Chcesz zrealizować określony projekt i masz na niego pomysł? Zanim to zrobisz, ustal, jak będzie wyglądał docelowo. Właśnie po to tworzy się mockup. Pozwala on wizualnie zaprezentować, jak będzie wyglądać gotowy produkt. Korzysta się z niego nie tylko w odniesieniu do stron www, ale również etykiet, koszulek, aplikacji mobilnych i nie tylko. Poprzez mockup można pokazać wizję końcowego produktu w formie zarówno prostej grafiki, jak i zaawansowanego modelu 3D.
Mockup – co to jest i po co się go tworzy?
Mockup to realistyczna wizualizacja projektu (makieta, film video, etc.), stanowiąca statyczną reprezentację końcowego produktu. Wykorzystywana głównie w procesie projektowania graficznego, interfejsów użytkownika (UI) oraz w prezentacji koncepcji produktowych.
Tworzenie wizualizacji umożliwia zobrazowanie układu, kolorystyki, typografii i innych elementów strony internetowej bez pełnej funkcjonalności. Stosowany jest w celach prezentacyjnych, testowych oraz jako narzędzie komunikacji między zespołami projektowymi, klientami i zespołem deweloperskim.
Podstawowymi celami mockupu (w zależności od specyfiki danego projektu) są:
-
Utrzymanie dobrej komunikacji ze zlecającym projekt – kupujący wiedzą, czego mogą się spodziewać.
-
Atrakcyjna prezentacja projektu do realizacji.
-
Zademonstrowanie funkcjonalności – można pokazać nie tylko wygląd.
-
Szybka ocena projektu – klient zrecenzuje prototyp i przekaże ewentualne uwagi.
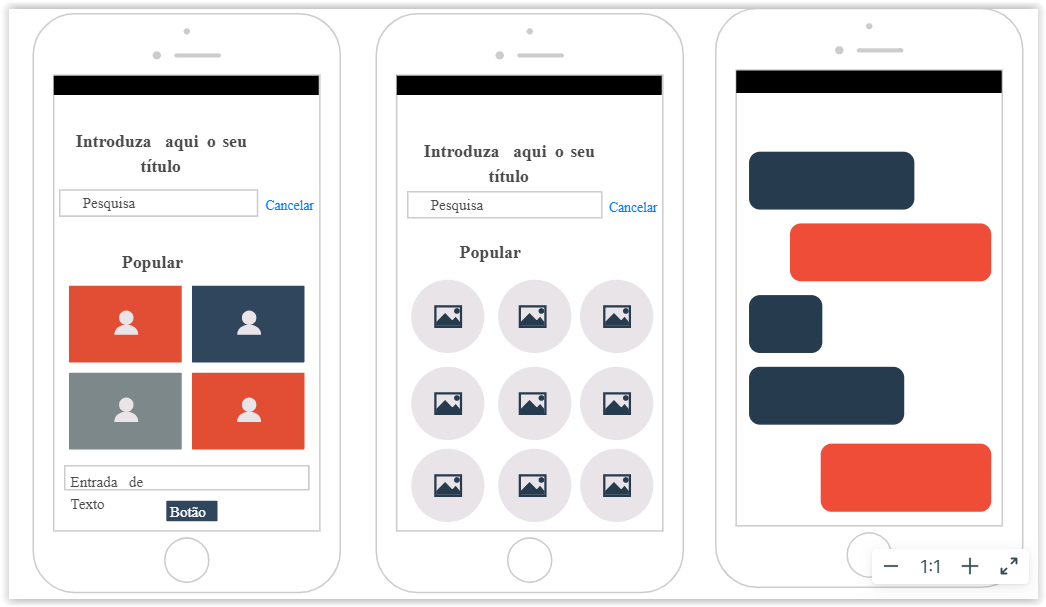
Na poniższej grafice znajduje się przykład mockupu:

Dlaczego warto wykorzystywać mockupy?
Wykorzystanie mockupów pomaga zidentyfikować różne problemy na wczesnym etapie i tym samym ograniczyć koszty, które ewentualne wiązałyby się z wprowadzaniem poprawek w przyszłości.
