Rozwój technologii mobilnych sprawił, że coraz trudniej jest nam się rozstać ze smartfonami. To za ich pośrednictwem robimy zakupy, korzystamy z mediów społecznościowych czy płacimy w sklepach. Urządzenia mobilne pozwalają też na przeglądanie stron www, dlatego tak ważne jest zadbanie o mobile SEO – pozycjonowanie pod urządzenia mobilne. Co to jest i jakie korzyści mogą przynieść działania z tego zakresu?

Zanim podpowiemy, jak wygląda pozycjonowanie pod telefony komórkowe, należy wspomnieć, w jaki sposób prezentują się mobilne strony internetowe. Jako użytkownicy mamy styczność z witrynami responsywnymi bądź ich wersjami na smartfony. Oba te rozwiązania wyróżniają się odrębnymi wadami i zaletami. Osobna strona mobilna dostępna jest pod innym adresem URL. Natomiast witryna responsywna otwiera się na różne sposoby, zależnie od urządzenia użytkownika, ale zawsze pod tym samym adresem. Posiadanie odrębnej wersji jest popularne w aplikacjach webowych – takie rozwiązanie stosuje między innymi Facebook, wystarczy otworzyć serwis za pomocą przeglądarki na smartfonie. Natomiast responsywne witryny są powszechne w sklepach online, czy na stronach wizytówkach. To, jakie rozwiązanie wybierzesz, zależy tylko i wyłącznie od Twoich potrzeb oraz preferencji.
Czym jest mobile SEO?
Optymalizacja mobilna SEO to procesy optymalizacyjne, które mają na celu ułatwienie użytkownikom korzystania ze strony internetowej za pomocą urządzeń mobilnych, w tym smartfonów czy tabletów. To dostosowanie m.in. treści (contentu), wyglądu i prędkości ładowania w taki sposób, aby poruszanie się po mobilnej stronie www było w pełni komfortowe oraz intuicyjne. W efekcie takich działań liczba jej odwiedzin wzrasta, a to pozytywnie wpływa na pozycjonowanie strony.
Mobile-First Index — wymogi Google
W 2016 roku Google poinformowało o planach wprowadzenia Mobile-First Index, czyli mobilnej indeksacji. Był to sygnał informujący o nadejściu dużych zmian, a także dowód na to, że urządzenia mobilne stają się coraz ważniejsze w codziennym życiu. Google zdecydowało się na takie działania również ze względu na wyraźne różnice między stronami www w wersji desktop a tymi w wersji mobilnej – zarówno pod kątem contentu, jak i prędkości ładowania.
Specjaliści, w tym projektanci stron internetowych i eksperci SEO, stopniowo oswajali się z nowymi wytycznymi dotyczącymi optymalizacji serwisów. W maju 2019 roku poinformowano, że już niedługo każda strona pojawiająca się po raz pierwszy w indeksie Google będzie miała automatycznie wdrożony tryb mobile-first (do tamtego momentu domyślnie ustawiano go jedynie dla wybranych witryn). Oznaczało to, że mobilna wersja serwisu będzie traktowana jako wariant podstawowy. W przypadku jej braku w procesie indeksowania nadal mogła być wykorzystywana wersja desktopowa, jednak to często skutkowało niższą pozycją w rankingu.
Od końca marca 2021 roku roboty służące do indeksowania Google biorą pod uwagę już tylko mobilną wersję strony www, dlatego każdy nowo powstający serwis – dla którego tworzony jest nowy adres URL – musi taką mieć. Wprowadzenie Mobile-First Index ma istotny wpływ na pozycjonowanie stron internetowych. Od tego momentu to mobilna wersja serwisów stała się podstawą rankingową.
Optymalizacja strony mobilnej SEO – dlaczego warto o nią zadbać?
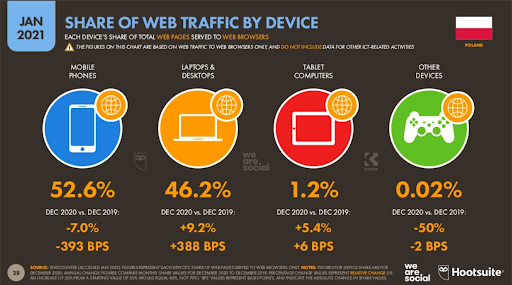
Jak wynika z raportu ‘Digital 2021’ opracowanego przez We Are Social i Hootsuite, w styczniu 2021 roku liczba internautów w Polsce wynosiła niemal 32 miliony. 52,6% z nich przyznało, że do wyszukiwania informacji w Internecie wykorzystuje smartfony, laptopy i komputery stacjonarne uplasowały się na drugim miejscu z wynikiem 46,2%.

