W tym artykule dowiesz się, co to jest WebAssembly. Przekonasz się także, jak można wykorzystać go do tworzenia stron i aplikacji. Poznasz przykłady zastosowania tego standardu. Ta technologia oferuje ogromne korzyści. Między innymi pod względem wydajności. Sprawdź najważniejsze informacje na jej temat.
Czym jest WebAssembly?
WebAssembly (.wasm, .wat) to standard webowy oraz język programowania, który swoją nazwę zawdzięcza asemblerowi. Asembler natomiast jest językiem niskiego poziomu. Instrukcje w nim są bardzo podobne do instrukcji kodu maszynowego danej architektury. Programy napisane w językach niskiego poziomu są często mniejsze i szybsze. Nie zawierają bowiem zbędnych funkcji i bibliotek, które nierzadko są obecne w językach wysokiego poziomu.
Podobnie również Webassembly jest językiem niskiego poziomu. Ponadto kompilowanym. Kod źródłowy jest kompilowany do binarnego formatu. Dzięki temu aplikacje napisane w nim mogą działać szybciej niż napisane w językach skryptowych. Na przykład JavaScript.

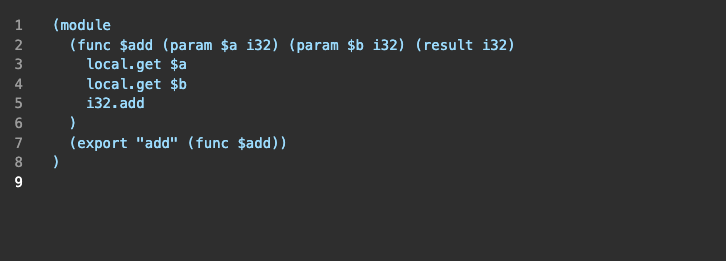
Zdj. 1. Kod WebAssembly, który definiuje funkcję ADD — dodającą dwie liczby całkowite
Źródło: Chat GPT
Jak działa WebAssembly?
Najpierw przeglądarka pobiera stronę internetową. Później JavaScript oraz plik WASM. Kod JavaScript tworzy instancję WebAssembly i ładuje do niej WASM, wykorzystując: WebAssembly.instantiate czy WebAssembly.instantiateStreaming.
Przeglądarka kompiluje kod do postaci binarnej. Kiedy natomiast kod jest gotowy, może zostać wykonany bezpośrednio przez wirtualną maszynę WebAssembly (WASM VM), działającą w przeglądarce. Procesor wykonuje kod WebAssembly niemal tak szybko, jak natywny kod maszynowy, ponieważ nie wymaga interpretacji, jak w przypadku JavaScriptu.
Dzięki temu WebAssembly może obsługiwać wydajne obliczenia, gry 3D, edycję wideo i inne zadania wymagające dużej mocy obliczeniowej – wszystko to w przeglądarce. Bez konieczności instalowania dodatkowego oprogramowania.
Przykłady zastosowania Web Assembly
WebAssembly co ciekawe nadal jest stosunkowo nową technologią. Znajduje jednak zastosowanie w wielu projektach webowych. Niektóre z nich to:
- Figma,
- AutoCAD,
- Microsoft Office,
- Unity,
- Mozilla FireFox,
- SketchUp,
- TensorFlow.js.
Figma to narzędzie dostępne na stronie internetowej. Przeznaczone jest ono do projektowania graficznego. Wykorzystuje WebAssembly do przyspieszenia wydajności przetwarzania graficznych plików.
AutoCAD natomiast to popularny program do projektowania CAD (ang. Computer Aided Design). Wykorzystuje on Web Assembly do umożliwienia użytkownikom przeglądania oraz edycji plików CAD w przeglądarce.

