Jeśli chcesz, aby Twoja strona była skuteczna biznesowo, powinna być wydajna i szybka. Nawet kilka sekund oczekiwania może spowodować, że internauta opuści witrynę i kliknie inny wynik w SERP-ach (Search Engine Results Page). Narzędziem, które może Ci pomóc w poprawieniu wydajności jest GTmetrix. Sprawdź, jak działa i co możesz dzięki niemu zyskać.
GTmetrix – co to jest?
To narzędzie, które analizuje witrynę pod kątem wspomnianych szybkości i wydajności. Otrzymujesz nie tylko ocenę serwisu, ale również wskazówki co do jego optymalizacji. Podstawowe funkcje GTmetrix dostępne są bezpłatnie. Do oceny narzędzie wykorzystuje dwa systemy wydajności – Google PageSpeed Insights i YSlow (wskaźnik od Yahoo).
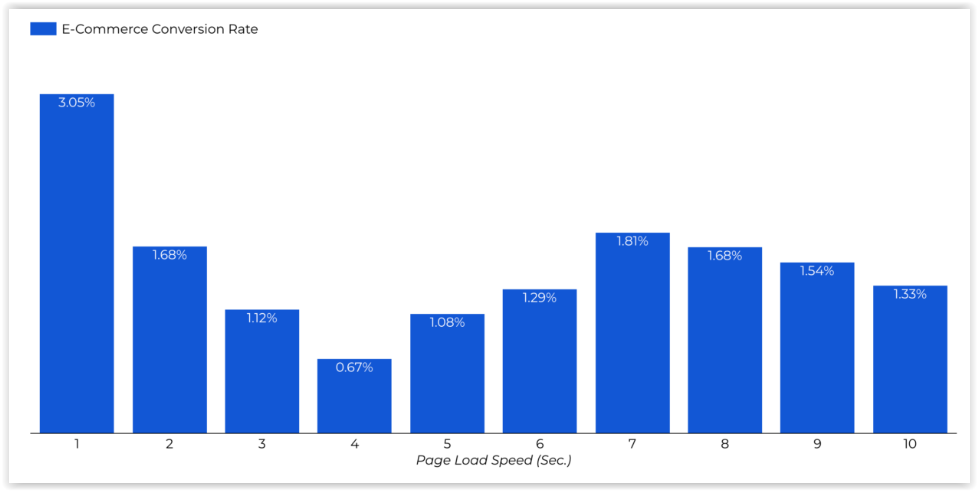
Badania potwierdzają, że szybko wczytująca się strona to jeden z ważnych czynników, które mają wpływ na konwersję. Zerknij na poniższą grafikę. Zdecydowanie najwyższy współczynnik osiągają witryny, które ładują się w sekundę. Dlatego też warto dopracować serwisy pod tym kątem. Ma to również znaczenie, jeśli chodzi o pozycjonowanie – to jeden z czynników rankingowych wyszukiwarki Google.

Źródło: https://portent.com/blog/analytics/research-site-speed-hurting-everyones-revenue.htm
Funkcje GTmetrix – możliwości narzędzia
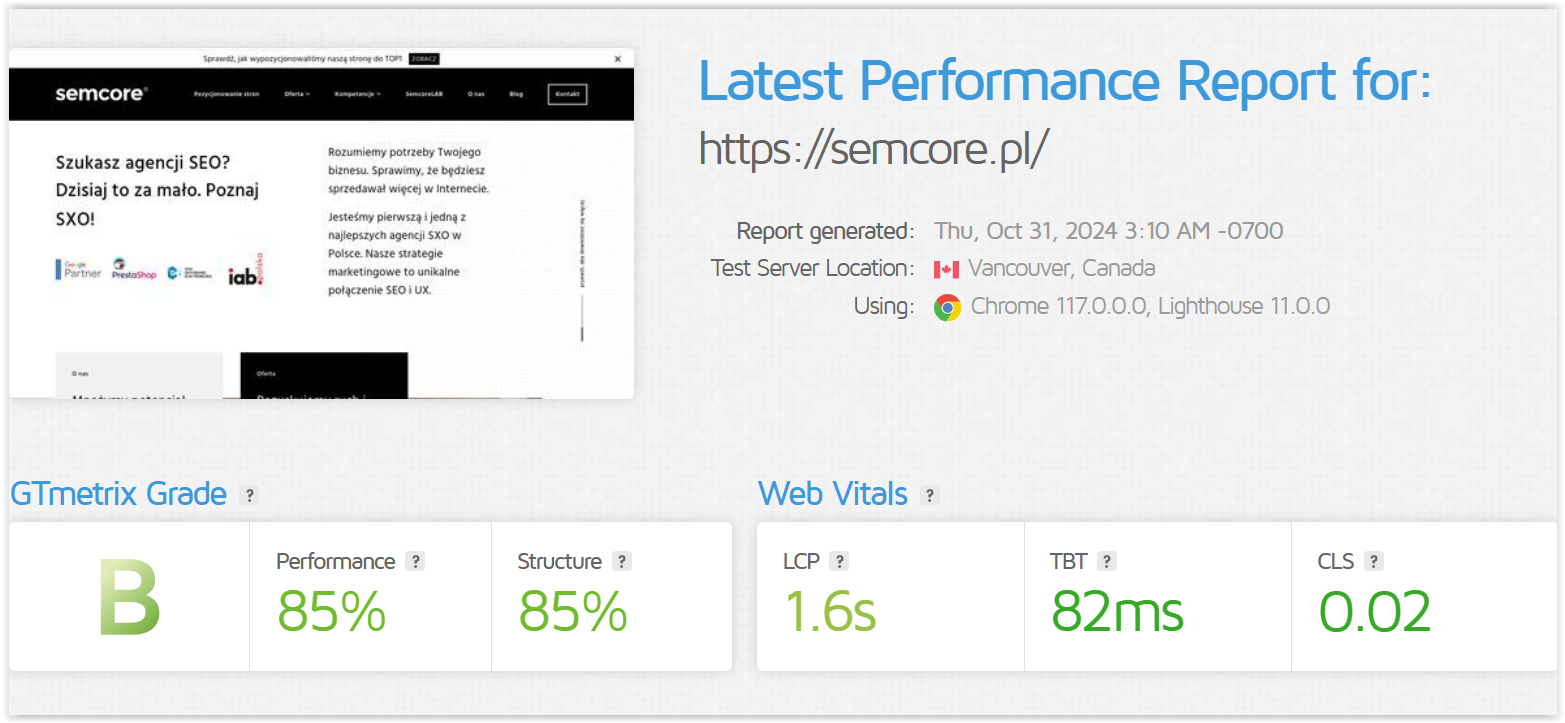
