O terminie Progressive Web App po raz pierwszy oficjalnie usłyszeliśmy w 2015 roku za sprawą firmy Google, ale sam pomysł jest nieco starszy i przypisuje są go Steve’owi Jobsowi, który wspomniał o nim podczas prezentowania modelu iPhone’a już w 2007 roku. Zacznijmy jednak od podstaw – czym jest PWA? Progresywna aplikacja webowa, ujmując to najprościej, to strona mobilna, która wykorzystuje nowoczesne możliwości sieciowe do tego, aby zapewnić użytkownikom wrażenia i funkcjonalność podobne do tych, które są charakterystyczne dla aplikacji natywnych. Chodzi tu więc o rewolucyjne połączenie tego, co najlepsze zarówno w projektowaniu stron internetowych, jak i aplikacji. Co więcej, prace optymalizacyjne nad serwisem internetowym – pozycjonowanie można doskonale wykorzystać z PWA.
Korzyści z zastosowania PWA
Prześledźmy mocne strony PWA – czy warto zdecydować się na to rozwiązanie? Niewątpliwie warto wziąć pod uwagę takie korzyści, jak np.:
- oszczędność – tworzenie progresywnych aplikacji webowych wymaga skupienia wyłącznie na jednej technologii, jednej wersji kodu źródłowego dla wszystkich systemów operacyjnych i przeglądarek, co oznacza, że nie trzeba pisać osobnych wersji aplikacji działających na Windowsie, iOS i Androidzie, dzięki czemu minimalizujemy koszty;
- spójność – strona PWA wygląda tak samo na każdym urządzeniu;
- szybkość – po wejściu na stronę, zawartość PWA jest zapisywana w pamięci urządzenia, co przyspiesza jej działanie. Dzięki temu możemy wypracować np. niższy współczynnik odrzuceń;
- wygoda użytkownika – dostęp do takich opcji, jak geolokalizacja, akcelerometr, powiadomienia push, kamera i mikrofon, możliwość ukrycia przycisków nawigacyjnych przeglądarki i adresu URL, krótki czas wdrażania, łatwe aktualizacje. Strony PWA pozwalają także na ich szybkie udostępnianie poprzez linki z adresem URL, zajmują również mniej miejsca w pamięci urządzenia w porównaniu z aplikacjami natywnymi;
- działanie offline – przy jednoczesnych zachowaniu wszystkich cech strony internetowej;
- dostępność – możliwość dodania jednym kliknięciem wygodnych skrótów na głównym pulpicie smartfona/tabletu;
- bezpieczeństwo – ochrona danych zaszyfrowanym protokołem HTTPS

PWA i Google Lighthouse
Jeśli na tym etapie opcja Progressive Web App wydaje Ci się co najmniej kusząca, czas przejść do sedna, czyli tego, czym jest PWA w praktyce. W tym celu należy sięgnąć po narzędzie open source zwane Google Lighhouse (dostępne jako rozszerzenia Google Chrome lub w połączeniu z Chrome DevTools), które pozwoli wykonać odpowiedni audyt strony internetowej i sprawdzi ją pod kątem poprawności w zakresie wdrożenia PWA – niegdyś tylko w tym zakresie, obecnie zakres możliwości nieco się poszerzył. Google Lighhouse w przejrzysty sposób grupuje ważne parametry w głównych obszarach:
- Wydajności (Performance);
- Progressive Web App (czyli tej, która interesuje nas najbardziej – mierzonej na bazie Baseline Progressive Web App Checklist, czyli takich parametrów, jak np.: responsywność na tabletach i urządzeniach mobilnych, działanie witryny w różnych przeglądarkach, adres URL dla każdej strony, ładowanie wszystkich adresów URL w trybie offline i inne),
- Najlepszych praktyk (Best Practices);
- Dostępności (Accessibility);
- SEO.
Uzyskane wyniki prezentowane są w skali od 0 do 100, gdzie zakres 75-100 to wynik dobry, 45-74 – średni, a poniżej 45 – słaby. Użyteczność raportu jest wysoka choćby dlatego, że możemy wykorzystać konkretne podpowiedzi i wskazane błędy do odpowiedniej optymalizacji witryny, która wpłynie na szybkość jej ładowania oraz rankingi w mobilnych wynikach wyszukiwania.
Pozycjonowanie PWA
Jeżeli wdrożenie zakończy się sukcesem, warto zastanowić się co z pozycjonowaniem PWA – czy warto projektować progresywne aplikacje internetowe, biorąc pod uwagę ten czynnik? Jak najbardziej. Są one nie tylko typowo indeksowane w wyszukiwarkach, co więcej Google docenia ich zalety. Pozycjonowanie w tym przypadku opiera się na tych samych zasadach, jakie znamy z prac nad tradycyjnymi stronami. Analityka słów kluczowych, długofalowa strategia, rozwinięty link building, wysokiej jakości content, monitoring konkurencji etc. – wszystko to ma znaczenie także w optymalizacji PWA. Istnieje jednak jeden ważny, niestandardowy aspekt, na który należy zwrócić uwagę. Progresywne aplikacje webowe w języku programowania JavaScript powinny uwzględniać pewne wytyczne, które pozwolą Googlebotom prawidłowo odczytywać oraz indeksować witrynę. Chodzi np. unikalnie symbolu „#” w adresach URL, ograniczenie plików JavaScript (koniecznych do renderowania strony), sprawdzenie pliku „robots.txt” pod kątem ewentualnego blokowania zasobów ważnych dla funkcjonalności witryny, stosowanie technik „feature detection” i „progressive enhancement, wykorzystanie Google Search Console do sprawdzenia, jak Googlebot widzi PWA i innych. Różnice dotyczą więc przede wszystkim aspektów technicznych.