Źródło: Print screen własny, https://datareportal.com/reports/digital-2021-poland
Wynika z tego, że podejmując działania z zakresu mobile SEO, możliwe staje się dotarcie do większej liczby użytkowników w porównaniu do stron zoptymalizowanych jedynie w wersji desktopowej. W ten sposób można też wskazać robotom Google, że witryna została dostosowana do urządzeń mobilnych, w efekcie czego internauci korzystający z mobilnej wyszukiwarki otrzymują dokładniejsze wyniki.
Dobrze przygotowana mobilna strona internetowa ma pozytywny wpływ na wizerunek firmy. Widząc, że witryna szybko ładuje się na smartfonie czy tablecie, płynnie działa i jest intuicyjna, użytkownicy chętnie do niej wracają w celu sprawdzenia nowych informacji lub zrobienia zakupów. To wzmacnia pozycję firmy i pomaga w budowie zaufania oraz długotrwałych relacji. Internauci w wieku 16-64 lat przyznają, że urządzenia mobilne służą im nie tylko do korzystania z mediów społecznościowych czy grania w gry, ale i do robienia zakupów (na co wskazuje 80,7%). Sklepy internetowe, które zadbają o mobile SEO, zyskują możliwość zwiększenia współczynnika konwersji. Poza tym takie działania pomagają stronie utrzymać wysoką pozycję w wyszukiwarkach, zapewniają więc długotrwały efekt.

Strona mobilna czy strona responsywna?
Są dwa sposoby na to, aby przystosować swoją witrynę do urządzeń mobilnych: strona mobilna lub strona responsywna. Niekiedy pojęcia te stosowane są zamiennie, ale ze względu na istotne różnice pomiędzy nimi, jest to błąd. Każde z tych rozwiązań ma swoje zalety i wady. Warto je poznać, aby móc podjąć decyzję, która ze stron przyniesie więcej korzyści.
Czym jest strona mobilna?
Strona mobilna jest dostosowana do smartfonów, tabletów i innych urządzeń mobilnych. To dodatkowa wersja witryny, ale ma inny adres URL – zwykle jest to słowo ‘lajt’ lub litera ‘m’. Mobilną stronę często określa się mianem lżejszej, ponieważ jest uboższa pod względem treści, a także samej grafiki.
Najważniejsze zalety strony mobilnej to:
- łatwe poruszanie się,
- szybkie ładowanie,
- testowanie ograniczone tylko dla urządzeń mobilnych,
- czytelność.
Strona mobilna ma również swoje wady:
- inny adres URL,
- konieczność zarządzania CMS zarówno dla wersji mobilnej, jak i desktopowej,
- konieczność dodawania przekierowań i problemy z duplikacją treści,
- czasochłonna aktualizacja treści (co wynika z potrzeby zrobienia tego w dwóch wersjach strony).
Chcąc stworzyć stronę mobilną, która będzie widoczna w wynikach wyszukiwania, należy umożliwić robotom Google jej przeanalizowanie i indeksowanie. Dużym błędem jest niedopasowanie witryny do wymogów wyszukiwarki.
Strona responsywna — czym wyróżnia się ta wersja strony?
Strona responsywna to inaczej Responsive Web Design, w skrócie RWD. Dopasowuje się ona do rozmiaru wyświetlacza każdego urządzenia, zarówno smartfona, jak i komputera stacjonarnego czy laptopa. Wykorzystywany jest przy tym ten sam adres URL i kod. W porównaniu do strony mobilnej responsywna wygląda tak samo jak w wersji desktopowej.

Zalety strony responsywnej:
- zachowana dobra jakość wszystkich elementów graficznych,
- brak problemu duplikacji treści,
- szybkie, automatyczne dostosowanie do urządzenia,
- zarządzanie poprzez jeden CMS.
Wady strony responsywnej to:
- awaria strony desktopowej oznacza problemy także z wersją responsywną,
- nieco dłuższy czas ładowania w porównaniu do strony mobilnej,
- większy koszt wdrożenia, zwłaszcza dla rozbudowanej witryny.
