Według statystyk Amazon Web Services firmy tracą 35% sprzedaży ze względu na słabe doświadczenia użytkowników. Możesz mieć świetny produkt i przystępne ceny, ale niewygodna strona i kiepska obsługa negatywnie wpłynie na wizerunek Twojej marki. O tym, jak zapobiec takiej sytuacji, poprawiając komfort użytkowania, opowie platforma telefoniczna Ringostat.
Jeśli mówimy o wrażeniach użytkownika online, wtedy właścicielu strony jest znacznie trudniejszy niż właścicielu sklepu. Kiedy ktoś przychodzi do butiku, można łatwo zrozumieć z jego zachowania, że coś mu się nie podoba. Albo szczególnie interesowały go niektóre witryny sklepowe. Nawet jeśli kupujący ma negatywne nastawienie, można go przekonać osobistym urokiem sprzedawcy.
Podczas wizyty na stronie wszystko nie jest takie proste. Przecież użytkownik jest na stronie „cicho”. Dlatego właściciel serwisu może przez długi czas nie zdawać sobie sprawy, że odbiorcy są z czegoś niezadowoleni lub doświadczają niedogodności. Użytkownicy po prostu opuszczają witrynę bez niczego, a firma traci zyski. Dlatego właściciel strony powinien dołożyć wszelkich starań, aby strona była przyjazna dla użytkownika, a komunikacja z menedżerami wywołała efekt WOW. I oczywiście stale badaj doświadczenie użytkownika.
W tym artykule przyjrzymy się aspektom, które wpływają na stosunek klienta do Twojej marki.
Spraw, aby nawigacja i przeglądanie produktów były jak najwygodniejsze
W przeciwieństwie do sklepu „offline”, strona musi być przyjazna dla użytkownika. Dlatego użytkownik musi być w stanie:
- znaleźć to, czego potrzebuje, nawet jeśli na Twojej stronie znajdują się dziesiątki tysięcy pozycji produktów;
- szybko cofnąć się o kilka kroków – np. jednym kliknięciem przejść do interesującej podsekcji, jeśli użytkownik początkowo trafił na landing page konkretnego produktu;
- szybko wrócić na początek strony;
- filtrować lub sortować produkty, których potrzebuje.
Zobaczmy, jak to wszystko osiągnąć.
Nagłówek i stopka informacyjna
Nagłówek to ważny element, który buduje wrażenie marki na odwiedzającym. Dlatego powinien zawierać jak najwięcej informacji i nie być przeładowany niepotrzebnymi szczegółami, które tylko rozpraszają.
Jeśli mówimy o e-commerce, warto wskazać w stopce następujące informacje:
- sekcja „O nas” z informacjami o firmie i marce;
- pole wyszukiwania;
- sposoby kontaktu z firmą: poczta, pomoc techniczna, infolinia – choć większość serwisów posiada koszyk, wiele osób nadal woli dzwonić;
- przyciski szybkiego dostępu do konta osobistego, lista ulubionych produktów, koszyk;
- logo, które po kliknięciu przeniesie użytkownika na stronę główną –ponieważ nagłówek jest zwykle „przekrojowy” i jest wyświetlany na wszystkich stronach.
Poniżej znajduje się zazwyczaj menu z różnymi kategoriami towarów.

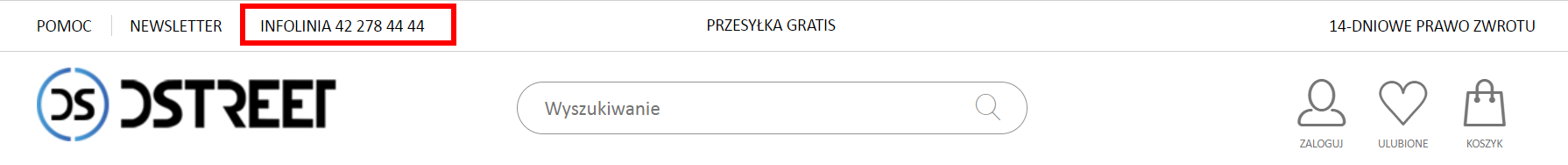
Przykładowy nagłówek sklepu internetowego z numerem telefonu.
Jeśli mówimy o zupełnie innej niszy – usługach internetowych, nagłówek wygląda trochę inaczej. Jest tu znacznie mniej produktów niż w sklepie internetowym, więc są one wyrzucane od razu do nagłówka strony.
Na przykład, my w Ringostat, przed stworzeniem własnej strony internetowej, zbadaliśmy dziesiątki innych stron z naszej niszy. Na tej podstawie zdaliśmy sobie sprawę, że w sferze cyfrowej lepiej zrobić taki nagłówek:
- logo, którego kliknięcie umożliwia powrót do strony głównej – jak w poprzednim przykładzie;
- numer telefonu;
- przycisk z wezwaniem do działania – w naszym przypadku jest to umówienie na bezpłatny 14-dniowy okres próbny;
- wylistowanie naszych produktów tak, aby odwiedzający od razu zrozumiał, co oferuje firma;
- inne przydatne linki, które można usunąć pod jednym przyciskiem, aby nie rozpraszać odwiedzającego: baza wiedzy, blog, integrację z innymi usługami itp.

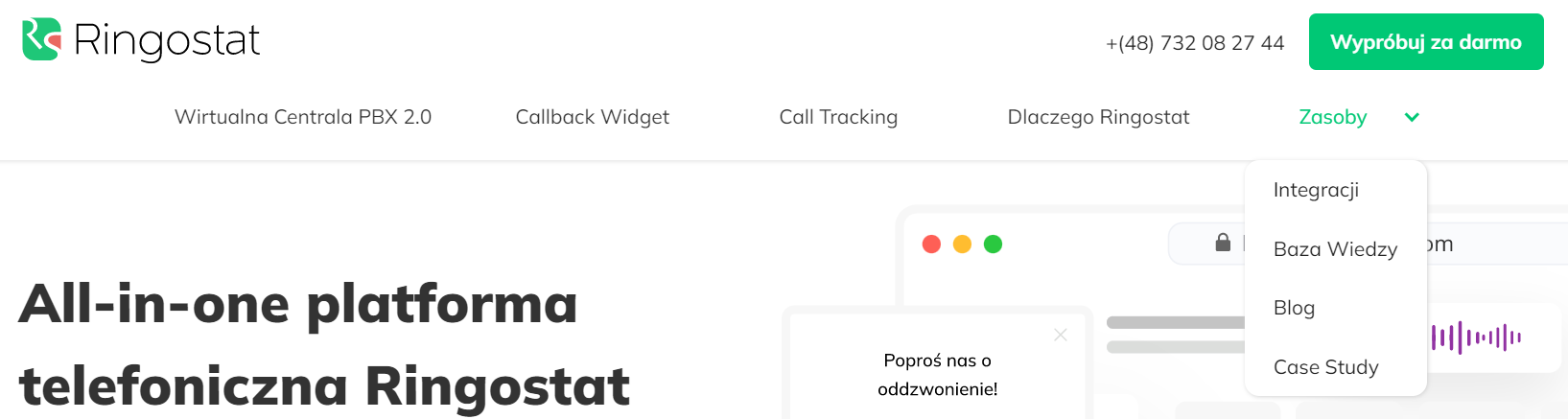
Przykładowy nagłówek na platformę cyfrową
Rola stopki jest nieco inna – dostarcza ogólnych informacji o projekcie i firmie. Wprowadzone są tu również inne ważne sekcje, które z jakiegoś powodu nie pasują do nagłówka. W tym miejscu zwykle umieszczane jest kolejne wezwanie do działania. Na przykład subskrypcja newslettera o aktualizacji asortymentu.
Co może znajdować się w stopce:
- linki do korporacyjnych sieci społecznościowych;
- odpowiedzi na najpopularniejsze pytania: jak wybrać rozmiar, jak zamówić dostawę itp.;
- linki do produktów lub głównych kategorii;
- informacje o dostawie, płatnościach i zwrotach;
- polityka prywatności i link do certyfikatów;
- możesz natychmiast zduplikować linki do ważnych sekcji, które już znajdowały się w nagłówku: koszyk, polubienie, wejście na konto osobiste.

