Systemy zarządzania treścią (CMS) są znane na rynku od lat. Niezależnie od rodzaju systemu dążą do zapewnienia intuicyjnego interfejsu dla użytkownika przez budowanie i modyfikowanie treści stron i sklepów internetowych przez administratorów systemów. We współczesnym handlu eCommerce coraz większą rolę odgrywają doświadczenia użytkownika (customer/user experience), a co za tym idzie interfejs witryny oraz ścieżka zakupowa, obejmująca wiele elementów, dlatego tak istotną rolę odgrywa elastyczność jaką dają systemy CMS. Przy użyciu systemu CMS jako administrator witryny, czy sklepu internetowego możemy w prosty sposób edytować i kształtować pojawiające się na portalu treści. Tradycyjne systemy CMS w obszarze eCommerce działają w modelu abonamentowym (SaaS), Open Source oraz dedykowanym. Do najpopularniejszych rozwiązań abonamentowych w Polsce zaliczyć należy: Shoper, Sky-Shop, IdoSellShop oraz Shopify. Do najistotniejszych systemów Open Source w Polsce zaliczyć należy z kolei: WooCommerce, PrestaShop, Magento, Shopware oraz Bigcommerce.

Czym jest Headless CMS?
Architektura headless CMS to nowoczesne podejście do zarządzania treściami, które oddziela backend od frontendu, umożliwiając tworzenie bardziej zintegrowanych i elastycznych aplikacji webowych. Wykorzystując technologię JavaScript i PHP, możesz tworzyć szablony i interfejsy użytkownika dostosowane do potrzeb różnych kanałów (wpływa to pozytywnie na UX).
Skrupulatne wyjaśnienie Headless CMS
W podejściu headless CMS, tradycyjna, ściśle powiązana struktura frontendu i backendu zostaje „rozerwana”. Zamiast tego, architektura headless CMS koncentruje się na surowym przechowywaniu i dostarczaniu contentu, pozostawiając aspekty wizualne i prezentacyjne w rękach oddzielnych technologii frontendowych, jak JavaScript czy PHP.
Co to dla Ciebie oznacza? Przede wszystkim, zyskujesz większą swobodę w tworzeniu szablonów i interfejsów użytkownika. Dzięki odseparowaniu warstwy prezentacji od treści, możesz wykorzystywać różne technologie frontendowe do publikowania treści w różnych kanałach.
Za przykład może posłużyć Drupal, system zarządzania treściami, który również oferuje podejście headless. Wybierając architekturę headless, zyskujesz możliwość korzystania z Drupal jako backendu, używając go do zarządzania treścią, a jednocześnie mając wolną rękę w stosowaniu np. JavaScript do stworzenia unikatowego i elastycznego frontendu.
W kontekście programistycznym, podejście headless otwiera drzwi do bardziej złożonych i zaawansowanych projektów. Możliwość pracy na wydzielonych częściach systemu pozwala na precyzyjne dostosowywanie każdego elementu, zarówno od strony edytora treści, jak i użytkownika końcowego. Oznacza to, że możesz tworzyć aplikacje webowe, które są zarówno funkcjonalne, jak i estetycznie dopracowane.
Co do aspektu ekonomicznego, wybór architektury headless CMS może różnić się pod względem kosztowania w zależności od projektu. Z jednej strony, większa elastyczność i możliwość dostosowania do specyficznych potrzeb oznaczają wyższe koszty początkowe. Z drugiej strony, długoterminowe korzyści wynikające z łatwości adaptacji i skalowania mogą przynieść oszczędności.