Co wybrać: witrynę mobilną czy responsywną?
Biorąc pod uwagę zalety i wady poszczególnych rozwiązań, w wielu przypadkach to strona responsywna jest traktowana jako bardziej uniwersalna. Na jej korzyść przemawia m.in. jeden system do zarządzania treścią i brak konieczności tworzenia dodatkowych przekierowań. Jednak decyzja w dużej mierze uzależniona jest również od indywidualnych preferencji, budżetu, podstawowego celu i tego, kto ma być odbiorcą strony.
Jak optymalizować strony mobilne?
Po podjęciu decyzji, która wersja strony na urządzenia mobilne będzie odpowiednia, należy zadbać o jej prawidłową optymalizację. Istotne działania z zakresu mobile SEO to:
- Wybór prostego i estetycznego szablonu – układ strony powinien być przygotowany tak, aby użytkownicy mogli się poruszać w sposób intuicyjny. Bardzo istotne jest to, żeby odwiedziny witryny zakończyły się realizacją określonego celu, np. zakupem produktu czy znalezieniem potrzebnych informacji.
- Zadbanie o właściwe rozmieszczenie linków – wejście w linki nie może sprawiać żadnych problemów. Należy zwrócić uwagę na to, w jakim miejscu i jak daleko od siebie znajdują się odnośniki. Kłopoty z ich wyborem mogą utrudniać poruszanie się po stronie.
- Skrócenie czasu ładowania strony – w przypadku urządzeń mobilnych czas ładowania strony odgrywa bardzo istotną rolę. Pozbycie się ciężkich grafik czy agresywnych reklam przyspiesza działanie witryny, wpływa też na komfort korzystania z niej.
- Rezygnacja z oprogramowania niedostosowanego do urządzeń mobilnych – przykładem takiego software’u jest Flash. Już podczas projektowania strony internetowej należy pamiętać o tym, aby nie blokować obrazów, CSS i Javascript. To pozwoli robotom Google na sprawną analizę witryny.
- Zadbanie o content – nie powinien znacząco różnić się od tego umieszczonego w desktopowej wersji witryny. Content musi być czytelny i uporządkowany, należy też zwrócić uwagę na zastosowanie nagłówków, rozmiar czcionek, nasycenie frazami kluczowymi i przyciski call to action.
Narzędzia przydatne podczas optymalizacji pod kątem urządzeń mobilnych
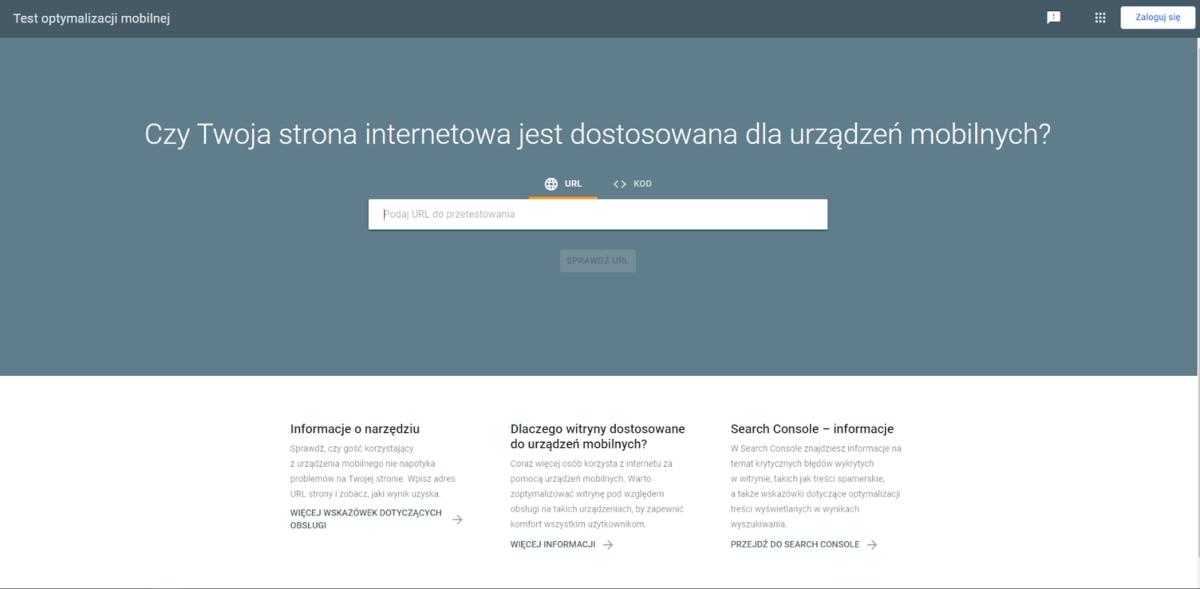
Jak sprawdzić, czy strona jest dobrze dostosowana do urządzeń mobilnych? Pomocne będzie przy tym proste narzędzie online, test optymalizacji mobilnej w Google Search Console:
https://search.google.com/test/mobile-friendly?hl=pl.
