Dobre pierwsze wrażenie można zrobić tylko raz — witryna www Twojej firmy musi w tym pomagać, a nie przeszkadzać. Czym wyróżniają się nowoczesne strony internetowe w porównaniu z tymi sprzed dekady?
Z tego artykułu dowiesz się:
-
że zbudowanie strony internetowej dopasowanej do urządzeń mobilnych to klucz do sukcesu;
-
że spersonalizowane strony internetowe, które wyróżniają się ładnym designem mogą wpływać na CTR;
-
jakich narzędzi użyć do tworzenia stron internetowych.
Responsywność i dostępność w projektowaniu stron internetowych
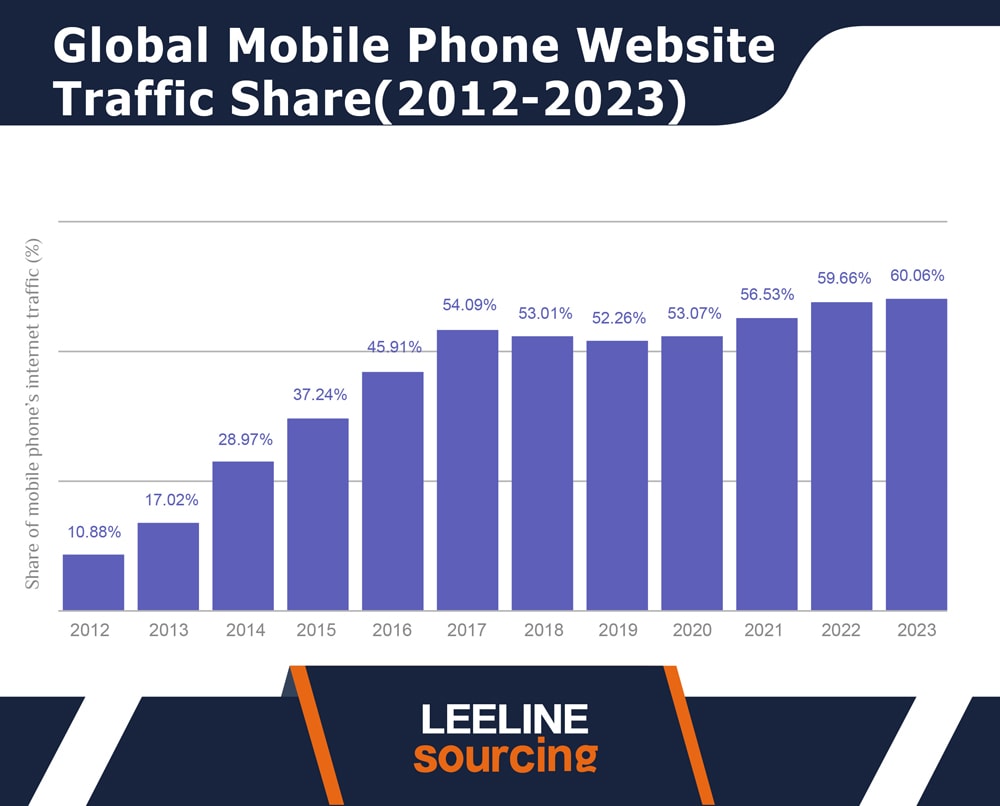
Pierwsza kwestia to dostosowanie projektu strony do wymagań nie tylko tradycyjnych przeglądarek, ale, przede wszystkim urządzeń mobilnych. Według przeprowadzonej przez leelinesourcing.com analizy w 2024 roku odsłony ze smartfonów stanowią… 86% ruchu światowego!

Zdj. 1. Ruch globalny na urządzeniach mobilnych (2012 – 2023).
Źródło: leelinesourcing.com
Mobilne witryny powinny być dokładnie tak samo funkcjonalne, jak ich „stacjonarne” wersje — ale stawiać jeszcze większy nacisk na czytelność treści, skalowalność struktury strony do mniejszego ekranu oraz uproszczenie całego user flow do minimum.
Drugą rzeczą jest projektowanie witryn w taki sposób, aby swobodnie mógł z nich korzystać każdy użytkownik sieci – nawet jeśli na co dzień mierzy się z ograniczeniami ruchowymi czy zmysłowymi.
Kierując się ideą dostępności projektanci znaleźli już wiele rozwiązań:
-
dobrą praktyką jest opisywanie zdjęć na stronie tzw. tekstem alternatywnym (atrybut ALT) — tak, aby osoby niewidome mogły poznać przekazywane graficznie informacje za pomocą czytnika ekranu;
-
wiele stron daje techniczną możliwość zwiększenia lub zmniejszenia rozmiaru czcionki — co może pomóc osobom starszym i niedowidzącym;
-
praktycznie każdą dobrze zaprojektowaną witrynę można obsłużyć tylko przy pomocy klawiatury — tak, by osoby z ograniczeniami ruchowymi nie musiały sięgać dodatkowo po myszkę.
