Dla projektantów stron internetowych czy aplikacji mobilnych znaczenie ma każdy, nawet najmniejszy szczegół. I właśnie takim niepozornym detalem jest… odległość między literami w tekście. Z nią też związany jest kerning — o którym więcej powiemy w dzisiejszym wpisie. Zapraszamy do lektury!
Kerning — co to?
W skrócie — kerning to regulowanie odległości (tzw. światła międzyliterowego) między dwoma określonymi znakami w danej czcionce.
Stosuje się go w przypadku, gdy znaki są od siebie zbyt mocno oddalone i nie wyglądają przez to naturalnie (jest to kerning ujemny) — lub, wręcz przeciwnie, gdy są ze sobą ściśnięte, co może utrudnić odbiór tekstu (wtedy mówimy o kerningu dodatnim).
W przypadku niektórych krojów pisma odległości między literami z zasady są większe, niż jest to potrzebne w praktyce. Tak jest na przykład z czcionkami szeryfowymi, zakończonymi niewielkimi „ozdobnikami” na końcach liter (lub cyfr).

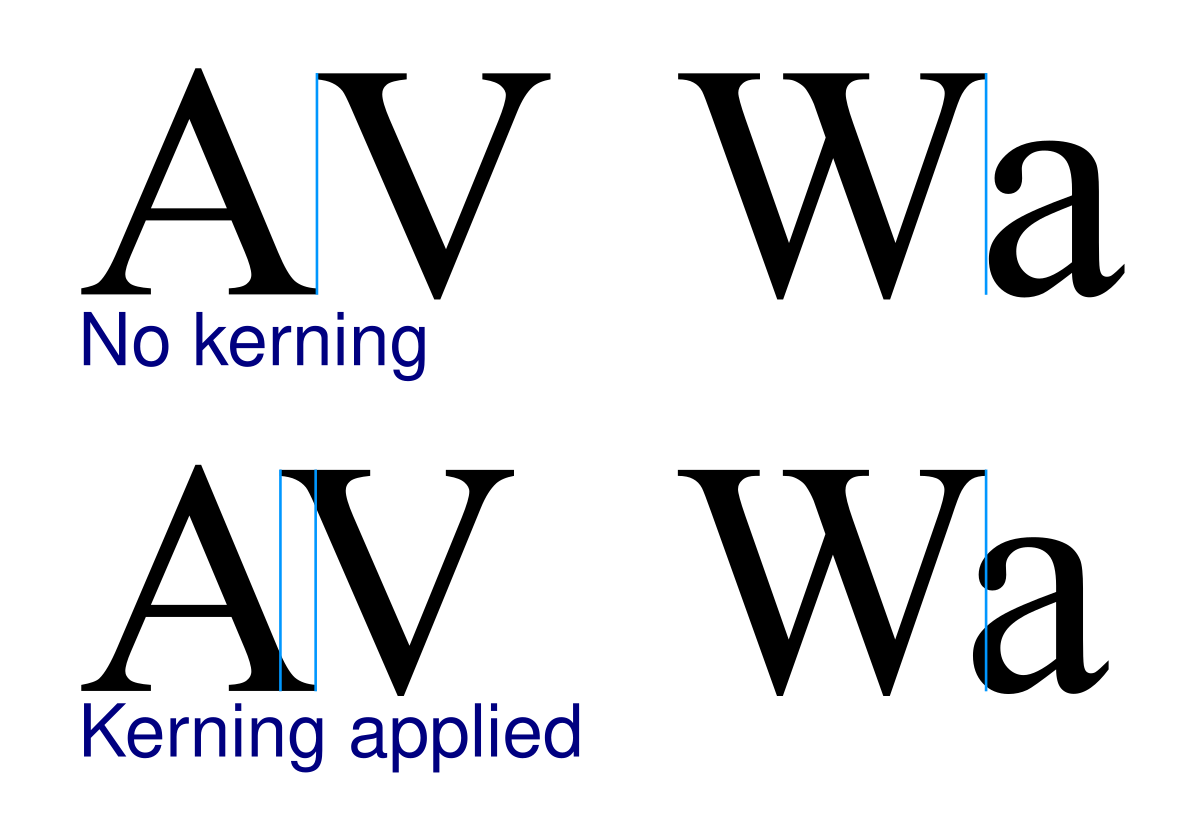
Zdj 1. Jeśli obok siebie znajdą się dwa znaki zakończone szeryfem — światło między nimi będzie ograniczone skrajnymi pikselami szeryfa. Kerning pozwala tę niewidzialną granicę przekroczyć, eliminując nienaturalnie wyglądające odstępy.