Korzystanie z niego nie jest skomplikowane – wystarczy wpisać pełny adres URL witryny.

Źródło: Print screen własny, https://search.google.com/test/mobile-friendly?hl=pl
W pozostałych sekcjach Google Search Console również można znaleźć wiele wskazówek dotyczących optymalizacji mobilnej SEO. Korzystając z innych narzędzi dostępnych na platformie, możliwe jest m.in.:
- analizowanie ruchu na stronie,
- otrzymywanie powiadomień od Google,
- uzyskanie informacji na temat wadliwych linków na stronie,
- generowanie i sprawdzenie pliku robots.txt.
W analizie statystyk ruchu na stronie www, także w wersji na urządzenia mobilne, pomoże również narzędzie Google Analytics. W zakładce ‘ruch mobilny’ znajduje się wiele informacji mówiących o tym, jak wielu użytkowników korzysta z witryny przy użyciu urządzeń mobilnych. Zapoznanie się z nimi pozwala na wyciągnięcie wniosków, czy dotychczasowe działania przyniosły oczekiwane efekty. Na podstawie danych dostarczonych przez Google Analytics można też podjąć decyzję, co należałoby jeszcze zrobić, aby ułatwić użytkownikom przeglądanie witryny w wersji mobilnej.

Dodatkowe działania istotne przy SEO dla stron mobilnych
Aby strona internetowa była dobrze widoczna w wynikach wyszukiwania, optymalizacja mobilna SEO powinna zostać przeprowadzona z uwzględnieniem ważnych szczegółów. Przykładem są tytuły oraz metaopisy stron wyświetlane w mobilnych wynikach wyszukiwania. Długość tych elementów powinna być odpowiednio dopasowana, aby przekazywały najważniejsze informacje i nie zostały przycięte przez Google. Warto rozważyć także stworzenie mobilnej mapy strony, a później dodanie jej do narzędzia Search Console. To pozwala na śledzenie skuteczności indeksacji określonych sekcji witryny, a nawet znalezienie problemów, które dotychczas nie zostały zauważone.
Należy pamiętać również o działaniach Local SEO. Użytkownicy bardzo często korzystają z mobilnej wyszukiwarki po to, aby szybko znaleźć znajdującą się w pobliżu restaurację, darmowy parking czy salon fryzjerski. Podczas ustalania wyników wyszukiwania Google uwzględnia aktualną lokalizację użytkownika urządzenia mobilnego. Tym samym, podczas pobytu w konkretnej miejscowości sugerowane są strony www firm działających w pobliżu.

Statystyki dowodzą, że to urządzenia mobilne coraz częściej są wykorzystywane do przeglądania stron www. Zadbanie o mobile SEO jest więc koniecznością, aby witryna była przyjazna użytkownikom. Mobilna wersja strony internetowej jest równie istotna co wersja desktopowa, a nawet ważniejsza, biorąc pod uwagę stanowisko Google. Mimo że pozbawiona jej witryna nie wypadnie całkowicie z indeksu, to jednak wpłynie to negatywnie na jej pozycjonowanie w rankingu.
Dlaczego mobile SEO jest ważne?
Coraz lepsza dostępność i cena internetu komórkowego sprawiają, że już nie tylko młode pokolenie preferuje przeglądanie stron internetowych przez smartfony. Coraz więcej osób decyduje się na to, żeby w ten sposób czytać wiadomości, blogi, ale także dokonywać zakupów. To niezwykle istotne informacje dla każdego właściciela sklepu internetowego. Użytkownicy internetu często podczas korzystania ze smartfona trafiają na reklamy oraz wyszukują konkretnych produktów w wyszukiwarce internetowej. Nierzadko od razu kupują daną rzecz. Dlatego tak istotne jest dostosowanie sklepu internetowego do wymagań odbiorców. Jeśli Twoja witryna nie spełnia wymagań użytkowników telefonów komórkowych, to możesz bardzo wiele stracić. Osoby, które znajdą Twoją stronę przeglądając internet za pomocą smartfona i przekonają się, że nie jest ona czytelna, to dokonają zakupów na innej witrynie.