Przykład stopki dla strony e-commerce
Wygodne przeglądanie informacji i nawigacja po stronie
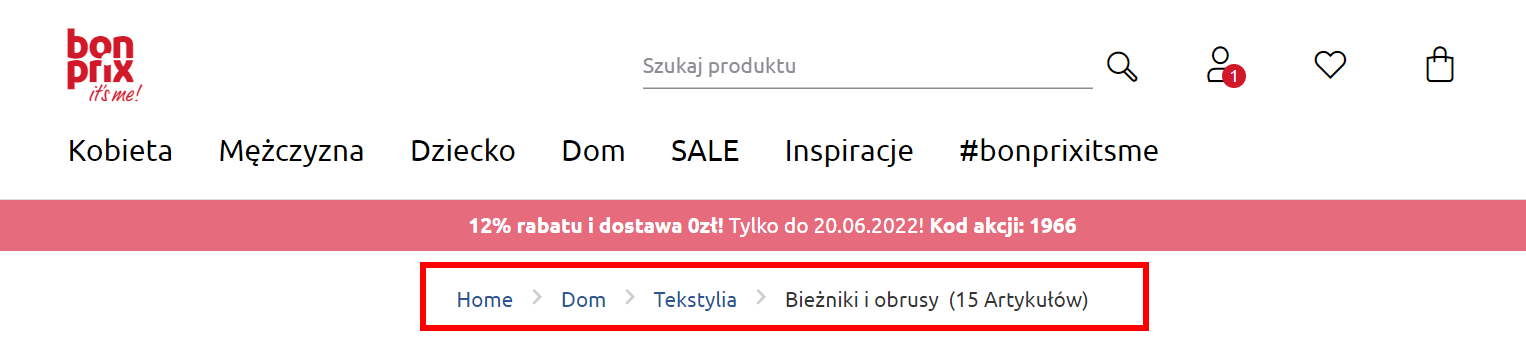
- Pamiętaj, aby umieścić na stronie tak zwane „breadcrumbs”. To jest element, który pokazuje, w której sekcji i podsekcjach aktualnie znajduje się użytkownik. Breadcrumbs są ważne dla sklepów internetowych z wieloma sekcjami, w których łatwo się „zgubić”. Dzięki temu użytkownik z łatwością zrozumie, gdzie się znajduje i będzie mógł przejść do interesującej go sekcji. Jeśli poprawnie skonfigurowano breadcrumbs, będą one wyświetlane jako linki. Przykład:

- Wyświetlaj nie więcej niż 12-25 produktów na jednej stronie. W połowie pusta kategoria sprawi wrażenie, że Twój sklep ma bardzo wąski asortyment. A jeśli pokażesz użytkownikowi wiele dziesiątek produktów, po prostu zmęczysz go przewijaniem. Lepiej podzielić je na kilka stron.
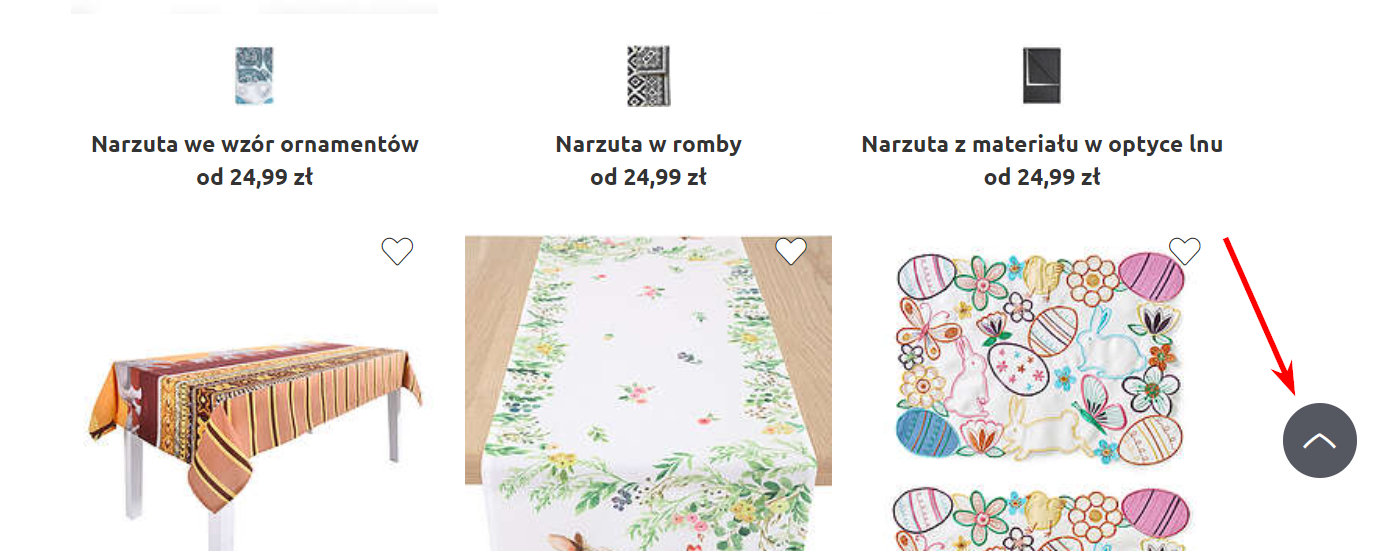
- Umieść przycisk „Przejdź do góry”, który pozwala użytkownikowi szybko powrócić do nagłówka. Zwykle znajduje się w prawym dolnym rogu i wygląda jak strzałka skierowana w górę.

