Czy wiesz, że ponad 50% wszystkich odsłon stron internetowych na świecie i aż 64% całego ruchu organicznego z bezpłatnych wyników wyszukiwań Google pochodzi z urządzeń mobilnych? Oznacza to, że witryna, która nie jest zoptymalizowana pod kątem urządzeń przenośnych, traci mnóstwo potencjalnych klientów i konwersji. Jeżeli więc Twoja strona internetowa nie jest przyjazna telefonom i tabletom, staje się praktycznie niewidoczna w wynikach wyszukiwania, a to szkodzi jej rankingom. Sprawdźmy, jak można to zmienić i wpłynąć na jej pozycjonowanie.
Mobilność Twojej strony jest niezwykle istotna dla Google. Obecnie konieczne jest zastosowanie podejścia mobile-first, ponieważ od marca 2021 roku Google dokonało ostatecznego przejścia na indeksowanie zoptymalizowane pod kątem urządzeń. Od marca boty Google biorą pod uwagę i indeksują tylko mobilną wersję Twojej strony.
Przed tą aktualizacją indeks Google wykorzystywał połączenie wyników wyszukiwania na komputerach i urządzeniach mobilnych. Zatem, jeżeli ktoś szukał informacji na smartfonie, to Google prezentowało mu wyniki mobilne. W przypadku wyszukiwania na komputerze użytkownik otrzymywał wyniki desktopowe. Dzisiaj, niezależnie od tego, z jakiego urządzenia korzystasz, Google pokazuje wyniki z indeksu urządzeń mobilnych. Ze względu na to, warto zwrócić uwagę na fakt, czy realizowana przez Ciebie kampania SEO jest przyjazna urządzeniom mobilnym.

Przeczytaj także: Pozycjonowanie lokalne oraz SXO
Co znaczy mobile friendly?
Mobile friendly to po prostu przyjazna wersja mobilna twojej strony internetowej. Aby zwiększyć szanse na dotarcie do szerokiego grona odbiorców, powinna ona bezproblemowo działać na różnych urządzeniach (tabletach, smatfonach). Warto też przystosować elementy takie jak content, czcionka i rozdzielczość. Więcej wskazówek dotyczących tego tematu znajdziesz w treści artykułu.
Na czym polega mobile friendly test?
Jeśli chcesz wiedzieć, czy prezentujesz odbiorcom stronę mobile friendly, warto przetestować różne wskaźniki. Wybrane przez Ciebie narzędzie (np. test optymalizacji mobilnej w Google Search Console) zmierzy szybkość ładowania witryny, a także sprawdzi, czy łatwo jest się po niej poruszać.
Czy warto być mobile friendly?
Ze względu na to, że coraz więcej osób korzysta z internetu za pomocą przenośnych urządzeń, dostosowane do urządzeń mobilnych strony internetowe to po prostu konieczność. Po drugie zawsze warto ulepszać ofertę, niezależnie od tego, czy cel jest mocno zakupowy (konwersja), czy też czysto wizerunkowy (marketing).
Czym jest mobile-friendly SEO?
Pozycjonowanie stron mobilnych zaczyna się od troski o responsywność strony (RWD). To proces optymalizacji witryny w celu zapewnienia jej doskonałego wyglądu i prawidłowego działania na wszystkich urządzeniach mobilnych. Zaraz powiemy o nim nieco więcej.
Jeśli chcesz zapobiec złym doświadczeniom na urządzeniach mobilnych, musisz zoptymalizować swoją witrynę tak, aby była w pełni mobile friendly. Optymalizacja strony pod kątem mobile-friendly SEO powinna uwzględniać między innymi projekt witryny, jej strukturę, a także szybkość strony, aby potencjalni klienci nie zrezygnowali z interakcji z Twoją witryną ze względu na złe doświadczenia mobilne.
Zweryfikuj, czy Twoja strona jest mobile-friendly. Jak to sprawdzić?
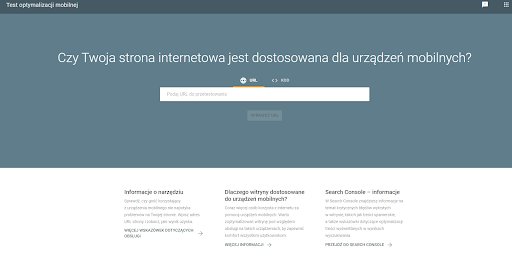
Zanim zabierzesz się za działania mające na celu optymalizację wersji mobilnej, warto sprawdzić, czy Twoja witryna jest rzeczywiście przyjazna urządzeniom mobilnym. Nie musisz otwierać każdej strony na smartfonie, aby to sprawdzić. Prostym sposobem na weryfikację przyjazności strony www dla telefonów komórkowych jest skorzystanie z narzędzia Google do testowania optymalizacji mobilnej.

