Co warto wiedzieć o Angular i SEO? Przeczytaj dzisiejszy artykuł i sprawdź, co to jest Angular, dlaczego powinieneś z niego skorzystać i jakie ma zalety pod kątem pozycjonerskim! Kompleksowe porady od ekspertów Semcore na wyciągnięcie ręki.

Framework Angular – co to jest?
Framework Angular to narzędzie open-source stworzone przez Google, pozwalające na budowanie skomplikowanych i wydajnych aplikacji jednostronowych (SPA). Umożliwia tworzenie interaktywnych interfejsów użytkownika z wykorzystaniem języka TypeScript.
W Angularze, możesz korzystać z dwustronnego wiązania danych (two-way data binding), które synchronizuje model i widok, pozwalając na automatyczne aktualizacje jednego z nich przy zmianie drugiego.

Zdj 1. Angular – definicja.
Źródło: Oficjalny serwis Angular.
Zastosowanie zależności (Dependency Injection) z kolei pozwala na większą modularyzację i łatwiejsze testowanie kodu. Angular oferuje również różnorodne narzędzia do routingu, formularzy, http oraz obsługi błędów.
Co wyróżnia Angulara spośród pozostałych frameworków? Przede wszystkim wsparcie pod kątem programowania reaktywnego przy użyciu biblioteki RxJS i prostota pozycjonowania (SEO).
Dlaczego warto korzystać z Angular? – SEO zalety pod kątem witryn internetowych
Angular – SEO zalety:
- optymalizacja indeksowania – za sprawą renderingu po stronie serwera (SSR), Angular przyspiesza indeksowanie strony internetowej przez crawlery;
- modularyzacja i łatwość testowania – Angular umożliwia efektywne zarządzanie kodem poprzez modularyzację i wdrażanie zależności, pozwalając na szybkie i skuteczne testowanie, prowadząc do tworzenia niezawodnych i zoptymalizowanych stron;
- dwustronne wiązanie danych – two-way data binding sprawia, że wszelkie zmiany modelowe od razu znajdują odzwierciedlenie w widoku i odwrotnie. Pozwala to na sprawniejsze aktualizacje treści, korzystne z perspektywy SEO;
- reaktywne programowanie z RxJS – Angular oferuje możliwości programowania reaktywnego za sprawą biblioteki RxJS, umożliwiając tworzenie interaktywnych i responsywnych interfejsów użytkownika. Jak podają badania, responsywne serwisy są chętniej odwiedzane przez użytkowników mobilnych. Według Think With Google, aż 49% użytkowników smartfonów woli robić zakupy na serwisach dostosowanych mobilnie lub w aplikacjach.

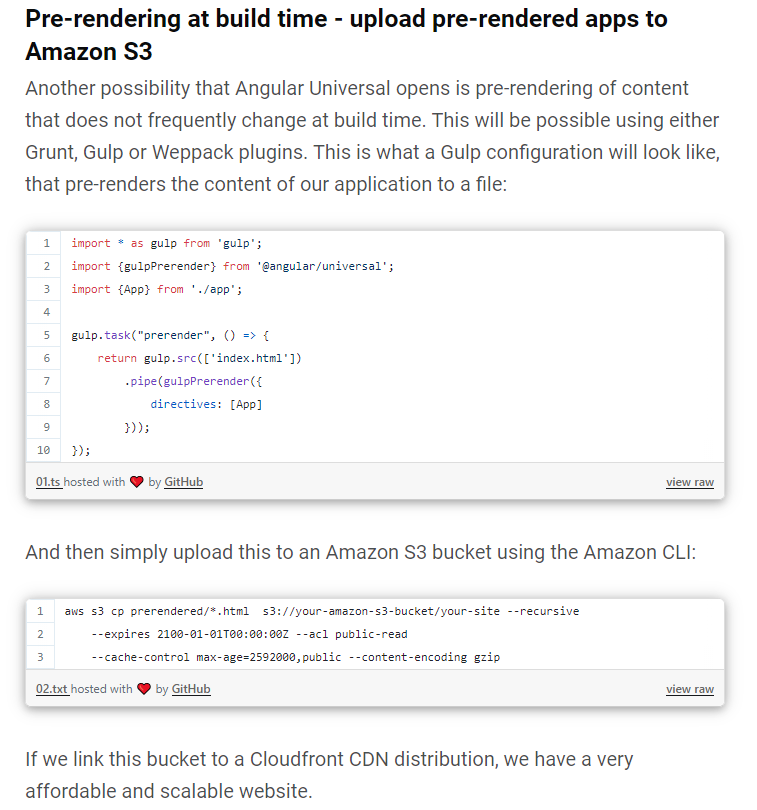
Zdj 2. Wdrażanie prerenderowania do Angular – jeden z najważniejszych aspektów wydajnościowych wpływających na SEO w tym frameworku.
Źródło: Blog Angular.
Angular w SEO – kiedy warto zastosować?
Kiedy warto zdecydować się na Angular w SEO?
PWA (Progressive Web Apps) – progresywne aplikacje internetowe
Angular wspiera PWA, umożliwiając łatwą implementację lazy loading czy też cacheowania, usprawniając zbudowanie aplikacji o wysokiej wydajności i responsywności. Wiąże się to ze stałym utrzymywaniem pozytywnych wrażeń użytkowników oraz wyższych pozycji w wynikach wyszukiwania Google, oraz innych wyszukiwarkach (np. Yahoo!, YANDEX, DuckDuckGO, Bing).
Biznesowe aplikacje webowe
Angular jest idealnym wyborem pod kątem zaawansowanych biznesowych aplikacji webowych (np. za sprawą skalowalności). Wykorzystując możliwości Angulara w zarządzaniu stanem i modularyzacji, zbudujesz rozbudowane i wydajne aplikacje, które są łatwe w utrzymaniu i późniejszym rozwoju (również pod kątem SEO).
SPA (Single Page Application) – aplikacje jednostronicowe
Angular jest szczególnie przydatny podczas tworzenia aplikacji jednostronowych (SPA). SPA zbudowane z użyciem Angulara oferują płynne przejścia między widokami, tworząc wrażenie natywnej aplikacji. Tego typu rozwiązania mogą się przyczynić do utrzymania użytkowników jako stałych klientów w dłuższej perspektywie.
Angular SEO – co warto o tym wiedzieć? Podsumowanie
Framework Angular jest wydajnym i bezproblemowym narzędziem do tworzenia różnorodnych aplikacji internetowych, jednak jego zastosowanie wiąże się z pewnymi wyzwaniami w zakresie SEO. Powinieneś w tym przypadku zrozumieć i wykorzystać rendering po stronie serwera (SSR) oraz prorendering, czyli techniki umożliwiające wyszukiwarkom sprawniejsze indeksowanie Twojego serwisu.
Przemyślana implementacja modułów, dwustronnego wiązania danych, a także korzystanie z biblioteki RxJS, ułatwiają dodatkowo tworzenie interaktywnych, dynamicznych i responsywnych interfejsów użytkownika. To szczególnie korzystne rozwiązanie w przypadku tworzenia aplikacji jednostronowych (SPA), biznesowych aplikacji webowych oraz progresywnych aplikacji internetowych (PWA).

