Szybkość ładowania strony jest uważana za jeden z najważniejszych czynników rankingowych wyszukiwarki Google. Sposobów na poprawienie osiągów w tym parametrze również jest kilka — może być nim np. przeniesienie „ciężaru” renderowania strony z przeglądarki klienta-użytkownika na serwer witryny.
W artykule poniżej wyjaśniamy:
-
na czym dokładnie polega Server Side Rendering i czy faktycznie przyspiesza ładowanie strony,
-
jak ten sposób renderowania ma się do Client Side Rendering po stronie klienta.
Server Side Rendering (SSR) — co to jest?
Renderowanie jest procesem przekształcania abstrakcyjnych danych na ich wizualną reprezentację. Gdy mówimy o stronach internetowych — chodzi po prostu o przedstawienie znajdującego się na serwerze kodu konkretnej strony w postaci czytelnej i funkcjonalnej w przeglądarce użytkownika.
Wyróżnia się dwa rodzaje renderowania stron:
-
po stronie klienta (ang. Client Side Rendering – CSR)
-
po stronie serwera (ang. Server Side Rendering – SSR).
Czym jest Client Side Rendering (CSR)?
W momencie renderowania po stronie klienta przeglądarka — po wysłaniu zapytania do odpowiedniego serwera — najpierw otrzymuje kod HTML strony, następnie — plik JavaScript — i dopiero wtedy zabiera się za renderowanie witryny, co zmniejsza obciążenie serwera.
Czym jest Server Side Rendering (SSR)?
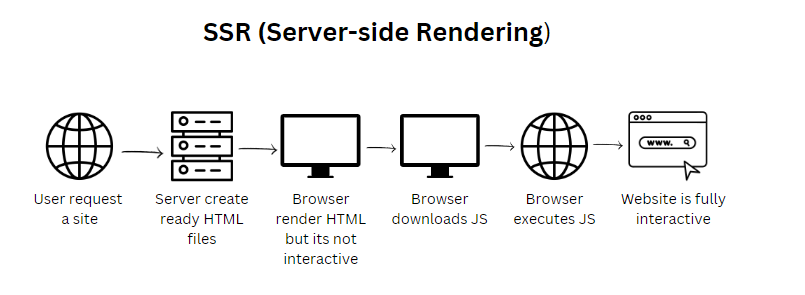
Z kolei SSR, czyli Server Side Rendering, polega na renderowaniu całego kodu HTML po stronie serwera (jeszcze zanim trafi do przeglądarki użytkownika) — i wysłaniu już gotowego pliku.

Zdjęcie 1: Na czym polega SSR?
Źródło: linkedin.com
Dzięki temu, przeglądarka może od razu po otrzymaniu odpowiedzi z serwera wyświetlić stronę na żądanie użytkownika w jej „podstawowej”, statycznej wersji — w tle pobierając pliki JS i renderując elementy interaktywne. Mówiąc wprost – Server Side Rendering pozwala na szybsze wyświetlanie treści, co w przypadku doświadczenia użytkowników (UX) ma ogromne znaczenie.
Co Server Side Rendering (SSR) oznacza w praktyce?
W przypadku SSR renderowanie po stronie serwera pozwala na:
-
krótszy czas ładowania strony (a przynajmniej jej struktury HTML) – co doceniają roboty wyszukiwarek, ale i użytkownicy;
-
mniejsze obciążenie po stronie przeglądarki użytkownika — za to większe po stronie serwera;
-
możliwość przechowywania raz wyrenderowanego pliku HTML w pamięci podręcznej serwera — i tym samym szybszego odpowiadania na kolejne zapytania;
-
wyższe koszty utrzymania serwera (który potrzebuje większych zasobów do pracy).
Server Side Rendering (SSR) ma więc zalety, ale i pewne wady – jak choćby większe obciążenie serwera. Ale pod kątem SEO jest rozwiązaniem nieco lepszym niż Client Side Rendering (CSR) – czyli renderowanie po stronie klienta. Poniżej wyjaśnimy dlaczego.
Pozycjonowanie stron a SSR – SEO i renderowanie stron
Pomysł przeniesienia procesu renderowania kodu HTML witryny na stronę serwera nie wziął się znikąd. W dużej mierze stanowił on odpowiedź na pewien istotny problem związany z robotami indeksującymi Google’a (a także i innych wyszukiwarek). Otóż przez długie lata miały one spore trudności z obsługą kodu JavaScript na skanowanych przez siebie witrynach — a to tylko wydłużało cały proces indeksowania.
