Z perspektywy użytkownika, nawigacja strony jest jednym z najważniejszych elementów jej designu, który ma wydatny wpływ na jego doświadczenia… a co za tym idzie, przekłada się również na konwersję. Jak więc uprościć poruszanie się po witrynie tak, by klienci chętnie wracali na Twoją stronę? W dzisiejszym wpisie zebraliśmy kilka wskazówek.
Czym się kierować przy planowaniu nawigacji witryny?
Zanim przystąpimy do projektowania nawigacji strony, warto odpowiedzieć sobie na kilka pytań.
- Jaki jest charakter i cel biznesowy projektowanej strony? Czy jest to sklep internetowy, w którym należy ułatwić użytkownikowi przemieszczanie się pomiędzy kategoriami produktowymi? Landing page, na którym chcemy skrócić ścieżkę konwersji? A może ma służyć jako portfolio firmy, która chce wyeksponować swoje doświadczenie i oferowane usługi?
- Czego potrzebują potencjalni użytkownicy strony? Do których sekcji witryny chcą dotrzeć, gdy ją odwiedzają?
- Jakimi schematami kierują się użytkownicy? Do jakiego układu elementów są już przyzwyczajeni? Czego się spodziewają, mając za sobą tysiące odwiedzonych już witryn?
Pamiętaj, że użytkownicy oczekują od nawigacji, aby była czytelna, intuicyjna i… po prostu znajoma — bazująca na schematach, do których wszyscy już w internecie przywykliśmy.
Menu — danie główne, na którym oparta jest nawigacja strony
Najważniejszym elementem nawigacyjnym każdej strony WWW jest jej menu. Umożliwia szybkie przemieszczanie się pomiędzy kolejnymi sekcjami witryny — i pozwala szybko dotrzeć do tych informacji, których użytkownik akurat szuka. W praktyce niemal każde menu można zaliczyć do jednej z trzech kategorii:
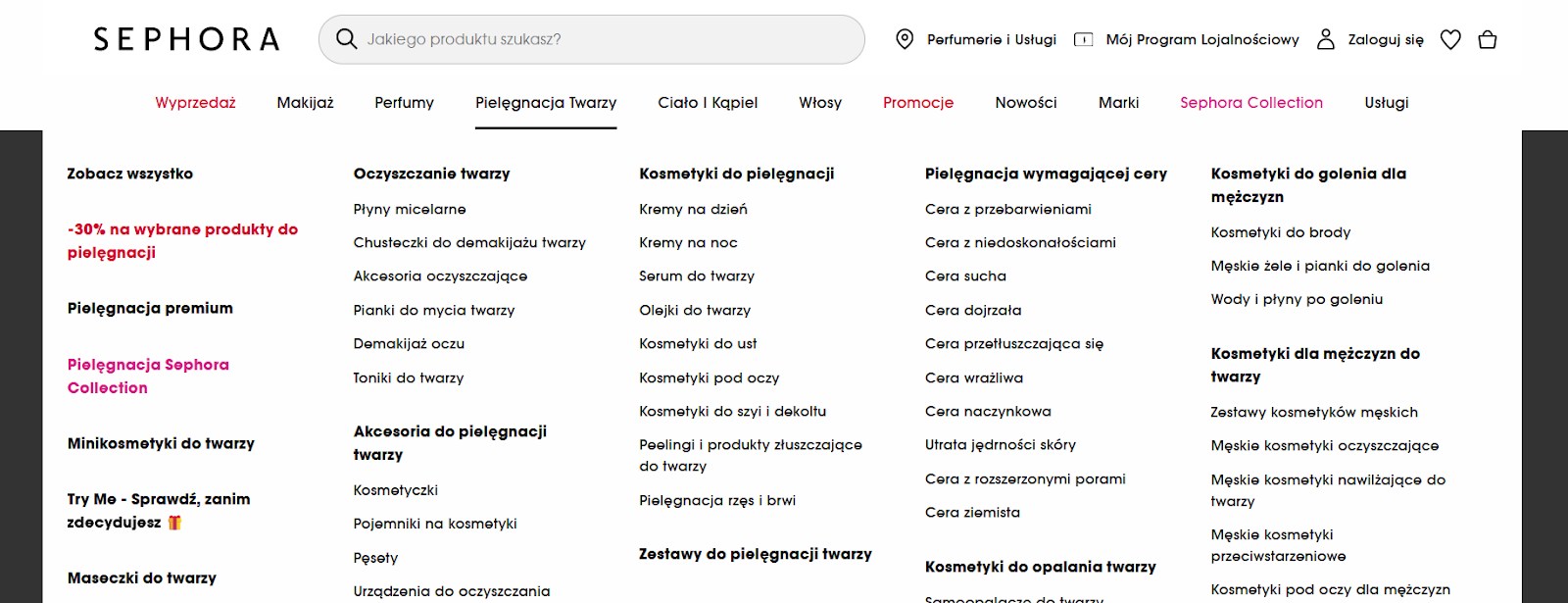
- Menu poziome — klasyczne i zdecydowanie najbardziej popularne. Znajduje się na górze witryny, prowadzi do najważniejszych sekcji i kategorii (często rozwijanych, po najechaniu na nie kursorem) — jest pierwszym elementem, które użytkownik widzi po wejściu na stronę. Z zasady powinno się składać z jak najmniejszej ilości kategorii — te mniej ważne warto ukryć pod postacią rozwijanych “podmenu”. Sprawdzi się i na stronach biznesowych, i w e-commerce’ach.