Jak korzystać z mobile-friendly test?
Wszystko, co musisz zrobić, to wpisać adres URL strony, którą chcesz sprawdzić, i kliknąć “Sprawdź URL”. Po wykonaniu analizy dowiesz się, ile pracy będziesz musiał(a) wykonać, aby Twoja strona mobilna była przygotowana do dalszego pozycjonowania.
Najlepsze praktyki przyjaznego pozycjonowania na urządzeniach mobilnych
Jeśli Twoja witryna jest już dobrze zoptymalizowana pod kątem wyszukiwarek, to większość pracy masz za sobą. Aby jednak strona była w pełni przygotowana do indeksowania na urządzenia mobilne i dopasowana do korzystania z niej na smartfonach i tabletach, warto zadbać o kilka dodatkowych elementów.
Czas ładowania witryny
Szybkość ładowania strony internetowej jest jeszcze ważniejsza dla użytkowników mobilnych niż dla użytkowników komputerów stacjonarnych. Gdy użytkownicy szukają informacji w podróży, chcą mieć do nich szybki dostęp. Jeśli Twoja witryna będzie ładowała się zbyt długo, większość odbiorców natychmiast ją opuści. Aby zatrzymać potencjalnych klientów w swojej witrynie mobilnej, musisz skrócić czas jej wczytywania. W jaki sposób możesz to zrobić?
- Zadbaj o optymalizację grafik i zdjęć
- Uporządkuj kod strony, usuń zbędne elementy
- Zmniejsz liczbę przekierowań w ramach witryny.
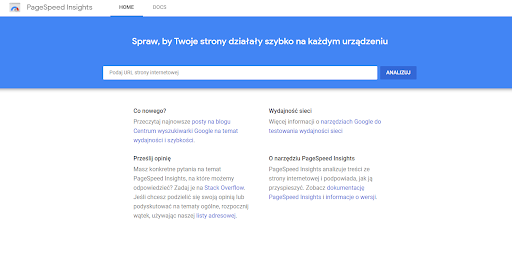
Szczegółowe informacje dotyczące czasu ładowania Twojej witryny możesz otrzymać, korzystając z narzędzia Google PageSpeed Insights.

Responsywny projekt witryny
Urządzenia mobilne upraszczają i rewolucjonizują sposób projektowania witryn. Responsywny design to kluczowy element tworzenia strony internetowej przyjaznej dla urządzeń mobilnych. Korzystając z projektowania responsywnego, masz pewność, że witryna dostosowuje się do każdego urządzenia, z którego korzysta użytkownik. Wdrożenie responsywnego projektu sprawia, że użytkownicy mogą łatwo przewijać i poprawnie wyświetlać Twoją stronę, niezależnie od tego, czy korzystają z tabletu, czy telefonu komórkowego.
Projektując responsywny wygląd strony warto zwrócić uwagę na trzy istotne kwestie:
- Nie używaj Flasha: elementy zbudowane w ten sposób bywają niedostępne na telefonach komórkowych, przez co strona nie może nie wyświetlać się poprawnie. Jeśli chcesz tworzyć efekty specjalne, użyj HTML5.
- Zrezygnuj z wyskakujących okienek: zamykanie ich na urządzeniu mobilnym może być trudne i frustrujące, a tym samym prowadzić do wysokiego współczynnika odrzuceń.
- Zwróć uwagę na nawigację: nawigacja na ekranie dotykowym może prowadzić do przypadkowych kliknięć, jeśli przyciski są za duże, za małe lub znajdują się na ścieżce palca, który próbuje przewinąć stronę. To również nie wpływa na pozytywne wrażenia osoby korzystającej z witryny.
Zoptymalizuj tagi tytułów i opisy meta
Niezbędną częścią mobilnego SEO są tagi tytułowe i opisy meta. Użytkownicy komórek i tabletów potrzebują szybkiego dostępu do informacji, dlatego zwracają uwagę na tagi tytułów i opisy meta, wyświetlane na liście SERP. Na ich podstawie decydują, czy na danej stronie internetowej znajdą interesujące ich informacje.
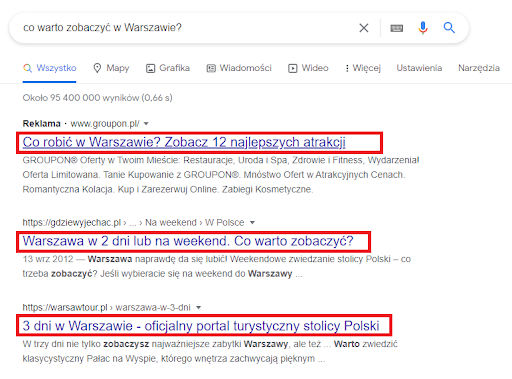
- Tagi tytułowe: to pierwsza rzecz, którą Twoi odbiorcy widzą w wynikach wyszukiwania. Te tagi informują odbiorców, jakie treści znajdują się na danej stronie internetowej. Jeśli chcesz przyciągnąć do swojej witryny bardziej trafny ruch mobilny, musisz zoptymalizować tag tytułu. Dobry title tag powinien wykorzystywać Twoje słowa kluczowe. Najlepiej, gdyby znajdowały się na początku tagu, tak aby odbiorcy od razu wiedzieli, że na Twojej stronie znajdą interesujące ich informacje.

