Optymalna konfiguracja strony WWW stanowi klucz do jej szybkiego, przyjaznego użytkownikowi działania. Bardzo ważnym jej elementem jest zaś kompresja (minifikacja) plików strony. Przedstawiamy dwa najpopularniejsze narzędzia do kompresji samego jej kodu — Gzip oraz Brotli — i podpowiadamy, które z nich lepiej sprawdza się w praktyce. Zapraszamy do lektury!
Czym jest kompresja strony WWW?
Kompresja polega na maksymalnym zmniejszeniu objętości pliku — w tym przypadku plików strony WWW — tak, aby:
- zajmował on jak najmniej miejsca na serwerze;
- przesyłanie między serwerem a przeglądarką internetową odbiorcy trwało jak najkrócej;
przy jednoczesnym zachowaniu wszystkich istotnych w nim danych.
Kompresji można poddać większość plików tworzących stronę WWW — i tekstowych (HTML, CSS i JavaScript), i multimedialnych. My weźmiemy pod lupę najpopularniejsze algorytmy kompresji tych pierwszych — Gzip oraz Brotoli.
Oba algorytmy działają w niemal identyczny sposób — to znaczy, „oczyszczając” kod strony ze zbędnych znaków, spacji, pustych wierszy i komentarzy.

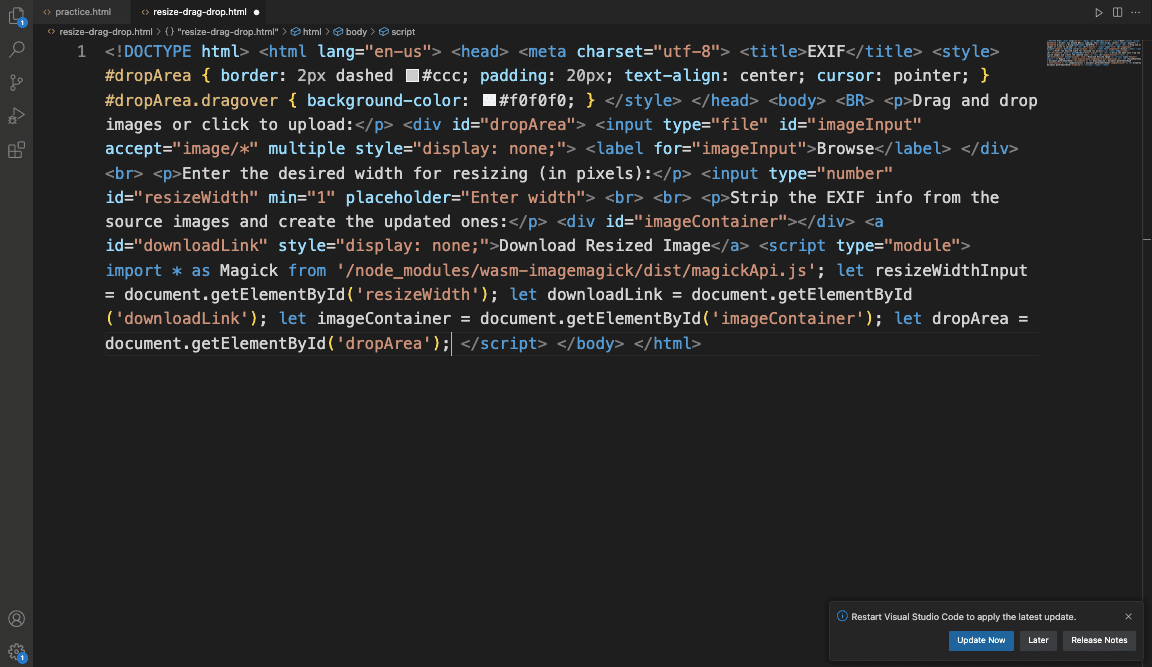
Zdj 1. Tak wygląda skompresowany kod HTML.
Źródło: Compress HTML: Reduce & Minify Files Size — FreeCompress
Z punktu widzenia przeglądarki czy serwera, nie ma żadnej różnicy pomiędzy kodem nieskompresowanym a skompresowanym. Dla człowieka — ten drugi jest niezbyt czytelny, ale waży… nawet 30-50% mniej. To dużo — w przypadku bardziej rozbudowanych serwisów, taka różnica może wydatnie wpłynąć na osiągi strony, a przede wszystkim — na czas jej ładowania.
Brotli vs Gzip — który z algorytmów kompresji jest lepszy?
Gzip to algorytm do kompresji plików, stworzony w 1992 roku przez Jean-Louisa Gailly’ego i Marka Adlera w ramach projektu GNU. Mimo “sędziwego” już wieku, pozostaje szeroko wybieranym rozwiązaniem nawet przy wdrażaniu nowych, o wiele bardziej złożonych niż w latach 90. witryn. Z kilku powodów:
- Gzip posługuje się stosunkowo prostym algorytmem, który nie obciąża zbyt mocno zasobów serwera.
- Posiada świetne wsparcie — jako free software, wciąż jest rozwijany przez skupioną wokół niego społeczność.
- Jest kompatybilny z dziesiątkami gotowych bibliotek, które pozwalają wdrożyć algorytm Gzip w wielu językach programowania.
- Jest obsługiwany przez wszystkie przeglądarki internetowe.
- Od lat 90. pozostaje w pełni darmowym rozwiązaniem.
Brotli jest algorytmem znacznie młodszym — bo opracowanym w 2013 roku przez dwójkę pracowników Google, Jyrki Alakuijala i Zoltána Szabadkę. A mimo to, korzysta już z niego prawie 40% witryn.
Czym więc różni się od swojego starszego konkurenta? Ma więcej poziomów kompresji (11 vs 9), umożliwia przeprowadzanie procesów w locie i w pełni wykorzystuje możliwości najnowszego protokołu komunikacji klient-serwer, HTTP/2.
Przekłada się to bezpośrednio na osiągi. Test przeprowadzony przez firmę Akamai wykazał, że Brotli — w porównaniu z Gzipem — pozwala uzyskać:
- o 21% mniejsze pliki HTML;
- o 17% mniejsze pliki CSS;
- o 14% mniejsze pliki JavaScript.
Przewaga ta jest tym bardziej widoczna, im większe pliki chcemy poddać kompresji.
Jeżeli chodzi zaś o czas samej kompresji oraz dekompresji — wyniki Gzipa i Brotli w benchmarkach są zbliżone… ale tylko pozornie. Na niskich poziomach kompresji Gzip okazuje się wręcz być nieco szybszym algorytmem; Brotli znów pokazuje swoją przewagę dopiero na czwartym, piątym poziomie. Czyli na tym, na którym operuje większość serwerów.
Dodajmy, że Brotli również jest darmowym, open source’owym rozwiązaniem — a uzyskamy niemal idealny algorytm do kompresji stron WWW. Niemal — ponieważ wymaga większej mocy obliczeniowej serwera niż Gzip. Dlatego też kluczowy jest wybór hostingu o takiej konfiguracji, która rzeczywiście poradzi sobie z obsługą algorytmu.
Konfiguracja kompresji w WordPressie
Załóżmy więc, że Twój dostawca hostingu wspiera kompresję stron WWW według którejś z omówionych metod (lub obu z nich). Aby wykorzystać ich możliwości, musisz najpierw aktywować algorytm kompresji w WordPressie.
Najprościej będzie wykorzystać do tego popularną wtyczkę W3 Total Cache — która, na marginesie, świetnie sprawdza się jeżeli chodzi o poprawę osiągów strony.
Gdy już ją zainstalujesz, wybierz w panelu bocznym WordPressa zakładkę Performance, a następnie Browser Cache. Znajdziesz tam długą listę opcji przechowywania zasobów strony w pamięci podręcznej przeglądarki, ale także — kompresji samych plików.