Kolejnym argumentem na to, że warto jest zainwestować w responsywność strony, jest wpływ na pozycjonowanie. Google oficjalnie informuje, że strony dostosowane do telefonów komórkowych wyświetlają się wyżej w wynikach wyszukiwania. Dzięki temu więcej osób może wejść na Twoją witrynę i skorzystać z oferty Twojego sklepu online. Według Google więcej niż połowa wyszukiwań odbywa się przez smartfony.
Jak sprawdzić czy Twoja strona dobrze wyświetla się na smartfonach?
Jest kilka metod, które pozwolą Ci zweryfikować dostosowanie Twojej strony internetowej do komórek. Pierwszym krokiem powinno być wykonanie bezpłatnego testu od Google. Możesz tego dokonać pod tym linkiem. W efekcie otrzymasz raport, który wykaże nie tylko to, czy Twoja strona dobrze wygląda na telefonach komórkowych oraz łatwo się ją wyświetla. Ponadto zapoznasz się z licznymi wskazówkami. Warto także zweryfikować to samodzielnie. Wystarczy, że otworzysz swoją witrynę na różnych urządzeniach i sprawdzisz to, czy łatwo się ją przegląda. Spójrz na różne zakładki, otwórz formularz kontaktowy oraz sprawdź sposób dokonywania zakupów. Nie zapomnij o tym, aby zweryfikować to na telefonach z różnymi systemami operacyjnymi. Tylko to pozwoli Ci być pewnym, że żaden użytkownik nie zniechęci się po wejściu na Twoją witrynę.

Strony pod urządzenia mobilne — jak je dopasować?
Ważne jest to, aby Twoja strona internetowa miała proste menu, a wszystkie grafiki dopasowywały się do wielkości różnych ekranów. Możesz to osiągnąć poprzez użycie dobrego szablonu (jeśli masz stronę na WordPressie), albo zatrudnienie programistów, którzy się tym zajmą. W tym przypadku tańsze może okazać się posiadanie strony internetowej opartej o CSS. Zakupienie odpowiedniego szablonu będzie mniej kosztowne, niż skorzystanie z pomocy programistów.
Ważne jest także to, aby umożliwić łatwe płacenie – wykorzystaj różne metody płatności (blik, PayU, szybkie przelewy). Zadbaj o to, aby na ekranach telefonów nie wyświetlały się wyskakujące okienka, a formularze były uproszczone.
Szybkość ładowania stron mobilnej witryny
To kolejna kwestia, która jest niezwykle istotna nie tylko w przypadku telefonów komórkowych, ale również podczas przeglądania stron za pomocą komputera. Każdy użytkownik ceni sobie szybkie ładowanie się strony, dlatego warto o to zadbać. Osoby korzystające z internetu oraz dokonujące zakupów za pomocą telefonu komórkowego chcą móc dokonywać tego jak najszybciej. Jeśli chcesz wiedzieć więcej na temat szybkości witryny internetowej, to przeczytaj nasz tekst na ten temat. Znajdziesz go pod tym linkiem.

Pozycjonowanie mobilne – różnice pomiędzy wersją desktopową
Rozwój technologii sprawił, że coraz częściej zaglądamy do naszych smartfonów, zamiast korzystać z komputerów stacjonarnych bądź laptopów. Nie ma w tym absolutnie nic dziwnego. Telefony komórkowe są wygodne i pozwalają komfortowo załatwić wiele ważnych spraw życia codziennego oraz służbowego. Wraz z upływem czasu spore zmiany zaszły także w kontekście pozycjonowania mobilnego. Strony, które dawniej musiały otwierać się tylko dla komputerów, dziś muszą być odpowiednie również dla smartfonów – a to istotne dla SEO oraz organicznych wyników wyszukiwania.
