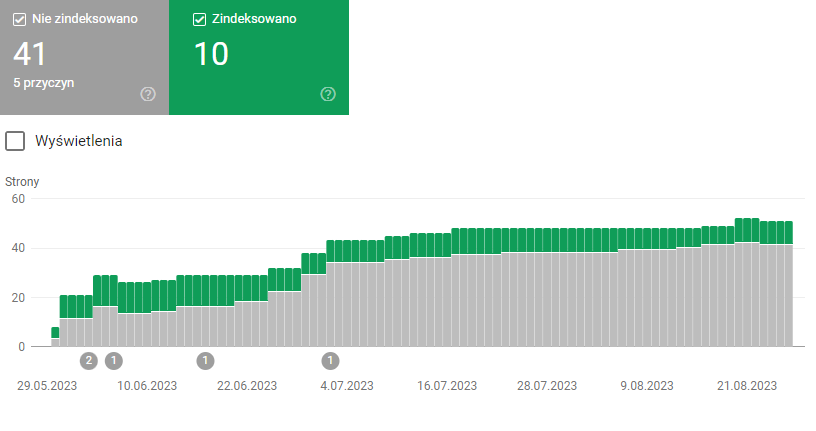
Zdj 2. Narzędzie Google Search Console wspomagające renderowanie.
Źródło: Panel Google Search Console.
Kluczowe narzędzie od Google, pozwalające webmasterom monitorować proces indeksowania stron i tego jak algorytmy Google oceniają serwis. Posiada opcję URL Inspection Tool, która pokazuje, jak Googlebot widzi i renderuje dany url. Dzięki temu zidentyfikujesz problemy z renderowaniem lub indeksowaniem.
2. Mobile-Friendly Test

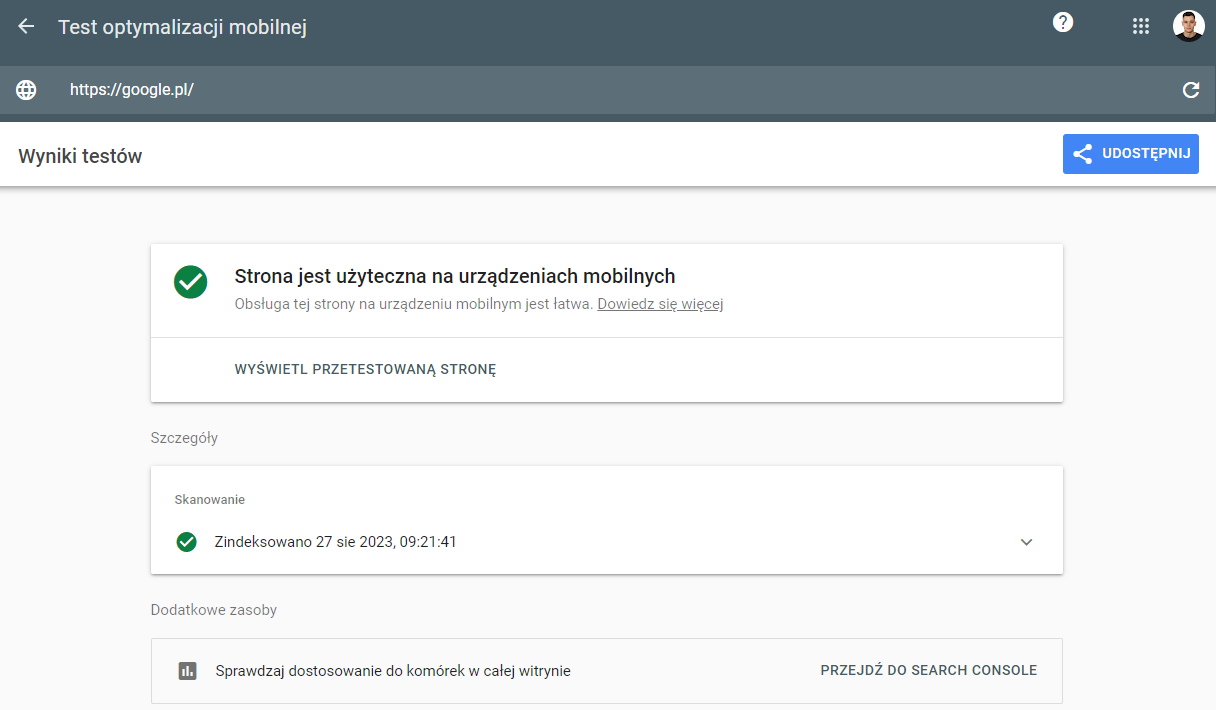
Zdj 2. Mobile-Friendly Test pozwalający zweryfikować, czy Twoja strona renderuje się poprawnie.