Technologia Headless CMS Commerce
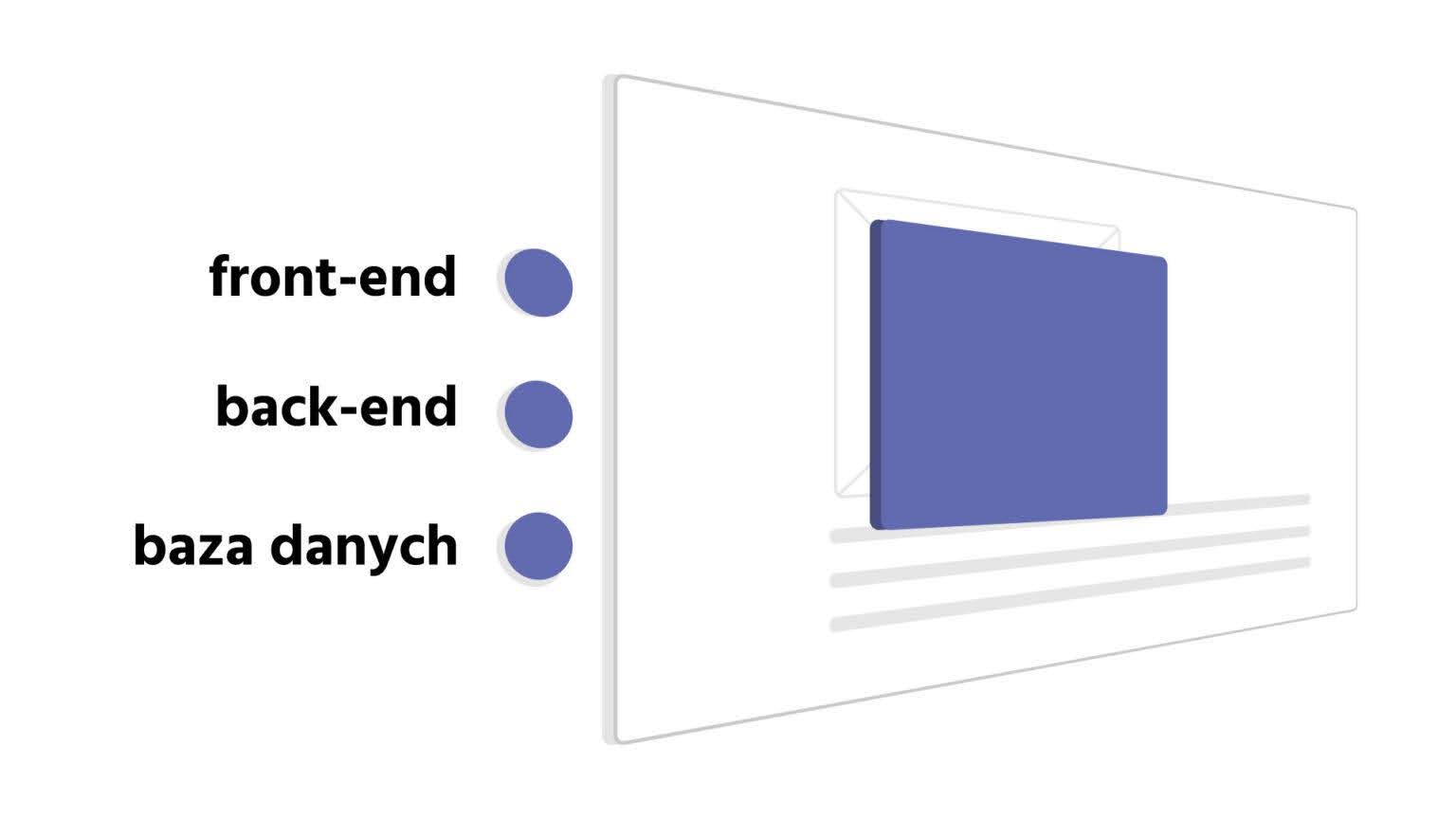
Czym jest Headless Commerce i co różni tą technologię od standardowego serwisu opartego o CMS? W skład każdej witryny wchodzą 3 elementy składowe – od tego zacznijmy:
- Front-end – warstwa widoczna dla użytkownika, w której przekazywane są wszelkie informacje, to co widzi użytkownik, cały interfejs graficzny
- Back-end – warstwa, przy pomocy której możliwe jest zarządzanie poprawnym działaniem witryny
- Baza danych – “kontener”, w którym przechowywane są wszelkiego rodzaju dane na temat cen, opisów, grafik, nazw itp.
Standardowe rozwiązania wykorzystują najczęściej połączenie wszystkich trzech składowych w obrębie tej samej platformy. Pozwala to na elastyczne zarządzanie całością serwisu w jednym miejscu ingerując jednocześnie zarówno w warstwy front i back-endowe, jak również w bazę danych. Jednym z tego typu rozwiązań jest CMS WordPress wraz z dodatkiem WooCommerce umożliwiającym działanie mechaniki ecommerce.
Zobacz: Click fraud – jak konkurencja może niszczyć Twój ebiznes?