Postęp technologiczny dotyczy nie tylko naszych urządzeń, ich funkcji oraz wyglądu. Wraz ze zmianami podąża także Google, dostosowując się do wymagań współczesnych użytkowników. Wyszukiwarka stawia na personalizację oraz dopasowanie wyników do konkretnego użytkownika. W jaki sposób zobaczyć to zjawisko w praktyce? To proste. Dokładnie takie samo zapytanie wysłane do wyszukiwarki spowoduje wyświetlenie innych wyników organicznych na komputerze stacjonarnym oraz smartfonie. Dzieje się tak z kilku powodów. Przede wszystkim telefony komórkowe będą „chętniej” wyświetlać strony internetowe przedsiębiorstw z naszej okolicy. Za aspekt ten odpowiada udostępnianie lokalizacji urządzenia. Ponadto w pozycjonowaniu mobilnym ogromną rolę odgrywa UX, czyli user experience. Strony na telefonach muszą wyświetlać się szybko i być odpowiednio zoptymalizowane. W przeciwnym wypadku ich pozycja w organicznych wynikach spadnie. Kwestia ta ma także znaczenie w kontekście SEO dla stron wyświetlanych na komputerze, ale w przypadku pozycjonowania dla telefonów ma jeszcze większy priorytet.
Wspomnijmy także o różnicach w funkcjonowaniu stron mobilnych. Jak przedstawiliśmy we wstępie, wyróżniamy witryny responsywne z takim samym adresem URL oraz ich specjalne wersje na smartfony, z odrębnym adresem URL. Bardzo często taka osobna strona posiada przedrostek „m.” bezpośrednio przed nazwą domeny, na przykład „m.facebook.com”. To, jaki rodzaj witryny wybierzesz, ma znaczenie w kontekście pozycjonowania mobilnego. Strona z osobnym adresem wymaga oddzielnej optymalizacji oraz innego contentu. Ważne są także linki zewnętrzne, które muszą prowadzić bezpośrednio pod ten adres. W Google Search Console tworzy się dwa osobne widoki dla wersji „stacjonarnej” oraz „mobilnej”. Choć cały proces może w teorii i praktyce wydawać się skomplikowany, to dla pozycjonowania mobilnego może być niezwykle korzystny. Osobną wersję strony łatwiej zoptymalizować pod kątem smartfonów.
Nieco mniej komplikacji powoduje responsywna strona internetowa. To witryna, która automatycznie dopasowuje się do rozmiarów urządzenia, więc dostępna jest pod takim samym adresem URL w każdej sytuacji. Edytowanie strony sprawia, że zmienia ona swój wygląd dla wszystkich urządzeń. Większość sklepów internetowych korzysta z tego rozwiązania, ponieważ jest intuicyjne. Co więcej, wiele platform SaaS (Software as a Service) nie daje możliwości przygotowania osobnej wersji witryny, więc od samego początku e-sklep jest responsywny. Rozwiązanie to także ma swoje zalety. Jeśli strona jest odpowiednio zaprojektowana, jej optymalizacja jest banalnie prosta.

Problem ilości treści
Pozycjonowanie dla telefonów może powodować problem z ilością treści. Jak prawdopodobnie wiesz, SEO opiera się między innymi na tworzeniu wartościowego contentu z frazami kluczowymi. Natomiast urządzenia mobilne są małe i zwykle zbyt duża ilość treści wygląda mało estetycznie. Istnieje kilka rozwiązań przedstawionego problemu. Warto dowiedzieć się o nich nieco więcej, bowiem mają one istotne znaczenie w kontekście pozycjonowania dla telefonów.
Dość popularną techniką jest ukrywanie tekstów pod specjalnym przyciskiem „Rozwiń zawartość”. W takiej sytuacji widoczny jest na przykład tylko nagłówek z kilkoma linijkami. Dopiero po kliknięciu w stosowny przycisk content zaczyna się pojawiać na ekranie. Rozwiązanie proste i skuteczne, ale musi być poprawnie zaimplementowane, aby wpływało pozytywnie na pozycjonowanie mobilne.
Kolejną metodą jest umieszczenie dużej ilości tekstu pod listą produktów w sklepach, bądź u dołu witryny na stronach wizytówkach, forach i innych portalach. Użytkownik zobaczy content dopiero wtedy, gdy zjedzie do samego końca. Minus tego rozwiązania jest taki, że w przypadku naprawdę długich treści, okienko ze stroną staje się bardzo długi – często wydłuża się także czas ładowania.