Źródło: sephora.pl
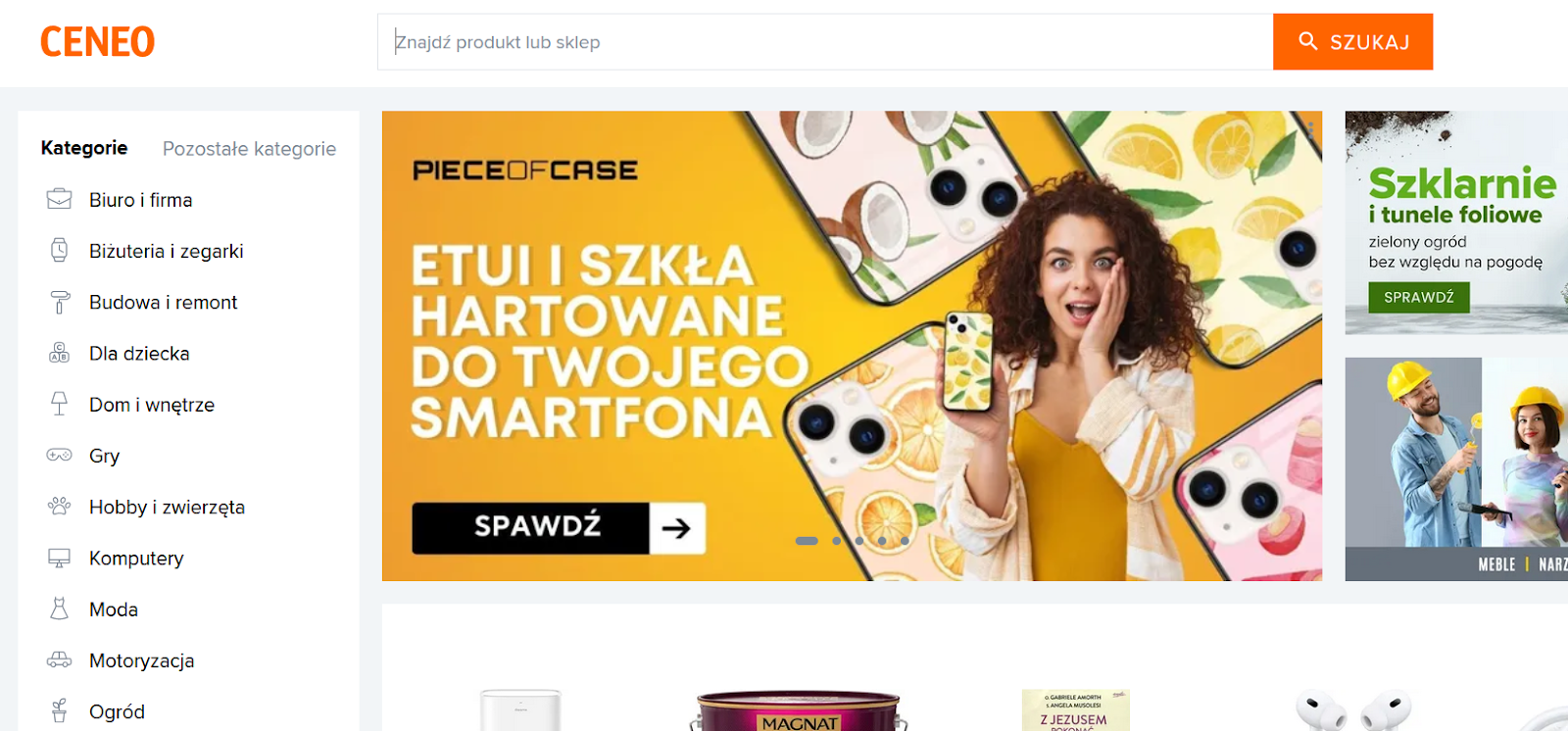
- Menu pionowe — czyli ułożona po lewej lub prawej stronie ekranu użytkownika lista podstron. Często stanowi uzupełnienie menu poziomego — na przykład w sklepach internetowych, gdzie „w pionie” umieszcza się kategorie produktowe oraz filtry (wtedy jest to tak zwana nawigacja fasetowa). Z zasady jest bardziej „pojemne” niż menu poziome.

