Jeszcze w 2014 roku Google podczas corocznej konferencji I/O ogłosił stworzenie Material Design. Była to odpowiedź na często spotykane w tamtym okresie nieprzyjazne dla użytkowników i chaotyczne style projektowania stron internetowych. Choć od tego czasu minęło już ponad 10 lat, Material Design ma wciąż ogromne znaczenie. Dowiedz się, co oznacza ten termin oraz jak można wdrożyć wytyczne Google, aby stworzyć angażującą witrynę.
Material Design — co to jest?
Material Design jest standardem projektowania oraz tworzenia stron internetowych, a także aplikacji mobilnych. Po jego wprowadzeniu szybko zdobył uznanie. Umożliwia on projektantom tworzenie witryn skoncentrowanych na rezultacie. To zestaw wytycznych, który definiuje zasady projektowania dotyczące między innymi:
- siatek,
- koloru,
- obrazów,
- przestrzeni,
- skali,
- typografii.
Co ważne, Material Design nie tylko definiuje sposób projektowania stron internetowych. Dostarcza również gotowe narzędzia, aby pomóc projektantom i programistom w rozwoju.

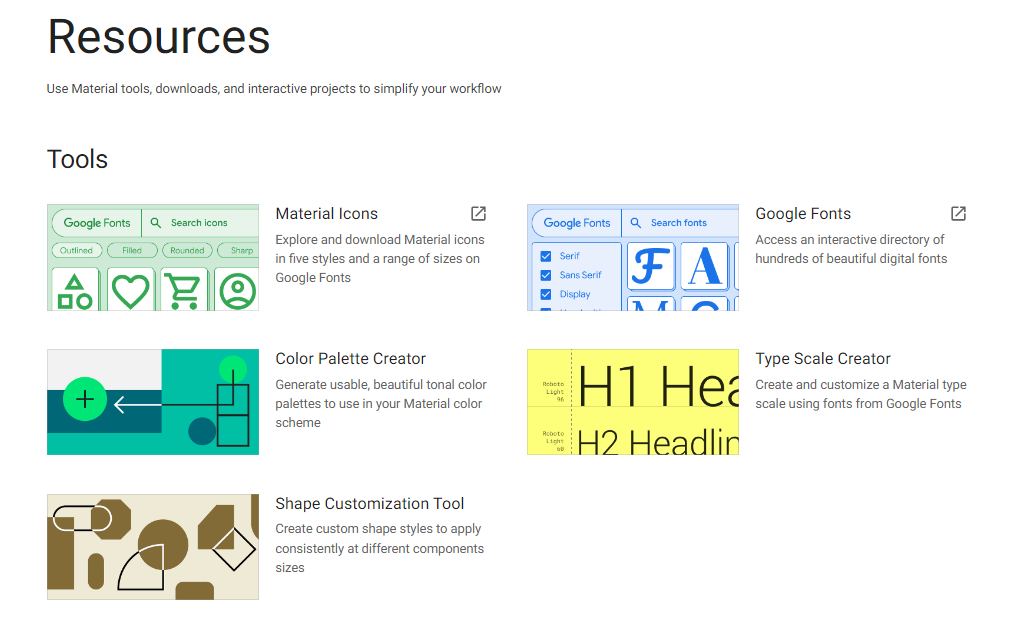
Zdj. 1 Narzędzia dostępne na stronie internetowej m2.material.io
źródło: https://m2.material.io/resources
Material Design jest także wspierany przez system projektowy open-source (oprogramowanie o otwartym kodzie źródłowym) firmy Google. Najnowsza wersja tego systemu to Material 3.
Zasady Material Design — materiał jako metafora, typografia, ruch
Pierwszą zasadą jest intuicyjność. Użytkownicy stron internetowych oraz aplikacji mobilnych powinni móc polegać na swoich naturalnych odruchach. Z tego powodu źródłem inspiracji Material Design jest świat fizyczny i jego tekstury, odbicie świateł, cienie.