Headless Commerce jest swego rodzaju rewolucją, która powzwoliła na oddzielenie jednej z warstw (front-end) od pozostałych, co umożliwia ich niezależne działanie. Nie oznacza to jednak tego, że back-end oraz bazy danych działają w zupełnym oderwaniu od front-endu. Pomiędzy elementami zachodzi komunikacja. Elementem spajającym, który umożliwia łączenie poszczególnych elementów jest API.

Zdj 1. Warstwy webowe.
Źródło: Google.
Jak korzystać z Headless CMS – przewodnik po architekturze
Headless Content Management System, inaczej zwany bezgłowym CMS, oznacza system zarządzania treścią, w którym odseparowano warstwę prezentacji (frontend) od backendu. Przyjrzyjmy się, jak działa Headless CMS i jak możesz z niego efektywnie korzystać.
Na początku warto zrozumieć, że w przypadku Headless CMS, interakcje z treścią odbywają się za pośrednictwem API (Application Programming Interface). API Headless CMS umożliwia dostęp do treści i zarządzanie nią niezależnie od tego, w jakiej formie ma być ona prezentowana. Dzięki temu rozwiązanie Headless CMS pozwala na tworzenie aplikacji mobilnych, stron internetowych, czy nawet cyfrowych wyświetlaczy, korzystając z tego samego źródła treści.
Zarządzanie treścią typu Headless odbywa się za pomocą centralnego interfejsu, który umożliwia wprowadzanie i modyfikowanie treści bez konieczności martwienia się o jej prezentację. Oznacza to, że raz wprowadzona treść może być wykorzystana w wielu miejscach i na różne sposoby, zależnie od potrzeb i wymagań poszczególnych platform.
Aby efektywnie korzystać z rozwiązania Headless CMS, potrzebujesz solidnego zrozumienia technologii frontendowych. Ponieważ Headless CMS nie dostarcza gotowego frontendu, będziesz musiał samodzielnie zbudować interfejs użytkownika, korzystając z technologii HTML, CSS, JavaScript czy ramki pracy do aplikacji mobilnych. Oznacza to, że możesz całkowicie dostosować wygląd i odczucia swojej aplikacji, korzystając z zalet elastyczności, jaką oferuje Headless CMS.
W praktyce, korzystając z rozwiązania Headless CMS, będziesz regularnie korzystać z API systemu, aby pobrać treść lub wysłać zmiany. To podejście pozwala na bardziej dynamiczne i zintegrowane doświadczenie dla użytkowników końcowych, ponieważ treść może być aktualizowana w czasie rzeczywistym na różnych platformach.
Zalety Headless Commerce
Headless Commerce w ostatnim czasie zyskuje na popularności. Rozwiązania oparte o takie systemy, jak Vue Storefront, Strapi, Next.js, czy też Gatsby.js stopniowo wypierają standardowe rozwiązania CMS służące do projektowania i wdrażania sklepów internetowych. Headless Commerce CMS spełnia potrzeby rynku i marketerów, którzy dążą do zapewnienia wielokanałowych doświadczeń w wielu punktach kontaktu z klientami. Przejdźmy przez najważniejsze zalety wprowadzenia Headless Commerce:
Wielokanałowość
Systemy zarządzania treścią zostały pierwotnie stworzone z myślą o stronach internetowych – co w tamtym czasie było zupełnie zrozumiałe. Jednak w miarę, jak technologia zaczęła przenosić się z komputerów stacjonarnych na urządzenia mobilne (w tym smartfony, smartwatche i inne urządzenia IoT) konieczne stało się stworzenie nowych możliwości dostarczania treści użytkownikom. Odpowiedzią na oczekiwania najbardziej wymagających oraz doświadczonych użytkowników jest właśnie Headless Commerce.
Ze względu na rozdzielenie tworzenia i dostarczania treści firmy posiadają możliwość elastycznego budowania angażujących doświadczeń niezależnie od warstwy prezentacji. Jest to niezwykle istotne dla zapewnienia bezproblemowych i spójnych doświadczeń klientów we wszystkich kanałach, nawet tych które jeszcze nie powstały.
Skalowanie
Dlaczego Headless Commerce CMS jest integralną częścią skalowania doświadczeń klientów? Dzięki temu rozwiązaniu dotarcie do klientów przy wciąż rosnącej liczbie kanałów jest łatwiejsze niż kiedykolwiek. Mimo tego firmy muszą zadać sobie pytanie, czy sama liczba punktów styku może mieć wpływ na jakość obsługi klienta.
