Czasy, w których pierwsze szkice interfejsów użytkownika powstawały na zwykłych kartkach już minęły. Dziś nawet pierwszy szkic łatwiej jest przygotować w aplikacji; choćby dlatego, że w ten sposób łatwiej jest współpracować z resztą zespołu projektowego. To też jest jedną z głównych zalet polskiego narzędzia dla projektantów UX, czyli UXPin. Co to jest i jakie możliwości oferuje – tego dowiesz się z poniższego wpisu.
UXPin – aplikacja do projektowania UX/UI… prosto z Gdańska
UXPin to profesjonalny program do tworzenia makiet oraz interaktywnych prototypów interfejsów użytkownika. Przeznaczony jest głównie dla UX oraz UI designerów pracujących z aplikacjami i stronami internetowymi – choć bez problemu odnajdą się w nim też inni członkowie zespołu, na przykład graficy czy programiści.
Warto wiedzieć, że twórcami UXPin są… Polacy – Marcin Treder, Kamil Zięba i Marcin Kowalski, którzy w 2008 roku założyli pierwsze biuro w Gdańsku i rozpoczęli pracę nad swoim narzędziem. Sam pomysł na aplikację okazał się na tyle atrakcyjny dla inwestorów, że kolejny oddział powstał już – śladami Google – w kalifornijskim Mountain View.
Co wyróżnia UXPin na tle podobnych programów?
UXPin już od swojej pierwszej wersji, wydanej przecież kilkanaście lat temu, ma jedną, ogromną zaletę: pozwala na zdalną współpracę w czasie rzeczywistym. Na tej samej makiecie lub prototypie w każdej chwili może pracować nawet i cały zespół projektowy, ze wszystkimi zmianami nanoszonymi „na żywo”; można również dodawać własne komentarze, sugestie, podobnie jak np. w Google Docs. Wystarczy dostęp do internetu; narzędzie działa w 100% w chmurze, z poziomu przeglądarki lub dedykowanej aplikacji.

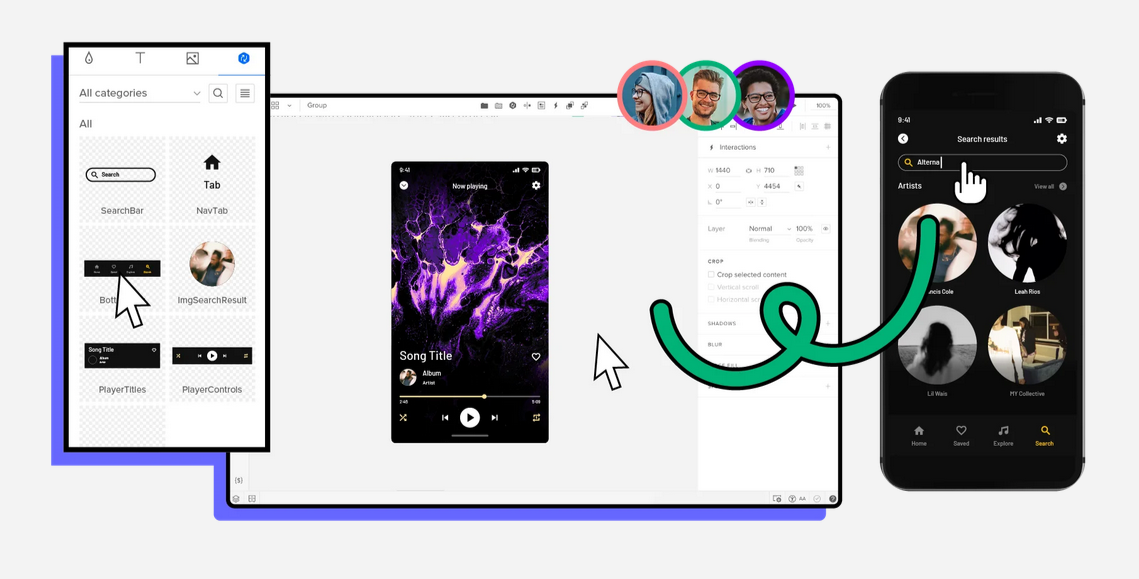
Zdj 1. UXPin przeprowadzi Cię od pierwszego szkicu do funkcjonalnego prototypu.
Źródło: uxpin.com/design
Drugą interesującą funkcją jest możliwość przekształcania statycznych makiet w interaktywne prototypy – i to bez napisania choćby jednej linijki kodu. W edytorze UXPin pracuje się na stanach interfejsu i tam też dodaje się wszelkie interakcje, animacje, przekształcenia, itd.; odpowiedzialny za nie kod aplikacja generuje w tle. Świetne rozwiązanie, dzięki któremu w UXPinie rzeczywiście da się przejść przez cały proces projektowy, od pierwszych szkiców po gotowy do testów i przekazania go programistom prototyp. Skoro o tym mowa – handoff w UXPinie też jest bardzo prosty. Narzędzie samo generuje np. gotowe opisy wszystkich elementów interfejsu w języku CSS, przez co projektanci nie muszą poświęcać zbyt dużo czasu na dokumentację, a programiści – dokładnie wiedzą, o co chodzi projektantom.