Projektanci i programiści mogą przetestować, a także zaprezentować rozwiązania, które zostaną ocenione przez klienta i zarekomendowane do wdrożenia. Ułatwia to również negocjowanie ze zlecającym – możesz pokazać, jaki będzie efekt w zależności od wybranych przez niego rozwiązań i jakie wiążą się z tym koszty. Mockup ma także zastosowanie do zaprezentowania prototypów aplikacji oraz stron potencjalnym klientom.
Jakie są rodzaje mockupów?
Istnieje wiele rodzajów mockapów. Można wyróżnić mockupy:
-
drukowane;
-
brandingowe;
-
mediów społecznościowych;
-
urządzeń;
-
opakowań.
Czym są Low-fi mockup i Hifi mockup?
Low-fi mockup
To od niego często rozpoczyna się projektowanie produktu. Do jego przygotowania w zupełności wystarczą długopis i kartka papieru, ale oczywiście możesz też korzystać z programów. Low-fi mockup pokazuje, gdzie będą się znajdować poszczególne elementy i przejścia między nimi.
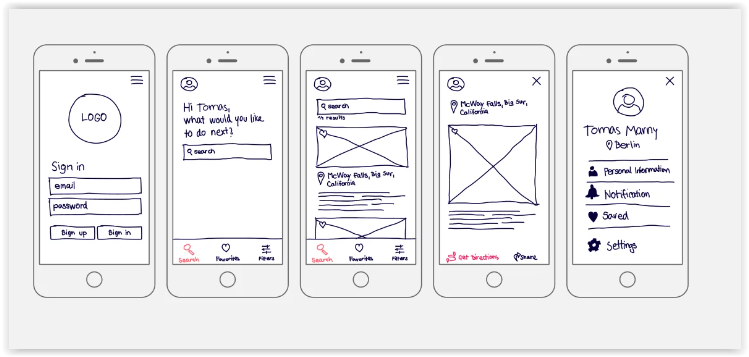
Na tym etapie bez problemów i kosztów wprowadzisz nawet znaczące zmiany w pomyśle. Możesz zbierać opinie potencjalnych klientów i szybko nanosić modyfikacje zgodnie z ich komentarzami. Do przygotowania takiego projektu nie potrzebujesz specjalistycznego oprogramowania ani wiedzy. Każdy może spróbować zaprezentować pomysł na papierze. Poniżej znajduje się przykład takiego prototypu:

Źródło: https://miro.com/templates/low-fidelity-prototype/
Hifi mockup
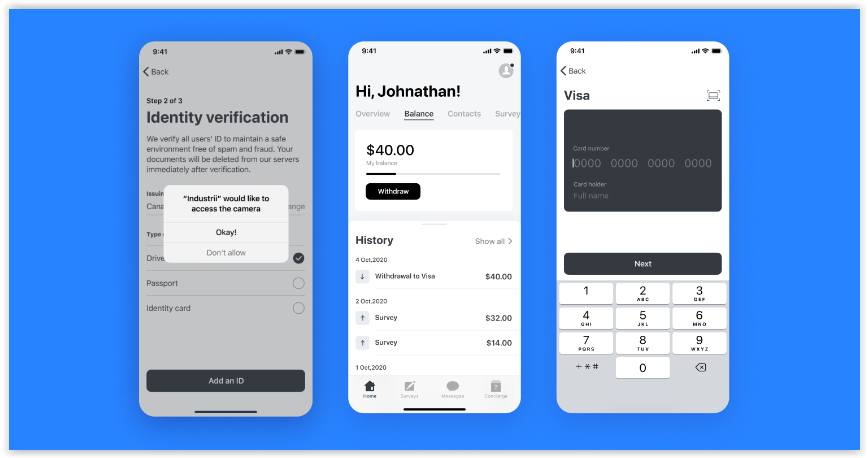
Tego typu prototypy są bardziej zbliżone do postaci końcowej. Obejmują większość elementów, z których ma się składać docelowy produkt. Co za tym idzie, są przygotowywane na późniejszych etapach realizacji projektu. Służą przede wszystkim przetestowaniu użyteczności oraz identyfikacji potencjalnych problemów. Buduje się je na podstawie makiet low-fi. Zazwyczaj prototyp obejmuje podstawowe animacje i przejścia między ekranami. Przykład takiej makiety znajduje się na poniższej grafice:

Źródło: https://arounda.agency/blog/ux-prototypes-low-fidelity-vs-high-fidelity
W czym stworzyć mockup?
