Zdobycie uwagi potencjalnego klienta jest w świecie internetu bardzo trudnym zadaniem. Jeśli nie chcesz jej stracić, powinieneś zadbać o to, aby Twoja strona ładowała się jak najszybciej — w przeciwnym razie wielu użytkowników szybko ją opuści, a Twoją firmę będzie wspominać przez pryzmat frustracji towarzyszącej widokowi białego ekranu podczas ładowania.
W dzisiejszym wpisie przedstawimy najskuteczniejsze, naszym zdaniem, sposoby na to, jak zwiększyć szybkość ładowania strony www.

Dlaczego czas ładowania strony jest tak ważny?
Wyobraźmy sobie dowolny sklep stacjonarny. Może być to jeden z sieciowych marketów, sklep odzieżowy lub z elektroniką. Co najczęściej wpływa negatywnie na zakupowe doświadczenia klientów takiego sklepu? Prawdopodobnie długi czas obsługi przy kasie — i tworzące się przed nią kolejki.
W branży e-commerce (ale i w przypadku każdej innej strony internetowej) jest podobnie. Szybkość ładowania strony wpływa na to, jak ocenią ją Twoi potencjalni klienci. Według danych przedstawionych przez Google (Why marketers should care about mobile page speed — Think with Google), około 40% użytkowników od razu opuszcza stronę, która ładuje się dłużej niż… zaledwie trzy sekundy — zaś niemal 80% klientów będzie mniej skłonnych wrócić do sklepu, w którym doświadczenie zakupowe upływa pod znakiem ekranów ładowania.
Jak więc można się domyślić, czas ładowania stron wpływa bezpośrednio na:
-
doświadczenie zakupowe klienta;
-
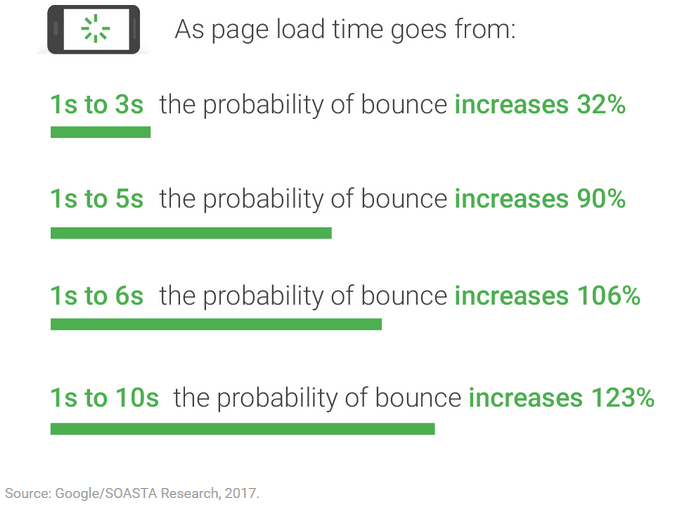
wysokość współczynnika odrzuceń (Bounce Rate) — określającego, jaka część użytkowników opuszcza stronę bez wejścia z nią w interakcję; według wspomnianych już badań od Google, każda dodatkowa sekunda czasu ładowania diametralnie zwiększa prawdopodobieństwo odbicia się od Twojej strony;

Zdj 1. Czas ładowania witryny ma decydujący wpływ na decyzję użytkownika o pozostaniu na stronie Twojej firmy.
Źródło: Badanie SOASTA – Google
-
wysokość współczynnika konwersji — co wynika z poprzednich punktów. Im więcej zadowolonych użytkowników zostanie na stronie Twojej firmy, tym większa szansa, że zdecydują się na skorzystanie z Twojej oferty.
Okazuje się także, że szybkość wczytywania strony ma także wpływ na jej pozycjonowanie. Pośredni — ponieważ gdy wielu użytkowników odbija się już w pierwszych sekundach od danej witryny, roboty Google mogą (choć nie muszą!) obniżyć jej pozycję w organicznych wynikach wyszukiwania — oraz bezpośredni — jednym z kluczowych wskaźników jakości strony (Core Web Vitals) jest właśnie czas ładowania, który optymalnie nie powinien przekraczać 2,5 sekundy.
