Statystyki W3Techs podają, że 95.9% stron internetowych wykorzystuje język HTML. W konsekwencji bez znaczenia, czy korzystasz z CMS WordPress, Joomla, czy też PrestaShop – powinieneś znać przynajmniej podstawowe komendy w HTML. Przeczytaj poniższy artykuł.

Dlaczego warto znać HTML? Podstawowe komendy w praktyce!
Znajomość HTML jest niezbędna do tworzenia i modyfikowania stron internetowych, oferując podstawę do zrozumienia, w jaki sposób prezentowane są treści w sieci. Pozwala na precyzyjne sterowanie strukturą oraz wyglądem informacji, umożliwiając tworzenie interfejsów dostosowanych do potrzeb użytkowników.

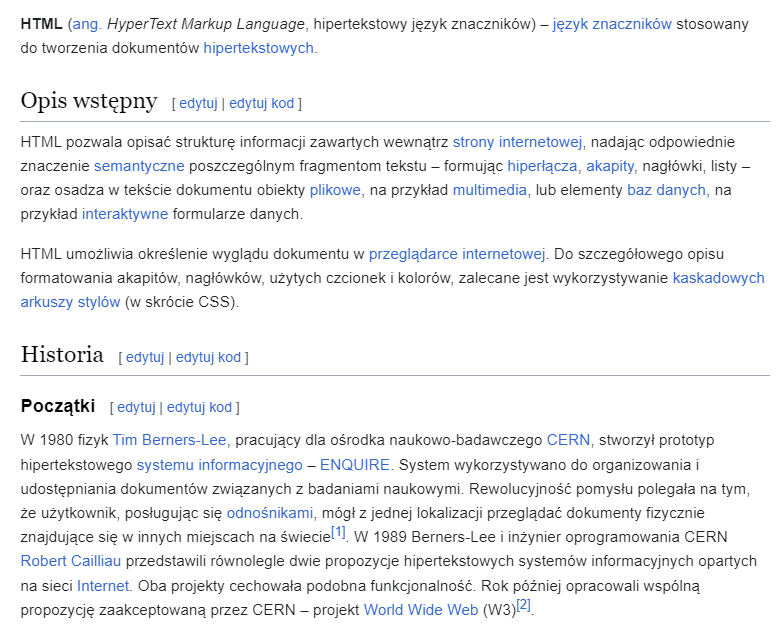
Zdj 1. Definicja i historia HTML.
Źródło: Wikipedia.
Wybierz pozycjonowanie i wypromuj swoją markę online dzięki zaawansowanym strategiom SXO!
HTML – komendy podstawowe dla początkujących
Jakie są podstawowe znaczniki HTML dla początkujących?
- <html> – nagłówek dokumentu, definiuje początek i koniec dokumentu HTML;
- <head> – sekcja zawierająca metadane dokumentu (np. tytuł strony czy odniesienia do arkuszy stylów);
- <title> – określa tytuł dokumentu wyświetlany na stronie www w pasku tytułu przeglądarki;
- <body> – główna część strony, zawierająca treść widoczną dla użytkownika;
- <h1> do <h6> – tytuły rozdziałów, śródtytuły o różnej wielkości, służące do tworzenia akapitów w treści;
- <p> – tworzy akapit tekstu;
- <b> – oznacza pogrubienie czcionki;
- <cite> – tworzy cytat;
- <a href=”URL”> – umożliwiający tworzenie hiperłączy do innych stron lub zasobów;
- <img src=”ścieżka_do_obrazu” alt=”opis”> – wstawia obraz;
- <ul> – tworzy listę nieuporządkowaną, a <li> definiuje pojedynczy element listy;
- <ol> – tworzy listę uporządkowaną, z elementami również określanymi przez <li>;
- <div> – służy do grupowania bloków treści i zazwyczaj jest wykorzystywany w połączeniu ze stylami CSS do układu strony;
- <span> – pozwala na grupowanie treści wewnątrz linii (jest to przydatne do stylizacji części tekstu bez wprowadzania dodatkowych podziałów;
- <table> – służy do tworzenia tabel, pozwalając na organizację danych w wierszach i kolumnach;
- <button> – definiuje klikalny przycisk;
- <caption> – oznacza podpis tabeli;
- <code> – czcionka kodu;
- <hr> – pozioma linia;
- <tr> – definiuje wiersz w tabeli, podczas gdy <td> określa komórkę tabeli, umożliwiając umieszczenie w niej treści.

