Interfejs użytkownika (UI) to wizytówka każdej strony internetowej. Jego zadaniem jest nie tylko estetyczne przedstawienie treści, ale przede wszystkim zapewnienie intuicyjnej interakcji między użytkownikiem a platformą. W dobie rosnącej konkurencji w sieci, skuteczny UI może być różnicą między sukcesem a porażką witryny. W tym artykule zweryfikujemy kluczowe elementy projektowania interfejsu i podkreślimy znaczenie użytkownika oraz robotów Google w procesie jego tworzenia.

Co to jest interfejs użytkownika na stronie internetowej?
Interfejs użytkownika (UI) odnosi się do punktów interakcji między użytkownikiem a urządzeniem lub aplikacją. W kontekście stron internetowych i aplikacji komputerowych, UI dotyczy układu graficznego, obejmującego przyciski, ikony, menu i inne elementy wizualne, dzięki którym użytkownik komunikuje się z oprogramowaniem. Jego głównym celem jest zapewnienie intuicyjnej i skutecznej interakcji, umożliwiającej użytkownikowi łatwe korzystanie z danej platformy czy aplikacji.

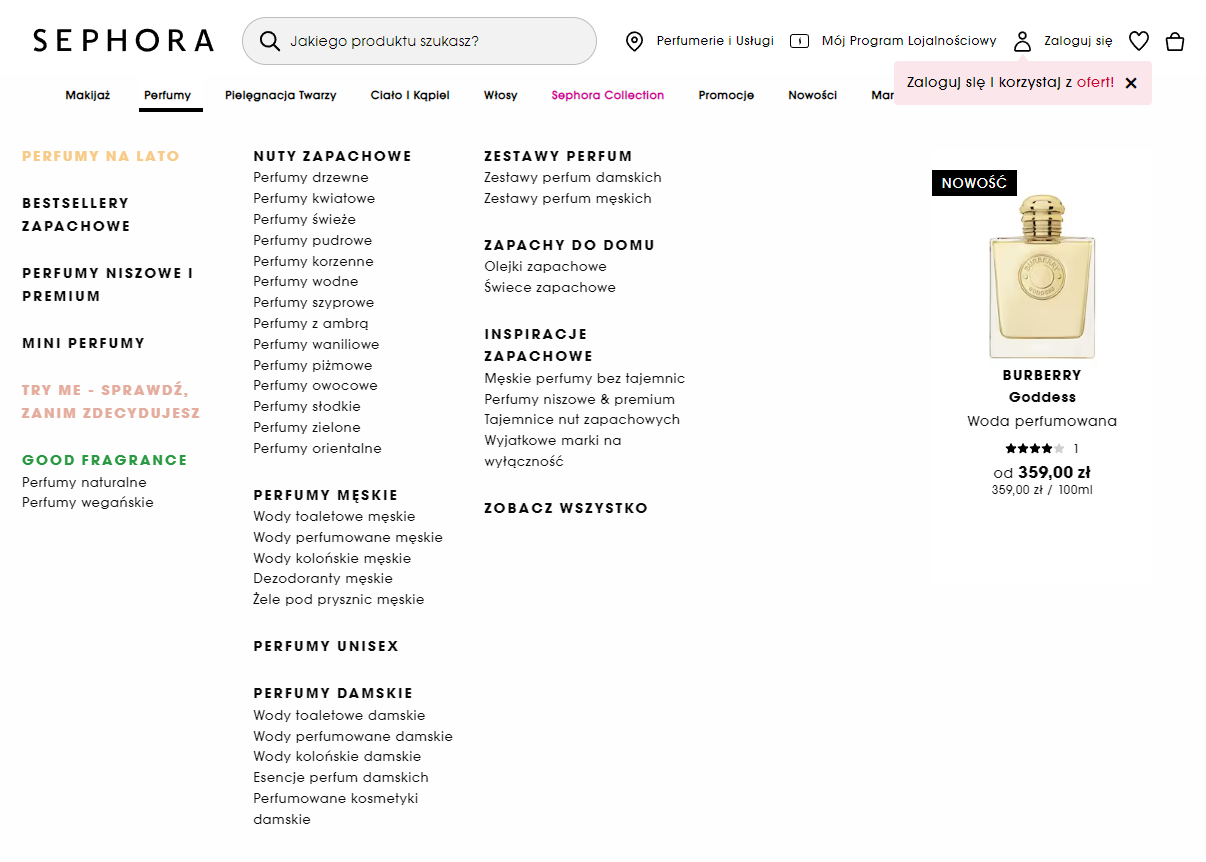
Zdj 1. Intuicyjne menu serwisu Sephora.