Jak przyspieszyć stronę internetową w kilku krokach?
Widać więc, że działania mające na celu poprawienie wyników szybkości strony powinno być jednym z kluczowych elementów strategii SXO. Poniżej przedstawiamy kilka sposobów, od których warto zacząć optymalizację witryny.
Jak przyspieszyć ładowanie strony internetowej?
Aby przyspieszyć czas ładowania strony wykonaj kilka niezbędnych procesów.
Buforowanie po stronie serwera
Gdy użytkownik po raz pierwszy trafia na daną witrynę, jego przeglądarka musi wczytać wszystkie pliki strony (grafiki, arkusze stylu CSS czy kod JavaScript) z jej serwera. Ustawienie buforowania przeglądarki (przechowywania plików cache) po stronie klienta sprawi, że dane niezbędne do działania strony będą zapisywane przez przeglądarkę użytkownika. Przy następnym wejściu na stronę — lub podczas poruszania się po jej podstronach — przeglądarka nie będzie musiała wysyłać do serwera zapytań o te dane; wystarczy, że pobierze nowe, nieużywane wcześniej elementy. W ten prosty sposób można nie tylko skrócić czas ładowania strony, ale także odciążyć jej serwer.
Optymalizacja kodu strony
O tym, jak sprawnie działa dana strona decyduje na pierwszym miejscu jej kod — jego jakość, złożoność i rozmiar. To intuicyjne — im więcej informacji będzie musiała przetworzyć przeglądarka, tym dłużej zajmie jej wczytanie witryny.
Każda strona internetowa korzysta z kodu napisanego w trzech językach — HTML (tworzącego strukturę witryny), CSS (umożliwiającego stylowanie jej elementów) i JavaScript (odpowiedzialnego za dynamikę strony). Jak więc możemy go zoptymalizować?
-
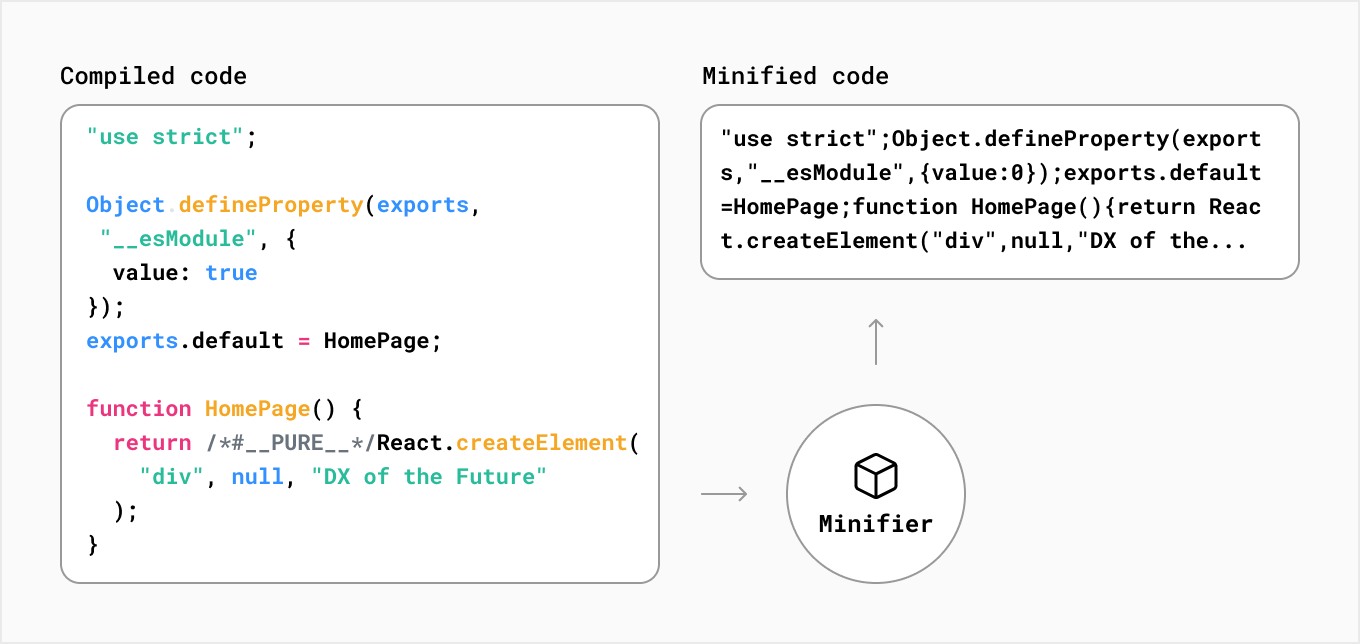
Minifikując kod — modelowy kod strony jest, dla ułatwienia pracy programistów, pełen pustych przestrzeni: wcięć, odstępów i pustych wersów, które dla serwera i przeglądarki są… w zupełności zbędne. Minifikacja polega na ich usunięciu — co można zrobić przy pomocy najpopularniejszych narzędzi do automatyzacji pracy nad kodem.

Zdj 2. Przeglądarka internetowa nie będzie miała problemu z interpretacją zminifikowanego kodu.