Źródło: ceneo.pl
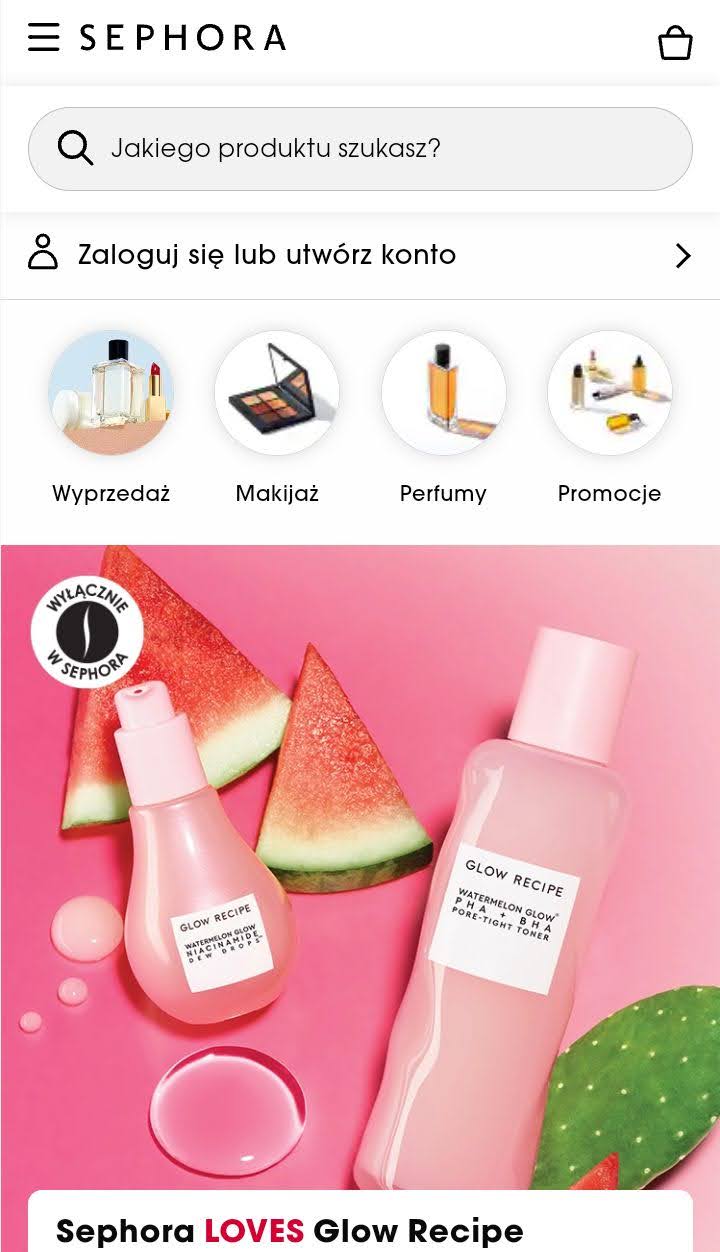
- Hamburger menu — czyli menu „ukryte”, najczęściej znajdujące się pod przypominającymi hamburgera 3 liniami poziomymi. Bardzo często wykorzystywane przy projektach stron mobilnych, dysponujących ograniczoną przestrzenią. Sprawdzi się jednak też i na zwykłych, desktopowych witrynach — pozwalając w ciekawy sposób wykorzystać przestrzeń strony głównej.