Do Twojej dyspozycji jest mnóstwo narzędzi. Możesz skorzystać z gotowych, darmowych mockupów. Wyszukaj w sieci strony Anthony Boyd, Behance, CSS Author, Freebiesbug – znajdziesz na nich szablony.
Niezwykle przydatnymi narzędziami do projektowania są Adobe XD i Sketch (na macOS). Darmowe mockupy godne uwagi to m.in. Figma i InVision. Spróbuj przetestować przynajmniej dwa, aby ocenić, które lepiej odpowiada Twoim oczekiwaniom i umiejętnościom. Należy wziąć pod uwagę, że darmowe funkcje są mocno ograniczone w stosunku do wersji płatnych.
Doskonałym narzędziem do generowania mockupów są również narzędzia AI. Szczególnie przydatne będą: Fotor AI czy Mockey.ai. To rozwiązania, które ułatwiają pracę. Pomogą Ci zrealizować m.in. stronę www zoptymalizowaną pod kątem SXO. To oznacza, że witryna będzie jednocześnie dopasowana do wymagań algorytmu Google i do oczekiwań internautów.
Podsumowując – darmowe mockupy stworzysz przy użyciu różnych narzędzi online oraz oprogramowania graficznego:
-
Canva – intuicyjne narzędzie online z gotowymi szablonami mockupów, szczególnie przydatne dla osób bez zaawansowanej wiedzy graficznej.
-
Smartmockups – chyba najpopularniejszy serwis umożliwiający szybkie generowanie mockupów poprzez przesłanie własnej grafiki na gotowe szablony urządzeń i produktów.
-
MockupWorld – zbiór wysokiej jakości darmowych mockupów do pobrania i edycji w programach graficznych, takich jak Adobe Photoshop.
-
Figma – narzędzie do projektowania interfejsów użytkownika, umożliwiające tworzenie i prezentację mockupów w formie interaktywnych prototypów.
-
Placeit – dobrze zrobiony serwis online oferujący darmowe i płatne mockupy do zastosowań marketingowych, brandingowych i produktowych.
FAQ – najczęstsze pytania dotyczące mockupów
1. Co to jest mockup?
Mockup to statyczna wizualizacja projektu, przedstawiająca wygląd końcowego produktu, takiego jak strona internetowa, aplikacja, opakowanie produktu czy materiał reklamowy. Umożliwia zobrazowanie układu graficznego, kolorystyki oraz typografii, jednak zazwyczaj nie zawiera interaktywnej funkcjonalności.
2. Do czego służy mockup?
Mockup służy do prezentacji projektów, testowania estetyki i układu graficznego oraz komunikacji pomiędzy projektantami, klientami i zespołem deweloperskim. Pomaga także w podejmowaniu decyzji projektowych i wizualizacji końcowego efektu przed rozpoczęciem produkcji lub wdrożenia.
3. Jakie są najpopularniejsze narzędzia do tworzenia mockupów?
Do najczęściej wykorzystywanych narzędzi do tworzenia mockupów należą:
-
Figma – narzędzie do projektowania interfejsów użytkownika, umożliwiające tworzenie mockupów i prototypów.
-
Adobe Photoshop – program graficzny używany do tworzenia zaawansowanych mockupów z wykorzystaniem warstw i efektów.
-
Canva – intuicyjna platforma online z gotowymi szablonami mockupów.
-
Smartmockups – narzędzie online do generowania mockupów produktowych.
4. Czy można stworzyć darmowy mockup?
Tak, istnieje wiele darmowych narzędzi do tworzenia mockupów, takich jak Canva, Figma, Smartmockups czy Placeit. Ponadto, w sieci dostępne są darmowe pliki PSD z gotowymi mockupami do edycji w programach graficznych.

swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