Źródło: Serwis Sephora.
Jak interfejs użytkownika wpływa na SEO?
Interfejs użytkownika (UI) może mieć znaczący wpływ na (optymalizację pod kątem wyszukiwarek) w zakresie kilku kluczowych aspektów:
-
Szybko ładujące się strony są bardziej cenione przez wyszukiwarki. Zbyt skomplikowany lub źle zoptymalizowany interfejs może spowalniać czas ładowania, wpływając negatywnie na ranking w wynikach wyszukiwania.
-
Google oraz inne wyszukiwarki kładą duży nacisk na responsywność. Strony, które nie zostały zoptymalizowane pod kątem urządzeń mobilnych, będą klasyfikowane zdecydowanie niżej. Według serwisu Softwareseni, 55% wyświetleń witryn pochodzi ze smartfonów, tabletów i najnowszych smartwatchy;
-
Jeśli użytkownicy opuszczają stronę krótko po wejściu na nią, witryna prawdopodobnie nie spełnia wymagań użytkowników. Źle zaprojektowany UI może prowadzić do wysokiego wskaźnika odrzuceń;
-
Strona o atrakcyjnym i intuicyjnym interfejsie może zwiększyć czas, jaki użytkownik spędza przeglądając jej treść. Dłuższy czas przeglądania będzie interpretowany przez wyszukiwarki jako wskaźnik wartościowej treści. Nie zawsze, ponieważ w przypadku podstron z formularzami kontaktowymi świadczy to o mało intuicyjnej ścieżce konwersji;
-
Prawidłowo zaprojektowana nawigacja i hierarchia witryny umożliwiają łatwe przemieszczanie się po stronie. Jest to korzystne nie tylko dla użytkowników, ale także dla robotów wyszukiwarek, indeksujących zawartość strony, oszczędzając tym samym zasoby Google.
Interfejs użytkownika koncentruje się głównie na doświadczeniach internautów. Jego design i funkcjonalność mają bezpośredni wpływ na optymalizację strony. Skuteczne połączenie UX, UI i SEO (kompleksowa optymalizacja SXO) może znacząco przyczynić się do poprawy widoczności strony w wynikach wyszukiwania.
Przyjazny interfejs użytkownika – 4 najważniejsze cechy
Przyjazny interfejs użytkownika stanowi klucz do tworzenia atrakcyjnych i skutecznych stron czy aplikacji. Najważniejsze cechy:
Intuicyjność
Interfejs powinien być zaprojektowany w taki sposób, by użytkownicy bez trudu zrozumieli, jak z niego korzystać. Potencjalni klienci nie powinni długo szukać kluczowych funkcji ani zastanawiać się, jak przejść do kolejnego etapu zamówienia.

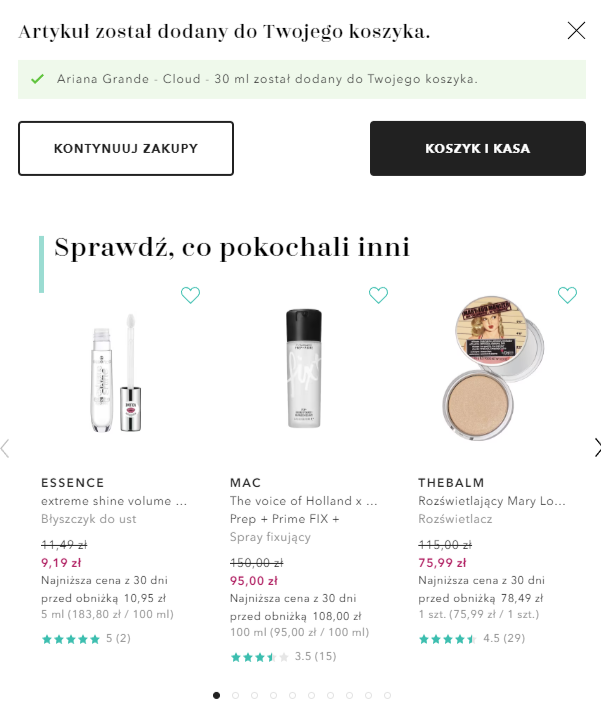
Zdj 2. Sprawny proces zakupowy Douglas.