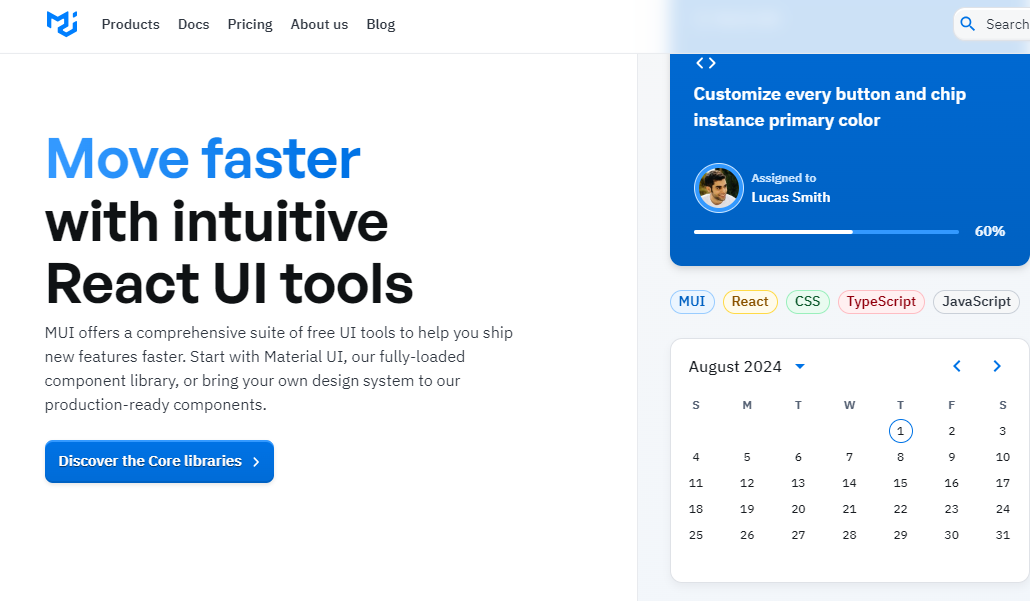
Zdj. 2 Niebieski element po prawej stronie „prześwituje” zza nagłówka w menu głównym.
źródło: https://mui.com/
Standard projektowania nawiązuje także do tradycyjnego druku. Istotna jest typografia, przestrzeń, skala, kolory i obrazy. Projektowanie oparte na druku nie tylko cieszy oko, ale wręcz zanurza użytkownika strony internetowej w doświadczeniu. Jego lepsze samopoczucie to również wyższa skuteczność oddziaływania witryny lub aplikacji.

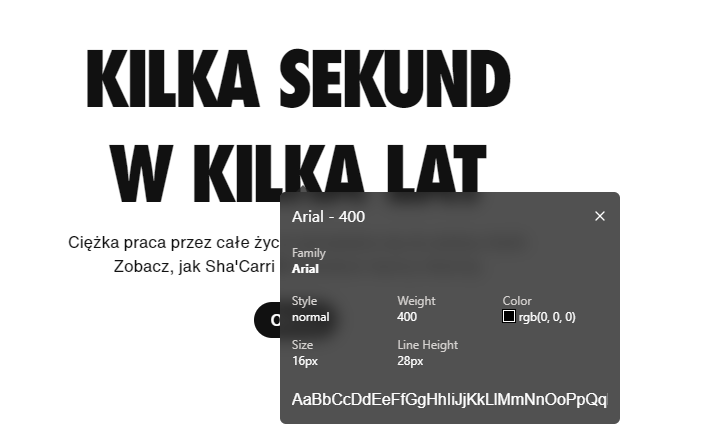
Zdj. 3 Strona marki Nike i spójność typografii — na zdjęciu wraz z widokiem rozszerzenia do przeglądarki WhatFont
źródło: https://www.nike.com/pl/
Ruch natomiast nadaje stronie osobowość. Służy on skupieniu uwagi i zachowaniu ciągłości. Przejścia powinny być jednocześnie wydajne i spójne. Animowane ikony mogą pomóc w koncentracji i płynnie doprowadzić użytkownika do najważniejszych informacji.

Zdj. 4 Przycisk z wezwaniem do działania (ang. Call to Action), który płynnie zmienia kolor po najechaniu na niego i sprawia wrażenie, jakby został fizycznie naciśnięty.
źródło: https://www.adidas.pl/
Wdrażanie Material Design — zasoby do nauki
Material Design to także zestaw narzędzi udostępnionych przez Google. Projektanci stron internetowych mają dzięki niemu dostęp między innymi do:
- czcionek Google,
- zestawów ikon,
- zestawów projektowych,
- szablonów Material Design.
Dostępne są też rozwiązania, które ułatwiają nadanie witrynie lub aplikacji spójnej kolorystyki, kształtów i typografii. Na stronie material.io obecne jest całe kompendium wiedzy na temat wykorzystania omawianego standardu projektowania.

Zdj. 5 Omówienie zasad wdrażania Material Design na stronie prowadzonej przez Google
źródło: https://m3.material.io/
Sporym ułatwieniem dla twórców stron internetowych mogą być również zestawy gotowych do wykorzystania elementów dostępnych na przykład we wtyczce Elementor, która jest przeznaczona do WordPressa.
Pamiętaj, że wiele cennych informacji możesz otrzymać także na naszym blogu. Jako agencja SEO z wieloletnim doświadczeniem dzielimy się bowiem wiedzą z naszymi klientami i dbamy o ich rozwój.
Przekonaj się na przykład, czym są i kiedy są wykorzystywane systemy designowe (UX design system). Zastosowanie naszych wskazówek z zakresu SXO (ang. Search Experience Optimization) może znacząco poprawić współczynnik konwersji na Twojej stronie internetowej — zwiększyć tym samym przychody na przykład Twojego sklepu.

swój potencjał z

marketing działa.


















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)