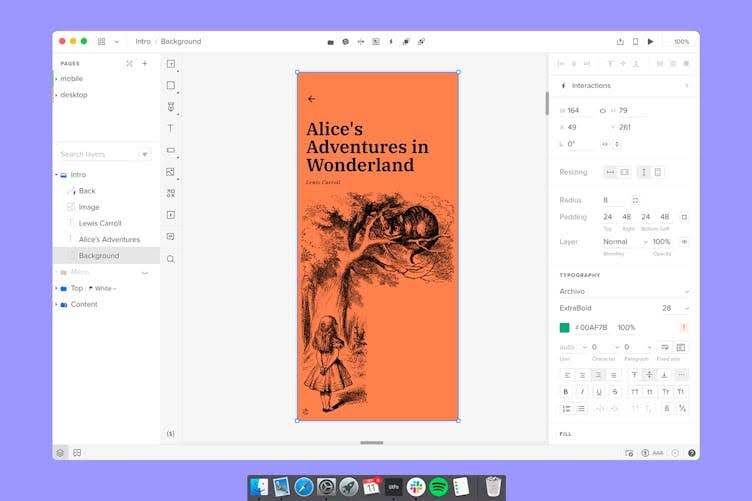
Zdj 2. Interfejs UXPin do złudzenia przypomina większość znanych programów graficznych.
Źródło: uxpin.com/docs/getting-started/downloading-and-using-uxpin/
Na co jeszcze warto zwrócić uwagę?
- UXPin współpracuje z assetami z bibliotek iOSa, Material Design, Bootstrap, Foundation oraz User Flows. Pozwala też wprowadzać do projektów… prawdziwe dane, na przykład z Google Sheets albo plików CSV/JSON.
- Z łatwością możemy również importować elementy graficzne z innych programów, na przykład ze Sketcha lub Photoshopa.
- Projekty można zapisywać praktycznie w dowolnym formacie, od HTML czy PNG po PDF.
- Wspólną pracę dodatkowo ułatwia system przypisywania ról i uprawnień członkom zespołu.
- UXPin jest również świetnie przygotowany do implementowania rozwiązań z zakresu dostępności, spełniających standardy WCAG.
I oczywiście, większość konkurencyjnych programów, na czele z Figmą oraz Adobe XD, oferuje bardzo podobne opcje. Natomiast jeśli Tobie lub Twojemu zespołowi nie odpowiada ich środowisko, UXPin jest świetną, naprawdę wszechstronną alternatywą, która sprawdzi się na każdym etapie procesu projektowego.
Jak zacząć korzystać z UXPin?
Jeśli chcesz zacząć przygodę z UXPin – na oficjalnej stronie twórców czeka na Ciebie darmowa wersja próbna, która pozwala przygotować maks. 2 prototypy. Za możliwość zaprojektowania kolejnych trzeba już zapłacić: od 6 dolarów miesięcznie za użytkownika w najtańszym planie Essentials, przez 29 dolarów w najczęściej wybieranym pakiecie Advanced (zawiera on już wszystkie funkcje niezbędne do pracy w pojedynkę lub w małej agencji), po 119 dolarów w planie Company (idealnym dla większych zespołów).
Zachęcamy do sprawdzenia tego narzędzia – oraz do lektury kolejnych wpisów na naszym blogu, gdzie omawiamy inne tematy ze świata UX, SEO oraz digital marketingu!

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