Zobacz: Jak zwiększyć współczynnik konwersji w e-commerce?
Biznes w e-commerce wymaga nieustannego wprowadzania zmian, testowania oraz optymalizowania. Dzięki zastosowaniu Headless Commerce specjaliści od front-endu oraz back-endu mogą pracować niezależnie od siebie, co znacząco wpływa na elastyczność oraz czas wprowadzania niezbędnych zmian.
Przyjazny dla developerów
Wsparcie Headless Commerce dla developerów polega na tym, że oszczędza czas programistów, minimalizując problemy związane z wieloma platformami. Umożliwia wybór preferowanych języków programowania, a dzięki interfejsowi API umożliwia zbudowanie warstwy prezentacji i interfejsu (front-endu). Deweloperzy mogą rozwijać się w sposób, do który znają i który im odpowiada, bez konieczności dostosowywania się do ograniczeń danych platform. Co więcej, pojedynczy element treści może być ponownie wykorzystany i połączony z kilkoma różnymi front-endami, co pozwala na szybsze ukończenie projektów. Headless Commerce umożliwia łatwą i bezpieczną integrację z dowolnymi istniejącymi systemami.
Oszczędność czasu i budżetu
Konieczność uaktualniania systemów i platform za każdym razem, gdy rozpoczyna się nowy projekt, jest kłopotem i kosztem, którego większość firm chce uniknąć. Niestety wiele firm wciąż boryka się z takim problemem. Headless Commerce pozwala zespołom skupić się na generowaniu wartości poprzez cenne i angażujące treści oraz zmiany, zamiast przechodzić przez żmudny proces powielając koszty ciągłej aktualizacji systemów od zera. Headless Commerce jak wspomniano w punkcie 2. są bardziej skalowalne niż tradycyjne systemy CMS. Gdy back-end ma problemy z wydajnością lub wymaga konserwacji, cały zespół nie będzie musiał borykać się z żadnymi awariami, przestojami lub problemami z wydajnością pracy w innych obszarach działalności.
Większe bezpieczeństwo
Warstwy front-endowe oraz back-endowe są rozdzielone i zazwyczaj znajdują się na innych serwerach. Fakt ten wpływa oczywiście na zwiększone bezpieczeństwo oraz lepszą ochronę danych użytkowników. Ponadto kolejnym czynnikiem, który wpływa na bezpieczeństwo jest niewątpliwie mniejsze ryzyko awarii, które w tradycyjnych rozwiązaniach bywa często efektem braku dostępu do jednego z zasobów.
Zobacz: E-commerce outsourcing – na czym polega?
Przyjazne dla SEO
W odróżnieniu do tradycyjnych CMS w przypadku Headless Commerce, SEO jest traktowane jak dane, które dają użytkownikowi pełną kontrolę nad tym, co oznacza dla niego SEO, zarówno z technicznego, jak i operacyjnego punktu widzenia.
Prawidłowo skonfigurowany Headless Commerce może przynieść znacznie większe korzyści SEO niż tradycyjny CMS, ale tylko pod warunkiem, że jest właściwie przemyślany i zaplanowany. Dużego znaczenia nabiera tutaj kluczowa, solidna implementacja techniczna. Korzyści z używania Headless Commerce obejmują większą szybkość witryny, pełną kontrolę adresów URL, elastyczną architekturę witryny i możliwość znacznie większej kontroli nad konfiguracją techniczną niż w przypadku tradycyjnego CMS.

Zdj 2. Oprogramowanie Gatsby.
Źródło: Google.
Headless vs tradycyjny CMS
Olbrzymią wartością rozwiązań klasy headless jest możliwość połączenia warstwy front-endowej z warstwą back-endową oraz bazą danych standardowych systemów CMS umożliwiających wystawienie API. Przykładem tego typu rozwiązań jest połączenie systemów WooCommerce lub Shopify z warstwą front-endową za pomocą Gatsby.js. Umożliwia to stworzenie systemu Headless WordPress WooCommerce oraz Headless Shopify. Jako Blue Owl stworzyliśmy Gatsby.js Storefront, dzięki któremu możliwe jest utworzenie w pełni funkcjonalnej aplikacji internetowej, która poprzez API łączy się z systemem CMS. Połączenie klasycznego systemu CMS (WooCommerce lub Shopify) z technologią headless umożliwia ponadto stworzenie aplikacji PWA dla wymienionych systemów. Dzięki temu przygotowany serwis eCommerce w jeszcze lepszy sposób odpowiada na potrzeby rynku oraz trendy związane z tzw. mobile first approach.