Źródło: en.wikipedia.org/wiki/Kerning
Odpowiednio zastosowany kerning jest niewidoczny dla czytelnika — a może mu ułatwić lekturę tekstu lub kompletnie zmienić jego estetykę.
Trzy rodzaje kerningu
W zaawansowanych programach graficznych oraz narzędziach do składu tekstu zazwyczaj dostępne są trzy rodzaje kerningu:
- metryczny — wyznacza odległości między znakami na podstawie tzw. tabel kerningowych, czyli sztywnych instrukcji przypisanych do danej czcionki, określających, jak mają zachowywać się względem siebie poszczególne pary znaków; jest to domyślna opcja;
- optyczny — w tym przypadku program sam definiuje wielkość światła międzyliterowego na podstawie kształtu sąsiadujących ze sobą znaków;
- ręczny (manualny) — który pozwala grafikowi lub redaktorowi samodzielnie wyznaczyć odległości między wszystkimi literami.
Kiedy stosuje się kerning dla czcionek?
Większość treści, jakie trafiają na strony WWW wcale kerningu nie potrzebuje. Rozmiary czcionek w akapitach opisu produktu, tekstu blogowego czy artykułu newsowego nie są na tyle duże, aby drobna poprawka nałożona przez grafika miała realnie wpłynąć na końcowy efekt. Co więcej — przy małej czcionce odległości między literami muszą być nieco większe, aby utrzymać czytelność całego tekstu.
Co innego w przypadku treści zapisanych większymi czcionkami — tam kerning już może zrobić różnicę. Jeżeli zechcemy powiększyć tekst z formatu odpowiadającego, powiedzmy, kartce A4 do formatu billboardowego — okaże się, że odległości między niektórymi literami będą wręcz nienaturalnie duże. To samo tyczy się headline’ów artykułów czy haseł umieszczanych na banerach na stronach WWW. Generalnie, jeżeli tekst ma pełnić funkcję nie tylko nośnika informacji, ale też tą estetyczną (przyciągając uwagę odbiorcy, wpisując się w estetykę otaczającego go projektu) — jest duża szansa, że został poddany przez grafika procesowi kerningu.
Najczęściej jednak kerning stosuje się w przypadku treści czysto wizerunkowych — logotypów i powiązanych z nimi claimów, sloganów, haseł reklamowych. Tutaj odległość między znakami może przesądzić nawet o tym, czy klient ma do czynienia z oryginalnym produktem, czy z podróbką; nie wspominając o tym, jak dane logo lub hasło będzie prezentowało się w różnych formatach (nie tylko na stronie WWW, ale też na billboardzie, kubku czy koszulce).
Jak kerning wpływa na ocenę strony przez użytkowników?
Styl czcionki ma znaczenie — a więc musi je mieć także i kerning, nawet jeśli jest pozornie niewidoczny dla odbiorców, którzy nie znają specyfiki poszczególnych krojów pisma. Odpowiedni dobór odległości między znakami w akapitach sprawia, że treść jest bardziej czytelna (to ważne z perspektywy optymalizacji SXO) i łatwiejsza do przeskanowania wzrokiem.
Z kolei w przypadku nagłówków, haseł i innych treści “pisanych dużymi literami”, kerning pozwala uniknąć nienaturalnego wyglądu lub nadać im określonego, unikalnego charakteru, zgodnego z zasadami identyfikacji wizualnej marki.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