Źródło: How Next.js Works – What is Minifying? – Next.js
-
Tworząc zbiorcze pliki CSS i JS — najbardziej złożone witryny korzystają z co najmniej kilku plików CSS i JavaScript (JS) — na przykład z powodu rozbudowywania ich o kolejne moduły czy wtyczki. Niestety, ogranicza to zasoby przeglądarki i, tym samym, spowalnia proces przesyłania danych między klientem a serwerem. Jeżeli to możliwe (a zazwyczaj tak), warto utworzyć pliki zbiorcze — osobno dla CSS i JS. Może się tym zająć developer już na etapie pracy z kodem lub po wdrożeniu strony, przy użyciu jednej z dostępnych wtyczek (na przykład Autooptimize).
-
Odraczając ładowanie plików JS — nie wszystkie skrypty JS są od razu niezbędne do prawidłowego działania strony. Bardzo często stosowanym sposobem na przyspieszenie ładowania strony jest odroczenie pobierania większych plików JavaScript — pozwala to przeglądarce wyświetlić w pierwszej kolejności podstawowe elementy strony, co powinno zatrzymać uwagę użytkownika.
-
Uruchamiając asynchroniczne ładowanie skryptów — ładowanie strony jest tak naprawdę procesem pobierania wszystkich obecnych na niej elementów. Mogą być one ładowane synchronicznie — jeden po drugim, według kolejności występowania na stronie — lub asynchronicznie, co pozwala pobrać kilka plików jednocześnie. Ta druga metoda zazwyczaj pomaga przyspieszyć czas ładowania.
-
Czyszcząc kod z nieużywanych w praktyce funkcji — w wyniku wprowadzania aktualizacji i poprawek na stronie, często w kodzie znajdują się funkcje odpowiedzialne za działanie elementów, których w rzeczywistości… już nie ma. To marnowanie zasobów przeglądarki i serwera — jeżeli dana linijka kodu jest zbędna, należy ją po prostu usunąć. Wymaga to oczywiście sporo pracy — dlatego na tak dogłębną optymalizację decydujemy się zazwyczaj wtedy, gdy zależy nam dosłownie na ułamkach sekund.
Optymalizacja grafik
Dla zasobów przeglądarki największym obciążeniem często okazują się być wcale nie tysiące linijek kodu, a elementy multimedialne — przede wszystkim obecne na niemal każdej stronie grafiki. O jakich działaniach warto w takim razie pomyśleć?