- Nazwy kategorii powinny być jasne i zrozumiałe. Jeśli nie wiesz, jak je zorganizować, możesz sprawdzić w tym kontekście najlepszych konkurentów. W internetowych sklepach odzieżowych kategorie są zazwyczaj podzielone według płci, wieku: na przykład kobiety, mężczyźni, dzieci. Albo powiedzmy celowo: dom, ogród, akcesoria itp. Sensowne jest też wyświetlanie przedmiotów wyprzedażowych w osobnej kategorii – jak na powyższym obrazku.
Jak zrozumieć, że Twoja strona nie jest przyjazna dla użytkownika? Istnieje kilka sposobów.
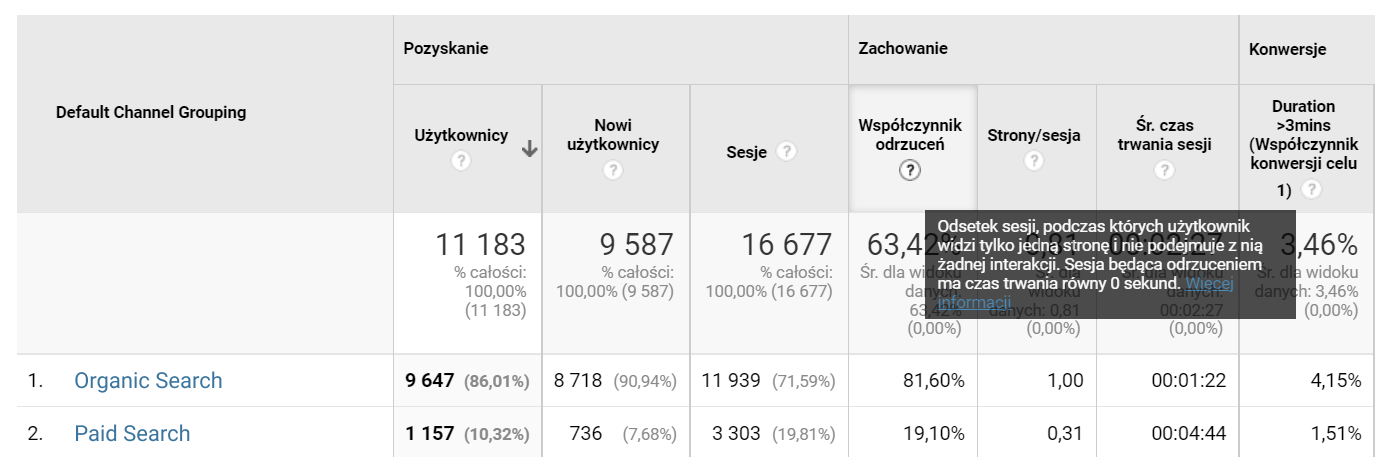
- Wskaźnik odrzuceń w raportach Google Analytics. Pokaże, ile było sesji, gdy użytkownik otworzył tylko jedną stronę i opuścił ją. Może to oznaczać, że Twoja witryna nie „przyciąga” potencjalnych klientów. Nie należy jednak polegać wyłącznie na współczynnikach odrzuceń. Na przykład nie ma charakteru informacyjnego dla stron docelowych, ponieważ jest tylko jedna strona.

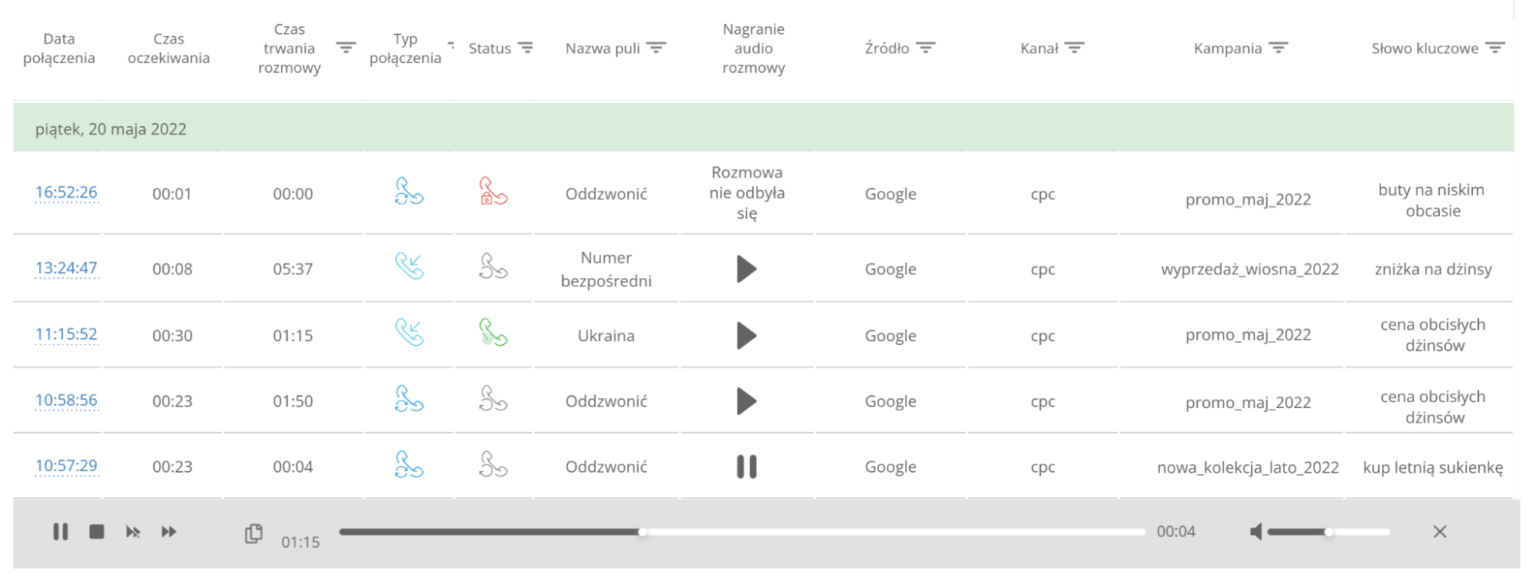
- Nagrania audio rozmów, wirtualna centrala VoIP — czyli telefonia w chmurze. Wirtualna centrala gromadzi statystyki wszystkich rozmów w wygodnych raportach, a także można tam odsłuchiwać nagrania rozmów. Zwróć uwagę na to, co mówią klienci. Powinieneś być ostrzeżony, jeśli ludzie często narzekają, że nie mogą znaleźć czegoś na stronie lub nie wiedzą, jak wejść do jakiejś sekcji. A tym bardziej, jeśli klienci nie wiedzą, jak się po niej poruszać, dlatego dzwonią na infolinię.