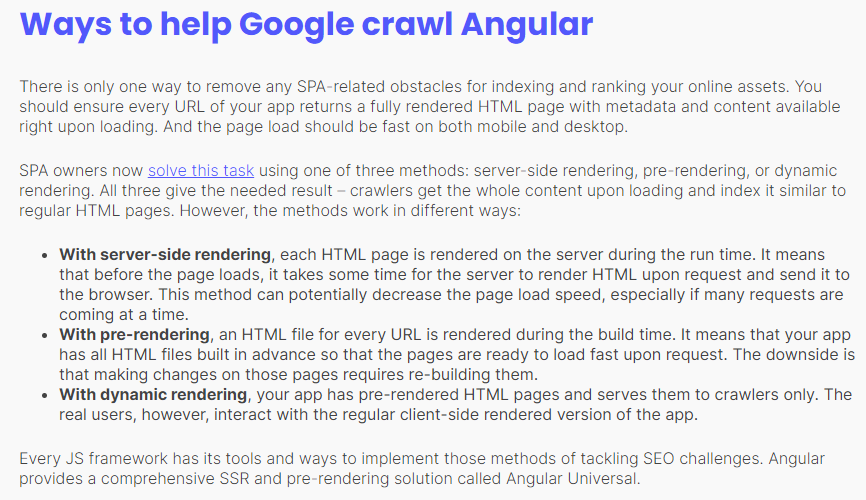
Zdj 2. Dodatkowe sposoby ułatwiające proces renderowania aplikacji w Angular.
Źródło: Proxify.
Optymalizacja SEO w Angularze jest prosta i intuicyjna, jednak wymagająca technicznej wiedzy z zakresu SXO. Jeżeli zależy Ci na profesjonalnych działaniach, zgłoś się do profesjonalnej agencji SEO. Efekty współpracy już po 3-4 miesiącach działań.
FAQ – najczęstsze pytania o Angular
1. Jak Angular wpływa na czas ładowania strony z punktu widzenia SEO?
Angular umożliwia tworzenie nowoczesnych, dynamicznych aplikacji, ale sposób renderowania ma kluczowe znaczenie dla czasu ładowania strony. Czas ładowania jest jednym z ważniejszych czynników SEO – jeśli przekracza 2,5–3 sekundy, użytkownicy i roboty wyszukiwarek mogą uznać stronę za mało użyteczną. Zastosowanie technik takich jak lazy loading, minimalizacja kodu JS czy server side rendering (SSR) znacząco skraca czas ładowania i pozytywnie wpływa na pozycjonowanie.
2. Czym jest statyczny HTML i dlaczego ma znaczenie dla SEO w Angularze?
Statyczny HTML oznacza gotowy dokument HTML generowany na serwerze i przesyłany do przeglądarki. Jest to istotne, ponieważ roboty Google dużo łatwiej indeksują taki dokument niż treści dynamicznie generowane po stronie przeglądarki. W Angularze osiąga się to dzięki SSR lub prerenderingowi – serwując statyczny HTML zapewniasz pełną widoczność kluczowych treści pod kątem SEO.
3. Co to jest Server Side Rendering (SSR) w Angularze i jak poprawia SEO?
Server Side Rendering (SSR) polega na renderowaniu strony po stronie serwera i wysyłaniu gotowego dokumentu HTML użytkownikowi oraz robotom wyszukiwarki. SSR sprawia, że zawartość jest natychmiast widoczna, co poprawia indeksowanie, szybkość ładowania oraz ocenę strony przez algorytmy Google. Dzięki temu strony napisane w Angularze otrzymują lepsze pozycje w wynikach wyszukiwania.
4. Na czym polega Client Side Rendering (CSR) i jakie niesie konsekwencje dla SEO?
Client Side Rendering to technika, w której cały proces generowania treści strony zachodzi po stronie klienta (przeglądarki) – pobierany jest minimalny szkielet HTML, a cała zawartość ładowana i generowana poprzez JavaScript. W tradycyjnym CSR roboty wyszukiwarki mogą mieć trudności z analizą treści strony, co pogarsza widoczność w Google. CSR powinno być uzupełnione o SSR, prerendering lub dynamicznie generowany statyczny HTML, by zapewnić skuteczne pozycjonowanie.

swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