Źródło: Serwis Douglas.
Spójność
Spójność pomaga użytkownikowi sprawnie zapoznać się z całą strukturą serwisu. Chodzi tutaj przede wszystkim o jednolite kolory, czcionki, przyciski i ikony w różnych sekcjach.

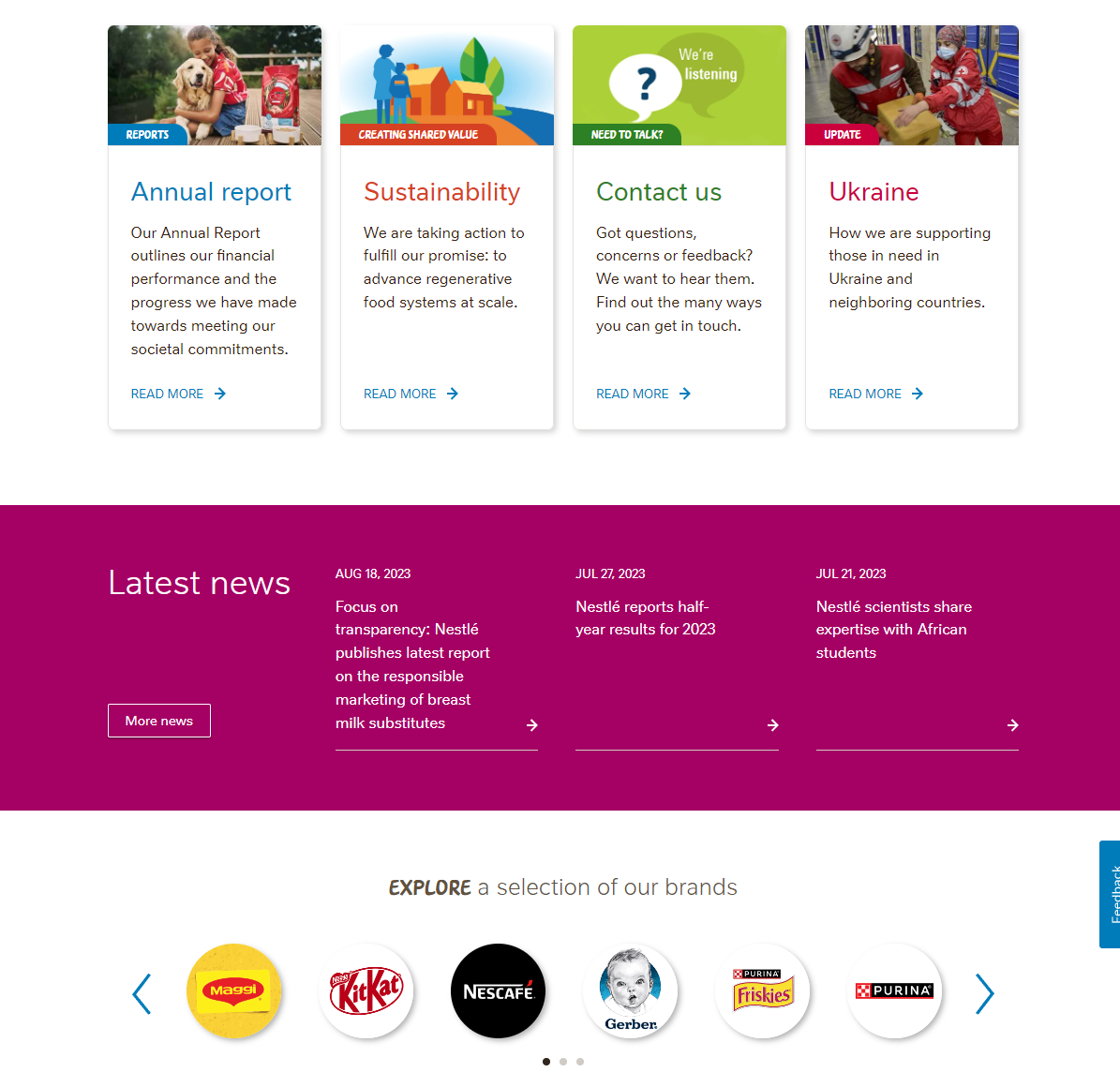
Zdj 3. Przemyślana kolorystyka w serwisie Nestlé.