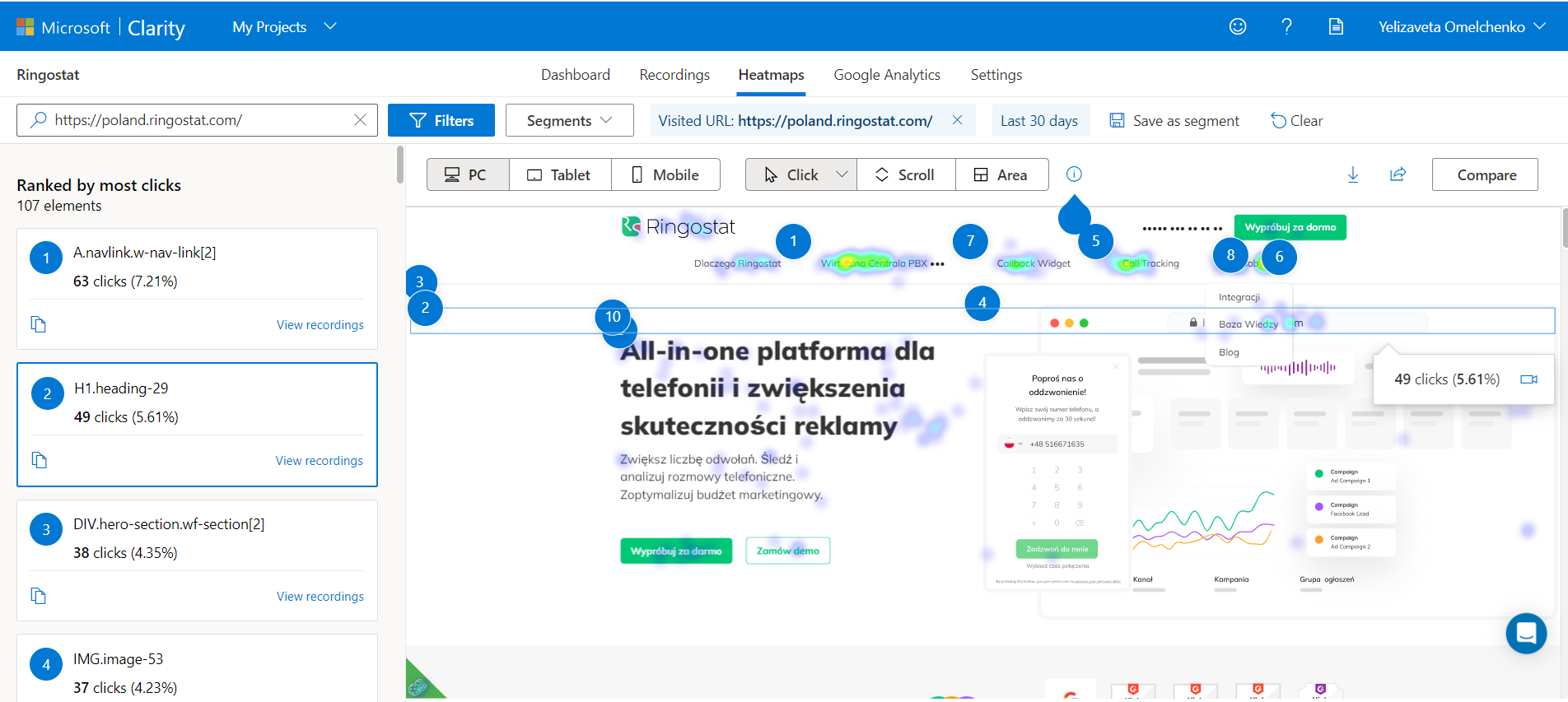
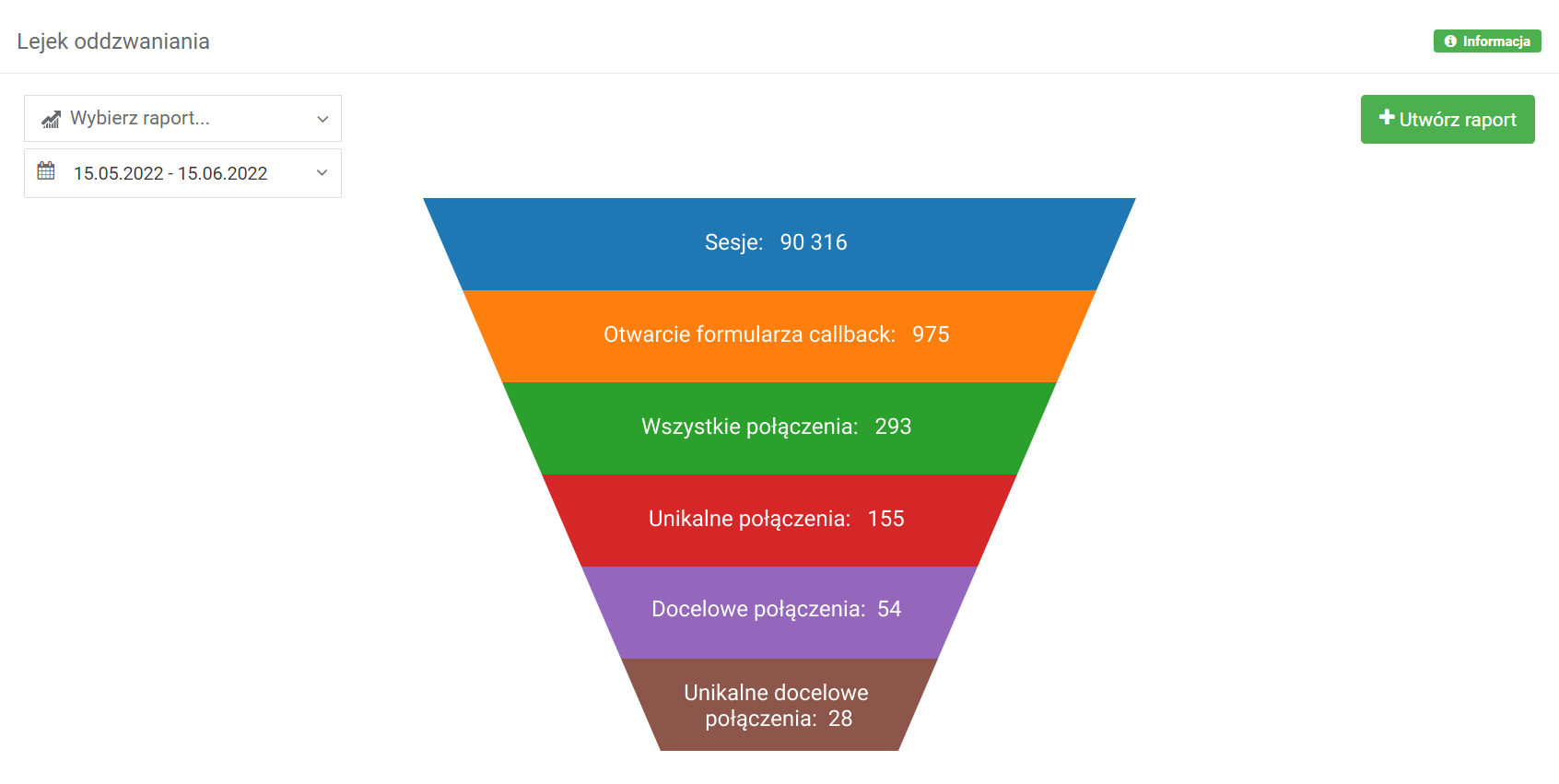
- Usługi, które rejestrują sesje i tworzą mapy ciepła na podstawie wizyt w Twojej stronie. Takie narzędzie pokaże, które elementy Twojej strony są najczęściej klikane przez odwiedzających. Formularze rejestracyjne w Twojej stronie nie pokrywają się z niczym. Czy wszystko jest jasne dla użytkowników, czy też “spowalniają” nad niektórymi elementami, nie wiedząc, co dalej. Poniżej przykład raportu, który pokazuje, ile kliknięć nastąpiło w różnych fragmentach strony:

Sortowanie i filtrowanie
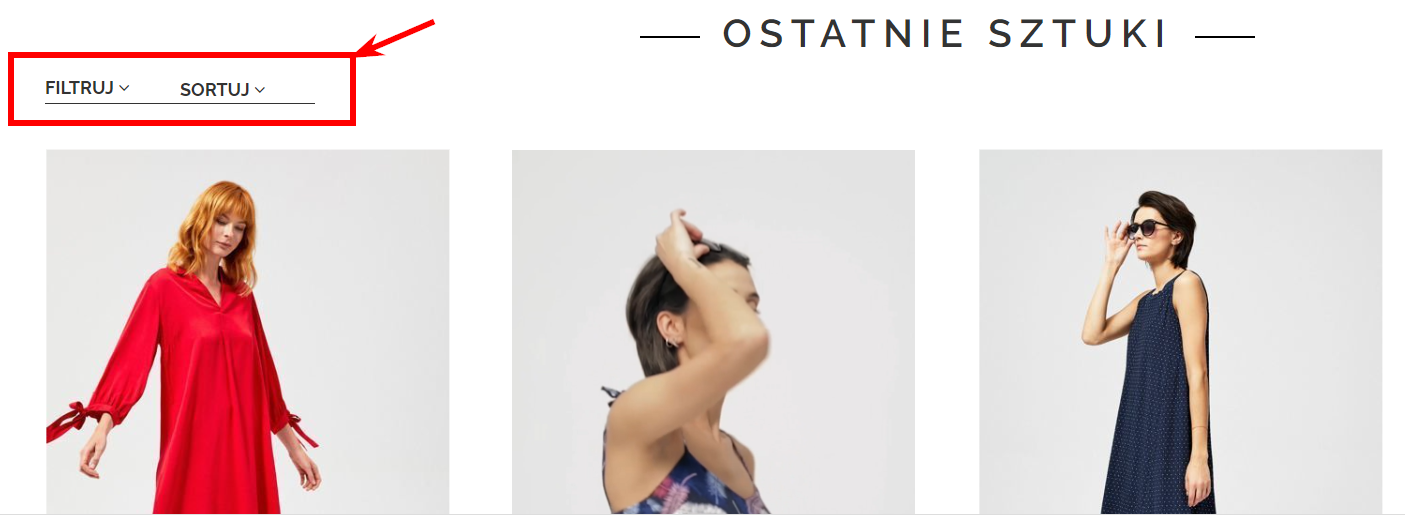
Pozwól użytkownikom wybrać dokładnie te produkty, których potrzebują, dotyczy to przede wszystkim sklepów internetowych. Aby to zrobić, musisz użyć zarówno systemu sortowania, jak i filtrowania. Niezwłocznie poinformuj klientów, że masz oba:

Zobaczmy, jakie są cechy i różnice w systemach sortowania i filtrowania.
Sortowanie pozwala wyświetlać produkty w określonej kolejności. Najczęściej pole do tego jest wyświetlane poziomo. Możesz sortować na przykład według:
- cena – od niskiej do wysokiej i na odwrót;
- nazwy – od A do Z;
- dostępności;
- popularności;
- dostępności recenzji.
Filtr pozwala wyświetlić tylko produkty, które posiadają opisy, których potrzebuje użytkownik. Filtrami mogą być:
- cena w przeciwieństwie do sortowania może przybrać formę „suwaka”, dzięki któremu użytkownik, pociągając go do góry, wybiera, jakim przedziałem cenowym się interesuje;
- materiał;
- sezon;
- kraj produkcji;
- marka;
- konfiguracja
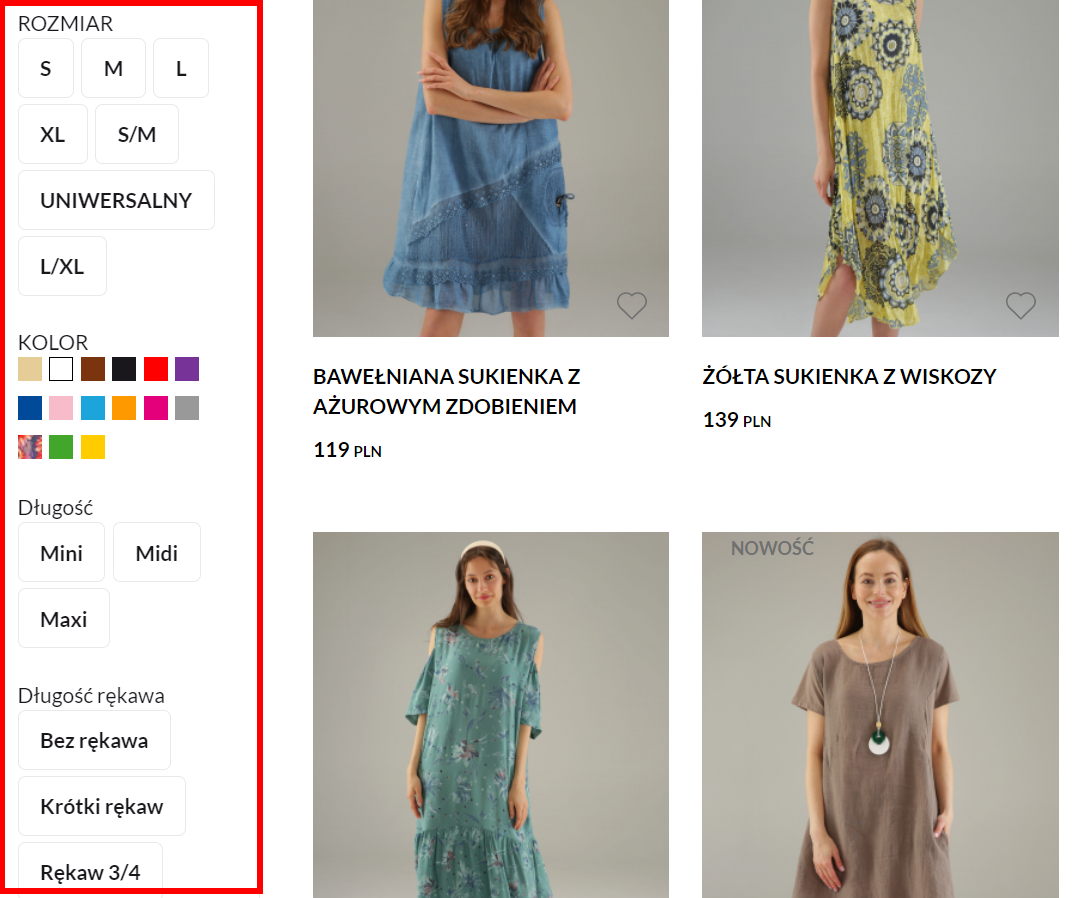
Filtry najlepiej umieścić po lewej stronie, a najbardziej popularne na górze. Przykładowo w przypadku odzieży są to kolor i rozmiar:

Pozwól klientom komunikować się z Tobą w czasie rzeczywistym
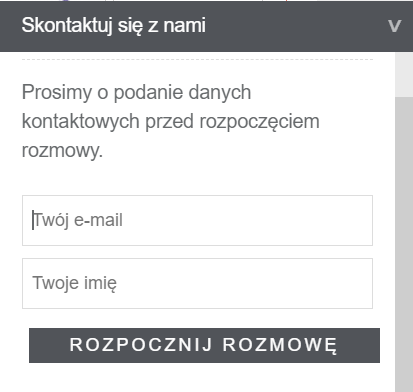
Nawet jeśli strona zawiera formularz zgłoszeniowy online, koszyk na zakupy i e-mail wsparcia, tego nie wystarczy. Wszystkie z nich oznaczają sytuację, w której klient zgłasza żądanie, a następnie czeka na odpowiedź. Wiele osób chce uzyskać odpowiedź już teraz, bez czekania, kiedy menedżer przejdzie do aplikacji. Dlatego ważne jest, aby Twoja strona posiadała czat i formularz oddzwaniania – czyli Callback
Zaletą takich narzędzi jest to, że mogą się same wyskakiwać, zachęcający użytkownika do dialogu. Tak więc nawet ci, którzy początkowo nie zamierzali kontaktować się z firmą, nawiążą kontakt. Na przykład, zgodnie ze statystykami Ringostat, tylko ustawienie wywołania zwrotnego może zwiększyć liczbę trafień o 10-30%.
Co wziąć pod uwagę przy wyborze formularza zwrotnego:
- preferować takie usługi, które pozwalają wybierać spośród kilku kolorów i konfiguracji widżetu oddzwaniania – tak, aby wyglądał on na Twojej stronie jak „natywny”;
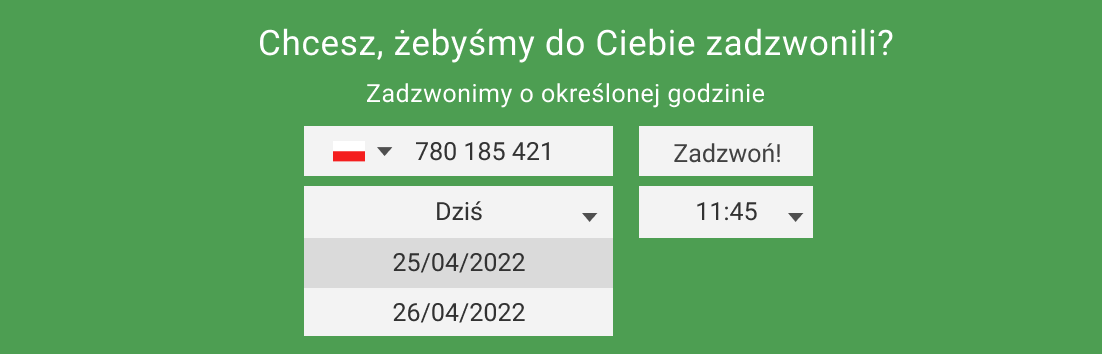
- formularz powinien mieć możliwość wybrania dogodnej godziny na rozmowę:

- skonfigurować callback tak, aby nie wyskakiwał od razu, ale po pewnym czasie, aby użytkownik miał czas na zapoznanie się ze stroną;
- najlepiej, aby formularz zawierał szczegółowe statystyki – dzięki czemu możesz zrozumieć, jaki rodzaj konwersji ma to narzędzie.

Co wziąć pod uwagę przy instalacji i wyborze czatu:
- powinien wyskoczyć sam po pewnym czasie, jaki użytkownik spędza na stronie;
- czat może zbierać wiadomości e-mail od potencjalnych klientów, ale pamiętaj, że niektórzy użytkownicy nie będą chcieli ich podać;

- możesz zaoferować nie tylko pisanie na czacie, ale podanie przydatnych informacji – na przykład na stronie „Cena” możesz wyświetlić czat z ofertą, aby dokonać indywidualnej kalkulacji dla klienta;
- wybierz czaty, które zbierają statystyki.
Szybko i kompetentnie odpowiadaj na prośby
Jednym z czynników, który powoduje mniejszą sprzedaż, jest zbyt długa reakcja na prośbę klienta lub nieodebrane od niego telefonu. Jeśli nie odpowiadasz na prośby lub nie reagujesz przez długi czas, powoduje to poważne szkody dla doświadczenia użytkownika:
- klient denerwuje się;
- potencjalny nabywca przechodzi na inną stronę;
- marnujesz pieniądze na kliknięcie na reklamę kontekstową, jeśli użytkownik się z niej przeniósł;
- odwiedzający zapamięta Twoją stronę, ale nie tak, jak byś chciał.
Jeśli mówimy o czacie, to zintegruj go z systemem CRM, aby zgodnie z otrzymanym na czacie zapytaniem powstało zadanie dla konkretnego pracownika dotyczące korespondencji. Więc manager na pewno nie zapomni o kontakcie z klientem.
Podobnie sytuacja wygląda z połączeniami, jeśli integrujesz wirtualną centralę PBX i CRM.
Istnieje jeszcze inny lifehack, który zapewnia, że menedżerowie szybko reagują na klientów. Osadź Callback bezpośrednio w formularzu zamówienia online, jak chciał na przykład jeden z klientów Ringostat – deweloper. Po tym, jak użytkownik opuści prośbę, platforma automatycznie oddzwania do menedżera i łączy go z kupującym. I doświadcza prawdziwego efektu wow z takiej szybkości reakcji.
Możesz także śledzić nieodebrane połączenia w wirtualnych raportach PBX. Pokazuje, na jaki numer dzwonił, który pracownik nie odebrał połączenia, jak długo klient czekał na odpowiedź i wiele więcej. Możesz także skonfigurować powiadomienia o nieodebranych połączeniach, które będą wysyłane za pośrednictwem SMS-ów lub e-maili.
Ponadto musisz monitorować, w jaki sposób pracownicy komunikują się z klientami. W tym celu możesz przeczytać historię czatu lub posłuchać nagrań dźwiękowych rozmów – pisaliśmy już o tym powyżej.
Na co zwrócić uwagę, analizując rozmowę lub korespondencję:
- czy pracownik przywitał się i przedstawił;
- czy miał motywację do pełnej komunikacji z klientem lub odpowiadał na pytania;
- czy zaoferował alternatywę, jeśli pożądany produkt nie był dostępny;
- czy opisał zalety oferty: darmowa wysyłka, certyfikowane produkty, odporność na zużycie materiałów itp.;
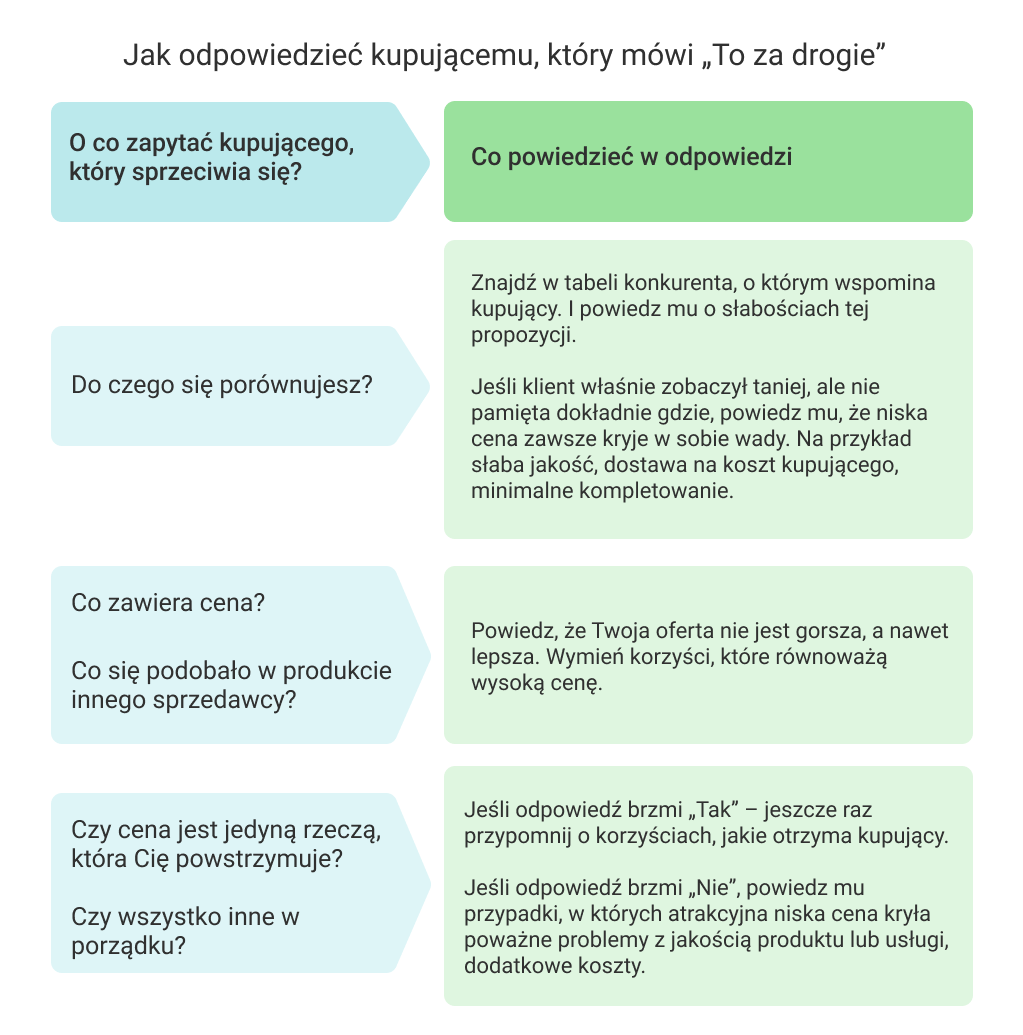
- czy potrafił poprawnie odpowiedzieć na zarzuty, jeśli klient powiedział „to za drogie” i „muszę się zastanowić, napiszę do ciebie później”.
Całkiem możliwe jest znalezienie argumentów w odpowiedzi na ewentualne zastrzeżenia, na przykład:

