Chrome DevTools to cenne narzędzie dla specjalistów do tworzenia stron internetowych, które umożliwia dokładną analizę i optymalizację witryny w celu poprawy jej widoczności w organicznych (naturalnych) wynikach wyszukiwania. Z jego pomocą będziesz w stanie zoptymalizować wydajność swojego serwisu, poprawić kod witryny i zwiększyć jej widoczność w SERP-ach (ang. Search Engine Results Page). Przeczytaj ten artykuł i poznaj 3 sposoby na wykorzystanie Chrome DevTools w pozycjonowaniu!
Narzędzie Chrome DevTools – co to jest?
Chrome DevTools jest zestawem narzędzi programistycznych wbudowanych w przeglądarkę Google Chrome. To potężne rozwiązanie ułatwiające analizę, debugowanie i optymalizację stron internetowych pod kątem SXO (ang. Search Experience Optimization). Umożliwia m.in.:
- przeglądanie i modyfikowanie kodu źródłowego,
- monitorowanie zasobów,
- analizowanie wydajności,
- debugowanie błędów
Omawiane narzędzie jest najbardziej przydatne w branży SEO dla marketerów i web developerów.
Jak uruchomić Chrome Dev Tool?

Zdj 1. Przygotowanie do uruchamiania Chrome Dev Tool.
Źródło: https://developer.chrome.com/docs/devtools/
Aby uruchomić Chrome DevTools:
- Otwórz przeglądarkę Google Chrome na komputerze.
- Otwórz stronę internetową, którą chcesz zweryfikować z użyciem Chrome DevTools.
- Kliknij prawym przyciskiem myszy na dowolne miejsce na stronie i wybierz opcję “Zbadaj element” z menu kontekstowego. Możesz również użyć skrótu klawiaturowego Ctrl + Shift + I (Windows/Linux) lub Cmd + Option + I (Mac).
- Pojawi się wówczas panel Chrome DevTools, który może być widoczny na dole, z boku lub w nowym oknie przeglądarki, zależnie od preferencji i ustawień.

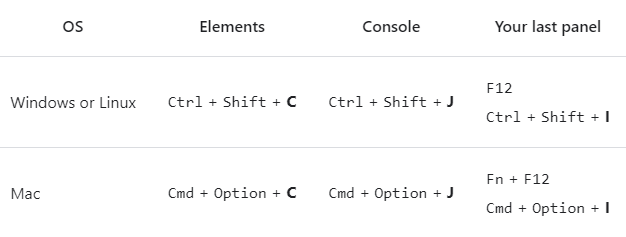
Zdj 2. Skróty klawiszowe umożliwiające włączenie Chrome Dev Tool.
Źródło: https://developer.chrome.com/docs/devtools/open/
Alternatywnie, możesz otworzyć Chrome DevTools, korzystając z menu przeglądarki. W tym celu wybierz “Plik” lub ikonę trzech kropek w prawym górnym rogu, a następnie przejdź do “Narzędzia deweloperskie” lub “Narzędzia programistyczne”.
Po otwarciu Chrome DevTools będziesz mógł korzystać z różnych zakładek i narzędzi (np. “Elementy”, “Konsola”, “Debugger”, “Sieć”), aby analizować stronę internetową lub aplikację, debugować kod JavaScript, monitorować wydajność i przeglądać zasoby sieciowe.
Jak wykorzystać Chrome DevTools w SEO? – 3 sposoby!
3 sposoby na wykorzystanie Chrome DevTools w SEO:
1. Analiza wydajności strony (Performance Analysis)

Zdj 3. Analiza wydajności strony Chrome Dev Tools.
Źródło: https://developer.chrome.com/docs/devtools/performance/
Wydajność strony internetowej jest bardzo istotna pod kątem SEO, ponieważ wpływa na doświadczenia użytkowników. W celu przeanalizowania czasu ładowania zasobów, identyfikacji opóźnień czy też oceny jakości renderowania serwisu, wejdź w zakładkę “Performance”. Dzięki temu zidentyfikujesz elementy witryny wymagające optymalizacji.
2. Sprawdzanie tagów meta i struktury HTML (Elements Inspection)
Przy użyciu inspektora elementów (Elements) w DevTools, możesz sprawdzić, czy title oraz meta description zostały poprawnie zdefiniowane i mają odpowiednie wartości. W tym przypadku zweryfikujesz również strukturę HTML serwisu, sprawdzając, czy jest zgodna z zasadami optymalizacji SEO (obejmuje to również semantykę).
3. Analiza wyników zapytań sieciowych (Network Analysis)
Przy użyciu narzędzia “Network” w DevTools, przeanalizujesz żądania i odpowiedzi sieciowe wysyłane przez stronę. Zobaczysz m.in.:
- pobierane zasoby,
- przesyłane nagłówki,
- przekierowywane żądania.
Poprzez optymalizację tych aspektów, poprawisz czas ładowania serwisu, wpływając pozytywnie na kompleksową optymalizację SXO strony (SEO + UX).
Przydatne funkcje i narzędzia Chrome DevTool dla web developerów i marketingowców do codziennej pracy
Chrome DevTools oferuje wiele przydatnych funkcji i narzędzi, które pomagają web developerom i specjalistom ds. w analizie, debugowaniu i optymalizacji swoich projektów. Poniżej przedstawiamy szczegóły.
Inspektor elementów (Elements)

