Szybkość ładowania witryny ma duży wpływ na doświadczenia użytkownika. Jeśli internauta długo czeka na moment, w którym serwis będzie w 100% gotowy do użytkowania, może zrezygnować z jego przeglądania. Możliwe, że Twoja dopracowana, nowoczesna witryna czasami działa bardzo wolno. Czy przyczyną jest renderowanie po stronie klienta? Sprawdź, co oznacza Client-Side Rendering i jaki ma wpływ na działanie witryny.
Client-Side Rendering (CSR) – co to jest?
Zanim dowiesz się więcej o CSR, ustalmy, czym jest renderowanie. Otóż, to proces przekształcania kodu stron i danych w finalną postać – graficzne przedstawienie treści zapisanej cyfrowo. To ta wersja, która jest interaktywna i widoczna dla Ciebie jako użytkownika. Zatem w skrócie: kod strony przekształcany jest na wizualną jej prezentację. Dzięki renderowaniu widzisz elementy stworzone w technologiach HTML, CSS czy JavaScript.
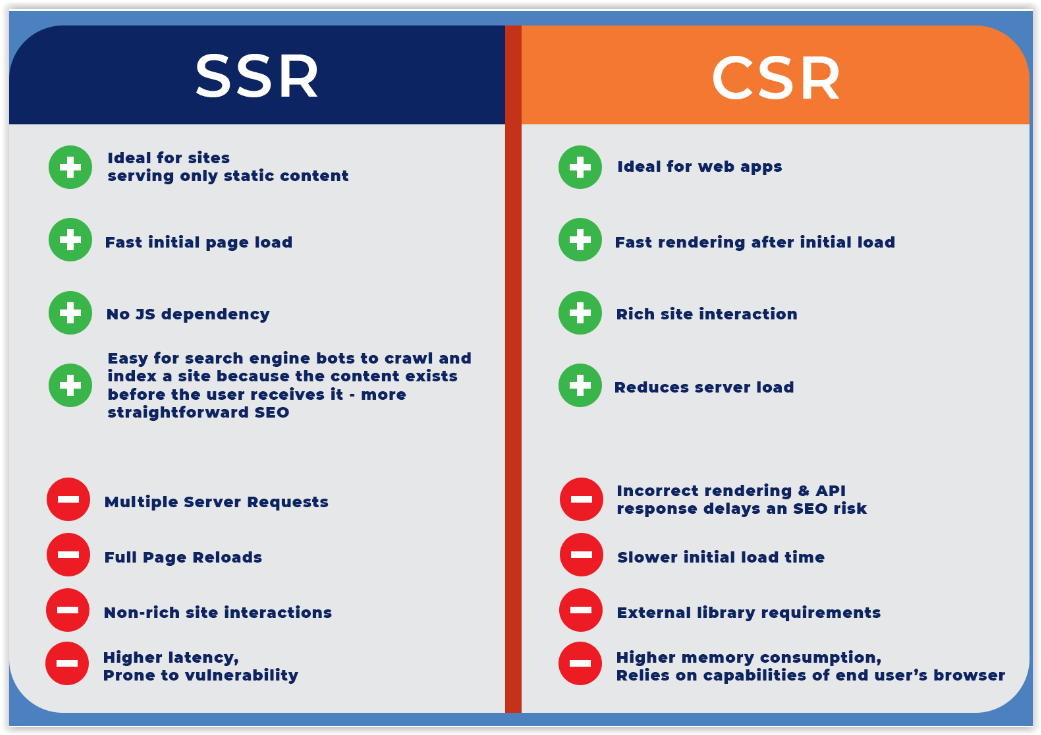
W przypadku stron WWW stosuje się dwa rodzaje renderowania: po stronie serwera – SSR i po stronie klienta – CSR. Oba rozwiązania mają wady i zalety.

Źródło: https://kruschecompany.com/ssr-or-csr-for-progressive-web-app/
Skupmy się jednak na CSR. Ten typ renderowania oznacza, że to przeglądarka bierze na siebie generowanie zawartości witryny WWW. To nowszy typ od SSR. Przeglądarka przetwarza dane, generuje interfejs użytkownika i kod HTML, a także odpowiada za renderowanie komponentów. Wykorzystuje do tego JavaScript. Rolą serwera w tym przypadku jest odpowiadanie na żądania odwiedzających. Dotyczy ono pojedynczego pliku HTML. Serwer zapewnia ten plik, ale bez zawartości – ta wyświetli się dopiero, kiedy pobierzesz cały JavaScript. Później przeglądarka musi przepracować te dane i dopiero wtedy wyświetli całą witrynę.
Ważną zaletą CSR jest dynamiczna aktualizacja zawartości witryny – nie jest do tego potrzebne odświeżenie. Jednocześnie CSR jest przeciwieństwem SSR, gdzie to serwer generuje kompletny plik, a przeglądarka go jedynie wyświetla.
Zaletą renderowania po stronie klienta jest mniejsze obciążenie serwera, który nie musi generować całej zawartości i przesyłać jej do przeglądarki. Ogólnie to dobrodziejstwo dla Twojej witryny, ale przede wszystkim wtedy, gdy jest zoptymalizowane. Wówczas może też pozytywnie wpłynąć na widoczność witryny w Google.
Czy renderowanie ma wpływ na SEO?
Zanim dana witryna zostanie zindeksowana przez wyszukiwarkę Google, jej robot musi ją najpierw zrenderować. W przypadku gdy nie będzie to możliwe, dany adres URL nie trafi do indeksu wyszukiwarki i tym samym nie będzie miał szans na wysokie pozycje w wynikach. To, jak Google widzi Twoją witrynę, możesz sprawdzić w Google Search Console.
A jak na SEO wpływa CSR? Jednym z czynników rankingowych w Google jest szybkość ładowania witryny i ogólnie jej wydajność. Zatem, jak wpływa na tę kwestię CSR? Czy spowalnia witrynę? To zależy.
Z jednej strony CSR może powodować, że witryna ładuje się szybciej. Przeglądarka nie musi czekać, aż serwer prześle plik HTML z całą zawartością – pobiera tylko lekkie dane, a następnie generuje treści. Zatem dzięki temu witryna może się szybciej wyświetlić użytkownikowi na ekranie. Z drugiej strony, jeśli strona złożona jest z wielu dynamicznych elementów, ciężkich skryptów, które przeglądarka musi pobrać, to może wydłużać czas ładowania.
W przypadku renderowania po stronie klienta serwis może działać szybko, ale nie musi. Wszystko zależy od tego, czy podejmiesz odpowiednie działania.
Optymalizacja renderowania CSR
Twoja witryna może działać szybko, o ile zastosujesz odpowiednie techniki. Optymalizacja renderowania jest zadaniem, którym powinien się zająć specjalista. Co obejmuje? Ważnym krokiem jest optymalizacja ładowania zasobów poprzez takie techniki jak choćby lazy loading i CDN, dzięki którym można zmniejszyć obciążenie przeglądarki. Warto użyć code-splitting (podział kodu na JavaScript na mniejsze części) czy też wykorzystać pre-rendering. To tylko część działań, które można podjąć.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