Bezpłatnie i bez logowania możesz sprawdzić jedną witrynę dziennie. Aby przeanalizować więcej stron, załóż darmowe konto. W ciągu kilkudziesięciu sekund narzędzie generuje raport z takimi danymi jak poniżej:

Źródło: https://gtmetrix.com/
Wskaźnik Structure określa, jak dobrze strona jest zoptymalizowana pod kątem wydajności. Natomiast Performance to wynik wydajności z Lighthouse, ale po uwzględnieniu czynników branych pod uwagę przez GTmetrix.
Narzędzie informuje Cię o wynikach w witrynie w zakresie takich parametrów jak:
- Largest Contentful Paint (LCP) – wskaźnik, który mierzy, ile trwa załadowanie największego widocznego elementu na stronie.
- Total Blocking Time (TBT) – określa czas, przez który strona jest zablokowana, a użytkownik nie może z niej wtedy korzystać.
- Cumulative Layout Shift (CLS) – mierzy niestabilność treści, tzn. przesunięcia układu w witrynie. Kiedy strona się ładuje, elementy na niej mogą się niespodziewanie przesuwać, co frustruje użytkownika.
- First Contentful Paint (FCP) – mierzy czas, który mija do momentu, w którym użytkownikowi wyświetli się pierwszy element witryny w przeglądarce.
- Time to Interactive (TTI) – podaje, ile czasu potrzeba, aby strona była w pełni interaktywna.
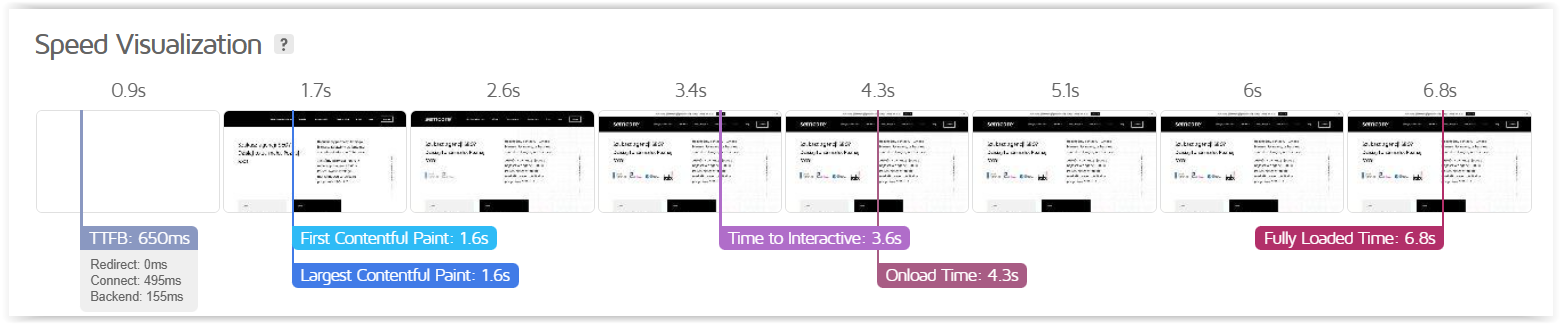
Narzędzie to przedstawia wizualnie etapy ładowania strony WWW – ile czasu upłynęło od osiągnięcia oczekiwanego efektu.