Źródło: Mobile-Friendly Test.
Narzędzie od Google do sprawdzania, czy strona jest dostosowana do urządzeń mobilnych. Pokazuje, jak szybko renderuje się dana witryna na urządzeniach mobilnych i czy napotyka jakiekolwiek problemy z wyświetlaniem.
3. Chrome DevTools

Zdj 3. Chrome DevTools – instrument pozwalający przeanalizować sprawność renderowania SEO Twojej strony internetowej.
Źródło: Chrome DevTools.
Zintegrowane narzędzia dla programistów w przeglądarce Chrome. Pozwalają analizować m.in.:
-
jak strona jest renderowana w przeglądarce,
-
jakie zasoby są ładowane,
-
jakie aktualnie występują błędy,
-
jaki jest czas ładowania strony.
4. PageSpeed Insights

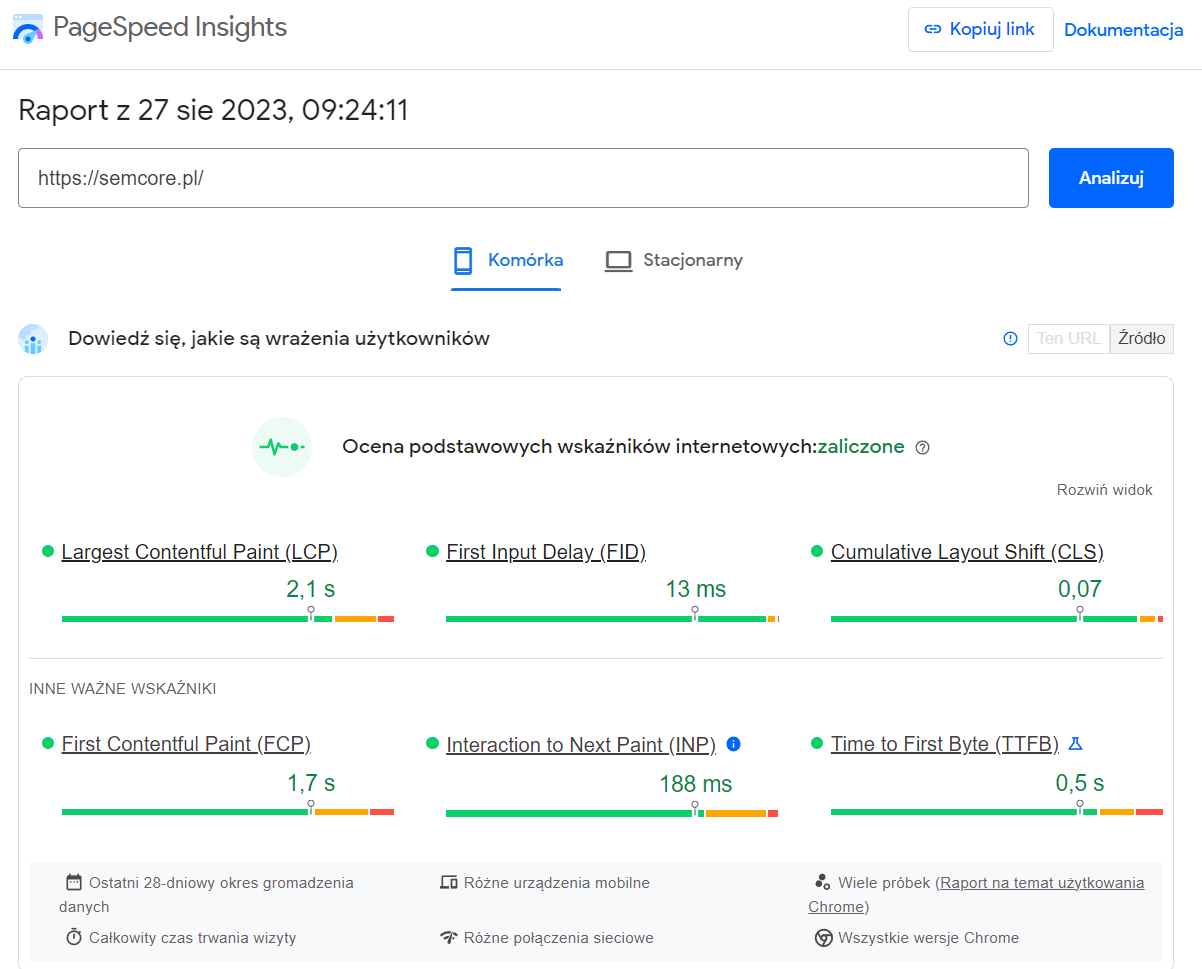
Zdj 4. PageSpeed Insights od Google – rozwiązanie analizujące wydajność oraz stopień renderowania stron www.