Błędy w komunikacji muszą zostać wykryte i zarejestrowane, a następnie rozwiązane z personelem, aby takie niedociągnięcia się nie powtarzały. Tylko wysokiej jakości usługi tworzą doskonałe wrażenia klienta.
Zaoferuj coś przydatnego
Wiele stron korzysta z wyskakujących okienek, ale często irytują one użytkowników. Po pierwsze, jeśli pojawiają się zbyt szybko – gdy osoba nie miała jeszcze czasu na przeczytanie czegokolwiek na stronie. Po drugie, jeśli po prostu zachęcają do działania lub coś reklamują, na przykład nową kolekcję lub aktualizację usługi. To „zachowanie” wyskakującego okienka może być postrzegane jako uciążliwe i odwrotnie, pogarszać wrażenia użytkownika, a nie je poprawiać.
Aby tego uniknąć, skonfiguruj wyskakujące okienko tak, aby pojawiało się po co najmniej po 15-20 sekundach spędzonych przez użytkownika na stronie. A samo wyskakujące okienko powinno oferować coś pożytecznego. Co to mogłoby być:
- rabat na pierwszy zakup;
- darmowa dostawa;
- zniżka na subskrypcję newslettera;
- udział w konkursie z cennymi niespodziankami;
- prezent z określonym zakupem.
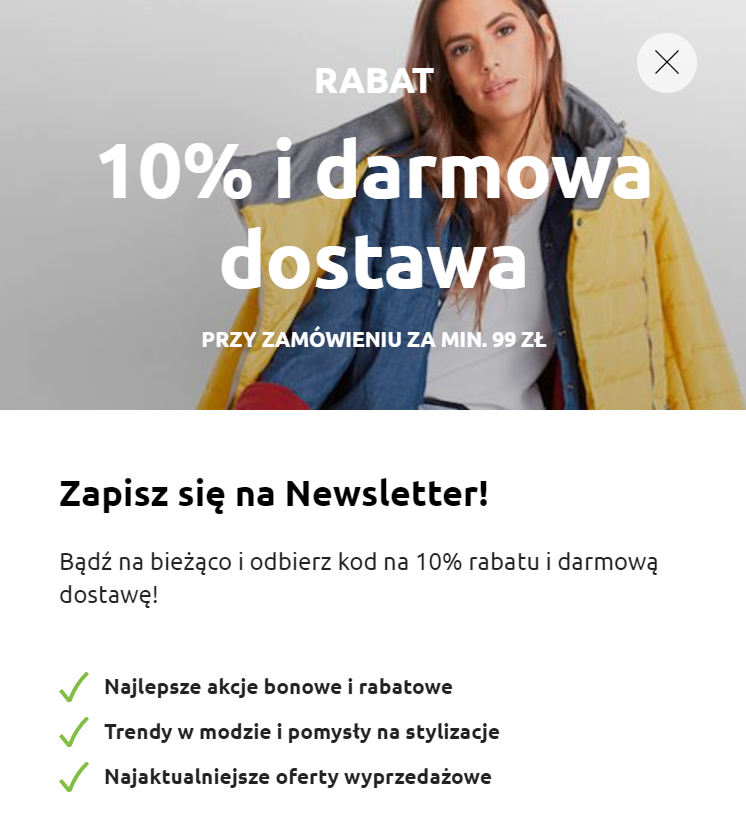
Poniżej wyskakujące okienko, które oferuje kilka korzyści naraz: 10% rabatu na zamówienia powyżej 99 zł, darmowa dostawa. Jednocześnie osoba zapisuje się do newslettera, który również może być dla niej przydatny. Wszak mówi o promocjach, trendach i najtrafniejszych ofertach.