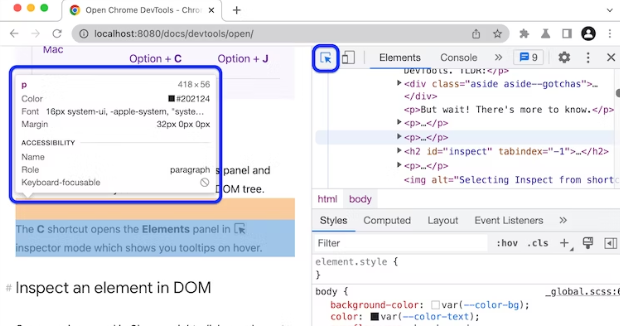
Zdj 4. Inspektor elementów Dev Tools.
Źródło: https://developer.chrome.com/docs/devtools/open/
Możesz tutaj zobaczyć strukturę DOM, eksperymentować z różnymi stylami, zmieniać zawartość elementów i dodawać nowe sekcje. Inspektor elementów służy do przeglądania i edycji kodu HTML oraz CSS na żywo.
Konsola (Console)
Konsola pozwala na interaktywne programowanie JavaScriptu, wyświetlanie błędów i logów, testowanie kodu oraz uruchamianie poleceń w kontekście strony. Rozwiązania konsolowe służą do przeprowadzania różnych operacji (np. zapisywania danych do lokalnego magazynu przeglądarki, wyświetlania informacji o wydajności strony oraz zarządzania siecią).
Debugger JavaScript (Sources)
Umożliwia debugowanie kodu JavaScript w przeglądarce. Istnieje również opcja zatrzymania skryptów, śledzenia wartości zmiennych, dodawania tzw. punktów przerwania oraz analizowania wywołań.
Monitorowanie sieci (Network)
Monitorowanie sieci odpowiada za monitorowanie żądań i odpowiedzi HTTP przesyłanych między przeglądarką a serwerem.
Możliwości:
- analiza czasów ładowania zasobów,
- przeglądanie nagłówków,
- weryfikacja szczegółów dot. zapytań i odpowiedzi,
- śledzenie przepływu danych.
Audytor (Audits)

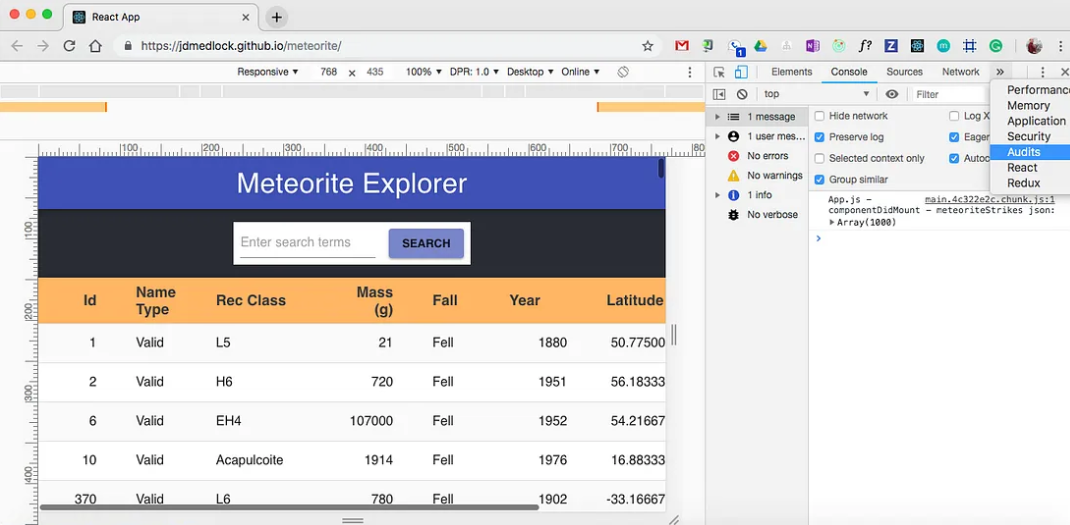
Zdj 5. Audyty w narzędziu Chrome Dev Tools.
Źródło: https://medium.com/chingu/using-the-chrome-devtools-audit-feature-to-measure-and-optimize-performance-part-1-868a20bbfde8
Audytor pomaga w analizie wydajności i dostępności strony internetowej. Wykonuje automatyczne audyty oceniające zgodność z najlepszymi praktykami obejmującymi m.in. dostępność, wydajność oraz optymalizację SEO strony.
Emulacja urządzeń (Device Emulation)
Device Emulation pozwala na emulację różnych urządzeń mobilnych i sieci, umożliwiając testowanie responsywności strony i zachowań w konkretnych warunkach.
Można tutaj symulować:
- różne rozmiary ekranu,
- orientacje,
- profile użytkowników,
- prędkość sieci.
Wydajność (Performance)
Performance pomaga w analizie wydajności strony.
Możliwości:
- rejestrowanie i analiza pobieranych zasobów,
- weryfikacja funkcji wywoływanych w trakcie ładowania strony,
- analiza czasu trwania renderowania.
Przegląd aplikacji (Application)
Application pozwala na eksplorowanie zasobów związanych z aplikacją internetową. Obejmuje to przykładowo dane przechowywane w przeglądarce (Cookies, Local Storage, IndexedDB), aplikacje PWA (Progressive Web App) oraz możliwość czyszczenia danych.
Performance Memory (Memory)
Narzędzie ułatwiające monitorowanie użycia pamięci przez stronę internetową lub aplikację. Możesz tutaj analizować, jakie zasoby najbardziej zużywają pamięć.
Emulacja czujników (Sensors)