Więcej o tym, jak tworzyć strony internetowe zgodne z zasadami SXO piszemy w pozostałych artykułach na naszym blogu — zachęcamy do lektury!
Najlepiej zaprojektowane strony internetowe to one-pagery
Z czego składa się standardowa strona firmowa? Z reguły ze strony głównej, podstrony poświęconej ofercie marki, zakładki O nas, formularza kontaktowego…
Taki układ wciąż się sprawdza — ale w ostatnich latach prawdziwym trendem stały się witryny typu one-page. Wynika z tego, że najlepsze strony internetowe to takie, na których wszystkie informacje wyświetlane są na jednej, długiej, przewijanej podstronie.
Jeśli ktoś zastanawia się, skąd taka zmiana — odpowiedzi jest kilka. Po pierwsze — one-pagery doskonale pasują do specyfiki urządzeń mobilnych. Na smartfonach dominującym sposobem poruszania się jest przesuwanie ekranu, a nie klikanie kolejnych buttonów. Większość z nas zdążyła się już do tego przyzwyczaić, więc projektując one-pagera nie tylko otrzymujemy stronę internetową gotową pod użytkowników mobilnych, ale i taką, którą możemy od razu przenieść na większy ekran.
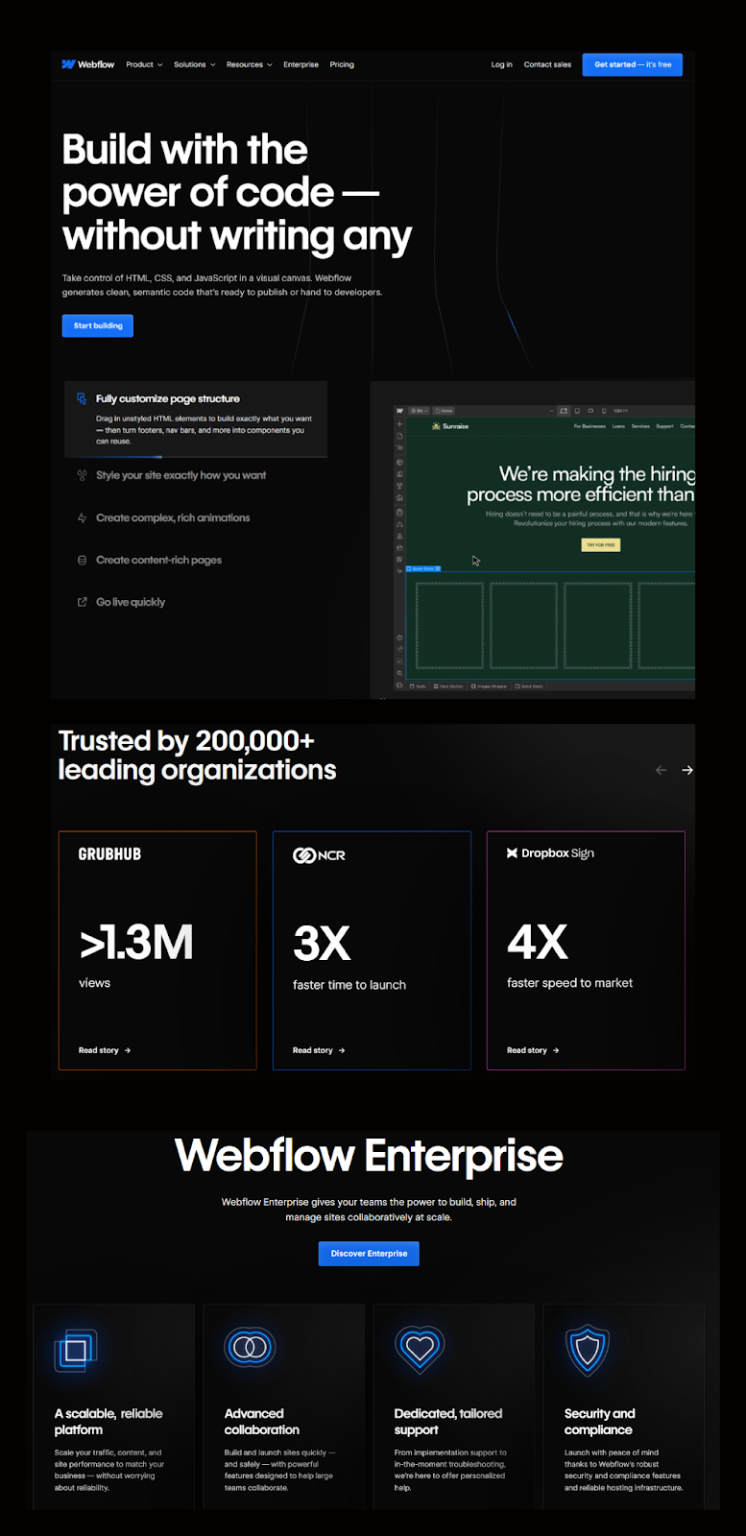
Stwórz własną stronę internetową na webflow.com.