Źródło: Serwis Nestlé.
Prostota
Mniej znaczy często więcej. Prosty i minimalistyczny design ułatwia skupienie się na najważniejszych funkcjach i treści. Zbyt wiele elementów czy zbyt skomplikowane menu mogą przytłoczyć użytkownika, sprawiając, że opuści stronę.
Zdj 4. Bezproblemowy do wypełnienia formularz kontaktowy zwiększający współczynnik konwersji.

Źródło: Serwis Too Good To Goo.
Szybkość działania
Użytkownik oczekuje, że strony i aplikacje będą działać płynnie i bez opóźnień. Każde opóźnienie w reakcji interfejsu może prowadzić do frustracji, a w skrajnych przypadkach – do opuszczenia strony lub aplikacji.
Dlaczego interfejs użytkownika jest ważny? Podsumowanie
Interfejs użytkownika (UI) jest kluczowym elementem każdej strony internetowej lub aplikacji, decydującym o jakości interakcji użytkownika z produktem cyfrowym. Jego właściwe zaprojektowanie wpływa bezpośrednio na zadowolenie użytkownika, przekładając się na sukces lub porażkę danej platformy. Dzięki intuicyjnemu UI internauta może bezproblemowo korzystać z dostępnych funkcji. Zwiększa to prawdopodobieństwo dłuższej interakcji. Ponadto umiejętnie zaprojektowany interfejs buduje zaufanie do marki i podnosi jej profesjonalizm.
Jeżeli chcesz sprawdzić, czy Twoja strona ma poprawnie zaprojektowany UI, zainwestuj w audyt SEO i UX. Specjaliści Semcore pozostają do Twojej dyspozycji!
FAQ – pytania o interfejs użytkownika. Co to jest?
Czym jest interfejs użytkownika na stronie internetowej?
Interfejs użytkownika (user interface) to warstwa strony, w której następuje interakcja człowieka z systemem. To graficzny interfejs użytkownika, zawierający m.in. paski przewijania, pola tekstowe czy przyciski, które umożliwiają użytkownikowi komunikację ze stroną.
Dlaczego projektowanie interfejsu użytkownika jest ważne?
Projektowanie UI wpływa na doświadczenia użytkownika i to, jak łatwo realizuje on swoje cele. Dobry interfejs użytkownika powinien być intuicyjny, odpowiadać na potrzeby użytkowników i zapewniać szybki dostęp do potrzebnych funkcji.
Jakie elementy mają kluczowe znaczenie w projektowaniu UI?
Najważniejsze są te elementy, którymi użytkownik wchodzi w bezpośrednią komunikację, np. pola tekstowe, paski przewijania czy nawigacja. Równie istotne jest, by użytkownik mógł korzystać z interfejsu również za pomocą klawiatury.
Czy zasady projektowania UI różnią się w przypadku aplikacji mobilnych i stron internetowych?
Tak, projektowanie interfejsu użytkownika w aplikacjach mobilnych kładzie większy nacisk na dotyk, prostotę i szybkość obsługi, natomiast interfejs stron internetowych częściej uwzględnia obsługę za pomocą klawiatury i większą ilość informacji na ekranie.
Co wyróżnia dobry interfejs użytkownika?
Dobry interfejs użytkownika umożliwia użytkownikowi komunikację w prosty i przejrzysty sposób, minimalizuje błędy podczas obsługi i dostosowuje się do potrzeb użytkowników, zapewniając pozytywne doświadczenia użytkownika.
Do czego służą listy rozwijane w interfejsie użytkownika?
Listy rozwijane pozwalają użytkownikowi w prosty sposób wybrać jedną z wielu dostępnych opcji, dzięki czemu interakcja staje się bardziej czytelna i zajmuje mniej miejsca na ekranie.
Jaką rolę pełnią paski narzędzi i menu nawigacyjne?
Paski narzędzi oraz menu nawigacyjne to interaktywne elementy ułatwiające poruszanie się po stronie lub aplikacji. Zawierają one niezbędne funkcje, które powinny być dostępne szybko i intuicyjnie.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