Źródło: sephora.pl (wersja mobilna)
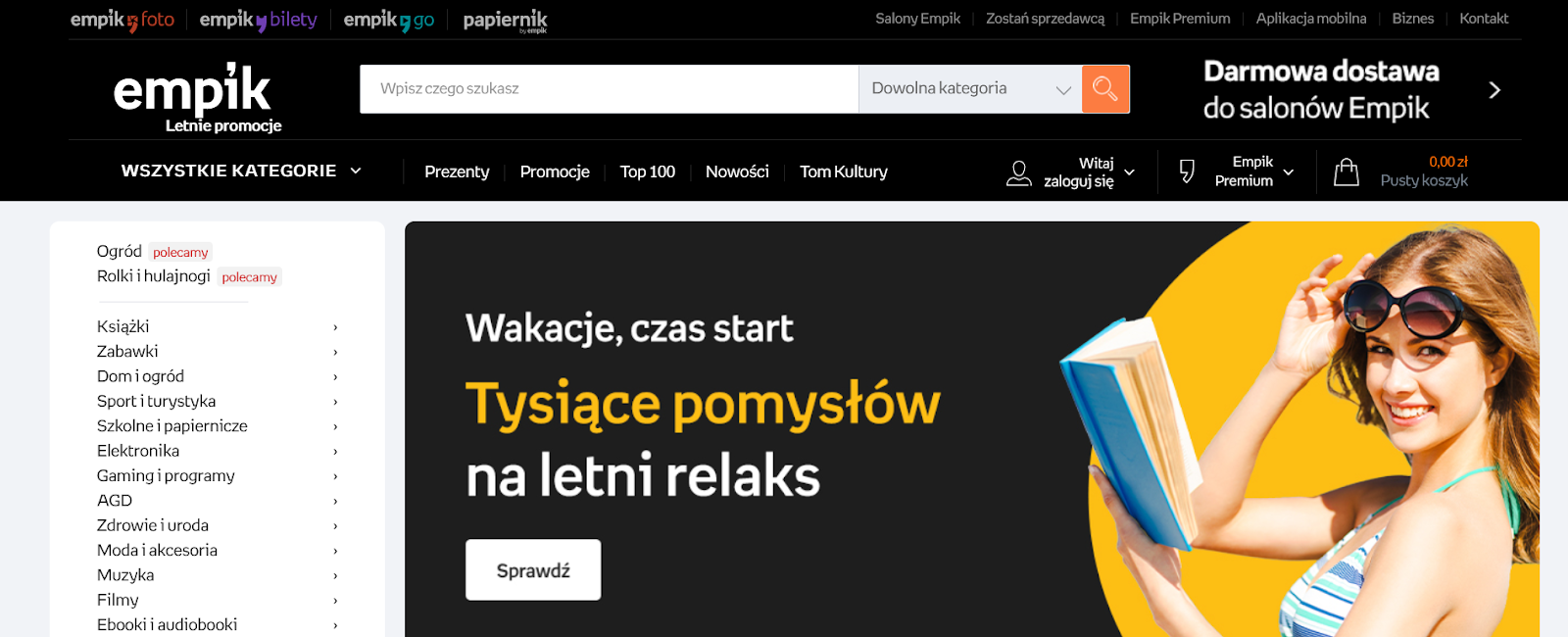
Oczywiście, wszystkie rodzaje menu można ze sobą łączyć — tak jak na poniższym przykładzie.

Źródło: empik.pl
Dla większości użytkowników, menu zaprojektowane według jednego z tych schematów nie będzie budzić żadnych wątpliwości — a to jest przecież najważniejsze.
Co, oprócz menu, składa się na dobrze zaprojektowaną nawigację?
Menu to jednak nie wszystko. Pamiętajmy, że standardowy pasek z kilkoma głównymi kategoriami nie jest w stanie spełnić wszystkich funkcji nawigacyjnych.
Po pierwsze — jest wiele istotnych podstron i informacji, na które w menu nie znajdziemy miejsca. I do tego właśnie potrzebna będzie nam — umieszczona na dole strony — stopka. Więcej o jej znaczeniu pisaliśmy w tekście Nagłówek oraz stopka strony.
Po drugie — samo menu zazwyczaj nie podpowie użytkownikowi, w jakim miejscu strony się aktualnie znajduje (a w przypadku najbardziej rozbudowanych sklepów, może się to przydać). Jeśli chcemy dać użytkownikowi taką informację i umożliwić szybki powrót do którejś z kategorii wyższego rzędu — warto umieścić na stronie breadcrumbs — czyli… pełniące rolę ścieżki nawigacyjnej „okruszki”.
Dobrych praktyk w projektowaniu nawigacji jest więcej — standardem jest na przykład ukrycie odnośnika do strony głównej witryny pod jej logo czy „przyklejanie” menu głównego do górnej części ekranu, by nie zniknęło użytkownikowi z oczu podczas przewijania strony. Warto obserwować, z jakich rozwiązań korzystają największe strony i platformy… i inspirować się nimi — ich projektanci naprawdę dobrze znają preferencje i przyzwyczajenia użytkowników!

swój potencjał z

marketing działa.



















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