Zdj 2. Webflow umożliwia projektowanie stron internetowych single-page.
Źródło: webflow.com
Z innej perspektywy, strony typu single-page pozwalają twórcy dokładnie kontrolować to, w jaki sposób użytkownik będzie poruszał się po stronie. Co więcej — to okazja, żeby projektem strony przedstawić prawdziwą opowieść o firmie lub jej produktach — ze wstępem, rozwinięciem i zakończeniem. Na stronach z większą liczbą podstron nie mamy ku temu okazji, bo użytkownik po otwarciu witryny może pójść przynajmniej kilkoma ścieżkami.
Najładniejsze strony internetowe – czyli jakie? Hero sections, full page headers i wyjątkowe grafiki
Prawie każda ścieżka zaczyna się na hero section. To coś na kształt cyfrowego baneru – pierwszy element, jaki widzimy na stronie głównej witryny. Nowoczesne strony internetowe bardzo chętnie korzystają z takiego schematu:
-
po wejściu na stronę wita nas efektowna grafika, zajmująca większą część ekranu lub chwytliwy nagłówek;
-
dopiero po „zescrollowaniu” strony lub wejściu w menu możemy odkryć kolejne sekcje witryny, z informacjami na temat oferty firmy czy dostępnych na stronie usług.
Czy wiesz, że…
…aż 75% internautów kształtuje swoją opinię o danej witrynie www na podstawie jej wyglądu? Ładne strony internetowe przyciągają uwagę użytkowników i mogą mieć wpływ na większy ruch w jej obrębie. Stąd też właściciele stron internetowych powinni skoncentrować swoją uwagę na web designie.
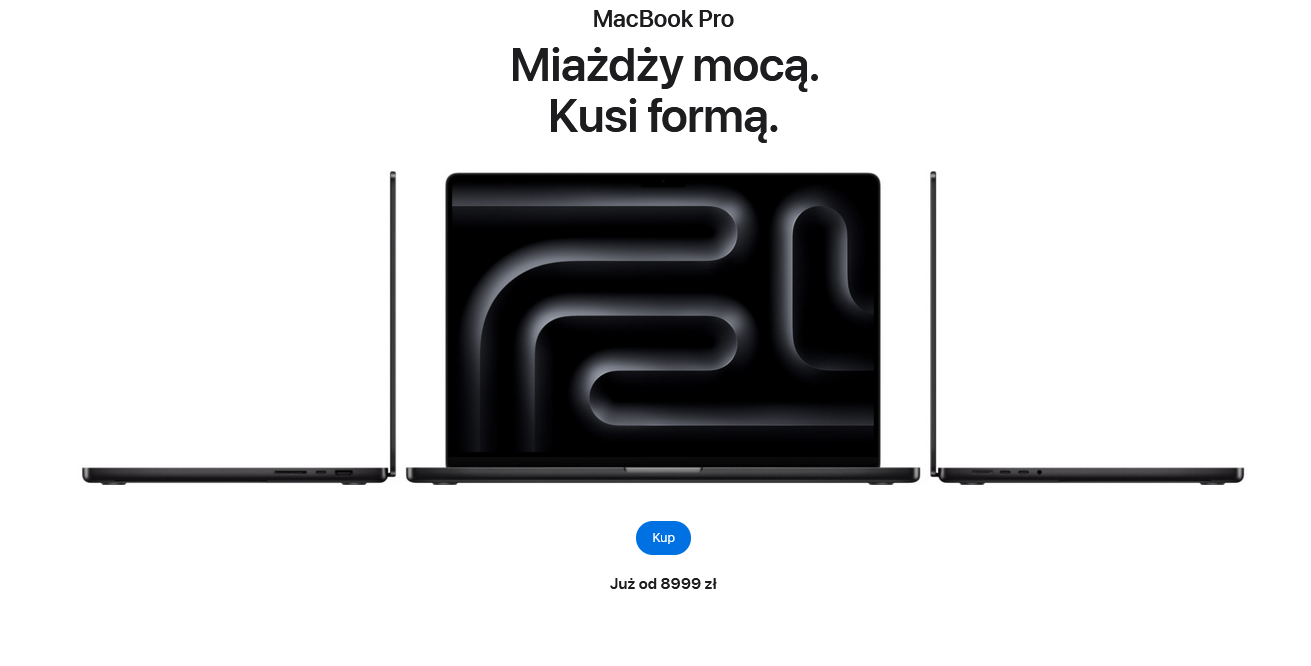
Doskonałym przykładem najlepszych stron internetowych pod tym kątem będą witryny produktowe Apple. Polecamy zajrzeć np. na oficjalną stronę prezentującą MacBooka Pro — z minimalistycznym, ale mocnym hero section oraz szczegółowymi informacjami w postaci one-pagera. Apple tworzy niesamowite strony internetowe, z którymi styczność pobudza u potencjalnych klientów chęć posiadania jednego z produktów sygnowanego jabłkiem.