-
Zmiana formatu grafik — nowoczesne formaty, takie jak WebP czy HEIC, powstały właśnie z myślą o optymalizacji stron internetowych. Efektywnie zmniejszają wielkość plików, nie niosąc za sobą poważnych strat jakości.
-
Optymalizacja jakości i wielkości plików — trzeba pamiętać, że optymalny rozmiar i jakość zdjęcia zależą od przeznaczenia strony oraz samej grafiki. Na przykład, miniaturki produktów nie muszą być obrazami o dużej rozdzielczości — z kolei zdjęcie umieszczone na tle strony, wręcz przeciwnie.
-
-
Stosowanie techniki „lazy load” — czyli podobna metoda do wspomnianego już odraczania ładowania plików. „Lazy load” jest techniką ładowania grafik dopiero wtedy, gdy mają być rzeczywiście widoczne dla użytkownika — po wejściu w daną zakładkę strony lub po zescrollowaniu strony poniżej pierwszego ekranu.
Jak sprawdzić szybkość ładowania strony?
Wiesz już, że szybkość ładowania się strony to jeden z najważniejszych czynników wpływających na SEO, doświadczenie użytkownika i współczynnik konwersji. Regularne testowanie szybkości ładowania witryny pozwala wykryć elementy spowalniające jej działanie i wdrożyć skuteczne optymalizacje.
Najpopularniejsze narzędzia, którymi wykonasz test szybkości strony to:
-
Google PageSpeed Insights – narzędzie dostępne online, które analizuje wydajność strony pod kątem szybkości ładowania zarówno na urządzeniach mobilnych, jak i desktopowych. Wystarczy wkleić adres URL, by otrzymać raport z oceną (0–100), szczegółowymi wskaźnikami (np. LCP, TBT, INP) oraz listą rekomendacji optymalizacyjnych.
-
GTmetrix – pozwala na głęboką analizę wydajności strony, pokazuje szczegółowe czasy załadowania strony i poszczególnych jej elementów, generuje wykresy „waterfall” i umożliwia śledzenie zmian w czasie.
-
WebPageTest – zaawansowane narzędzie umożliwiające testy z różnych urządzeń, przeglądarek i lokalizacji. Pozwala na analizę szczegółowych wskaźników i generuje wykresy wodospadow.
-
Test2speed.pl – narzędzie popularne w Polsce, które w prosty sposób prezentuje ocenę i raport czasu ładowania się strony, uwzględniając różne lokalizacje w kraju.
Kluczowe wskaźniki wydajności (Core Web Vitals)
Podczas analizy szybkości strony zwróć uwagę na:
-
LCP (Largest Contentful Paint) – czas wyświetlenia największego elementu widocznego na stronie.
-
FID/INP (First Input Delay/Interaction to Next Paint) – czas reakcji strony na pierwszą interakcję użytkownika.
-
CLS (Cumulative Layout Shift) – stabilność wizualna strony podczas ładowania.
FAQ – pytania dotyczące tego, jak przyspieszyć ładowanie stron internetowych?
1. Dlaczego długi czas ładowania strony jest problemem dla właścicieli stron?
Długi czas ładowania negatywnie wpływa na doświadczenie użytkownika, zwiększa współczynnik odrzuceń i obniża konwersje. Szybkość ładowania strony jest jednym z czynników rankingowych Google, dlatego wolna strona może mieć gorsze pozycje w wynikach wyszukiwania.
2. Jakie działania znacznie przyspieszają ładowanie strony?
Największy efekt daje optymalizacja obrazów, minifikacja kodu HTML, CSS i JavaScript, wdrożenie cache’owania oraz korzystanie z sieci CDN. Te działania pozwalają znacznie przyspieszyć ładowanie nawet rozbudowanych stron.
3. Jak mogę zmierzyć prędkość strony?
Właściciele stron mogą skorzystać z bezpłatnych narzędzi takich jak Google PageSpeed Insights, GTmetrix czy WebPageTest, które analizują prędkość strony i wskazują elementy wymagające optymalizacji.



















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