SSR pozwala to zmienić. Dzięki Server Side Rendering Googlebot po natrafieniu na stronę od razu ma dostęp do najważniejszej dla siebie treści — kodu HTML — i może przeanalizować zgromadzone tam informacje bez czekania na to, aż przetworzony zostanie także kod JavaScript.
Oczywiście, dziś roboty Google’a radzą sobie z JS-em znacznie lepiej — choć jego interpretacja wciąż wymaga od nich większych zasobów. Z innymi crawlerami sprawa wygląda różnie — przykładowo, roboty indeksujące Binga renderują JavaScript, natomiast nie obsługują niektórych jego frameworków. Z kolei boty Facebooka czy X-a kodu JavaScript w ogóle nie wykonują.
Tyle o indeksowaniu — warto bowiem też podkreślić, że zastosowanie Server Side Rendering ma swój sens także w kontekście SEO.
Strona generowana dynamicznie – jaki ma to wpływ na doświadczenie użytkownika?
Tak jak już wspomnieliśmy, strona renderowana po stronie serwera (w większości przypadków) szybciej wyświetli się w przeglądarce, niż ma to miejsce w przypadku Client Side Rendering, gdy witryna jest renderowana po stronie klienta. W statycznej wersji i owszem — ale dla Google już sam fakt szybkiego wykonania kodu HTML może być przesłanką do tego, że strona zapewni niecierpliwemu użytkownikowi lepsze doświadczenia. A to, według obowiązujących wytycznych SEO, jest dla pozycji w wynikach wyszukiwania niezwykle ważne.
Jeżeli zaś strona — nawet bez niektórych elementów interaktywnych — załaduje się błyskawicznie, szansa na to, że użytkownik ją opuści bez wykonania jakiejkolwiek interakcji, drastycznie zmaleje. Większość internautów chętniej pozostanie w przypadku witryn ładujących się kilka sekund, gdy już po chwili zobaczy jej „szkielet” — niż gdyby miał przez ten czas patrzeć na pustą, białą stronę.
A jak wdrożenie SSR sprawdzi się w przypadku aplikacji internetowych? Również i tu Server Side Rendering pomaga uzyskać lepszą wydajność aplikacji internetowych w czasie rzeczywistym – zwłaszcza w momencie obsługiwania dużej liczby użytkowników jednocześnie.
Kiedy stosować renderowanie po stronie serwera?
Renderowanie po stronie serwera warto stosować w następujących przypadkach:
-
Optymalizacja SEO – strony wymagające wysokiej widoczności w wynikach wyszukiwania, gdzie ważne jest szybkie i pełne indeksowanie treści przez Google.
-
Szybsze ładowanie stron i aplikacji internetowych – gdy konieczne jest szybkie wyświetlenie zawartości strony.
-
Budowanie responsywnych stron internetowych – dzięki SSR treść Twojej strony będzie można wyświetlić w szybki sposób bez obciążania urządzenia użytkownika.
-
Obsługa wolniejszych urządzeń – strony kierowane do użytkowników korzystających ze starszych lub mniej wydajnych urządzeń.
-
Dynamiczne dane – aplikacje i strony wymagające szybkiego dostarczenia treści pochodzących z wielu źródeł.
-
Lepsza dostępność – wspieranie technologii asystujących, które wymagają natychmiastowego dostępu do w pełni renderowanego HTML.
-
Bezpieczeństwo – ograniczenie przetwarzania JavaScript po stronie klienta zmniejsza ryzyko ataków na aplikację.
Implementacja SSR nie jest konieczna w przypadku prostych jednostronicowych aplikacji internetowych (SPA) z dynamiczną interaktywnością, gdzie lepszym wyborem może być renderowanie po stronie klienta (CSR).
Co to jest Server Side Rendering (SSR) – podsumowanie
Wiesz już, co to renderowanie po stronie serwera — i dlaczego może mieć pozytywny wpływ na pozycjonowanie stron internetowych oraz doświadczenie użytkownika. Jeśli szukasz sposobów na maksymalizację osiągów swojej witryny — wdrożenie Server Side Rendering może okazać się naprawdę dobrym pomysłem.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