Źródło: Panel PageSpeed Insights.
Internetowe narzędzie od Google, analizujące wydajność Twojego serwisu na komputerach stacjonarnych i urządzeniach mobilnych. Dostarcza informacji o tym, jak optymalizować renderowanie pod kątem lepszej wydajności.
5. Screaming Frog SEO Spider z JavaScript Rendering

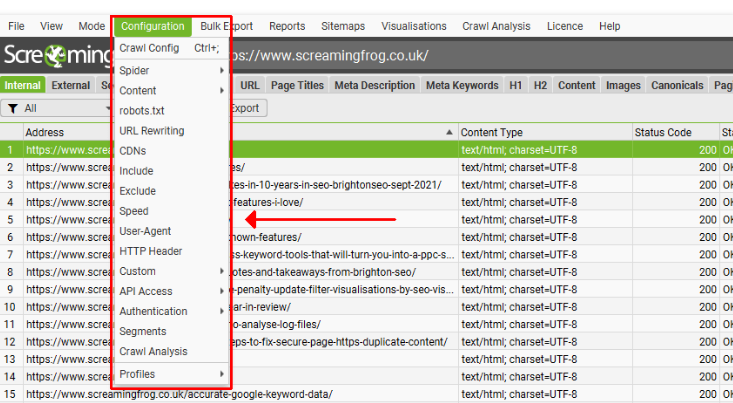
Zdj 5. Screaming Frog SEO Spider – użyteczne narzędzie ułatwiające renderowanie stron internetowych.
Źródło: Strona Screaming Frog SEO Spider.
Screaming Frog SEO Spider to bardzo użyteczne narzędzie dla specjalistów SEO. Pozwala analizować, w jaki sposób wszystkie podstrony w Twoim serwisie są renderowane z uwzględnieniem JavaScript. Dzięki temu łatwiej zrozumiesz, jak Google traktuje Twoją stronę.
Renderowanie a pozycjonowanie stron – podsumowanie
Renderowanie odgrywa kluczową rolę w pozycjonowaniu stron pod kątem wyszukiwarek. W erze dynamicznych stron internetowych, opartych na technologiach JavaScript, HTML i CSS prawidłowe renderowanie zawartości serwisu jest niezbędne, by wyszukiwarki mogły przeprowadzić indeksację adresów url.
Googleboty renderują strony podobnie jak współczesne przeglądarki, aby zrozumieć ich zawartość. Serwisy, które nie są poprawnie renderowane, ryzykują brakiem widoczności lub wyłącznie częściową indeksacją w wynikach wyszukiwania. Jeżeli jesteś specjalistą SEO, powinieneś rozumieć proces renderowania i znać niezbędne praktyki optymalizacji strony w tym kontekście.
Korzystając z odpowiednich narzędzi i praktyk, zapewnisz, że Twoja strona będzie nie tylko atrakcyjna dla użytkowników, ale także widoczna i wartościowa dla wyszukiwarek.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