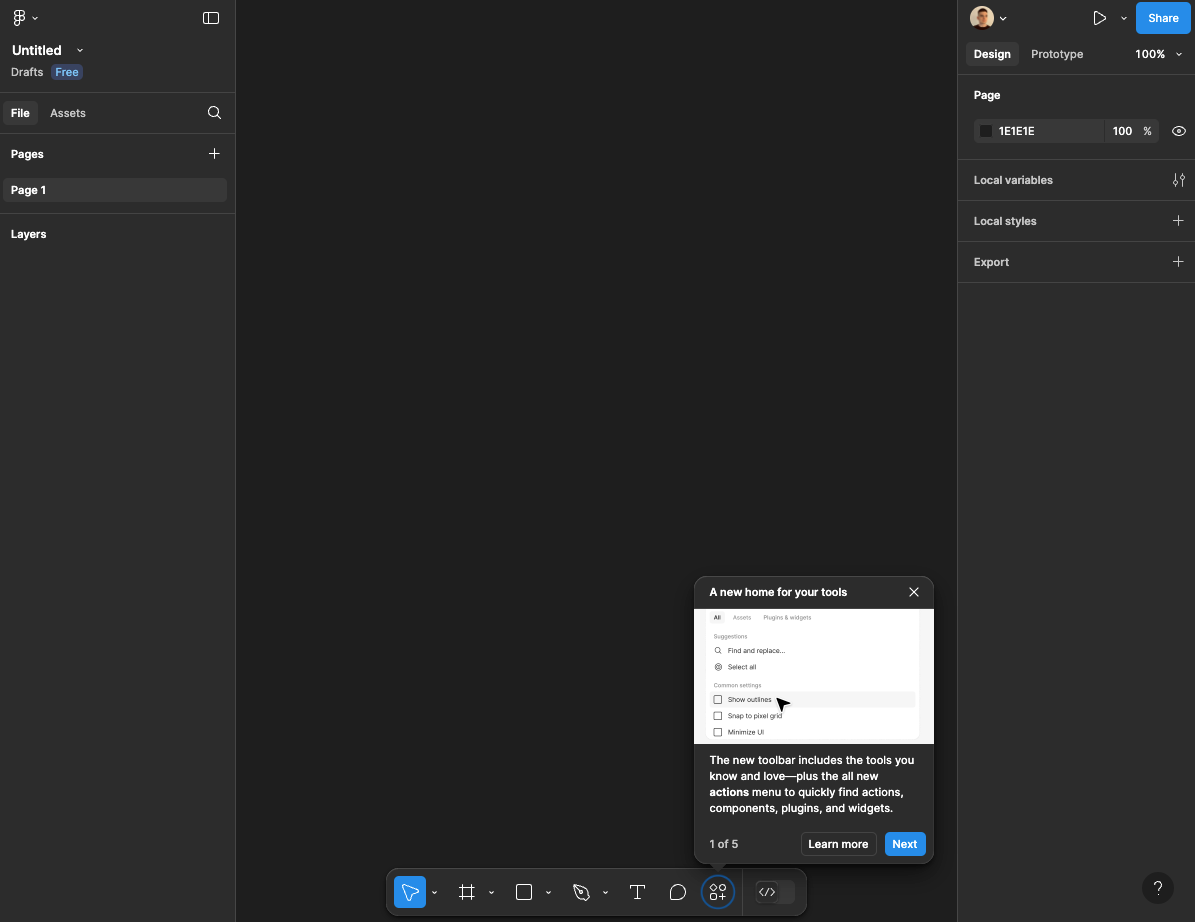
Zdj. 2. Narzędzie Figma stworzone z wykorzystaniem także WebAssembly
Źródło: https://www.figma.com
Microsoft Office z kolei to pakiet biurowy Microsoftu, który korzysta z WebAssembly, aby zapewnić wydajność oraz płynność działania aplikacji w przeglądarce. Unity jest natomiast popularnym silnikiem do tworzenia gier. Umożliwia on tworzenie gier w przeglądarce dzięki wykorzystaniu WebAssembly. To tylko niektóre przykłady zastosowania tego języka w różnych dziedzinach. Od projektowania graficznego i CAD po uczenie maszynowe oraz gry.
Integracja WebAssembly z istniejącymi aplikacjami webowymi
Pamiętaj, że WASM nie jest bezpośrednim zamiennikiem JavaScript. Zamiast tego działa jako jego uzupełnienie. Standard ten wykonuje swój kod równolegle z kodem JS. Moduły Web Assembly można załadować w JavaScript z wykorzystaniem API WebAssembly.Instantiate. Pozwala to na dynamiczne ładowanie i uruchamianie kodu WASM w przeglądarce.
Najczęściej Webassembly jest pisany w językach, takich jak C++, C oraz Rust. Następnie jest on kompilowany do formatu .WASM. Integracja jest szczególnie korzystna w przypadku operacji, które wymagają intensywnych obliczeń. Takich jak, przetwarzanie wideo, manipulacja grafiką, analiza danych oraz operacje kryptograficzne.
Optymalizacja wydajności aplikacji
Z wykorzystaniem WebAssembly możliwe jest zwiększenie wydajności stron internetowych. Szczególnie tych, które realizują złożone obliczenia lub operują na sporych zbiorach danych. Przeniesienie wymagających obliczeniowo zadań do modułów umożliwia znaczące przyspieszenie ich wykonania. Specjaliści SEO oraz twórcy stron internetowych często posługują się tym standardem. Dzięki temu witryny klientów działają jeszcze szybciej.

swój potencjał z

marketing działa.



















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