Zdj 3. Tak wygląda hero section poświęcone nowemu MacBookowi Pro – udało się umieścić nawet prosty przycisk call-to-action.
Źródło: apple.com/pl/macbook-pro/
Co do samych nagłówków i grafik — te z kolei stają się coraz bardziej angażujące. Nie tylko większe, ale też bardziej dynamiczne. Miejsce statycznych obrazów na wielu witrynach już zastąpiły animacje lub krótkie klipy, a prostych nagłówków — slogany zajmujące przynajmniej pół przestrzeni ekranu.
Cel jest prosty: jak najszybciej przykuć uwagę użytkownika.
Czym charakteryzują się nowoczesne strony internetowe – podsumowanie
Nowoczesne strony internetowe wyróżniają się kilkoma kluczowymi cechami, które mają na celu poprawę wrażeń użytkownika, optymalizację działania oraz dostosowanie do najnowszych standardów technologicznych.
Przy projektowaniu stron internetowych weź pod uwagę:
Responsywność stron internetowych
Strony automatycznie dostosowują się do rozdzielczości urządzenia, na którym są wyświetlane (smartfony, tablety, laptopy). Użycie technik RWD (Responsive Web Design) zapewnia wygodne przeglądanie na każdym ekranie.
Szybkość ładowania
Strony zoptymalizowane pod kątem wydajności minimalizują czas ładowania. Wykorzystanie optymalizacji obrazów, lazy loading, kompresji plików i technologii cache’owania przyczynia się do lepszej szybkości działania.
Intuicyjny interfejs użytkownika (UI)
Minimalistyczne, klarowne i estetyczne projekty pozwalają użytkownikom łatwo znaleźć informacje. Użycie dużych przycisków CTA (Call To Action), dobrze dobranych kolorów i wyrazistej typografii (układ strony) wpływa na intuicyjność interfejsu.
Interaktywne animacje
Animacje i mikrointerakcje (np. podświetlanie przycisków) zwiększają zaangażowanie użytkowników, podkreślają kluczowe elementy i usprawniają nawigację. Edycja strony internetowej pod tym kątem może zwiększyć ruch w jej obrębie.
Wykorzystanie technologii SPA (Single Page Application)
W przypadku aplikacji jednowarstwowych (SPA) zawartość dynamicznie aktualizuje się bez przeładowywania całej strony.
Optymalizacja pod kątem SEO
Nowoczesne strony są dostosowane do wymagań wyszukiwarek. Ich struktura kodu, szybkość ładowania, semantyczne tagi HTML oraz dostosowanie treści pod słowa kluczowe wpływają na pozycjonowanie stron internetowych.
Dostępność strony internetowej
Strony są projektowane zgodnie ze standardami WCAG, aby zapewnić dostępność dla osób z niepełnosprawnościami. Dobrze zaprojektowane strony wykorzystują m.in. alternatywne opisy obrazów, poprawną hierarchię nagłówków oraz kontrast kolorów.
Bezpieczeństwo stron internetowych
Użycie certyfikatów SSL, szyfrowanie danych, regularne aktualizacje oraz ochrona przed atakami XSS, CSRF i DDoS to kluczowe elementy dbające o bezpieczeństwo użytkowników oraz danych na stronie.
Integracja z API i zewnętrznymi narzędziami
Nowoczesne strony często integrują się z narzędziami zewnętrznymi, takimi jak systemy płatności, platformy analityczne (np. Google Analytics) czy narzędzia CRM.
Personalizacja treści i analiza zachowań użytkowników
Dzięki wykorzystaniu cookies, lokalnego przechowywania danych i śledzenia aktywności, strony mogą personalizować treść i przekazywać rekomendacje, co zwiększa zaangażowanie internautów i wpływa na efektywność działań marketingowych.

swój potencjał z

polityką prywatności




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