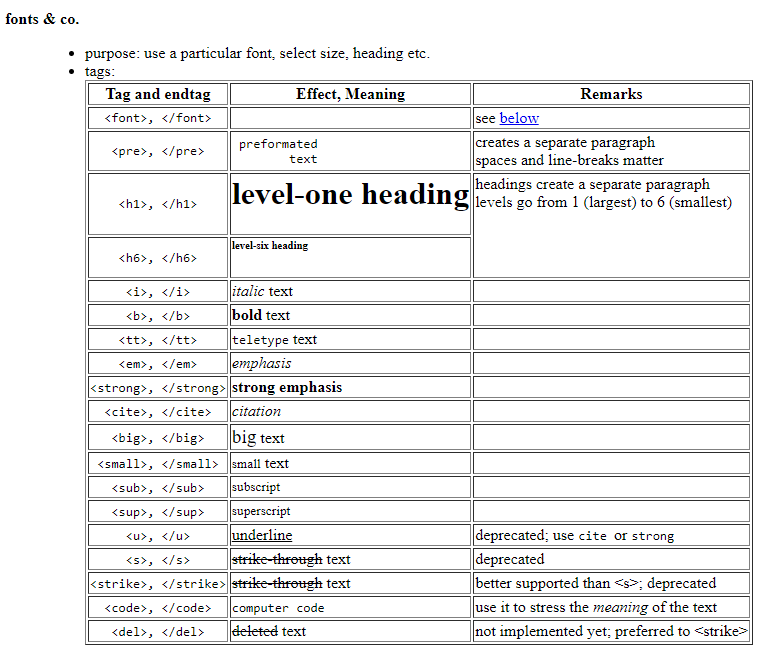
Zdj 2. Podstawowe komendy HTML związane z czcionkami.
Źródło: Math edu.
Dowiedz się już teraz: Co to jest SEO?
Podstawowe znaczniki HTML dla zaawansowanych
Lista podstawowych komend HTML dla zaawansowanych:
- <meta charset=”UTF-8″> – określa kodowanie znaków dla dokumentu, zapewniając poprawne wyświetlanie znaków specjalnych;
- <link rel=”icon” href=”ścieżka_do_ikony”> – pozwala na dodanie ikony strony (favicon), która jest wyświetlana w karcie przeglądarki;
- <nav> – służy do zdefiniowania sekcji nawigacyjnej na stronie, pomagając użytkownikom w łatwym poruszaniu się po witrynie;
- <header> – definiuje nagłówek strony lub sekcji, często zawierający logo i elementy nawigacji;
- <footer> – określa stopkę strony, miejsce na informacje autorskie, kontaktowe czy linki do polityki prywatności;
- <section> – pozwala na organizację treści w logiczne sekcje, ułatwiając strukturyzację dokumentu;
- <article> – wykorzystywany do oznaczania samodzielnych, niezależnych treści (np. artykuły, posty na blogach);
- <aside> – definiuje treści powiązane z główną treścią strony, ale występujące na marginesie (np. boczne paski, reklamy).
Podsumowanie
Zapoznając się z podstawowymi i zaawansowanymi komendami, zdobyłeś umiejętności niezbędne do tworzenia i optymalizacji stron internetowych, które są zarówno estetycznie atrakcyjne, jak i funkcjonalne. Ta wiedza umożliwia efektywne zarządzanie treścią i strukturą witryn, zwiększając ich dostępność oraz interaktywność.
Jeśli szukasz wsparcia w kreowaniu nowoczesnych, responsywnych i zoptymalizowanych stron internetowych, nasza agencja SEO jest tutaj, aby Ci pomóc. Skontaktuj się z nami telefonicznie lub mailowo, aby dowiedzieć się więcej i rozpocząć owocną współpracę.
FAQ – Podstawowe komendy w HTML
1. Jak ustawić kolor tekstu w HTML?
Kolor tekstu ustawia się za pomocą atrybutu style lub w CSS, np. <p style=”color:red;”>Twój tekst</p>.
2. W jaki sposób zmienić kolor tła strony?
Kolor tła definiuje się w znaczniku <body> lub w CSS, np. <body style=”background-color:yellow;”>.
3. Jak dodać hiperłącza do strony?
Hiperłącza tworzy się znacznikiem <a href=”adres”>tekst</a>.
4. Jak wstawić obrazek w formacie jpg?
Obrazek w formacie jpg dodaje się znacznikiem <img src=”nazwa.jpg” alt=”opis”>.
5. Jak sformatować tekst jako kursywa?
Kursywa w HTML to znacznik <i> lub <em>.
6. Czym różni się odnośnik od hiperłącza?
Hiperłącza to ogólne pojęcie, a odnośnik to jego część prowadząca do konkretnego miejsca w dokumencie lub w sieci.
7. Jak zmienić rozmiar czcionki w HTML?
Rozmiar czcionki ustawia się w atrybucie style lub w CSS, np. <p style=”font-size:20px;”>Twój tekst</p>.
8. Jak dodać nagłówek dokumentu w HTML?
Nagłówek umieszcza się pomiędzy znacznikami <head>…</head>, a jego tytuł określa znacznik <title>.

swój potencjał z

marketing działa.






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