Tagi tytułów w wynikach wyszukiwania Google
- Opisy meta: to notka poniżej tagu tytułu, która dostarcza odbiorcom dodatkowych informacji o zawartości Twojej strony internetowej. Krótki i interesujący metaopis z pewnością przekona więcej użytkowników mobilnych do kliknięcia linku Twojej witryny.
![Mobile friendly SEO i mobile friendly test [Poradnik]](https://semcore.pl/wp-content/uploads/2021/07/4.jpg)
Opis meta w wynikach wyszukiwania Google
Nie blokuj CSS, JavaScript ani obrazów
Dawniej niektóre urządzenia mobilne nie mogły obsługiwać wszystkich tych elementów, więc webmasterzy witryn mobilnych blokowali je na swoich stronach internetowych. Obecnie w większości przypadków nie jest to już konieczne. Ponadto boty indeksujące Google chcą widzieć i kategoryzować te same treści, które widoczne są dla użytkowników komputerów stacjonarnych. Powstrzymując się od blokowania niektórych zasobów, wskazujesz również Google, że Twoja strona jest responsywna i że dbasz o doświadczenia użytkowników.
Pomyśl o wdrożeniu AMP
AMP (Accelerated Mobile Page) jest projektem typu open source prowadzonym przez Google. Jego celem jest jak najszybsze ładowanie się stron internetowych. Na samym początku AMP stosowano głównie w statycznych postach (takich jak artykuły na blogach), które nie wymagały interakcji ze strony użytkownika. Dziś AMP stosuje się nawet w dynamicznych witrynach e-commerce. Nie każda strona potrzebuje implementacji rozwiązań AMP, jednak te, które tego dokonają, mogą na tym wiele zyskać.
Zoptymalizuj stronę pod kątem lokalnym
Istotną częścią mobilnego SEO jest SEO lokalne. Użytkownicy smartfonów często wyszukują hasła, takie jak „w pobliżu”, „otwarte teraz” i „gdzie mogę kupić”, aby znaleźć pobliskie firmy. Biorąc pod uwagę, że internauci korzystający z urządzeń mobilnych bardzo często posługują się lokalnymi frazami, powinieneś odpowiednio dostosować swoją strategię SEO, aby skutecznie docierać do tych użytkowników. Oto kilka sposobów na ulepszenie lokalnego SEO dla urządzeń mobilnych.
- Pisz treści zorientowane lokalnie: to jedna z najlepszych rzeczy, które możesz zrobić, aby poprawić lokalne rankingi.
- Załóż wizytówkę w Google Moja Firma: jednocześnie poproś swoich klientów o opinie. Wizytówka Google to najlepsze miejsce do ich zaprezentowania. W GMF możesz również publikować zdjęcia dotyczące Twojej działalności, aby zainteresować odbiorców.
- Dbaj o poprawność danych kontaktowych: upewnij się, że dane kontaktowe, które udostępniasz w różnych miejscach w internecie, są spójne i poprawne.
- Korzystaj z mikroformatów: użyj specjalnych opisów w kodzie witryny, dzięki którym otrzymasz rozszerzone wyniki wyszukiwania na komórki, takie jak karty rozszerzone lub karuzele. Więcej na temat mikroformatów przeczytasz w jednym z naszych artykułów.
Przygotuj się na wyszukiwanie głosowe
Podczas pracy nad treścią należy uwzględnić wyszukiwanie głosowe. Od czasu pojawienia się Siri firmy Apple, Alexy firmy Amazon i asystenta Google Home, coraz więcej osób używa głosu do wykonywania działań w sieci. Aby przygotować się do wyszukiwania głosowego, musisz dobrze przyjrzeć się aktualnej zawartości Twojej strony internetowej. Zadaj sobie pytanie, czy odpowiada na jakiekolwiek pytanie, jakie może mieć użytkownik? Jeśli nie, zmień to. Dowiedz się, jakich pytań ludzie używają, aby znaleźć Twoje treści, i zoptymalizuj witrynę pod tym kątem. Użyj autouzupełniania Google lub narzędzi, takich jak Answer the Public, aby znaleźć pomysły na pytania, na które możesz odpowiedzieć poprzez swoje treści.
![Mobile friendly SEO i mobile friendly test [Poradnik]](https://semcore.pl/wp-content/uploads/2021/07/5.png)
Najczęściej wyszukiwane zapytania dla frazy „buty do biegania” wg Answer the Public
Zacznij optymalizować pod kątem SEO mobilnego już dziś
Pozycjonowanie stron mobilnych jest integralną częścią rozwoju Twojej firmy w internecie. Urządzenia mobilne wyprzedziły tradycyjne komputery pod względem ruchu internetowego. Z ich pomocą ma miejsce większość wyszukiwań online. Najwyższy czas, aby zacząć działać i zoptymalizować witrynę pod kątem ruchu mobilnego.

swój potencjał z

marketing działa.






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