Źródło: https://gtmetrix.com/
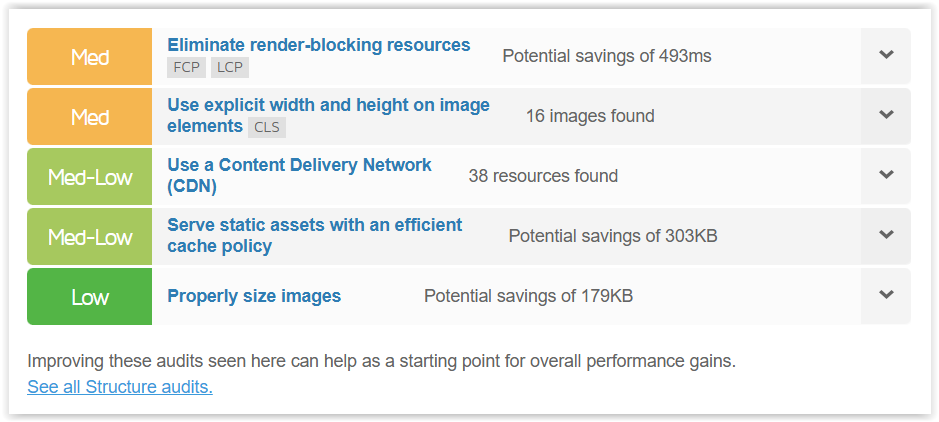
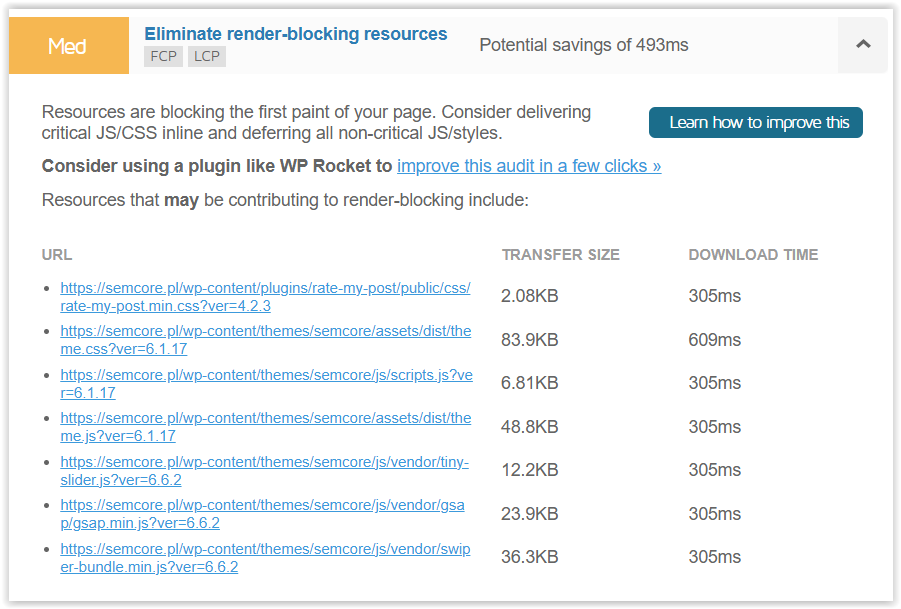
Narzędzie generuje przejrzyste raporty. Wskazuje na najważniejsze czynniki, które mają wpływ na kondycję witryny, sugerując, co możesz poprawić, aby było lepiej.

Źródło: https://gtmetrix.com/
Kiedy rozwiniesz poszczególne elementy, uzyskasz szczegółowe dane. Narzędzie odsyła do podstrony, gdzie opisane jest, jak sobie poradzić z danym problemem. Ewentualnie sugeruje skorzystanie z pluginu do systemu WordPress – WP Rocket. Nie jest jednak tak, że to po prostu reklama wtyczki. Sugestia jej użycia faktycznie pojawia się wtedy, kiedy to ma sens, a analizowany jest właśnie serwis oparty na WordPress.