Jako osoba posiadająca stronę internetową pamiętaj, że czasami do pozycjonowania dla telefonów wystarczy niewiele treści. To, ile dokładnie contentu potrzebujesz, zależy od wielu czynników. Przede wszystkim wpływ na tę kwestię wywiera branża, w jakiej działasz. Czasami zdecydowanie lepiej napisać krótki, ale merytoryczny tekst, niż na stronie umieścić materiały długie, ale bezwartościowe.
Jak optymalizować grafiki pod urządzenia mobilne?
Kwestia optymalizacji grafiki nie wymaga większej dyskusji – duże pliki ładują się dłużej, obciążają stronę internetową i negatywnie wpływają na jej pozycjonowanie dla telefonów. Nie oznacza to, że musisz stosować zdjęcia o niskiej jakości. Należy znaleźć złoty środek między wagą plików, ich ilością oraz czasem ładowania danej podstrony. Do optymalizacji rozmiarów fotografii doskonale sprawdzają się takie narzędzia jak JPEGmini oraz TinyPNG. Odpowiednio dobrana grafika do strony responsywnej automatycznie zostanie zmniejszona, zależnie od tego, jaki rozmiar ma urządzenie mobilne. Nie zapominaj również o atrybucie alt dla grafik. To ważny element w kontekście pozycjonowania dla telefonów. Informacje zawarte w opisie zdjęcia powinny bezpośrednio odnosić się do zawartości obrazu. Właściwe ustawienie atrybutu alt dla pliku umożliwia jego wyświetlenie w zakładce Google Grafika oraz pozytywnie wpływa na organiczne wyniki wyszukiwania.

Pozycjonowanie mobilne i mobile first – cenne rady
Jeśli chcesz rozpocząć samodzielnie pozycjonowanie mobilne, pamiętaj o kilku ważnych kwestiach. Dzięki nim zdecydowanie szybciej pojawią się solidne efekty Twojej pracy.
AMP – Accelerated Mobile Pages to technika, dzięki której strony internetowe zawierające wartościowy content mogą wyświetlać się zdecydowanie szybciej. Bardzo często z tego rozwiązania korzystają serwisy z wiadomościami oraz inne portale o podobnej charakterystyce.
Nie blokuj CSS lub JavaScript – robot indeksujący Google powinien „zobaczyć” całą stronę internetową. Nie stosuj blokowania zawartości.
Technologia Flash – nie wykorzystuj technologii Flash. Nie jest ona w użyciu od kilku lat, więc większość smartfonów i tak jej nie obsługuje.
Prędkość ładowania – regularnie badaj prędkość ładowania strony, na przykład za pomocą PageSpeed Insights. Im krótszy czas, tym lepiej.
Jeśli nie jesteś w stanie przeprowadzić pozycjonowania mobilnego, skorzystaj z pomocy specjalistów. Wykwalifikowani profesjonaliści z dziedziny SEO zrobią wszystko, aby witryna zdecydowanie lepiej prezentowała się w organicznych wynikach wyszukiwania.
Podsumowanie — jak zadbać o widoczność mobilnych stron internetowych?
Dostosowanie strony internetowej do wyników wyszukiwania może być kluczowe dla Twojego biznesu. Dzięki temu Twoi potencjalni klienci będą nie tylko w łatwy sposób poruszać się po Twojej witrynie, ale także szybko znajdą ją spośród innych stron. Lepsza pozycja w wynikach wyszukiwania zagwarantuje Ci więcej wejść na stronę i wpłynie pozytywnie na konwersję oraz sprzedaż. Jeśli jeszcze nie dostosowałeś swojej witryny do wyników Google, to koniecznie się tym zajmij. Nie należy jednak zapominać o innych działaniach. Zadbaj o optymalizację swojej witryny pod kątem wyszukiwarek internetowych. Dzięki temu Twoja witryna będzie lepiej widoczna dla wszystkich użytkowników internetu.
Źródła
- https://delante.pl/co-to-jest-mobile-seo/
- https://www.pozycjonusz.pl/mobilna-strona-internetowa/
- https://solv.pl/mobile-seo-czyli-jak-prawidlowo-zoptymalizowac-witryne-pod-urzadzenia-mobilne/
- https://www.bluerank.pl/downloads/OMP_3_16_bluerank.pdf
- https://www.grupa-tense.pl/blog/co-to-jest-mobile-first-index-i-jak-sie-przygotowac-na-jego-start/
- https://performance360.pl/mobile-seo-dobre-praktyki/
- https://datareportal.com/reports/digital-2021-poland

swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