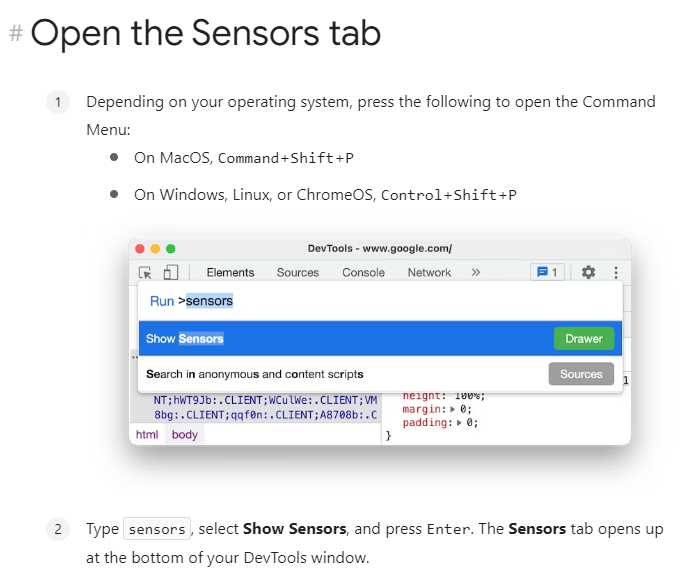
Zdj 6. Wykorzystanie opcji Sensors w Chrome DevTools.
Sensors pozwala na emulację różnych czujników urządzenia (np. akcelerometr, żyroskop, czujnik światła). Jest to przydatne do testowania aplikacji mobilnych lub responsywnych stron internetowych.
Coverage
Coverage pomaga w analizie pokrycia kodu CSS i JavaScript na stronie. Za pomocą tej funkcjonalności zweryfikujesz, które reguły CSS lub fragmenty kodu JavaScript są używane (lub nie). Na tej podstawie zoptymalizujesz kod, usuwając również niestosowane sekwencje.
Emulacja szybkości CPU (CPU Throttling)
Pozwala na emulację różnych prędkości procesora. Jest to bardzo przydatne do testowania wydajności strony w różnych warunkach sprzętowych.
Zrzuty ekranu (Screenshot)
Funkcja Screenshot umożliwia wykonanie zrzutu ekranu całej strony lub jej części. Zapiszesz go w formacie PNG lub wygenerujesz w formie danych URI.
Wsparcie dla Service Workerów
DevTools oferuje narzędzia do analizy i debugowania Service Workerów, odpowiedzialne za obsługę funkcji offline i tła w aplikacjach webowych.
Emulacja sieci (Network Throttling)