Podsumowanie
Podczas lektury artykułu z pewnością można było przekonać się o wielu pozytywnych aspektach wprowadzenia Headless Commerce. Nie bez powodu firmy generujące największy wzrost odeszły do tradycyjnych systemów CMS na korzyść nowych technologii. Za zastosowaniem Headless Commerce przemawia wiele korzyści, a najistotniejszą z nich jest możliwość połączenia technologii headless z funkcjonującymi na rynku platformami eCommerce. Warto więc prowadząc sklep na WooCommerce lub Shopify zastanowić się nad migracją i połączeniem z technologią Headless Commerce.
System zarządzania treścią Headless CMS – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat systemu zarządzania treścią Headless CMS?
Czym dokładnie jest Headless CMS?
Headless CMS to rodzaj systemu do zarządzania treścią, który oddziela warstwę backendową od frontendowej. Pozwala to na zarządzanie treścią bez bezpośredniego wpływu na sposób jej prezentacji. Dzięki Headless CMS, treści są dostarczane poprzez API do różnych aplikacji webowych, mobilnych czy nawet IoT, dając większą elastyczność w sposobie ich wyświetlania.
Jakie są główne zalety korzystania z Headless CMS?
Headless CMS ma wiele zalet, w tym większą elastyczność i możliwość dostosowania do różnorodnych potrzeb prezentacji treści. Pozwala to na szybkie i efektywne dostosowanie treści do różnych platform i urządzeń. Dodatkowo, podejście Headless CMS umożliwia programistom wykorzystanie najnowszych technologii frontendowych, nie ograniczając ich do określonego środowiska.
W czym Headless CMS różni się od tradycyjnego CMS?
Główna różnica między Headless CMS a tradycyjnym CMS tkwi w odseparowaniu warstwy prezentacji od zarządzania treścią. W tradycyjnym CMS, te dwie warstwy są ściśle powiązane, ograniczając elastyczność. Headless CMS, w przeciwieństwie do tradycyjnych systemów zarządzania treścią, zapewnia większą swobodę w tworzeniu doświadczeń użytkownika, używając nowoczesnych technologii frontendowych.
Jakie są ograniczenia Headless CMS?
Jednym z ograniczeń Headless CMS jest to, że wymaga on od deweloperów większej wiedzy i doświadczenia w tworzeniu frontendu, ponieważ CMS nie jest w stanie dostarczyć gotowego interfejsu użytkownika. To oznacza, że zespoły muszą inwestować więcej czasu w projektowanie i implementację interfejsu użytkownika dla swoich aplikacji webowych lub mobilnych.
Czy Headless CMS jest odpowiedni dla każdego rodzaju projektu?
Chociaż Headless CMS oferuje wiele zalet, nie jest to rozwiązanie idealne dla każdego projektu. W przypadkach, gdzie wymagana jest szybka i prosta implementacja, tradycyjne platformy CMS mogą być bardziej odpowiednie. Headless CMS znajduje najlepsze zastosowanie w projektach, wymagających dużej elastyczności i możliwości dostosowania.
Jak Headless CMS wpływa na wydajność mojej strony?
Warto korzystać z Headless CMS, gdy zależy Ci na wydajności i szybkości twojej strony lub aplikacji. Ponieważ treści są dostarczane przez API, strona może ładować się szybciej, nie obciążając serwera dodatkowym kodem frontendowym. Headless CMS umożliwia także lepszą optymalizację SEO, ponieważ daje możliwość dostosowania struktury treści do wymagań wyszukiwarek.
Czy Headless CMS wspiera różne języki i waluty?
Tak, Headless CMS to rozwiązanie globalne, które wspiera wielojęzyczność i wielowalutowość. Zapewnia to możliwość zarządzania treścią na Twojej stronie lub aplikacji w różnych językach i walutach. Jest to szczególnie ważne dla firm działających na skalę międzynarodową. Ta elastyczność czyni Headless CMS idealnym wyborem dla przedsiębiorstw chcących dotrzeć do globalnej publiczności.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