Zapowiedź wygodny formularz aplikacyjny
Zastanów się, jakie zasady należy wziąć pod uwagę przy tworzeniu internetowego formularza zgłoszeniowego.
- Dostępność. Formularz zamówienia powinien być łatwy do znalezienia, ale nie powinien się pojawiać, migać ani animować. Będzie to rozpraszające i denerwujące.
- Związek z tematem. Żądaj tylko tych danych, bez których nie można złożyć zamówienia. W większości przypadków niewłaściwe jest proszenie o płeć, posiadanie dzieci, stan cywilny itp.
- Zapisywanie danych. Strona powinna je zapamiętać, nawet jeśli użytkownik zamknął zakładkę, a następnie otworzył ją ponownie.
- Wbudowana kontrola poprawności. W przypadku, gdy kupujący pominął jedną cyfrę w telefonie lub znak @ w wiadomości e-mail.
- Grupowanie pytań według ich znaczenia. Istnieje blok „Dane osobowe”, takie jak imię i nazwisko, data urodzenia; lub „Informacje o koncie” – hasło, login itp.
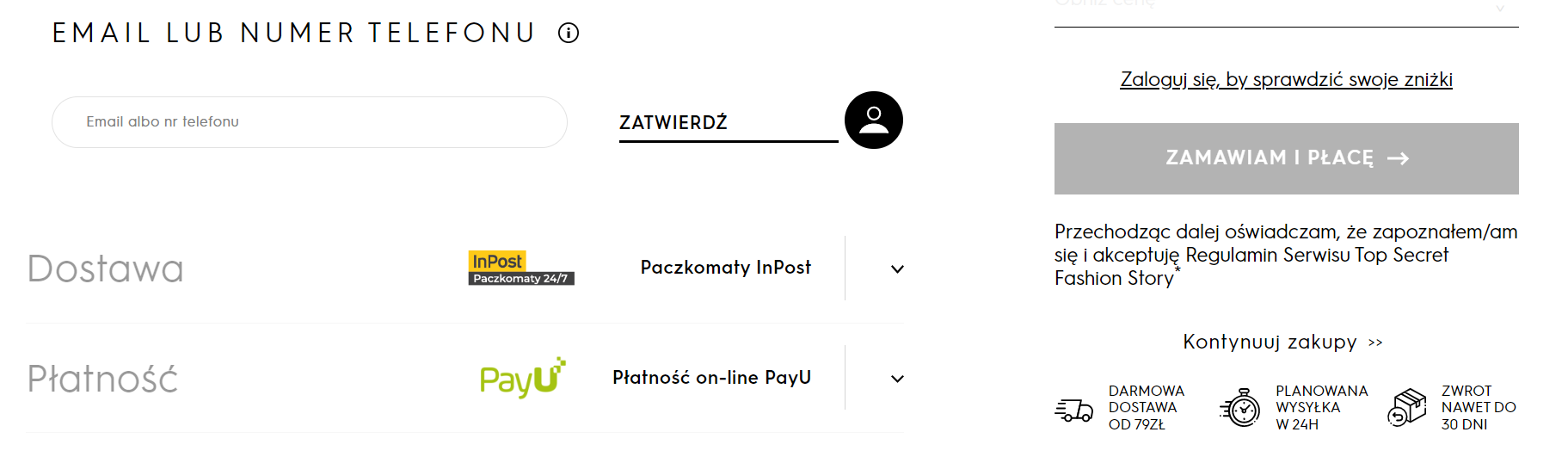
Poniżej znajduje się przykład udanego formularza aplikacyjnego online, w którym nie ma nic zbędnego. Użytkownik jest proszony o podanie numeru telefonu, preferowanej metody płatności i dostawy. Po prawej stronie możesz się zalogować, aby potwierdzić osobiste rabaty – jeśli takie istnieją. Jednocześnie podawane są informacje, które zwykle interesują użytkowników: warunki dostawy, jej termin i warunki zwrotu:

Co zrobić, jeśli produkt lub usługa, której potrzebuje użytkownik, nie jest dostępny?
Być może jest to najbardziej nieprzyjemna sytuacja dla użytkownika, gdy szukał jakiegoś produktu, ale nie jest on dostępny lub strona z nim jest niedostępna. Ale nawet w takiej sytuacji można złagodzić nieprzyjemne wrażenie. A czasami zachęci do zakupu kolejnego produktu.
Strona z niedostępną pozycją powinna być jak najbardziej atrakcyjna i użyteczna. Poproś użytkownika o przejście do innej strony, na przykład:
- podobne produkty;
- liderzy sprzedaży;
- promocji.
Dodatkowo możesz zasugerować, aby użytkownik zostawił swój e-mail, a on ponownie otrzyma list.
Jest taka sytuacja, że jakiejś strony kompletnie brakuje. Na przykład, jeśli firma przestała sprzedawać określoną kategorię towarów. Lub użytkownik popełnił błąd w linku. Gdy odwiedzający zobaczy błąd 404, powoduje to również rozczarowanie i wrażenie, że strona nie działa poprawnie, a może nawet stanowi zagrożenie.
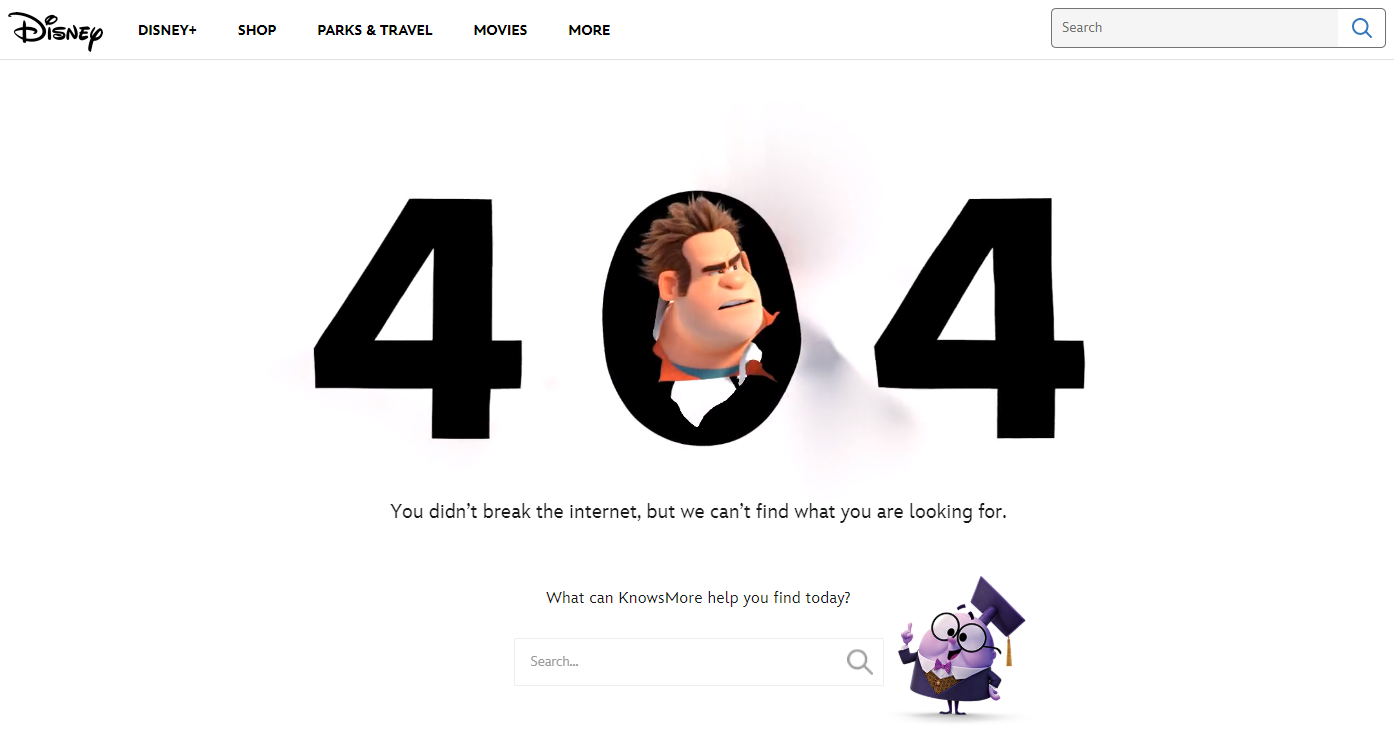
Aby złagodzić wrażenie, lepiej jest kreatywnie zaprojektować stronę błędu 404. Następnie możesz zaoferować użytkownikowi ciąg wyszukiwania, tak jak zrobił to na przykład Disney:

Możesz też poprosić użytkownika o przejście do innej sekcji, tak jak zrobił to Help Scout. Zwróć uwagę na ładny projekt strony:

Najważniejszą rzeczą do zapamiętania jest to, że kluczem do doskonałego doświadczenia użytkownika jest szczera troska o odwiedzającego. Nie zmuszaj go do niepotrzebnych działań, długo wyszukuje informacje i czekają godzinami na odpowiedź od swoich menedżerów. W rezultacie Twoja sprzedaż online z pewnością wzrośnie.

swój potencjał z

polityką prywatności























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