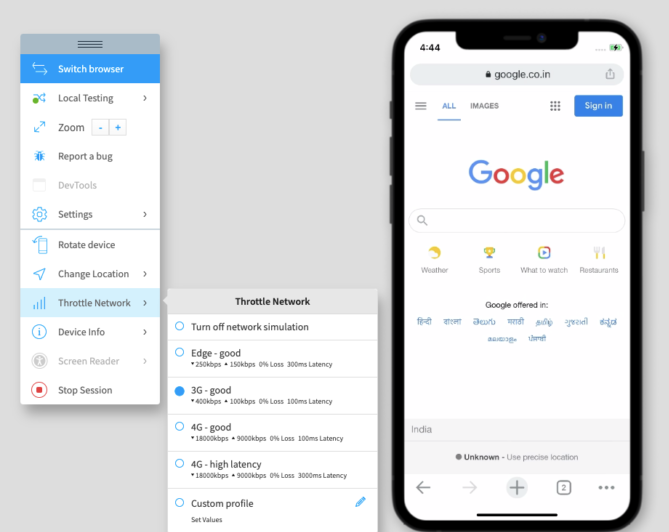
Zdj 7. Emulacja sieci w Chrome Dev Tool.
Źródło: https://www.browserstack.com/guide/how-to-perform-network-throttling-in-chrome
Pozwala na emulację różnych warunków sieciowych (np. przepustowości, opóźnienia i straty pakietów).
Przegląd zasobów (Application)
Application dostarcza informacje na temat zasobów strony internetowej, m.in.:
- obrazy,
- style CSS,
- skrypty JavaScript,
- pliki dźwiękowe.
Można w tym przypadku przeglądać i analizować te zasoby, a także je wyłączać lub usuwać.
Emulacja geolokalizacji (Geolocation)
Umożliwia emulację różnych lokalizacji geograficznych. To bardzo przydatna funkcja podczas testowania opcji geolokalizacyjnych w aplikacjach mobilnych lub na stronach internetowych.
Zdalne debugowanie (Remote Debugging)

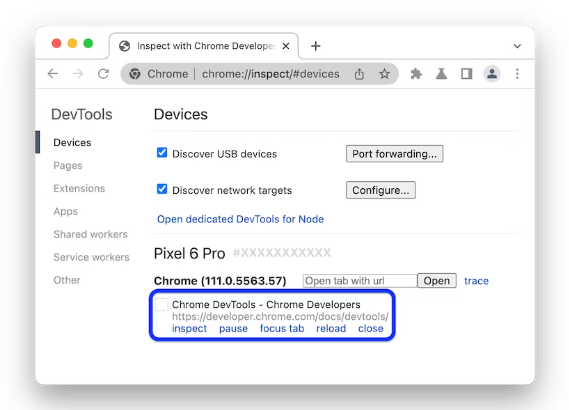
Zdj 8. Zdalne debugowanie za pomocą Chrome Dev Tools.
Źródło: https://developer.chrome.com/docs/devtools/remote-debugging/
Umożliwia debugowanie stron internetowych i aplikacji uruchomionych na urządzeniach mobilnych.
Uwarunkowane punkty przerwania (Conditional Breakpoints)
Pozwala ustawić punkty przerwania w kodzie JavaScript z warunkiem logicznym. Skrypt zostanie zatrzymany tylko wtedy, gdy warunek będzie spełniony, skutkując bardziej precyzyjnym debugowaniem.
Przegląd zmian w CSS (Changes in Styles)
Jest to przydatne, aby zidentyfikować, które reguły CSS wpływają na wygląd konkretnego elementu.
Nagrywanie interakcji (Recording)

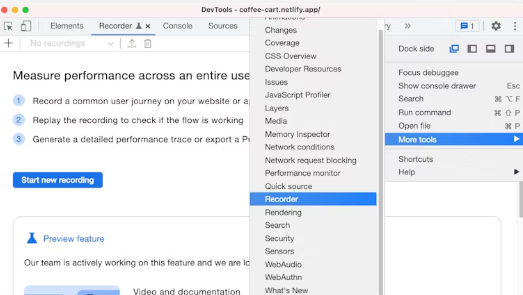
Zdj 9. Otwieranie panelu związanego z nagrywaniem interakcji użytkowników.
Źródło: https://developer.chrome.com/docs/devtools/recorder/
Recording pozwala nagrywać interakcje użytkownika na stronie internetowej. Mogą to być m.in. kliknięcia, nawigacja czy też wypełnione formularze kontaktowe. Opcja ta okazuje się bardzo przydatna pod kątem testowania i debugowania konkretnych scenariuszy w witrynie.
Przegląd animacji (Animation)
Umożliwia analizowanie animacji CSS i manipulowanie ich parametrami na żywo.
Możliwości:
- dostosowanie czasu trwania,
- weryfikacja opóźnień,
- sprawdzenie funkcji czasowych.
Podsumowanie
Chrome DevTools jest niezastąpionym narzędziem dla specjalistów SEO, marketerów oraz web developerów ułatwiającym dokładną analizę i optymalizację stron internetowych. Rozwiązanie to można wykorzystać na trzy kluczowe sposoby:
- analizując wydajność strony,
- sprawdzając meta tagi oraz strukturę HTML,
- analizując wyniki zapytań sieciowych.
Stosując omawiane funkcjonalności, możemy m.in. zoptymalizować wydajność, poprawić kod strony i zwiększyć widoczność witryny w organicznych wynikach wyszukiwania.

swój potencjał z

polityką prywatności























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