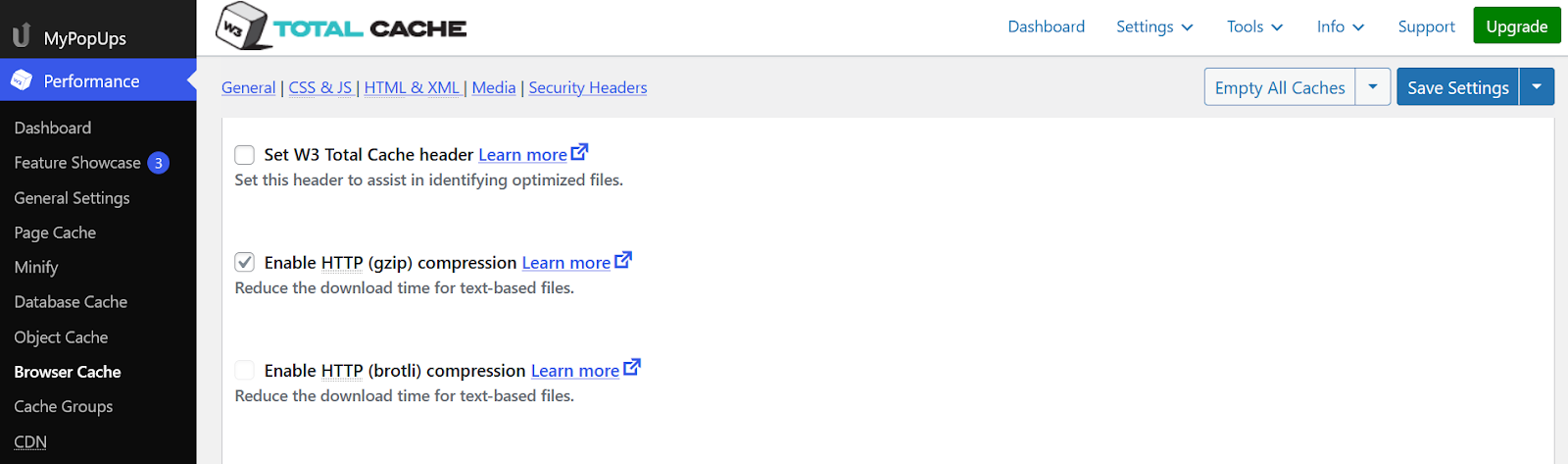
Zdj 2. Panel Browser Cache wtyczki W3 Total Cache.
Źródło: opracowanie własne
Wystarczy wybrać odpowiednią metodę kompresji — Gzip lub Brotli — i gotowe. Powiemy tylko, że pierwszą z nich obsługuje praktycznie każdy hostingodawca; drugą, niekoniecznie. Jeśli nie masz pewności, jak jest w Twoim przypadku — polecamy wykonać prosty test na stronie https://tools.keycdn.com/brotli-test.

swój potencjał z

marketing działa.






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