Źródło: https://gtmetrix.com/
Czym różnią się płatna i bezpłatna wersja GTmetrix?
W ramach darmowej wersji narzędzia otrzymujesz analizę witryny w ramach raportów przygotowanych na bazie danych z PageSpeed Insights i YSlow. Obowiązuje limit dzienny sprawdzanych serwisów. Jeśli potrzebujesz narzędzia do monitowania wyników jednej strony czy nawet kilku, prawdopodobnie to Ci wystarczy.
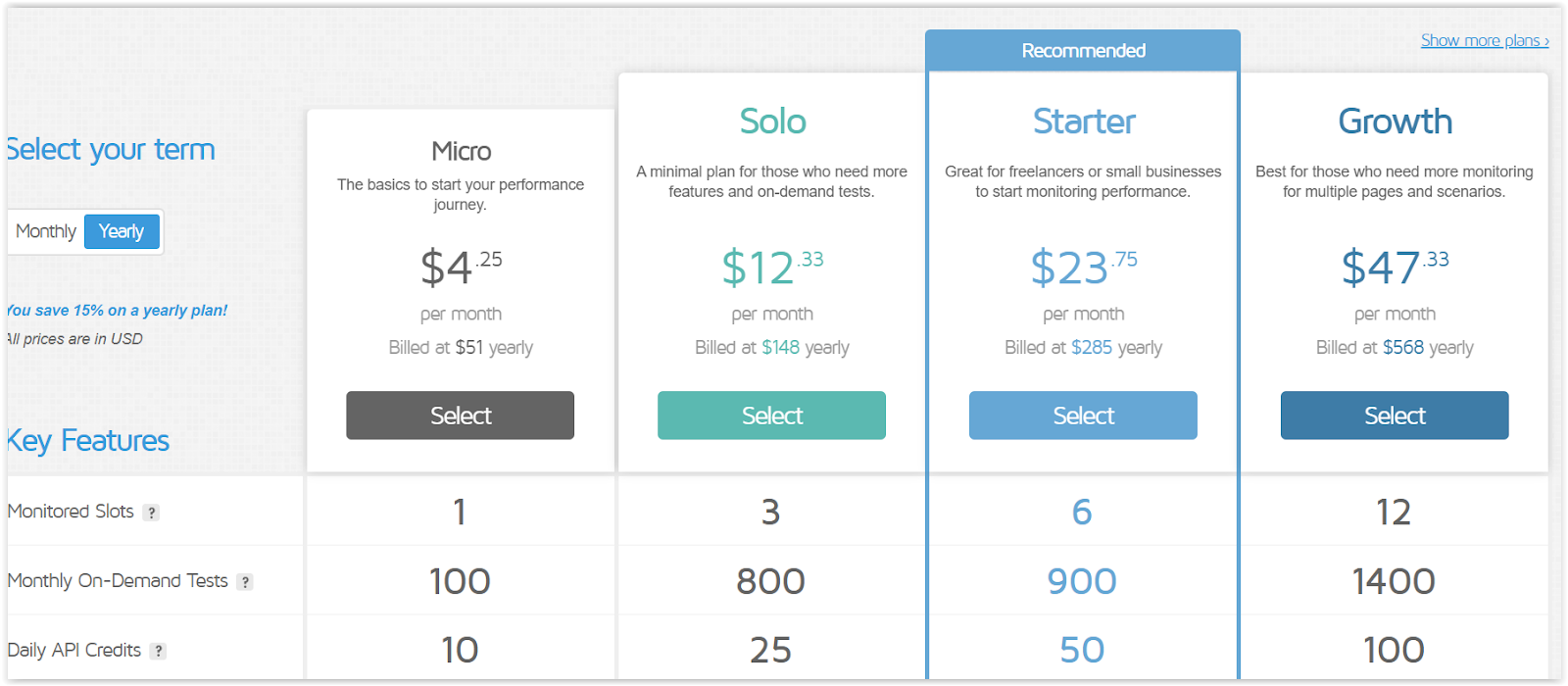
W ramach planów płatnych masz kilka do wyboru. Do największych plusów tego rozwiązania trzeba zaliczyć dostęp do większej liczby funkcji, serwerów zlokalizowanych na całym świecie, a także brak ograniczeń pod względem liczby testów. Dostępne są m.in. zaawansowany monitoring, alerty, a także duże możliwości konfigurowania testów.

Źródło: https://gtmetrix.com/pricing.html
Czy potrzebujesz płatnego planu? To już musisz ocenić indywidualnie na podstawie oczekiwań co do uzyskanych danych.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