Przykłady PWA
Choć część z nas może nie do końca wiedzieć, czym jest PWA i jak rozpoznać taką witrynę, całkiem możliwe, że niejednokrotnie z niej korzystała. Popularność progresywnych aplikacji webowych rośnie nie bez powodu, profity dostrzegają najważniejsze, międzynarodowe firmy. Przykłady?
Twitter Lite
Twitter zawsze był szczególnie popularny wśród użytkowników korzystających z urządzeń mobilnych, z niekoniecznie idealnym dostępem do internetu, stąd wprowadzenie PWA w 2017 roku okazało się strzałem w dziesiątkę. W efekcie o 75% wzrosła liczba wysyłanych tweetów, o 20% obniżył się współczynnik odrzuceń, a o 65% zwiększyła się ilość stron odwiedzanych w trakcie jednej sesji.
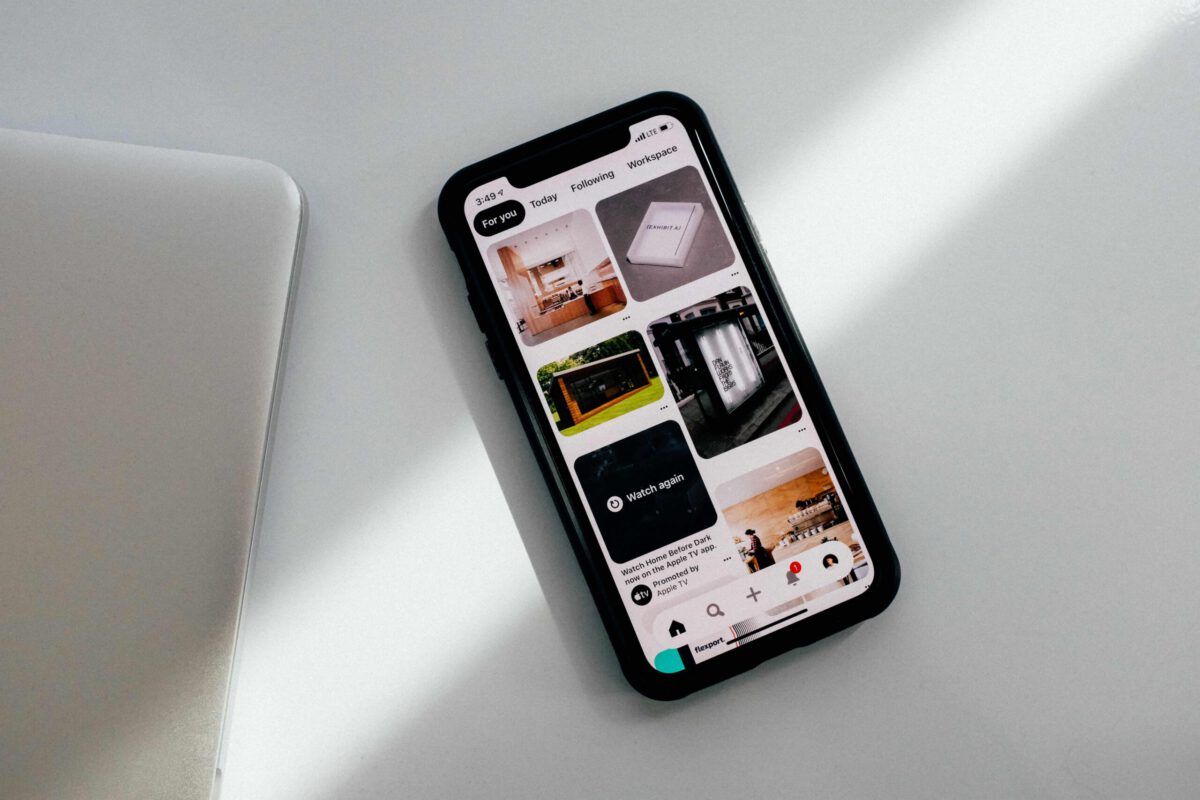
W tym przypadku Pinteresta decyzja wprowadzenia PWA wiązała się z tym, że główna witryna działała bardzo wolno, co oczywiście wpływało na wrażenia użytkowników. Finalnie udało się znacząco poprawić wskaźniki wydajności, o 60% wzrosło zaangażowanie użytkowników, o 44% przychody z reklam.
AliExpress
AliExpress również może pochwalić się świetnymi wynikami po wdrożeniu Progressive Web App – m.in. o 104% wzrósł współczynnik konwersji wśród nowych użytkowników, o 74% czas spędzany w serwisie przez użytkownika w trakcie sesji, dwukrotnie wzrosła również liczba odwiedzanych stron na sesję.
Komfort i wygoda PWA, szereg pozytywnych zmian, jakie oferuje zarówno dla użytkowników, jak i twórców z pewnością wpłynie na rozwój tego rodzaju witryn w przyszłości.


swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


